WPF ListView展示层叠信息
通常我们在ListView中展示一列同类数据,例如城市名称。不过可以对ListView的DataTemplate稍作修改,让其显示层叠信息。例如:需要在ListView中显示省份和省份对应的城市名称。首先准备基础类,
City类:
public class City : ViewModeBase
{
private string _name;
public string Name
{
get
{
return _name;
}
set
{
if (_name != value)
{
_name = value;
OnPropertyChanged("Name");
}
}
}
}
Province类:
public class Province : ViewModeBase
{
private string _name;
public string Name
{
get
{
return _name;
}
set
{
if (_name != value)
{
_name = value;
OnPropertyChanged("Name");
}
}
} private ObservableCollection<City> _citys; public ObservableCollection<City> Citys
{
get
{
return _citys;
}
set
{
if (_citys != value)
{
_citys = value; OnPropertyChanged("Citys");
}
}
} public Province()
{
_citys = new ObservableCollection<City>();
}
}
制作模拟数据:
ObservableCollection<Province> _provinces = null;
public MainWindow()
{
InitializeComponent();
Province provinceJs = new Province() { Name = "江苏" };
provinceJs.Citys.Add(new City() { Name = "南京"});
provinceJs.Citys.Add(new City() { Name = "苏州" });
provinceJs.Citys.Add(new City() { Name = "无锡" });
provinceJs.Citys.Add(new City() { Name = "常州" });
provinceJs.Citys.Add(new City() { Name = "镇江" });
provinceJs.Citys.Add(new City() { Name = "泰州" });
provinceJs.Citys.Add(new City() { Name = "南通" });
Province provinceZj = new Province() { Name = "浙江" };
provinceZj.Citys.Add(new City() { Name = "杭州" });
provinceZj.Citys.Add(new City() { Name = "宁波" });
provinceZj.Citys.Add(new City() { Name = "温州" });
provinceZj.Citys.Add(new City() { Name = "嘉兴" });
provinceZj.Citys.Add(new City() { Name = "湖州" });
provinceZj.Citys.Add(new City() { Name = "绍兴" });
provinceZj.Citys.Add(new City() { Name = "金华" });
provinceZj.Citys.Add(new City() { Name = "衢州" });
Province provinceSd = new Province() { Name = "山东" };
provinceSd.Citys.Add(new City() { Name = "济南" });
provinceSd.Citys.Add(new City() { Name = "潍坊" });
provinceSd.Citys.Add(new City() { Name = "泰安" });
_provinces = new ObservableCollection<Province>();
_provinces.Add(provinceJs);
_provinces.Add(provinceZj);
_provinces.Add(provinceSd);
DataContext = _provinces;
}
XAML:
<Window.Resources>
<BooleanToVisibilityConverter x:Key="BooleanToVisibilityConverter"/>
</Window.Resources>
<Grid>
<ListView ItemsSource="{Binding .}" Width="100" Height="300">
<ListView.Template>
<ControlTemplate>
<ScrollViewer VerticalScrollBarVisibility="Auto" HorizontalScrollBarVisibility="Auto">
<ItemsPresenter/>
</ScrollViewer>
</ControlTemplate>
</ListView.Template> <ListView.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel IsItemsHost="True"
VirtualizingStackPanel.IsVirtualizing="True"
VirtualizingStackPanel.VirtualizationMode="Recycling" />
</ItemsPanelTemplate>
</ListView.ItemsPanel> <ListView.ItemTemplate>
<DataTemplate DataType="{x:Type local:Province}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions> <!--Province-->
<Border Grid.Row="0" Background="#e1e2e7">
<StackPanel Orientation="Horizontal" Margin="20,8">
<TextBlock Text="{Binding Name}" Foreground="#647081" FontSize="14"/>
<!--<ToggleButton Content="{Binding Name}" IsChecked="False" x:Name="_toggleButton" FontSize="14" Foreground="#647081"/>-->
</StackPanel>
</Border> <!--City List-->
<!--<ListBox Grid.Row="1" ItemsSource="{Binding Citys}"
Visibility="{Binding ElementName=_toggleButton, Path=IsChecked,Converter={StaticResource BooleanToVisibilityConverter}}">-->
<ListView Grid.Row="1" ItemsSource="{Binding Citys}">
<ListView.Template>
<ControlTemplate>
<Grid>
<ItemsPresenter/>
</Grid>
</ControlTemplate>
</ListView.Template> <ListView.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel IsItemsHost="True"/>
</ItemsPanelTemplate>
</ListView.ItemsPanel> <ListView.ItemTemplate>
<DataTemplate DataType="{x:Type local:City}">
<TextBlock Text="{Binding Name}" Foreground="#647081" FontSize="12"/>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
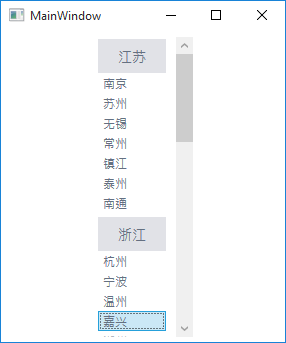
运行效果:

通过在ListView的DataTemplate中再绑定一个ListView来展示层叠信息。
感谢您的阅读,代码点击这里下载。
WPF ListView展示层叠信息的更多相关文章
- Wpf ListView展示风格
ListView数据绑定控件,通常是竖列展示,也可以通过改变ListView的布局来改变它的展示方式 如图展示: 主要需用修改的样式如下: <!--GridView Header样式 去除Gri ...
- WPF中展示HTML
业务需求:将具有表格信息的HTML片段在WPF中展示出来,并像网页端一样,可以进行input的填写,checkbox选择,最后以HTML的形式完成保存. 天真的以为直接引入WPF中的WebBrowse ...
- Xamarin.Android 调用Web Api(通过ListView展示远程获取的数据)
xamarin.android如何调用sqlserver 数据库呢(或者其他的),很多新手都会有这个疑问.xamarin.android调用远程数据主要有两种方式: 在Android中保存数据或调用数 ...
- WPF ListView 选中问题
WPF ListView 选中问题 摘自:http://www.cnblogs.com/BBHor/archive/2013/04/28/VisualTreeHelper-PreviewMouseD ...
- [WPF]ListView点击列头排序功能实现
[转] [WPF]ListView点击列头排序功能实现 这是一个非常常见的功能,要求也很简单,在Column Header上显示一个小三角表示表示现在是在哪个Header上的正序还是倒序就可以了. ...
- ABP框架展示异常信息
接触ABP框架有一段时间了,也遇到了一些问题,看了官网文档,但是或许是看的不够细致的原因,实际开发中还是遇到了一些问题,耗费了时间去处理,回头一看,原来文档中早已提及. 开发环境:ABP+MPA模式+ ...
- PowerDesigner 表模型图展示列信息
今天突然发现表模型不展示列信息了,只显示一个名称,如下图: 虽让点击表模型能看到,但我想让他本身就显示,pd默认就是会显示的,今天不知怎么了,网上找这方面的设置很难找,所以我记录下设置方法(我 ...
- jsp登录页面,展示错误信息,刷新页面后错误依然存在解决方案
在做登录页面的时候,通常使用form表单同步提交的方法进行提交的,也就是在form表单里去写action,如果登录失败,jsp通过jstl表达式获取错误信息展示在页面上,但是有一个问题就是,即使你刷新 ...
- MVVM模式下WPF动态绑定展示图片
MVVM模式下WPF动态展示图片,界面选择图标,复制到项目中固定目录下面,保存到数据库的是相对路径,再次读取的时候是根据数据库的相对路径去获取项目中绝对路径的图片展示. 首先在ViewModel中 / ...
随机推荐
- sublime-text3设置浏览器预览html
选择:Tools - Build System - New Build Syatem... 或者:工具 - 编译系统 - 新编译系统 然后粘贴代码 { "cmd": [" ...
- Binary Tree Vertical Order Traversal
Given a binary tree, return the vertical order traversal of its nodes' values. (ie, from top to bott ...
- C#之Windows消息处理
public enum WindowsMessage:int { /// <summary> /// /// </summary> WM_NULL = 0x0000, /// ...
- struts2 初步总结
1.Struts2的概述: 2.Struts2的入门: * 2.1下载struts2的zip包. * 2.2创建web工程. * 2.3配置... 3.Struts2的开发流程: * 3.1流程: * ...
- Codeforces 55D
基本的数位DP,注意记录那些状态可以用最小的空间判断出整除性. #include <cstdio> #include <cstring> using namespace std ...
- iOS NSObject 的 isa 属性的类型 Class
以前对NSObject的isa属性也知道点,但是了解不深,今天看了这篇博文,感觉很好,总结一下: http://chun.tips/blog/2014/11/05/bao-gen-wen-di-obj ...
- plsql客户端显示菜单等
不小心把plsql的左边的都关了,如图 菜单条---工具---浏览器. 即可.
- Struts2自定义拦截器
1. 需求 自定义拦截器实现,用户登录的访问控制. 2. 定义拦截器类 public class LoginInterceptor extends AbstractInterceptor { @Ove ...
- SQL Server 数据类型
数据类型的选择帮助优化查询,比如针对int类型列和针对文本类型列可能会生成完全不同的查询计划 三种数据类型: 系统数据类型 别名数据类型:用户可以为系统数据类型提供一个别名,并且可以对数据类型做进一步 ...
- Maven管理
来自: http://www.cnblogs.com/bigtall/archive/2011/03/23/1993253.html.
