AJAX-----07XMLHttpRequest对象的处理返回的JSON类型数据
要玩json首先就需要知道一般都数据是怎么处理的:


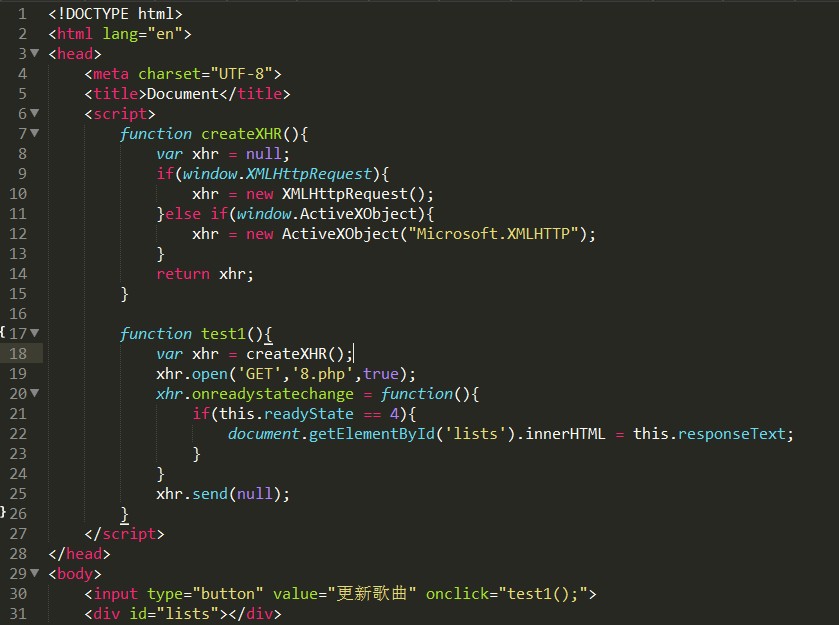
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
function createXHR(){
var xhr = null;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else if(window.ActiveXObject){
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
return xhr;
} function test1(){
var xhr = createXHR();
xhr.open('GET','8.php',true);
xhr.onreadystatechange = function(){
if(this.readyState == 4){
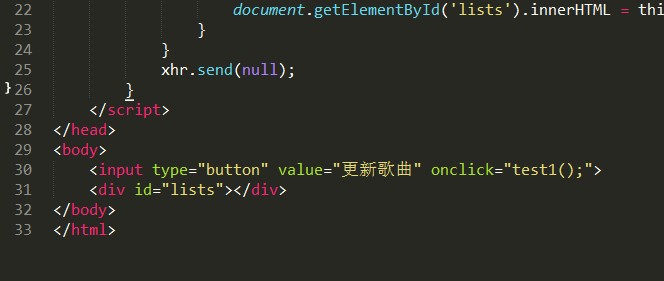
document.getElementById('lists').innerHTML = this.responseText;
}
}
xhr.send(null);
}
</script>
</head>
<body>
<input type="button" value="更新歌曲" onclick="test1();">
<div id="lists"></div>
</body>
</html>

<?php
header("Content-Type:text/html;charset=utf-8"); foreach( array('夜夜十八摸','人狗情未了主题曲','左手右手慢动作','妹妹坐船头') as $v ){
echo '<li>'.$v.'</li>';
}
我们居然知道普通数据是怎么处理的了,那么json数据其实也是很简单的,不过是设计得比较巧妙,看上去好像很有规律,巧就巧在可以让javascript当对象使用而已。。。


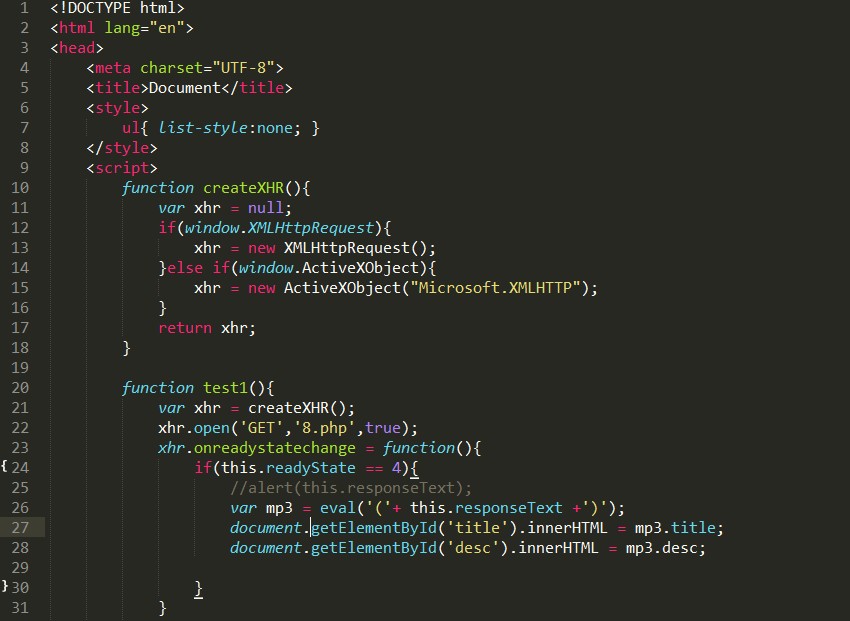
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
ul{ list-style:none; }
</style>
<script>
function createXHR(){
var xhr = null;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else if(window.ActiveXObject){
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
return xhr;
} function test1(){
var xhr = createXHR();
xhr.open('GET','8.php',true);
xhr.onreadystatechange = function(){
if(this.readyState == 4){
//alert(this.responseText);
var mp3 = eval('('+ this.responseText +')');
document.getElementById('title').innerHTML = mp3.title;
document.getElementById('desc').innerHTML = mp3.desc; }
}
xhr.send(null);
}
</script>
</head>
<body>
<input type="button" value="更新歌曲" onclick="test1();">
<ul>
<li>
<p id="title"></p>
<p id="desc"></p>
</li>
</ul>
</body>
</html>

<?php
$mp3 = array('title'=>'夜夜十八摸','desc'=>'男人夜夜都是泪');
echo json_encode($mp3);
AJAX-----07XMLHttpRequest对象的处理返回的JSON类型数据的更多相关文章
- AJAX-----06XMLHttpRequest对象的处理返回的XML类型数据
我们首先要确保XML文件是否正常执行 如果访问时候报类似 Parse error: syntax error, unexpected 'version' (T_STRING 这样的错误,我们则需要 ...
- Struts2+Jquery实现ajax并返回json类型数据
来源于:http://my.oschina.net/simpleton/blog/139212 摘要 主要实现步骤如下: 1.JSP页面使用脚本代码执行ajax请求 2.Action中查询出需要返回的 ...
- 转载:Struts2+Jquery实现ajax并返回json类型数据
摘要: 主要实现步骤如下: 1.JSP页面使用脚本代码执行ajax请求 2.Action中查询出需要返回的数据,并转换为json类型模式数据 3.配置struts.xml文件 4.页面脚本接受并处理数 ...
- springMvc 使用ajax上传文件,返回获取的文件数据 附Struts2文件上传
总结一下 springMvc使用ajax文件上传 首先说明一下,以下代码所解决的问题 :前端通过input file 标签获取文件,通过ajax与后端交互,后端获取文件,读取excel文件内容,返回e ...
- javascript解析从服务器返回的json格式数据
在javascript中我们可以将服务器返回的json格式数据转换成json格式进行使用,如下: 1.服务器返回的json格式数据: 通过response.responseText获得: " ...
- json进阶(一)js读取解析JSON类型数据
js读取解析JSON类型数据 一.什么是JSON? JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,是理想的数据交换格式,同 ...
- C#操作json类型数据
将对象序列化为 JavaScript 对象表示法 (JSON),并将 JSON 数据反序列化为对象. 此类不能继承. // msdn 例子: namespace SL_DataContractJson ...
- MySQL JSON 类型数据操作
1.Java 中动态扩展字段,会导致数据库表被锁,在MySQL 5.7.8版本之前,因为MySQL不能直接操作JSON类型数据,可以将一个字段设定成varchar类型,里面存放JSON格式数据,这样在 ...
- js读取解析JSON类型数据【申明:来源于网络】
js读取解析JSON类型数据[申明:来源于网络] 地址:http://blog.csdn.net/sunhuaqiang1/article/details/47026841
随机推荐
- .NET设计模式: 工厂模式
.NET设计模式: 工厂模式(转) 转自:http://www.cnblogs.com/bit-sand/archive/2008/01/25/1053207.html .NET设计模式(1): ...
- 【Hihocoder】1014 : Trie树
问题:http://hihocoder.com/problemset/problem/1014 给定一个字符串字典dict,输入字符串str, 要求从dict中找出所有以str为前缀的字符串个数. 构 ...
- ArcGIS AddIN 之 DockPanel 界面空白
辛辛苦苦写了个AddIn插件,自己用一切正常,发给别人就弹不出DockPanel, 或者弹出时只有Panel,没有具体的控件.经多次排查,原因是: 使用了第三方的界面控件DotNetBar,开发环境中 ...
- 解决HDU爆栈的问题
转载:http://forum.byr.edu.cn/article/ACM_ICPC/51264 大家懂的,鉴于HDU用的是windows服务器,所以stack大小及其坑爹,稍微深一点的递归栈就会s ...
- redis虚拟机模拟集群,节点,增加多端口命令
Redis启动多端口,运行多实例 使用redis在同一台机器上,启用多个端口,实现多个实例,完成集群的模拟实现. 启动多实例 redis默认启动端口为6379,我们可以使用 --port 来指定多个端 ...
- Careercup | Chapter 8
8.2 Imagine you have a call center with three levels of employees: respondent, manager, and director ...
- 【iCore3双核心板】iCore3双核心板使用说明(图文)
1.iCore3供电.程序下载线路连接示意图(使用iTool2) 2.iCore3供电.程序下载线路连接示意图(使用J-link和Blaster) 3.iCore3供电.读U盘线路连接示意图
- javascript:正则大全
:replace函数,为写自己的js模板做准备 待完善 function 1,声明&用法 //数组: var arr=[];//字面量 var arr=new Array();//构造函数 / ...
- Codeforces Round #375 (Div. 2) A B C D F
A 数轴上有三个人要到一个点去过年 使三个人走路距离的和最小 让两边的人都走到中间那个点即可 B 给出一个字符串 其中有_ ( ) 三种字符和英文字母 连续的英文字母是一个单词 括号对中不会套括号对 ...
- Stream Processing for Everyone with SQL and Apache Flink
Where did we come from? With the 0.9.0-milestone1 release, Apache Flink added an API to process rela ...
