从头开始一步一步实现EF6+Autofac+MVC5+Bootstarp极简前后台ajax表格展示及分页(二)前端修改、添加表格行点击弹出模态框
在前一篇中,由于不懂jquery,前端做的太差了,今天做稍做修改,增加一个跳转到指定页面功能,表格行点击样式变化。并且在表格中加入bootstarp的按钮组,按钮点击后弹出模态框,须修改common,contorler,view。
在common中添加一个方法重载,以展示按钮组,另外还加了一个隐藏的Id列,需要增加两个参数,一个指定按钮的bootstarp样式,另一个数组指定按钮的名称
修改后的代码如下
using System.Collections.Generic;
using System.Text;
using Newtonsoft.Json.Linq;
namespace OADemo.Common
{
public class JsonStringHelper
{
/// <summary>
/// 通过反射将列表中指定的属性值装配成多行多列的Html文本
/// </summary>
/// <typeparam name="T"></typeparam>
/// <param name="list"></param>
/// <param name="propertyNames">要输出的属性名</param>
/// <returns></returns>
public static string GetTbodyHtmlString<T>(List<T> list,params string[] propertyNames)
{
StringBuilder sb = new StringBuilder();
list.ForEach(o => {
sb.Append(@"<tr>");//做一个行的开始
var properties = o.GetType().GetProperties();//得到当前实体类型的所有属性
foreach (var property in properties)
{
if (propertyNames != null)
{
foreach (var name in propertyNames)
{
if (property.Name==name)
{
string id;
if(name=="Id")
{
id = property.GetValue(o).ToString();
sb.AppendFormat(@"<td hidden='hidden'>{0}</td>",id);
}
else
{
sb.AppendFormat(@"<td>{0}</td>", property.GetValue(o).ToString());
}
}
}
}
}
sb.Append(@"</tr>");
});
return sb.ToString();
}
/// <summary>
/// 通过反射将列表中指定的属性值装配成多行多列的json格式的Html文本
/// </summary>
/// <typeparam name="T"></typeparam>
/// <param name="list"></param>
/// <param name="propertyNames"></param>
/// <returns></returns>
public static JObject GetTbodyJObjectStrin<T>(List<T> list, params string[] propertyNames)
{
return new JObject(new JProperty("tbodyJson", GetTbodyHtmlString(list, propertyNames)));
}
/// <summary>
/// 通过反射将列表中指定的属性值装配成多行多列的json格式的Html文本
/// </summary>
/// <typeparam name="T">要展示的实体类型</typeparam>
/// <param name="list">实体列表</param>
/// <param name="btnNames">按钮的名称</param>
/// <param name="btnClassName">按钮的样式类名</param>
/// <param name="propertyNames">要展示的实体的属性名</param>
/// <returns></returns>
public static string GetTbodyHtmlString<T>(List<T> list,string[] btnNames,string btnClassName,
params string[] propertyNames)
{
StringBuilder sb = new StringBuilder();
list.ForEach(o => {
sb.Append(@"<tr>");//做一个行的开始
var properties = o.GetType().GetProperties();//得到当前实体类型的所有属性
List<string> ids = new List<string>();
foreach (var property in properties)//遍历所有公共属性
{
if (propertyNames != null)
{
foreach (var name in propertyNames)
{
if (property.Name == name)//找出跟要展示的属性名
{
string id;
if (name == "Id")
{
id = property.GetValue(o).ToString();
sb.AppendFormat(@"<td hidden='hidden'>{0}</td>", id);//添加一个隐藏列
ids.Add(id);
}
else
{
sb.AppendFormat(@"<td>{0}</td>", property.GetValue(o).ToString());//添加其它列
}
}
}
}
}
ids.ForEach(i =>
{
)
{
sb.Append(@"<td><div class='btn - toolbar' role='toolbar'");//bootstarp按钮组
foreach(var name in btnNames)//添加按钮组列
{
sb.AppendFormat(@"<div class='btn-group' role='group'>
<button class='{0}'>{1}</button>
</div>",btnClassName,name);
}
sb.Append(@"</div></td></tr>");
}
});
});
return sb.ToString();
}
}
}
前端做的修改最多了,之前每一次指定页行数都 要提交两次Ajax请求,实在是太没有水平了,所以现在contorler里只要一个展示表格的方法就行了
修改后的控制器
using MTF.Domain;
using MTF.EFDatas;
using OADemo.BLL;
using OADemo.DataModel.Domains;
using System.Linq;
using System.Web.Mvc;
using Newtonsoft.Json.Linq;
using OADemo.Common;
namespace OADemo.MVCApp.Controllers
{
public class HomeController : Controller
{
//找到相关实体的服务,这里我之前插入500多条数据
private UserBll userService = DependencyContainer.Resolve<UserBll>();
//把分页类当全局属性用
private Pager<UserEntity,int> Pager { get { return userService.Pager; } }
private string[] tabRowNames = new string[] {"Id", "Name", "Age", "RealName", "Email" };//要展示的所有属性
string btnClassName = "btn-info";//指定按钮的bootstarp样式
string[] btnNames = new string[] { "编辑", "删除" };//添加按钮的名称
// GET: Home
public ActionResult Index()
{
Pager.SetPageSize();//设置默认值
ViewBag.PageSize = Pager.PageSize;//传值前台默认每页显示的行数
ViewBag.PageCount = Pager.PageCount;//传值前台总页数
var users = Pager.GetPageList(o => o.Id).ToList();//获取以Id排序的列表
var result = JsonStringHelper.GetTbodyHtmlString(users,btnNames,btnClassName, tabRowNames);//装配tbody内容(非必要)
return View(new MvcHtmlString(result));//前台非必要(可直接return View() )
}
/// <summary>
/// 展示表格,类名取的不地道,懒的改了
/// </summary>
/// <param name="pageIndex">当前选中的页码 应该也做成可空类型,懒的改</param>
/// <param name="pageSize">当前页的表格行数</param>
/// <returns></returns>
public ActionResult InitiaTable(int? pageIndex,int? pageSize)
{
//配置可空类型,如果前台没有数据传来,给一个默认值
: pageSize);
;
//根据前台参数取得相应的数据
var users=Pager.GetPageList(index, size, o => o.Id).ToList();
//配置json格式的html文本
var result = JsonStringHelper.GetTbodyHtmlString(users, btnNames, btnClassName, tabRowNames);
//配置前台必要的json格式数据,分别为页总数,表格内容,指定页的行数
var jo = new JObject(new JProperty("pageCountJson", Pager.PageCount),
new JProperty("tbodyJson", result),
new JProperty("pageSizeJson",Pager.PageSize));
return Content(jo.ToString());
}
}
}
修改后的前端
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
<script src="~/scripts/jquery-1.9.1.min.js"></script>
<script src="~/scripts/bootstrap.min.js"></script>
<script src="~/scripts/jqPaginator.min.js"></script>
<style type="text/css">
.modal-content{
background-color:#734BA9;
color:white;
}
</style>
<script type="text/javascript">
var pageCount= @ViewBag.PageCount;//总页数
var pageSize= @ViewBag.PageSize;//每页显示数量
$(function () {
//加载分页
LoadPager(pageSize,);
//设置每页行数按钮
$("#btnSetPageSize").click(function(){
var size=Number($("#pageSize").val());
//当无值时给默认值
){
size=pageSize;
}
LoadPager(size,);
})
//跳转页面按钮
$("#pageIndex").change(function(){
//当输入框无值时,默认给1
var index=Number($("#pageIndex").val());
){
index=;
}
LoadPager(pageSize,index);
})
})
//单选时表格行的点击事件函数
function SingleSelect(){
if($(this).hasClass("success")){
$(this).removeClass("success");
}
else{
$(this).addClass("success").siblings().removeClass("success");
}
}
//多选时表格行的点击事件函数
function ManySelect(){
if($(this).hasClass("success")){
$(this).removeClass("success");
}
else{
$(this).addClass("success");
}
}
//按钮的点击事件
function OnTd_ButtonClick(){
//如果是编辑按钮
if($(this).text()=="编辑"){
var values=new Array//用于存放当前行中列的内容的数组
var td=$(this).parents("td");//找出当前按钮所在的列
var uid=$(td).siblings("td:hidden").text();//获取隐藏列的内容
var n=$(td).siblings("td:not(:hidden)").length;//不包含隐藏属性的其它(兄弟)列的数量
;a<n;a++){
values.push($($(td).siblings("td:not(:hidden)")[a]).text());//添加内容到数组
}
$(]);
$('#addModal').modal('show')
$("#btnEdit").click(function(){
$('#addModal').modal('hide')
})
}
//如果是其它,这里只有两个所以直接else了
else{
}
}
//加载分页
function LoadPager(size,index){
$('#pager').jqPaginator({
totalPages: pageCount,
visiblePages: ,
currentPage: index,
first: '<li class="prev"><a href="javascript:;">首页</a></li>',
prev: '<li class="prev"><a href="javascript:;">上一页</a></li>',
next: '<li class="next"><a href="javascript:;">下一页</a></li>',
page: '<li class="page"><a href="javascript:;">{{page}}</a></li>',
last: '<li class="page"><a href="javascript:;">尾页</a></li>',
onPageChange: function (num,type) {
//页码改变时的Ajax方法
$.post("/Home/InitiaTable/",
{pageIndex:num,pageSize:size},
//表格加载回调函数
function (data){
var json=eval("("+data+")");//转换JSON格式
var tbodyHtml=json.tbodyJson;//获取表格数据
//修改分页器的总页数
$('#pager').jqPaginator('option', {
totalPages: json.pageCountJson
});
if(num!=pageCount){
pageSize=json.pageSizeJson;//更新当前页的行数
}
pageCount=json.pageCountJson;//更新总页数
$("#table tbody").empty().append(tbodyHtml);//更新表格
$("#table tbody").children("tr").click(SingleSelect);//表格行的点击样式
$("#table tbody tr td button").click(OnTd_ButtonClick);//按钮的点击事件
})
}
});
}
</script>
<title>Index</title>
</head>
<body>
<!--编辑模态框-->
<div class="modal fade bs-example-modal-sm" id="addModal" tabindex="-1" role="dialog"
aria-labelledby="addModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<!--头部-->
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
aria-hidden="true">
×
</button>
<h4 class="modal-title" id="addModalLabel"></h4>
</div>
<!--正文-->
<div class="modal-body">
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="userName" class="col-sm-2 control-label">用户名</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="userName">
</div>
</div>
<div class="form-group">
<label for="nickName" class="col-sm-2 control-label">昵称</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="nickName">
</div>
</div>
<div class="form-group">
<label for="email" class="col-sm-2 control-label">邮箱</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="email">
</div>
</div>
<div class="form-group">
<label for="password" class="col-sm-2 control-label">密码</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="pasword">
</div>
</div>
</form>
</div>
<!--尾部-->
<div class="modal-footer">
<button type="button" class="btn btn-default"
data-dismiss="modal">
关闭
</button>
<button type="button" class="btn btn-primary" id="btnEdit">
提交更改
</button>
</div>
</div>
</div>
</div>
<div class="container text-center" >
<!--表格面板-->
<div class="row" >
<div class="col-md-12">
<div class="panel panel-primary">
<div class="panel-heading text-left">
用户列表
</div>
<div class="panel-body">
<table class="table" id="table">
<thead>
<tr>
<td>Name</td>
<td>Age</td>
<td>Email</td>
<td>RealName</td>
<td>Actions </td>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</div>
</div>
</div>
<!--分页组件-->
<div class="row">
<div class="col-md-7">
<!--分页-->
<ul id="pager" class="pagination">
<li>
</li>
</ul>
</div>
<!--跳转到指定页-->
<div class="col-md-2"style="margin-top:25px">
<label for="pageIndex">跳转</label>
<input type="text" style="width:40px" id="pageIndex"/>
</div>
<!--设定每页显示的数量-->
<div class="col-md-3 " style="margin-top:25px">
<label for="pageSize" >设置每页行数</label>
<input type="/>
<button type="button" class="btn-info" id="btnSetPageSize">设置</button>
</div>
</div>
</div>
</body>
</html>
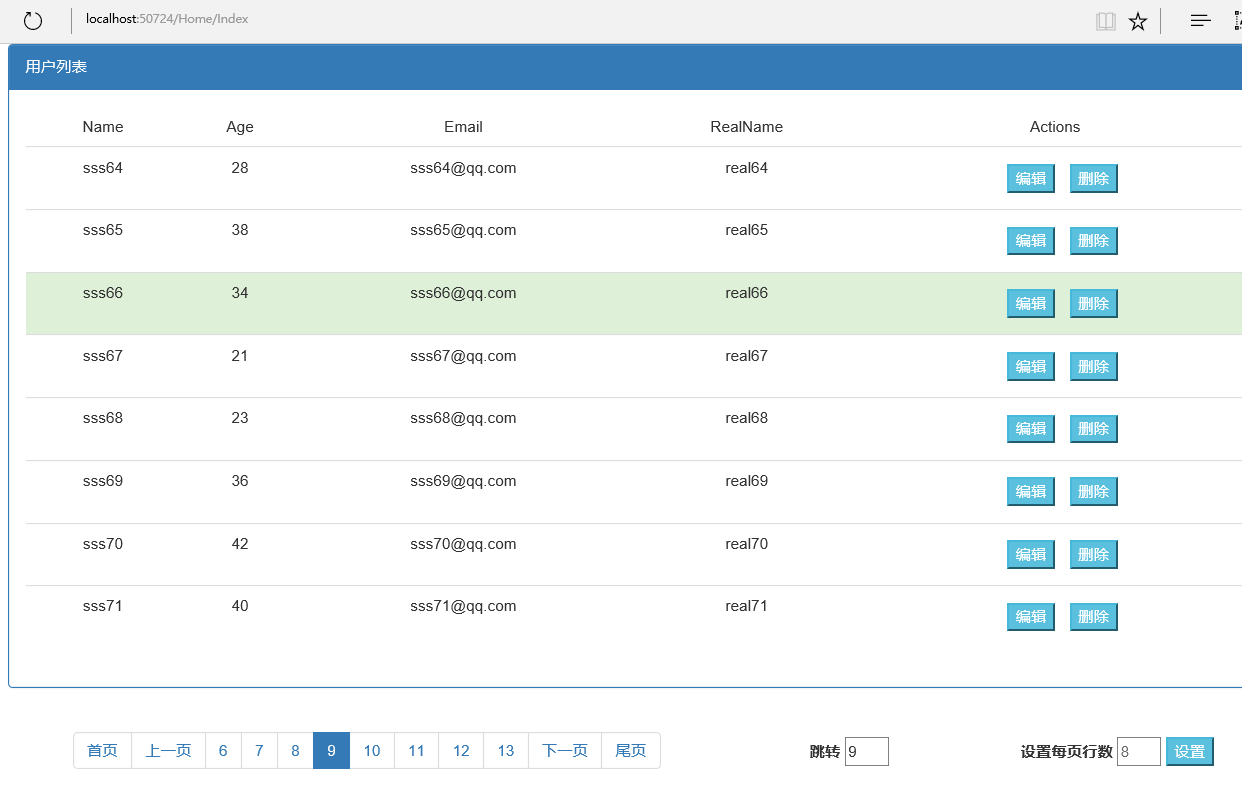
看看效果,现在是指定到第9页,单击其中一行,添加了样式

后面的按钮组也出现了。现在只做了其中的“编辑”按钮点击事件,点击后弹出模态框

模态框中的用户名显示绑定的是当前点击的行的用户名。就做到这里了。后面的工作没有去实现了,实现也没有意义,只能当是玩玩,在这过程中起码对jquery有了入门级别的了解了,收获还是不小的。
这里看到一篇文章,用的刚好是这方面的专业插件。比自己瞎捣鼓的肯定要好些。标题跟我的差不多,不过他的多搜索功能,并且专业,我的全是自定义
MVC5 + EF6 + Bootstrap3 (11) 排序、搜索、分页
表格,分页就到此了,希望以后能有时间做一个真正简单的AODemo
哦,对了,前端有个BUG,我不知道是我代码的问题还是分页插件的BUG,就是有时候我点尾页或是其它跳得比较远的页面时,会找不到表格行的所有事件,就像是没有行存在,但是数据已经加载过来,并且没有错。这个问题不是百分百出现,只是常有,只要点一下其它不是表格的控件,或是再点一下页码,又会好。想了三天了,都想不出是什么原因。如果有幸有大牛经过,希望能指点一下迷津!!!
从头开始一步一步实现EF6+Autofac+MVC5+Bootstarp极简前后台ajax表格展示及分页(二)前端修改、添加表格行点击弹出模态框的更多相关文章
- 从头开始一步一步实现EF6+Autofac+MVC5+Bootstarp极简的实现前后台ajax表格展示及分页实现
本来是想试着做一个简单OA项目玩玩的,真是不做不知道,一做吓死人,原来以为很简单的事情,但是做起来不是忘这就是忘那的,有的技术还得重新温习.所以还是得记录.免得哪天电脑挂了,就全没有了. 开始是看了园 ...
- 一步一步跟我学DeviceOne开发 - 仿微信应用(一,二,三)
这是一个系列的文档,长期目标是利用DeviceOne开发一些目前使用广泛的优质手机应用,我们会最大化的实现这些应用的每一个功能和细节,不只停留在简单的UI模仿和Demo阶段,而是一个基本可以使用的实际 ...
- 一步一步学习SignalR进行实时通信_9_托管在非Web应用程序
原文:一步一步学习SignalR进行实时通信_9_托管在非Web应用程序 一步一步学习SignalR进行实时通信\_9_托管在非Web应用程序 一步一步学习SignalR进行实时通信_9_托管在非We ...
- 一步一步创建ASP.NET MVC5程序[Repository+Autofac+Automapper+SqlSugar](四)
前言 上一篇<一步一步创建ASP.NET MVC5程序[Repository+Autofac+Automapper+SqlSugar](三)>,我们完成了: * 引用SqlSugar * ...
- 一步一步实现MVC5+EF6+Bootstarp+Autofac+NoSql实现OADemo 之登陆(一) 验证码 Captcha 之大插件小用
不知何年何月才能完成OADemo啊,总之还是一步一步来吧,这段时间开始着手了,先做登陆. 前段时间研究了一下在CentOS7下安装Mysql和Memcached服务,并测试了用C#操作,结果还行. ...
- 【DG】[三思笔记]一步一步学DataGuard
[DG][三思笔记]一步一步学DataGuard 它有无数个名字,有人叫它dg,有人叫它数据卫士,有人叫它data guard,在oracle的各项特性中它有着举足轻理的地位,它就是(掌声)..... ...
- WCF 一步一步 发布 WCF服务 到 IIS (图)
WCF 一步一步 发布 WCF服务 到 IIS (图) 使用VS自带的WCFSVCHost(WCF服务主机)发布WCF服务,时刻开发人员测试使用. 下面我们来看一下如何在IIS中部发布一个WCF服务. ...
- 一步一步构建手机WebApp开发——页面布局篇
继上一篇:一步一步构建手机WebApp开发——环境搭建篇过后,我相信很多朋友都想看看实战案例,这一次的教程是页面布局篇,先上图: 如上图所示,此篇教程便是教初学者如何快速布局这样的页面.废话少说,直接 ...
- 一步一步教你在 Android 里创建自己的账号系统(一)
大家假设喜欢我的博客,请关注一下我的微博,请点击这里(http://weibo.com/kifile),谢谢 转载请标明出处(http://blog.csdn.net/kifile),再次感谢 大家在 ...
随机推荐
- Hibernate映射多对多双向关联关系(小案例)
多对多双向关联关系(Project(工程)/Emp(员工)为案例): 步骤如下: 1.创建Project类,并需要定义集合类型的Emp属性 public class Project { //编号 pr ...
- odoo XMLRPC 新库 OdooRPC 尝鲜
无意中发现了python居然有了OdoRPC的库,惊喜之下赶紧尝试一番,比XMLRPC简洁了不少,机制看样子是利用的JsonRPC. #原文出自KevinKong的博客http://www.cnblo ...
- usaco 2016 Feb 负载平衡
题目大意:平面上一堆点,用两条平行于坐标轴的直线将其分为四部分,使得点数最多的一部分最少 第一维枚举,第二维三分,点集用两棵树状数组维护 #include<bits/stdc++.h> # ...
- copy module
需求,当有一个实例a,我们需要一个新的实例b,b同a拥有相同的属性. 当我们使用a=b的模式的时候是一个赋值的过程.a和b指向同一个实例.b的任何操作都同a一样. 在这个使用需要使用copy模块.根据 ...
- JS弹出遮罩层
// create div var mask=document.createElement("div"); mask.id="mask"; mask.style ...
- 如何正确使用css中vertical-align
首先明确,vertical-align只对inline-block和inline元素有效. 在说vertical-align之前,需要先说明一下什么是line box. 浏览器中显示的一行会包含多个非 ...
- 15.2 THE USE OF A LARGE REGISTER FILE
COMPUTER ORGANIZATION AND ARCHITECTURE DESIGNING FOR PERFORMANCE NINTH EDITION
- Android开发常见问题系列之一:eclipse中adb.exe启动失败或者无法启动
这种情况下大多数是因为存在kadb.exe在执行,或者adb.exe端口被占用. 1,检查是否存在kadb.exe程序正在执行 打开任务管理器,打开详细信息,按照字母顺序找到kadb.exe,结束进程 ...
- 学习mysql
一 概述 1.什么是数据库 数据库就是数据的仓库. mysql是对数据库进行存储和指令操作的软件.这类软件成为数据管理系统Database Management System. 2.mysql的安装和 ...
- SQLSERVER2012 附加数据库重名的问题
SQL2012附加数据库时如何更改数据库名称呢 方法一: 在“附加为”那一栏填写新的数据库名称就可以 方法二: 使用脚本 附加时点击脚本会自动生成附加脚本 直接修改database的名称即可!
