ajax原理,验证码生成原理
什么是ajax
AJAX:”Asynchronous JavaScript and XML”
中文意思:异步JavaScript和XML
指一种创建交互式网页应用的网页开发技术。
不是指一种单一的技术,而是有机地利用了一系列相关的技术:
简单理解为:JavaScript + XMLHttpRequest + CSS +服务器端 的集合
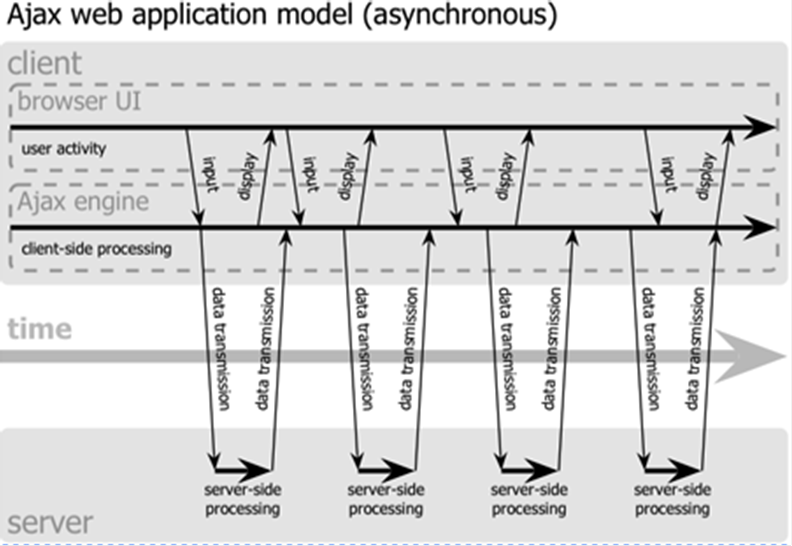
普通的网页请求回执过程(请求响应模式 同步模式)
ajax 网页应用 异步请求回执过程:通过和普通模式相比,就感觉ajax方式,就好比专门请了一个人去做一一件事,互不影响。
AJAX优点
• Ajax在本质上是一个浏览器端的技术
• Ajax技术之主要目的在于局部交换客户端及服务器间之数据
• 这个技术的主角XMLHttpRequest 的最主要特点,在于能够不用重新载入整个版面来更新资料,也就是所谓的Refresh without Reload(轻刷新)
• 与服务器之间的沟通,完全是透过Javascript 来实行
• 使用XMLHttpRequest 本身传送的数据量很小,所以反应会更快,也就让网络程式更像一个桌面应用程序(如:webqq)
• AJAX 就是运用Javascript 在后台悄悄帮你去跟服务器要资料,最后再由Javascript 或DOM 来帮你呈现结果,因为所有动作都是由Javascript 代劳,所以省去了网页重载的麻烦,使用者也感受不到等待的痛苦
XMLHttpRequest对象
• Ajax应用程序的核心就是它。
• XMLHttpRequest对象在IE浏览器和非IE浏览器中创建的方法不同。
• function createXHR(){
var request;
if(XMLHttpRequest){
request=new XMLHttpRequest();//非ie浏览器
}else{
request =new ActiveXObject("Microsoft.XMLHTTP");//ie浏览器
}
return request;
}
• 简而言之:它可以异步从服务器端获取txt或者xml数据 json(json主流)
异步请求基本步骤
按照下面模式,XMLHttpRequest对象:
• 创建对象; - new (叫助手过来)
• 创建请求; - open (告诉他要去做的事情)
• 注册事件; - onreadystatechange(注册状态改变执行的事件)
• 发送请求; - send (去吧)
创建XMLHttpRequest对象
• 一、先来创建XMLHttpRequest对象
• 在IE、Firefox、safari和Opera中创建该对象的JavaScript代码为:
var xhr = new XMLHttpRequest();
• 在IE5/6中代码为:
var xmlRequest = new ActiveXObject(“Microsoft.XMLHTTP”);
注意,JavaScript区分大小写。
设置异步对象参数并发送请求
• 二、为XMLHttpRequest对象设置请求参数
1.GET方式
1.1设置参数第一个参数 传递方式 第二个参数请求的页面 第三个参数 true异步 false同步
xhr.open("GET", "GetAreasByAjax.ashx?isAjax=1", true);
1.2GET方式请求可以设置浏览器不使用缓存
xhr.setRequestHeader("If-Modified-Since", "0");
或者 xhr.open("GET", "GetAreasByAjax.ashx?_="+Math.random(), true);
1.3发送: xhr.send(null);//GET方式
2.POST方式:
1.1设置参数:xhr.open("POST", "GetAreasByAjax.aspx", true);
1.2添加请求头:xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");(post方式一定要加)
1.3发送:xhr.send("isAjax=1&na=123");//POST方式
设置回调函数
异步使用XMLHttpRequest对象
异步使用XMLHttpRequest对象时,必须使用:onreadystatechange事件。
使用模式应该是:
• 创建该对象;-new
• 打开请求;-open
• 设置readystatechange事件触发一个回调函数;
• 发送请求;-send
注:在回调函数中检查readyState属性,看数据是否准备就绪(是否等于4)。
• 如果没有准备好,隔一段时间再次检查。因为数据没有下载完时,我们无法使用它的属性和方法。
• 如果已经准备好,就继续往下执行;
编写回调函数
1.在xhr.send之前添加设置回调函数代码:
xhr.onreadystatechange = watching;
2.回调函数
function watching() {
if (xhr.readyState == 4) {//请求状态
if (xhr.status == 200) {//服务器返回的状态码
var msg = xhr.responseText; //服务器返回的字符串
} else alert("服务器错误!" + ajaxH.status);
}
}
异步对象readyState属性
• readyState属性
readyState属性指出了XMLHttpRequest对象在发送/接收数据过程中所处的几个状态。XMLHttpRequest对象会经历5种不同的状态。
• 0:未初始化。new完后;
• 1:已打开。对象已经创建并初始化,但还未调用send方法
• 2:已发送。已经调用send 方法,但该对象正在等待状态码和头的返回;
• 3:正在接收。已经接收了部分数据,但还不能使用该对象的属性和方法,因为状态和响应头不完整;
• 4:已加载。所有数据接收完毕
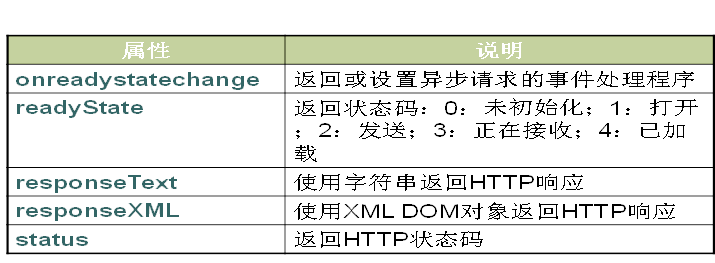
XMLHttpRequest常用方法
XMLHttpRequest常用属性
Json--B/S结构数据传递格式
- AJAX传递复杂数据如果自己进行格式定义的话会经历组装、解析的过程,因此AJAX中有一个事实上的数据传输标准JSon。Json(是一个标准,就像 XML一样,Json规定了对象以什么样的格式保存为一个字符串)将复杂对象序列化为一个字符串,在浏览器端再将字符串反序列化为JavaScript可以读取的对象。看一下Json的格式。Json被几乎所有语言支持。var json=[{"a":"1","name":"sun"}];
- C#中将.Net对象序列化为Json字符串的方法:JavaScriptSerializer().Serialize(p),JavaScriptSerializer在System.Web.Extensions.dll中,是.Net3.x中新增的类。
完整:System.Web.Script.Serialization.JavaScriptSerializer
//ajax 请求常见问题
1、请求的路径中不能包含中
2、不让get请求读取浏览器缓冲
1) url的?后设置随机数
2) 在请求头中添加xhr.setRequestHeader("If-Modified-Since", "0");
3、url传参 如果内容中有中文,应该进行url编码
4、区分xhr.readyState和xhr.status
5、区分大小写
上面这些材料是之前,从网络收集到的简单易懂,就收藏在本地笔记了,现在拿出来跟大家一起分享,如果这篇文章作者看到,本人却无抄袭之意,就是为了学习技术。望谅解。
下面是自己根据ajax的原理实现的登录,验证码生成原理来操作,本案例是将密码和用户名记入session了,也是为了记住一个知识点,在一本处理程序中若要使用session必须实现System.Web.SessionState命名空间下的IRequiresSessionState接口。废话不多说,上demo
Login.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
var xhr = createXHR();
function createXHR() {
var request;
//非IE浏览器创建Xmlxhr对象
if (XMLHttpRequest) {
request = new XMLHttpRequest();
} else {
//IE浏览器创建Xmlxhr对象
request = new ActiveXObject("Microsoft.XMLHTTP");
}
return request;
};
window.onload = function () {
document.getElementById("btnLogin").onclick = function () {
var name = document.getElementById("uid").value;
var pwd = document.getElementById("pwd").value;
var webCode = document.getElementById("webCode").value;
var data = "n=" + name + "&p=" + pwd + "&c=" + webCode;
xhr.open("POST", "Login.ashx", true);
//在post的时候一定加上header
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
var msg = xhr.responseText;
if (msg == 1) {
alert('登录成功');
} else if (msg == 2) {
alert('验证码输入错误');
} else {
alert('用户名或者密码错误');
}
}
} };
xhr.send(data);
};
document.getElementById("imgCode").onclick = function () {
var ran = Math.random();
//请求地址加上随机数参数,目的就是为了让每次请求的地址不同,不让验证码缓存
xhr.open("GET", "MakeIdentityingCode.ashx?_r=" + ran, true);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
document.getElementById("imgCode").src = "MakeIdentityingCode.ashx?_r=" + ran;
}
}
};
xhr.send(null);
};
}; </script>
</head>
<body>
<table border="0" cellpadding="0" cellspacing="0" style="width: 350px">
<tr>
<td>
用户名:
</td>
<td>
<input type="text" id="uid" value="" />
</td>
</tr>
<tr>
<td>
密码:
</td>
<td>
<input type="text" id="pwd" value="" />
</td>
</tr>
<tr>
<td>
验证码:
</td>
<td>
<input type="text" id="webCode" /><img alt="验证码" style="cursor: pointer;" id="imgCode"
title="验证码" src="MakeIdentityingCode.ashx" height="23px" width="80px" />
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="button" value="登录" id="btnLogin" /><input type="button" id="btnCancel"
value="取消" />
</td>
</tr>
</table>
</body>
</html>
Login.ashx一般处理程序页
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.SessionState;
namespace IdentifyingCode
{
/// <summary>
/// Login 的摘要说明 在一般处理程序中若要操作session 则一定要实现IRequiresSessionState接口,否则会报错
/// </summary>
public class Login : IHttpHandler, IRequiresSessionState
{ public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string userName = context.Request.Form["n"];
string userPwd = context.Request.Form["p"];
string code = context.Request.Form["c"];
if (code != context.Session["code"].ToString())
{
context.Response.Write("2");
context.Response.End();
}
if (userName == "admin" && userPwd == "admin")
{
context.Response.Write("1");
}
else
{
context.Response.Write("3");
}
} public bool IsReusable
{
get
{
return false;
}
}
}
}
IdentifyingCode.ashx生成验证码一般处理程序
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Drawing;
using System.Text;
using System.Web.SessionState;
namespace IdentifyingCode
{
/// <summary>
/// MakeIdentityingCode 的摘要说明 在一般处理程序中若要操作session 则一定要实现IRequiresSessionState接口,否则会报错
/// </summary>
public class MakeIdentityingCode : IHttpHandler, IRequiresSessionState
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "image/jpeg";
//将验证码存入session
string sessionCode = CreateRandom();
context.Session["code"] = sessionCode;
//画板
using (Bitmap bitmap = new Bitmap(80, 25))
{
//画笔
using (Graphics g = Graphics.FromImage(bitmap))
{
//把画板填充成红色(默认是黑色)
g.FillRectangle(Brushes.Red, 0, 0, bitmap.Width, bitmap.Height);
//填充白色,留两像素的红色边框
g.FillRectangle(Brushes.White, 1, 1, bitmap.Width - 2, bitmap.Height - 2);
//将验证码写入
g.DrawString(sessionCode, new Font("楷体", 12), Brushes.Red, new PointF(5, 5));
//保存到输出流中
bitmap.Save(context.Response.OutputStream, System.Drawing.Imaging.ImageFormat.Jpeg);
}
} }
/// <summary>
/// 生成6位的随机数 简单模拟生成的验证码
/// </summary>
/// <param name="n"></param>
/// <returns></returns>
private string CreateRandom()
{
string code = "壹贰叁肆伍陆柒捌玖零";
Random r = new Random();
StringBuilder sb = new StringBuilder();
for (int i = 0; i < 4; i++)
{
int index = r.Next(0, 10);
sb.Append(code[index]);
}
return sb.ToString();
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
只是一个简单的demo为了不让自己以后忘记,好记性不如烂笔头!!
下载demo:IdentifyingCode.rar
ajax原理,验证码生成原理的更多相关文章
- Ajax操作如何实现跨域请求 (JSONP和CORS实现Ajax跨域的原理)
由于浏览器存在同源策略机制,同源策略阻止ajax (XMLHttpRequest) 从一个源加载的文档或脚本获取或设置另一个源加载的文档的属性. 特别的:由于同源策略是浏览器的限制,所以请求的发送和响 ...
- RSA原理及生成步骤
摘自:http://www.ruanyifeng.com/blog/2013/06/rsa_algorithm_part_one.html(可到原网址查看秘钥生成原理) RSA算法原理(一) 因为它是 ...
- atitit.条形码的原理与生成总结java Barcode4j barcode o5
atitit.条形码的原理与生成总结java Barcode4j barcode o5 条形码类库使用报告Barcode4j, ZXing 1 使用成果图片 1 条形码标准code 128和code ...
- phpcms模板生成原理
phpcms模板生成原理2009-09-25 16:14PHPCMS是功能强大的网站管理系统.以后有时间,俺要将其管理.使用.再开发等等都理顺出来.这一篇短文先介绍PHPCMS的模板机制. 所谓网站模 ...
- nginx负载均衡、nginx ssl原理及生成密钥对、nginx配制ssl
1.nginx负载均衡 新建一个文件:vim /usr/local/nginx/conf/vhost/load.conf写入: upstream abc_com{ip_hash;server 61.1 ...
- Atitit 图片 验证码生成attilax总结
Atitit 图片 验证码生成attilax总结 1.1. 图片验证码总结1 1.2. 镂空文字 打散 干扰线 文字扭曲 粘连2 1.1. 图片验证码总结 因此,CAPTCHA在图片验证码这一应用点 ...
- java调用phantomjs采集ajax加载生成的网页
java调用phantomjs采集ajax加载生成的网页 日前有采集需求,当我把所有的对应页面的链接都拿到手,准备开始根据链接去采集(写爬虫爬取)对应的终端页的时候,发觉用程序获取到的数据根本没有对应 ...
- JavaWeb开发之普通图片验证码生成技术与算术表达式验证码生成技术
转载请注明原文地址:http://www.cnblogs.com/ygj0930/p/6134649.html 另:算术验证码生成的JSP.Servlet实现均已移植github:https:/ ...
- web页面 验证码 生成
web页面 验证码 生成 kaptcha 是一个非常实用的验证码生成工具.有了它,你可以生成各种样式的验证码,因为它是可配置的.kaptcha工作的原理是调用 com.google.code.kapt ...
随机推荐
- JS 之高级函数
作用域安全的构造函数 当使用new调用构造函数时,构造函数内部this对象会指向新创建的对象实例.如果不使用new,直接调用的话,则this对象会映射到window对象上.所以需要判断下. eg: f ...
- linux内核分析 第八周
第八周 理解进程调度时机跟踪分析进程调度与进程切换的过程 一.进程调度与切换 1.进程的调度时机与进程切换 操作系统原理中介绍了大量进程调度算法,这些算法从实现的角度看仅仅是从运行队列中选择一个新进程 ...
- pythonchallenge(一)
PythonChallenge_1 一.实验说明 下述介绍为实验楼默认环境,如果您使用的是定制环境,请修改成您自己的环境介绍. 1. 环境登录 无需密码自动登录,系统用户名shiyanlou,密码sh ...
- 怎样写 OpenStack Neutron 的 Extension (四)
上文说到需要在 /neutronclient/v2_0/myextension/extension.py 中分别定义五个 class:List/Show/Create/Delete/UpdateExt ...
- Android测试框架初步
一.实验目的 1.掌握android测试项目的建立 2.掌握android测试框架的基本内容 3.编写运行android测试 二.实验内容与步骤 建立android项目MyProject,运行截图如下 ...
- [USACO2005][POJ3045]Cow Acrobats(贪心)
题目:http://poj.org/problem?id=3045 题意:每个牛都有一个wi和si,试将他们排序,每头牛的风险值等于前面所有牛的wj(j<i)之和-si,求风险值最大的牛的最小风 ...
- 标准IDispose模式浅析
DoNet资源 众所周知,.Net内存管理分托管资源和非托管资源,把内存中的对象按照这两种资源划分,然后由GC负责回收托管资源(Managed Resource),而对于非托管资源来讲,就需要程序员手 ...
- Bootstrap3.0学习第二十四轮(JavaScript插件——按钮)
详情请查看 http://aehyok.com/Blog/Detail/30.html 个人网站地址:aehyok.com QQ 技术群号:206058845,验证码为:aehyok 本文文章链接:h ...
- Java设计模式-迭代子模式(Iterator)
顾名思义,迭代器模式就是顺序访问聚集中的对象,一般来说,集合中非常常见,如果对集合类比较熟悉的话,理解本模式会十分轻松.这句话包含两层意思:一是需要遍历的对象,即聚集对象,二是迭代器对象,用于对聚集对 ...
- 【Gym 100712A】Who Is The Winner?
题 题意 解题数目越多越排前,解题数目相同罚时越少越排前,求排第一的队伍名字. 分析 用结构体排序. 代码 #include<cstdio> #include<algorithm&g ...