div嵌套引起的margin-top不起作用
通常大家在制作网页的过程中会遇到很多棘手的问题,比如我在写一个页面的时候,遇到了div嵌套引起的margin-top不起作用,对内部的div设置margin-top时,内部对于外部的div并没有产生一个margin值,而是外部的div相对于上面的div产生了一个margin值,为什么会出现这种情况???
这是因为嵌套div中margin-top出现转移,在部分浏览器中,两个嵌套的div,如果外层父元素div的padding值为0,那么内层div的margin-top,margin-bottom值都会转移到父元素也就是外层div身上。
<head>
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.div1{
height: 500px;
width: 100%;
background: #ccc;
}
.div2{
height: 100px;
width: 100px;
background: red;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2"></div>
</div>
</body>
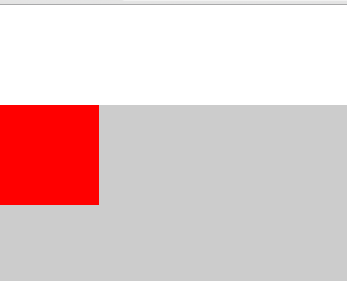
由代码可看出,div1嵌套div2,对div2设置margin-top是100px;

可看出,div1 上方留的空白正是我们对div2设置的margin值
解决办法:
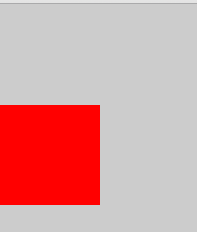
1.给父元素div1设置一个padding值
.div1{
height: 500px;
width: 100%;
background: #ccc;
padding-top: 1px;
}

2.给父元素div1设置一个overflow:hidden;在不加overflow:Hidden;的时候,margin-top:这个属性是认不到边的,也就是失效。但是ie浏览器解决了这个问题,火狐、谷歌之类的就会出现失效,所以这是个标准问题,也是个兼容问题。
.div1{
height: 500px;
width: 100%;
background: #ccc;
overflow: hidden;
}
3.把外边距margin改为padding,由于这样做撑大了盒子的高度,会出现如图效果,所以不建议使用。

4.让父元素生成一个块级格式化范围(BFC)(关于BFC:http://blog.sina.com.cn/s/blog_48422a050100tkig.html)
给子元素div2加:
float: left/right
position: absolute
display: inline-block/table-cell(或其他 table 类型)
overflow: hidden/auto
给父层div1加:position: absolute;
div嵌套引起的margin-top不起作用的更多相关文章
- HTML中div嵌套div的margin不起作用
下面介绍一下div嵌套div时margin不起作用的解决方案. 顺便科普下margin的定义和用法. div嵌套的HTML代码: <!DOCTYPE html> <html lang ...
- html标签被div嵌套页面字体变大的解决办法
html标签被div嵌套页面字体变大的解决办法 <div> <html> <head> <title></title> </head& ...
- 实战案例:DIV嵌套
缘于页面结构语义化的考虑,我们应该慎用div和span这两个通用元素,只有当划分页面结构模块时才使用div元素,因为模块本身是没有任何语义的,他仅代表一块独立的结构.如果想对段落内部分内联元素或文本应 ...
- 解决div嵌套时IE8和FF无法自适应高度
解决div嵌套时IE8和FF无法自适应高度 还是做类似新浪评论回复的时候,将回复的DIV嵌套在一个DIV中,然后点击回复的时候显示子DIV,这是父DIV的高度是会变化的,于是我将父DIV的高度设置为h ...
- margin top 无效
常出现两种情况: (一)margin-top失效 两个层box1和box2,box1具有浮动属性,box2没有,这时候设置box2的上边距margin-top没有效果. 解决办法: 1.box2增加f ...
- Linux课程---12、linux中内存指令(top命令的作用是什么)
Linux课程---12.linux中内存指令(top命令的作用是什么) 一.总结 一句话总结: top实时观察进程.内存和CPU情况 1.电脑出现反应慢情况,最先想到的是什么? 内存 2.linux ...
- DIV的Position属性和DIV嵌套DIV
1.前言 我们在利用div+css进行布局时,常常被div的位置弄的焦头烂额,很多人甚至放弃了div而直接用table.这里一如既往的推荐使用div布局,其实我们只要掌握了div的position属性 ...
- div嵌套导致子区域margin-top失效不起作用的解决方法
有两个嵌套关系的div,如果外层div的父元素padding值为0, 那么内层div的margin-top或者margin-bottom的值会"转移"给外层div,使父元素产生上外 ...
- DIV嵌套垂直居中
第一记住一点:父级相对定位,子级绝对定位 下面演示CSS样式: .父级DIV{ margin:0px auto; position:relative; border:2px solid #ff0000 ...
随机推荐
- RegExp类型,单体内置对象
1.RegExp类型: 1)什么是正则表达式:RegExp --是一种规则,模式 --强大的字符串匹配工具 --创建: --使用RegExp构造函数创建:var re=new ...
- C#写WPF程序,SQLSever2008 提示插入数据成功,却查询不到数据
1.提示存储成功,但是数据库中没有数据.今天在用C#写一个wpf程序时,要向数据库Sql server2008 中插入数据,程序提示成功,但打开数据库却没有值; 经过查询发现,数据存储到默认路径下的数 ...
- ASP值view State
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.We ...
- 嵌入式之Linux系统裁剪和定制---(kernel+busyboxy+dropbear+nginx)
本文将介绍通过完全手动定制内核,在此基础上添加 busybox ,并实现远程登陆,使裁剪的 linux 能够运行 nginx . 在此之前介绍一下 linux 系统的启动流程. linux系统启动流程 ...
- 参考:(Java Selenium)Element is not visible to clcik
1.The element is not visible to click. Use Actions or JavascriptExecutor for making it to click. By ...
- CentOS7网卡的命名规则
一.前两个字符的含义 en 以太网 Ethernet wl 无线局域网 WLAN ww 无线广域网 WWAN 二.第三个字符的含义 o on-board device index number s h ...
- angular之控制器(0)
一.控制器的含义 在angularJS中,controlle是一个javascript函数/类,用于操作作用域中,各个对象的初始状态以及相应的行为 二.控制器的作用 1. 控制 AngularJS 应 ...
- C#:Hashtable和Dictionary
Dictionary<TKey, TValue> () Hashtable() 第一.存储的数据类型 Hashtable不是泛型的,不是类型安全的:Dictionary是泛型的, ...
- CentOS 7系统挂载NTFS分区的移动硬盘(转载及体验 CentOS6.5系统挂载NTFS分区的移动硬盘)
作为IT的工作者,避免不了使用Linux系统,我比较喜欢CentOS,为了锻炼自己对CentOS的熟练操作,就把自己的笔记本装了CentOS,强制自己使用,使自己在平时的工作中逐渐掌握Linux的学习 ...
- Android系统架构-----Android的系统体系架构
一.Android的系统体系结构 在入门了一个简单的Android的Hello World以后,我们首先来看一下我们Android的整体系统架构图: 这个就是我们Android的整体系统架构图了,我们 ...
