2016.8.25 JavaScript入门之二
1.字符串中,引用字符串:要用/"转换:
例如:var myStr="I am a \"double quoted\" string inside \"double quotes\".";
输出是:I am a "double quoted" string inside "double quotes".
2.字符串处理方法二:单引号中,嵌套双引号;
例如:var myStr = '<a href="http://www.example.com" target="_blank">Link</a>';
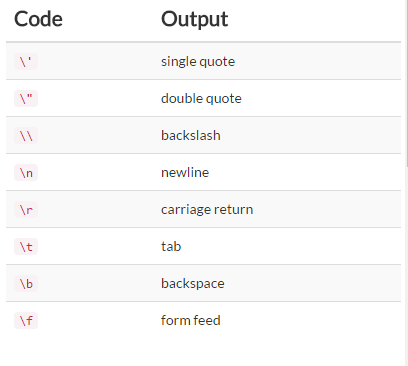
3.常见的引用符号:

"\t"表示空格,“\n”和"\r"表示换行,
4.使用+号,可以连接两个字符串,但是注意:连接的字符串之间添加空格;
例如:var myStr="This is the start.这里需要空格 "+ "This is the end.";
5.字符串可以使用“+=”来连接:
例如:
var myStr="This is the first sentence.";
myStr +=" This is the second sentence.";
6.字符串作为变量,可以用+连接:
例如:
var myName="SPring Run";
var myStr="My name is "+myName+"and I am swell!";
7.字符串也可以追加:
例如:
var someAdjective="someAdjective";
var myStr = "Learning to code is ";
myStr +=someAdjective ;
8.计算字符串的长度:
var lastNameLength = 0;
var lastName = "Lovelace";
lastNameLength = lastName.length;
9.字符串是使用数组存放的,因此可以使用数组提取字符串中特定位置的字母:
例如:
var firstLetterOfLastName = "";
var lastName = "Lovelace";
firstLetterOfLastName = lastName[0];

10.在JavaScript中,字符串是不可变的,改变字符串的唯一方法就是,给字符串一个新的变量;

输出:

11.为了得到一个字符串的最后一个字母,你可以从字符串的长度减去一个。
例如:
var lastName = "Lovelace";
var lastLetterOfLastName = lastName[lastName.length-1];

12.JavaScript数组,允许存储多种数据类型的值:
例如:

13.多维数组:var ourArray = [["the universe", 42], ["everything", 101010]];
2016.8.25 JavaScript入门之二的更多相关文章
- JavaScript 入门教程二 在HTML中使用 JavaScript
一.使用 <script> 元素的方式有两种:直接在页面中嵌入 JavaScript 代码和引用外部 JavaScript 文件. 二.使用内嵌方式,一般写法为: <script t ...
- JavaScript入门介绍(二)
JavaScript入门介绍 [函数] 函数function 是Javascript的基础模块单元,用于代码的复用.信息影藏和组合调用. function a(){} 函数对象Function Lit ...
- 2016.9.14 JavaScript入门之七面向对象和函数
1.JavaScript中的变量,可以是对象,具有相应的属性: 2.我们也能够使用构造函数创建对象.构造函数的函数给出了一个大写的名称,以使它清楚地表明它是一个构造函数. 在构造函数中,这个变量是指由 ...
- 2016.9.13 JavaScript入门之六基础函数
1.Math.random()函数: 2.math.floor(x)返回小于参数x的最大整数,即对浮点数向下取整. 例如:random本身只产生(0~1)之间的小数,random()*10 意思是产生 ...
- 2016.9.1 JavaScript入门之五
1.数据类型:对象:也可以被认为是一个键/值存储,像一个字典.可以取代switch{case:case:}或者if else 例如: function phoneticLookup(val) { va ...
- 2016.8.27 JavaScript入门之四
1.比较运算符“>”也可以,用数字和字符串进行比较: 2.比较运算符“&&”,表示并且: 3.比较运算符“||”,表示或者: 4.顺序是重要的,循环和if判断的顺序决定了,程序的 ...
- 2016.8.22 JavaScript入门之三
1.对一个数组的末尾追加数据的一种简便方法是通过push()功能. 例如: var myArray = [["John", 23], ["cat", 2]];m ...
- 2016.8.21 JavaScript 入门
1.JavaScript的数据类型: ①undefined ②null ③boolean ④string ⑤symbol ⑥number, object 2.在JavaScript中所有的变量和 ...
- JavaScript入门(二)
一.JS中的运算符 1.算术运算(单目运算符) + 加.-减.*乘. /除. %取余.++自增运算符 .--自减运算符; >>>+:有两种作用,链接字符串/加法运算符.当+两边全为数 ...
随机推荐
- ZipArchive和SSZipArchive使用详解
一.SSZipArchive 1.简介 SSZipArchive是iOS和Mac上一个简单实用的压缩和解压插件.用途包括:1.解压zip文件:2.解压密码保护的ZIP文件:3.创建新的zip文件:4. ...
- MFC Initinstance中DoModal()返回-1
新建一个基于对话框的MFC应用程序,在App的Initinstance中调用对话框DoModal()来显示对话框,这是框架的内容,应用程序框架生成的全部是正常的. 当把我对话框的资源文件提取到一个资源 ...
- 【leetcode】Gray Code (middle)
The gray code is a binary numeral system where two successive values differ in only one bit. Given a ...
- jsp中<!DOCTYPE>标签
今天写代码时遇到一个问题,定义了如下一个样式: .c_c1:hover td { background-color: #edf5ce;} <tr class="c_c1"&g ...
- yii抛出错误页面CHttpException
public void __construct(integer $status, string $message=NULL, integer $code=0) $status integer HTTP ...
- struts.xml配置
1. package标签 package:完成有业务相关的Action(应用控制器的)管理 name:给包起的名字(反映该包中Action的功能),用来完成包和包之间的继承.默认继承struts-de ...
- Mysql手册—基本规范与数据类型
第十章 本章主要介绍了一些语法规范,如 对于表,函数,字段,在Linux上大小写敏感,Windows和MacOS上却不敏感: Mysql是如何识别函数的及用户在定义自定义函数时命名要求:通过 ...
- javascript - 内置对象 String/Date/Array/Math
1.构建对象的方法 <script> //构建对象方法 //第1种 var people = new Object(); people.name = "iwen"; p ...
- 【翻译四】java-并发之线程暂停
Pausing Execution with Sleep Thread.sleep causes the current thread to suspend execution for a speci ...
- MYSQL的增删改查语句样码
慢慢来,慢慢来.. 增: INSERT INTO person (person_id, fname, lname, gender, birth_date) VALUES (null, 'William ...
