Cordova从服务器更新客户端的JS文件
思路:
1、主要使用 Cordova的File插件
2、获取需要替换的js文件安装后的路径
3、软件使用js发起ajax请求,后台返回版本号跟客户端版本号对比
4、如果发现需要更新js文件,则用js调用cordova的File插件下载服务器的js文件,替换本地js文件。
5、然后载入本地js文件。
伪代码实现
index.html
<html>
<head>
<title>示例</title>
</head> <body>
<!--显示加载中-->
<div id="loading">loading....</div> <my-app></my-app> <!--第三方的js文件-->
<script type="text/javascript" src="3rdlibs.js"></script> <!--app自己的js文件加载控制器-->
<script type="text/javascript" src="appJsFileLoader.js"></script> </body>
</html>
appJsFileLoader.js
(function () {
//获取当前安装的js文件的版本号
var localVersion = getLocalVersion();
//将本地版本发送到后台,后台判断是否本地版本需要更新,并告诉前台需要更新那些文件。
$.get("/xx/xx/getNewAppVersion.json",data:{localVersion:localVersion},function (result) {
//发现新版本
if (result.isDiscoverNewVersion) {
//更新需要更新的文件(包含js、css、image等)
cordovaDownloadJSFile(result.appFileUrlList,function (argument) {
//替换本地js文件完成,则在html中加载js文件
loadLocalJSFile();
//隐藏loading
$("#loading").hide()
});
}else{
//没有新版本,直接加载本地js文件。
loadLocalJSFile();
//隐藏loading
$("#loading").hide()
}
});
})()
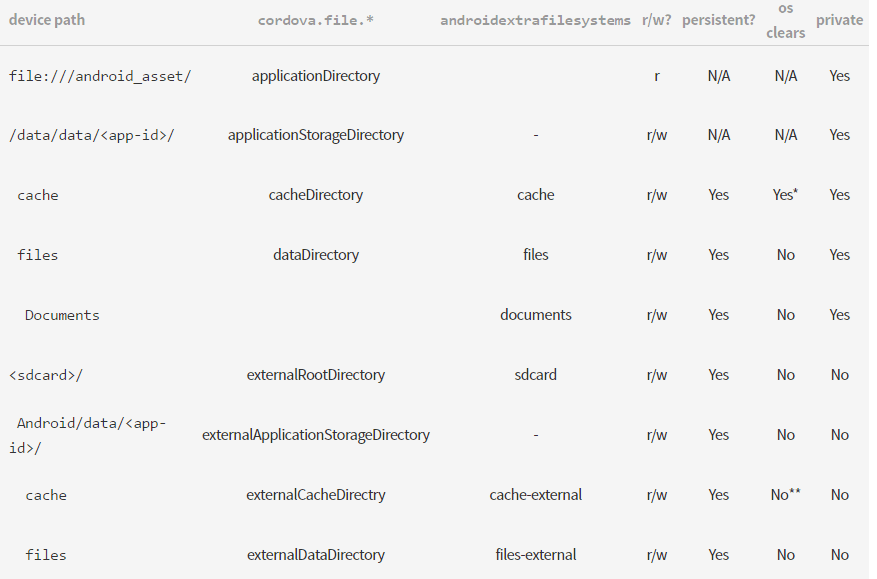
我怎么获取到我的js文件的路径呢?
----- cordova.file.applicationDirectory 获取的是asset文件夹

参考资料
http://www.yiibai.com/cordova/cordova_file_system.html
Cordova从服务器更新客户端的JS文件的更多相关文章
- 强制更新客户端Silverlight XAP 文件
在发布小程序更新的时候访问的总是原来的程序,猜想应该是缓存的原因.在网上查找方法 <div id="silverlightControlHost"> <objec ...
- 解决修改css或js文件后,浏览器缓存未更新问题
问题描述:最近在上线新版本项目的时候,发现有的用户的操作还是调用的老版本JS里面的内容,这样就造成原来新的JS里面加上的限制不能限制用户的操作,从而导致用户可以重复操作. 问题产生原因: 如果在用户之 ...
- 通过本地加载ga.js文件提高Google Anlytics性能
Google Anlytics 分析代码是异步加载的,一般来讲不会影响网页性能,但是技术部的网页性能报告里老是提到ga.js的状态为Aborted,说明ga虽然是异步跟踪,但某些情况下对网页性能与加载 ...
- 引入其他服务的JS、和 本地的JS文件,script的属性
==============使用其他服务器引入JS文件,1,减轻服务器压力2,速度快3,可以缓存 cdnjs库,更新比较快https://cdnjs.com/ cdn库 引入JS文件如:jqueryb ...
- 【node】node的核心模块---http模块,http的服务器和客户端
nodejs事件机制 ##### http服务器和客户端 node.js标准库提供了http模块,其中封装了一个高效的http服务器和一个简易的http客户端 HTTP服务器 1. http.crea ...
- 关于引用JS和CSS文件刷新浏览器缓存问题,部署服务器后客户端样式不刷新
问题描述 对样式的css文件进行了修改,部署到服务器后访问发现页面展示不正常,但是刷新之后就会展示正常. 问题分析 研究之后发现可能的原因有 css文件过大,加载缓慢 本地缓存问题,虽然服务器修改了c ...
- 关于更新发布CSS和JS文件的缓存问题
现如今,浏览器大战下,各个浏览器也是拼了命的提高性能,升级JS解析引擎,更好的处理浏览器的页面缓存,让用户的浏览体验更快,占用更小的PC资源.那么,问题就出现在JS和CSS缓存,甚至页面缓存上.至于浏 ...
- nginx下js文件修改后访问不更新问题解决
今天遇到一个问题,nginx下js修改后不更新,加版本号,刷新浏览器缓存都不行,重启服务器才行,修改后又不更新了而且加载的js文件会有乱码或者文件加载不全的问题. 解决办法:修改nginx.conf, ...
- Node.js学习笔记(4)——除了HTTP(服务器和客户端)部分
很多node入门的书里面都会在介绍node特性的时候说:单线程,异步式I/O,事件驱动. Node不是一门语言,它是运行在服务器端的开发平台,官方指定语言为javascript. 阻塞和线程: 线程在 ...
随机推荐
- K2 BPM打造企业新门户,步入移动办公时代
公司介绍步步高教育电子有限公司(前身为步步高电脑电玩厂)是广东步步高电子工业有限公司属下的三个分公司之一,一直致力于面向广大学生的教育电子产品的研发与生产,主要产品有视频学习机.点读机.学生电脑.语言 ...
- JavaScript的this用法
1. 全局代码中的this this在全局上下文中,它的值是全局对象本身(Global Object),在浏览器中就是Window Object,如下图示. 看下面几个例子: //Global sc ...
- python leetcode 日记 --Contains Duplicate II --219
题目: Given an array of integers and an integer k, find out whether there are two distinct indices i a ...
- C#获取字符首字母
///<summary> /// 获取字符首字母 /// </summary> public static string GetPyChar(string c) { if (s ...
- fopen和fopen_s用法的比较 【zz】
在定义FILE * fp 之后,fopen的用法是: fp = fopen(filename,"w").而对于fopen_s来说,还得定义另外一个变量errno_t err,然后e ...
- BFC学习笔记
BFC:块级格式化上下文 占用某一块的空间位置,主要用于清除内部浮动(防止因浮动脱离文档流引起的布局错乱),margin值的嵌套(之前写过一篇关于margin-top嵌套的解决方法),三列布局(占用空 ...
- angularjs中展示富文本编辑器文本,向DOM中插入元素
前几天在用textangular富文本编辑器插件时,将存储的文本及格式存储到数据库中,但是从后台接口中再向angular页面插入时却不能执行,即在Angular中操作DOM没有实现,后来查看了一下,操 ...
- [Java Basics2] Iterable, Socket, Reflection, Proxy, Factory DP
Parent interface of Collection: Iterable Interface A class that implements the Iterable can be used ...
- SQL中case when then用法
sql语句判断方式之一Case.具有两种格式:简单的Case函数.Case搜索函数. 1.简单Case函数 CASE sex WHEN '1' THEN '男' WHEN '2' THEN '女' E ...
- SQL 经典练习题
create database 练习题gouse 练习题go create table Student( Sno char(3) primary key, Sname char(8) not null ...
