Bootstrap (导航、标签、面包屑导航)
导航
Bootstrap中可用的导航有相似的标记,用基类.nav开头,这是相似的部分。改变修饰类可以改变样式。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <!-- <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">-->
- <link rel="stylesheet" href="css/bootstrap.min.css" />
- <style>
- .container {
- margin-top: 20px;
- }
- </style>
- </head>
- <body>
- <div class="container">
- <div class="col-md-3">
- <ul class="nav nav-tabs">
- <li class="active"><a href="#">Home</a></li>
- <li><a href="#">Profile</a></li>
- <li><a href="#">Messages</a></li>
- </ul>
- </div>
- </div>
- <script type="text/javascript" src="js/jquery.min.js"></script>
- <script type="text/javascript" src="js/bootstrap.min.js"></script>
- <!--<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>-->
- <!--<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>-->
- </body>
- </html>
1、标签页
注意.nav-tabs类需要.nav基类。只要加上.nav-stacked,可以竖直堆叠。

- <ul class="nav nav-tabs">
- <li class="active"><a href="#">Home</a></li>
- <li><a href="#">Profile</a></li>
- <li><a href="#">Messages</a></li>
- </ul>
2、胶囊式标签页

- nav-tabs用
.nav-pills代替。- 禁用的链接:
<li class="disabled"><a href="#">Profile</a></li>
没有鼠标悬停效果,链接功能没有受到影响
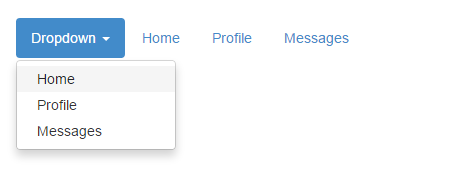
3、使用下拉菜单

- <ul class="nav nav-pills">
- <li class="dropdown active">
- <a class="dropdown-toggle" data-toggle="dropdown" href="#">Dropdown
- <span class="caret">
- </span>
- </a>
- <ul class="dropdown-menu">
- <li><a href="#">Home</a></li>
- <li><a href="#">Profile</a></li>
- <li><a href="#">Messages</a></li>
- </ul>
- </li>
- <li><a href="#">Home</a></li>
- <li><a href="#">Profile</a></li>
- <li><a href="#">Messages</a></li>
- </ul>
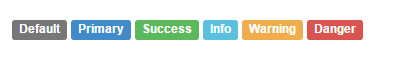
4、可用的变体

- <span class="label label-default">Default</span>
- <span class="label label-primary">Primary</span>
- <span class="label label-success">Success</span>
- <span class="label label-info">Info</span>
- <span class="label label-warning">Warning</span>
- <span class="label label-danger">Danger</span>
5、面包屑导航

- <ol class="breadcrumb">
- <li><a href="#">Home</a></li>
- <li><a href="#">Library</a></li>
- <li class="active">Data</li>
- </ol>
Bootstrap (导航、标签、面包屑导航)的更多相关文章
- Bootstrap <基础十八>面包屑导航(Breadcrumbs)
面包屑导航(Breadcrumbs)是一种基于网站层次信息的显示方式.以博客为例,面包屑导航可以显示发布日期.类别或标签.它们表示当前页面在导航层次结构内的位置. Bootstrap 中的面包屑导航( ...
- Bootstrap——面包屑导航(Breadcrumbs)
面包屑导航(Breadcrumbs)是一种基于网站层次信息的显示方式. Bootstrap 中的面包屑导航(Breadcrumbs)是一个简单的带有 .breadcrumb 类的无序列表. <o ...
- Bootstrap-CL:面包屑导航
ylbtech-Bootstrap-CL:面包屑导航 1.返回顶部 1. Bootstrap 面包屑导航(Breadcrumbs) 面包屑导航(Breadcrumbs)是一种基于网站层次信息的显示方式 ...
- MVC 5 + EF6 入门完整教程14 -- 动态生成面包屑导航
上篇文章我们完成了 动态生成多级菜单 这个实用组件. 本篇文章我们要开发另一个实用组件:面包屑导航. 面包屑导航(BreadcrumbNavigation)这个概念来自童话故事"汉赛尔和格莱 ...
- Bootstrap面包屑导航
Bootstrap中提供了面包屑导航的实现方法: 只需要引入bootstrap.css文件即可. 主要引用的样式有: .span6 .breadcrumb 实例代码如下: <!DOCTYPE h ...
- Bootsrtap 面包屑导航(Breadcrums)
Bootstrap面包屑导航是一种基于网站层次信息显示的方式.以博客为例,面包屑导航可以显示发布日期,类别或标签,它们表示当前页面在导航层次结构内的位置. Bootstrap面包屑导航其实是一个简单的 ...
- WordPress 添加面包屑导航
所谓面包屑,就是类似这种:首页 > 公司简介 > 发展历史 展示网站树型结构,并让网站访问者随时知道自己所处的位置,方便返回上几级. 将下面的代码添加到主题的 functions.php ...
- 织梦DedeCms去掉栏目页面包屑导航最后的分隔符“>”
织梦DedeCms的面包屑导航调用标签{dede:field name=’position’ /},在栏目页里调用的面包屑导航,最后会出现分割符号“>”,如:主页 > DedeCms 模板 ...
- 夺命雷公狗---DEDECMS----26dedecms面包屑导航的实现
我们在很多项目里面都会用到面包屑导航,而dedecms里面也是给我们封装好面包屑导航的了,如下图所示: 在dede里面实现面包屑导航主要用到{dede:field.position/}标签,我们首先来 ...
随机推荐
- HTML5 重要标签及其属性学习
1.google字体:<link href="https://fonts.googleapis.com/css?family=Lobster" rel="style ...
- linux tomcat配置https
自己生成一个ssl证书,因为是自己生成的所以该证书,不被浏览器信任(具体表现https前面有个X) [root@centos apache-tomcat-]# keytool -genkey -ali ...
- ural 2069. Hard Rock
2069. Hard Rock Time limit: 1.0 secondMemory limit: 64 MB Ilya is a frontman of the most famous rock ...
- C# 格式化字符串,日期,字符串操作汇总
时间格式化 有时候我们要对时间进行转换,达到不同的显示效果 默认格式为:2005-6-6 14:33:34 如果要换成成200506,06-2005,2005-6-6或更多的该怎么办呢 我们要用到:D ...
- django 安装
git clone https://github.com/django/django.git 或者到django的官网下载 然后 python setup.py install
- HDU 2842 (递推+矩阵快速幂)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=2842 题目大意:棒子上套环.第i个环能拿下的条件是:第i-1个环在棒子上,前i-2个环不在棒子上.每个 ...
- ACM: CodeForces 140A New Year Table-数学几何
CodeForces 140A New Year Table Time Limit:2000MS Memory Limit:262144KB 64bit IO Format:%I64d ...
- 51nod算法马拉松13
A 取余最长路 不难发现路径可以拆成三条线段,只要知道两个转折点的位置就能计算出答案. 设sum(i,l,r)表示第i行从l到r元素的和,则答案可以表示为sum(1,1,x)+sum(2,x,y)+s ...
- Timestame类型和String 类型的转化
Timestame类型和String 类型的转化 String转化为Timestamp: SimpleDateFormat df = new SimpleDateFormat("yyyy-M ...
- RSA_RSA算法原理(二)
上一次,我介绍了一些数论知识. 有了这些知识,我们就可以看懂RSA算法.这是目前地球上最重要的加密算法. 六.密钥生成的步骤 我们通过一个例子,来理解RSA算法.假设爱丽丝要与鲍勃进行加密通信,她该怎 ...
