uploadify 一款优秀的上传插件
官方网址:www.uploadify.com
使用文档:www.uploadify.com/documentation
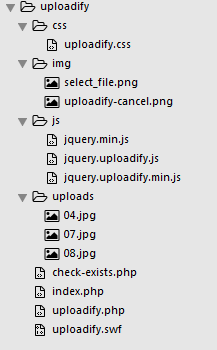
效果如下

注释以及文件结构已经过本人修改,和官方的有些出入。

index.php
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Uploadiy 测试</title>
<script src="./js/jquery.min.js" type="text/javascript"></script>
<script src="./js/jquery.uploadify.min.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="./css/uploadify.css">
<style type="text/css"> body {font: 13px Arial, Helvetica, Sans-serif;} </style>
</head> <body>
<h1>Uploadify 演示</h1>
<form>
<div id="queue"></div>
<input id="file_upload" name="file_upload" type="file" multiple="true">
</form> <script type="text/javascript">
<?php $timestamp = time();?>
$(function() {
$('#file_upload').uploadify({ // 'width' : 300 // 调节上传按钮的宽度(像素)
// 'height' :28, // 调节上传按钮的高度(像素)
// 'buttonImage':'img/select_file.png', // 选择按钮
// 'requeueErrors' : true,
// 'uploadLimit' : 1, // 限制文件上传数量
// 'fileSizeLimit' : '100KB',
// 'fileTypeExts' : '*.gif; *.jpg; *.png',
// 'formData' : {'someKey' : 'someValue', 'someOtherKey' : 1},
// 'method' : 'post', // 或者 'get'
// 'debug' : true, // 调试使用
// 'multi' : false, // 是否多文件上传 'formData' : {
'timestamp' : '<?php echo $timestamp;?>',
'token' : '<?php echo md5('unique_salt' . $timestamp);?>'
},
'swf' : 'uploadify.swf',
'uploader' : 'uploadify.php', // 处理上传文件的php脚本地址
});
});
</script>
</body>
</html>
uploadify.php
<?php
/*
Uploadify
Copyright (c) 2012 Reactive Apps, Ronnie Garcia
Released under the MIT License <http://www.opensource.org/licenses/mit-license.php>
*/ // 文件存放路径
$targetFolder = '/uploadify/uploads'; // 相对于根目录 $verifyToken = md5('unique_salt' . $_POST['timestamp']); if (!empty($_FILES) && $_POST['token'] == $verifyToken) {
$tempFile = $_FILES['Filedata']['tmp_name'];
$targetPath = $_SERVER['DOCUMENT_ROOT'] . $targetFolder;
$targetFile = rtrim($targetPath,'/') . '/' . $_FILES['Filedata']['name']; // 验证文件类型
$fileTypes = array('jpg','jpeg','gif','png'); // 文件扩展名
$fileParts = pathinfo($_FILES['Filedata']['name']); if (in_array($fileParts['extension'],$fileTypes)) {
// file_put_contents('log.txt', $targetFile); // 可以据此输出log,查看上传文件信息
move_uploaded_file($tempFile,$targetFile);
echo '1';
} else {
echo 'Invalid file type.';
}
}
?>
源代码下载:uploadify.zip
uploadify 一款优秀的上传插件的更多相关文章
- 一款基于uploadify扩展的多文件上传插件,完全适用于Html5
http://www.uploadify.com/documentation/ 官网里面有两个插件,一个是要使用flash插件才能文件上传的插件,另外一个是不需要使用要flash插件的文件上传插件完 ...
- 7款js文件上传插件
1. jQuery File Upload 具有多文件上传.拖拽.进度条和图像预览功能的文件上传插件,支持跨域.分块.暂停恢复和客户端图像缩放.可与任何服务端平台(如PHP.Python.Ruby ...
- JQuery上传插件Uploadify使用详解
本文转载http://www.cnblogs.com/oec2003/archive/2010/01/06/1640027.html Uploadify是JQuery的一个上传插件,实现的效果非常不错 ...
- (转)JQuery上传插件Uploadify使用详解
原文地址:http://www.cnblogs.com/oec2003/archive/2010/01/06/1640027.html Uploadify是JQuery的一个上传插件,实现的效果非常不 ...
- jQuery上传插件Uploadify使用帮助
Uploadify是JQuery的一个上传插件,实现的效果非常不错,带进度显示.它的功能特色总结如下: 支持单文件或多文件上传,可控制并发上传的文件数 在服务器端支持各种语言与之配合使用,诸如PHP, ...
- jquery上传插件Jquery.uploadify.js-转
Uploadify是JQuery的一个上传插件,实现的效果非常不错,带进度显示.不过官方提供的实例时php版本的,本文将详细介绍Uploadify在Aspnet中的使用,您也可以点击下面的链接进行演示 ...
- 【转】JQuery上传插件Uploadify使用详解及错误处理
转自:http://www.jb51.net/article/43498.htm 关于JQuery上传插件Uploadify使用详解网上一大把,基本上内容都一样.我根据网上的步骤配置完成后,会报一些错 ...
- jQuery 异步上传插件 Uploadify302 使用 (JavaEE Spring MVC)
Uploadify是JQuery的一个上传插件,实现的效果非常不错,带进度显示.而且是Ajax的,省去了自己写Ajax上传功能的麻烦.不过官方提供的实例时php版本的,本文将详细介绍Uploadify ...
- 【精心推荐】几款极好的 JavaScript 文件上传插件
文件上传功能作为网页重要的组成部分,几乎无处不在,从简单的单个文件上传到复杂的批量上传.拖放上传,需要开发者花费大量的时间和精力去处理,以期实现好用的上传功能.这篇文章向大家推荐几款很棒的 JavaS ...
随机推荐
- Java——下拉列表框:JComboBox
import java.awt.Container; import java.awt.GridLayout; import java.awt.event.WindowAdapter; import j ...
- 在 Mac OS X 终端里使用 Solarized 配色方案
MacOS X 终端solarized配色 相信长期浸泡在终端和代码的小伙伴们都有一套自己喜爱的配色方案.以前一直在用简单.适合阅读的 Terminal.app 配色方案,换到 MacBook Pro ...
- jsp总结
JSP 定义: 1)Java Server Page, Java EE 组件,本质上是 Servlet. 2)运行在 Web Container.接收 Http Request,生成 Ht ...
- 初识ActionScript
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:fx="h ...
- Hadoop快速入门
目的 这篇文档的目的是帮助你快速完成单机上的Hadoop安装与使用以便你对Hadoop分布式文件系统(HDFS)和Map-Reduce框架有所体会,比如在HDFS上运行示例程序或简单作业等. 先决条件 ...
- JQuery-EasyUI与EXTjs有什么区别?
一.ExtJS1.ExtJS可以用来开发RIA也即富客户端的AJAX应用,是一个用javascript写的,主要用于创建前端用户界面,是一个与后台技术无关的前端ajax框架.因此,可以把ExtJS用在 ...
- JavaScript基础整理(1)
最近读了<JavaScript权威指南>这本书,闲来无事对自认为重要的知识做了些整理,方便以后查阅. JavaScript中的最重要的类型就是对象,对象是名/值对的集合,或字符串到值映射的 ...
- CFgym Board Queries (旋转、翻转简化)
http://codeforces.com/gym/100497 codeforces 2014-2015 CT S02E04: Codeforces Trainings Season 2 Episo ...
- ZOJ3802 Easy 2048 Again (状压DP)
ZOJ Monthly, August 2014 E题 ZOJ月赛 2014年8月 E题 http://acm.zju.edu.cn/onlinejudge/showProblem.do?proble ...
- 更简洁的 CSS 清理浮动方式
CSS清理浮动有很多种方式,像使用 br 标签自带的 clear 属,使用元素的 overflow,使用空标签来设置 clear:both 等等.但考虑到兼容问题和语义化的问题,一般我们都会使用如下代 ...
