[Effective JavaScript 笔记]第26条:使用bind方法实现函数的柯里化
bind方法的作用,除了有绑定函数到对象外,我们来看看bind方法的一些其它应用。
简单示例
例子:假设有一个装配URL字符串的简单函数。代码如下
function simpleURL(protocol,domain,path){
return protocol+'://'+domain+'/'+path;
}
要将特定站点的路径字符串构建为绝对路径URL。可以使用ES5中数组的map方法来实现。如下
var paths=['wengxuesong/','wengxuesong/p/5560484.html','wengxuesong/p/5555714.html'];
var urls=paths.map(function(path){
return simpleURL('http','www.cnblogs.com',path);
});
urls;//["http://www.cnblogs.com/wengxuesong/", "http://www.cnblogs.com/wengxuesong/p/5560484.html", "http://www.cnblogs.com/wengxuesong/p/5555714.html"]
这里功能的实现完成正确。
但有没有可以改进的地方呢?里面每一次的迭代都使用相同的协议字符串和网站域名字符串。传给simpleURL函数的前两个参数对于迭代都是固定的,仅第三个参数是变化的。可以通过bind方法来生成一个已经包含两个参数的匿名函数。代码如下:
var urls=paths.map(simpleURL.bind(null,'http','www.cnblogs.com'));
对于simpleURL.bind的调用产生了一个委托到simpleURL的新函数。bind方法的第一个参数提供了接收者的值。这里因为不需要,所以使用null或undefined都可以。simpleURL.bind的其余参数和提供给新函数的所有参数共同组成了传递给simpleURL的参数。
以上代码可以拆分得更细些,代码如下:
var newSimpleURL=simpleURL.bind(null,'http','www.cnblogs.com');
var urls=paths.map(newSimpleURL);
不使用bind方法也是可以实现函数的,下面的一个版本是使用简单的函数实现,代码如下
var noBindSimpleURL=function(path){
return simpleURL('http','www.cnblogs.com',path);
}
var urls=paths.map(noBindSimpleURL);
这里对比一下,bind方法提供了一种更简单的实现,结构更简单,但对于不了解bind方法的人理解起来可能有一点难度。
函数柯里化
将函数与其参数的一个子集绑定的技术称为函数柯里化(curring),以逻辑学家Haskell curry的名字命名。
比起显式的封闭函数,函数柯里化是一种简洁的、使用更少引用来实现函数委托的技术。
个人理解
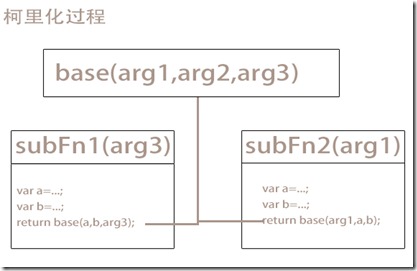
函数柯里化,只是对参数的处理,也就是简化参数。简图如下
提示
使用bind方法实现函数柯里化,即创建一个固定需求参数子集的委托函数
传入null或undefined作为接收者的参数来实现函数柯里化,从而忽略其接收者
[Effective JavaScript 笔记]第26条:使用bind方法实现函数的柯里化的更多相关文章
- [Effective JavaScript 笔记]第50条:迭代方法优于循环
"懒"程序员才是好程序员.复制和粘贴样板代码,一但代码有错误,或代码功能修改,那么程序在修改的时候,程序员需要找到所有相同功能的代码一处处进行修改.这会使人重复发明轮子,而且在别人 ...
- [Effective JavaScript 笔记]第15条:当心局部块函数声明笨拙的作用域
嵌套函数声明.没有标准的方法在局部块里声明函数,但可以在另一个函数的顶部嵌套函数声明. function f(){return "global"} function test(x) ...
- [Effective JavaScript 笔记]第17条:间接调用eval函数优于直接调用
eval函数不仅仅是一个函数.大多数函数只访问定义它们所在的作用域,而不能访问除此之外的作用域(词法作用域).eval函数具有访问调用它时的整个作用域的能力.编译器编写者首次设法优化js时,eval函 ...
- [Effective JavaScript 笔记]第31条:使用Object.getPrototypeOf函数而不要使用__proto__属性
ES5引入Object.getPrototypeOf函数作为获取对象原型的标准API,但由于之前的很多js引擎使用了一个特殊的__proto__属性来达到相同的目的.但有些浏览器并不支持这个__pro ...
- [Effective JavaScript 笔记]第27条:使用闭包而不是字符串来封装代码
函数是一种将代码作为数据结构存储的便利方式,代码之后可以被执行.这使得富有表现力的高阶函数抽象如map和forEach成为可能.它也是js异步I/O方法的核心.与此同时,也可以将代码表示为字符串的形式 ...
- [Effective JavaScript 笔记]第28条:不要信赖函数对象的toString方法
js函数有一个非凡的特性,即将其源代码重现为字符串的能力. (function(x){ return x+1 }).toString();//"function (x){ return x+ ...
- [Effective JavaScript 笔记] 第4条:原始类型优于封闭对象
js有5种原始值类型:布尔值.数字.字符串.null和undefined. 用typeof检测一下: typeof true; //"boolean" typeof 2; //&q ...
- [Effective JavaScript 笔记] 第5条:避免对混合类型使用==运算符
“1.0e0”=={valueOf:function(){return true;}} 是值是多少? 这两个完全不同的值使用==运算符是相等的.为什么呢?请看<[Effective JavaSc ...
- 浅析 JavaScript 中的 函数 currying 柯里化
原文:浅析 JavaScript 中的 函数 currying 柯里化 何为Curry化/柯里化? curry化来源与数学家 Haskell Curry的名字 (编程语言 Haskell也是以他的名字 ...
随机推荐
- 有四中方法可以实现PHP的伪静态,你造吗?
说起伪静态的实现方案,你是不是很爽快的回答"简单,配置下apache的重写规则就行了嘛" 但是你有没有发现这种情况,你最近弄了很多新功能,每天上几个新功能,每天都有好多伪静态配置, ...
- 一个简单js select插件
现在,通过一个select插件,来介绍一下js插件的构建过程. 1.先上效果图 2.目录构建 (1)这个select插件,我给它起名交hongselect,所以呢,首先建个hongselect的文件夹 ...
- 开源分布式实时计算引擎 Iveely Computing 之 WordCount 详解(3)
WordCount是很多分布式计算中,最常用的例子,例如Hadoop.Storm,Iveely Computing也不例外.明白了WordCount在Iveely Computing上的运行原理,就很 ...
- 【转载】gcc 使用中常用的参数及命令
本文转载自:http://www.cnblogs.com/yaozhongxiao/archive/2012/03/16/2400473.html 如需转载,请注明原始出处.谢谢. --------- ...
- 记<<ssh穿透防火墙连接内网的机器(不用路由端口映射)>>
场景: 在家连接公司的内网服务器. 需求: 不用设置端口映射在家用putty登录公司内网服务器. 条件: 有一台公网服务器做转发,有开放端口的控制权.(公网服务器可以是阿里云ECS, 腾讯云主机这样的 ...
- 关于#define预处理指令的一个问题
背景:由于经常需要在远程服务端和测试服务端进行切换,所以将接口的地址定义为了一个预处理变量,例如 //#define APIDOMAIN @"http://10.0.0.2" #d ...
- 求根号m(巴比伦算法)
巴比伦算法是针对求根号m的近似值情况的,它的思想是这样的: 设根号m=X0,则如果枚举有答案X(X<X0),则m/X>X0,当精度要求不高的时候,我们可以看成X=m/X=X0,而如果精度要 ...
- angular的canvas画图例子
angular的例子: <!DOCTYPE html> <html ng-app="APP"> <head> <meta charset= ...
- java设计优化-享元模式
享元模式是设计模式中少数几个以调高系统性能为目的的设计模式.它的核心思想是:如果在一个系统中存在多个相同的对象,那么只需共享一份对象的拷贝,而不必为每一次使用都创建新的对象.在享元模式中,由于需要构建 ...
- [转]Java静态方法为什么不能访问非静态方法
非静态方法(不带static)可以访问静态方法(带static),但是反过来就不行,为什么呢? ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 publi ...
