jQuery工具函数
要点:
1.字符串操作
2.数组和对象操作
3.测试操作
4.URL 操作
5.浏览器检测
6.其他操作
工具函数是指直接依附于 jQuery 对象,针对 jQuery 对象本身定义的方法,即全局性
的函数。它的作用主要是提供比如字符串、数组、对象等操作方面的遍历。
一.字符串操作
在 jQuery 中,字符串的工具函数只有一个,就是去除字符串左右空格的工具函数:
$.trim()。
//$.trim()去掉字符串两边空格
var str = ' jQuery ';
alert(str);
alert($.trim(str));
二.数组和对象操作
jQuery 为处理数组和对象提供了一些工具函数, 这些函数可以便利的给数组或对象进行
遍历、筛选、搜索等操作。
//$.each()遍历数组
var arr = ['张三', '李四', '王五', '马六'];
$.each(arr, function (index, value) {
$('#box').html($('#box').html() + index + '.' + value + '<br />');
});
//$.each()遍历对象
$.each($.ajax(), function (name, fn) {
$('#box').html($('#box').html() + name + '.' + '<br /><br />');
})
注意:$.each()中 index 表示数组元素的编号,默认从 0 开始。
//for与for in遍历:
for (var i = 0; i < arr.length; i++) {
alert(arr[i]);
}
for (var i in arr){
alert(arr[i]);
}
//$.grep()数据筛选
var arr = [5,2,9,4,11,57,89,1,23,8];
var arrGrep = $.grep(arr, function (element, index) {
return element < 6 && index < 5;
});
alert(arrGrep);
注意:$.grep()方法的 index 是从 0 开始计算的。
//$.map()修改数据
var arr = [5,2,9,4,11,57,89,1,23,8];
var arrMap = $.map(arr, function (element, index) {
if (element < 6 && index < 5) {
return element + 1;
}
});
alert(arrMap);
//$.inArray()获取查找到元素的下标
var arr = [5,2,9,4,11,57,89,1,23,8];
var arrInArray = $.inArray(1, arr);
alert(arrInArray);
注意:$.inArray()的下标从 0 开始计算。
//$.merge()合并两个数组
var arr = [5,2,9,4,11,57,89,1,23,8];
var arr2 = [23,2,89,3,6,7];
alert($.merge(arr, arr2));
//$.unique()删除重复的 DOM 元素
<div></div>
<div></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div></div>
var divs = $('div').get();
divs = divs.concat($('.box').get());
alert($(divs).size());
$.unique(divs);
alert($(divs).size());
//.toArray()合并多个 DOM 元素组成数组
alert($('li').toArray());
三.测试操作
在 jQuery 中,数据有着各种类型和状态。有时,我们希望能通过判断数据的类型和状
态做相应的操作。jQuery 提供了五组测试用的工具函数。
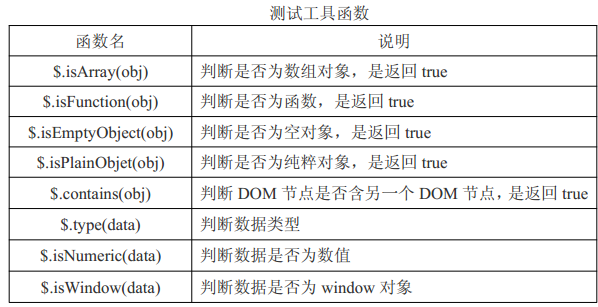
测试工具函数

//判断是否为数组对象
var arr = [1,2,3];
alert($.isArray(arr));
//判断是否为函数
var fn = function () {};
alert($.isFunction(fn));
//判断是否为空对象
var obj = {}
alert($.isEmptyObject(obj));
//判断是否由{}或 new Object()创造出的对象
var obj = window;
alert($.isPlainObject(obj));
注意:如果使用 new Object('name');传递参数后,返回类型已不是 Object,而是字符串,
所以就不是纯粹的原始对象了。
//判断第一个 DOM 节点是否含有第二个 DOM 节点
alert($.contains($('#box').get(0), $('#pox').get(0)));
//$.type()检测数据类型
alert($.type(window));
//$.isNumeric 检测数据是否为数值
alert($.isNumeric(5.25));
//$.isWindow 检测数据对象是否为 window 对象
alert($.isWindow(window));
四.URL 操作
URL 地址操作,在之前的 Ajax 章节其实已经讲到过。只有一个方法:$.param(),将对
象的键值对转化为 URL 键值对字符串形式。
//$.param()将对象键值对转换为 URL 字符串键值对
var obj = {
name : 'Lee',
age : 100
};
alert($.param(obj));
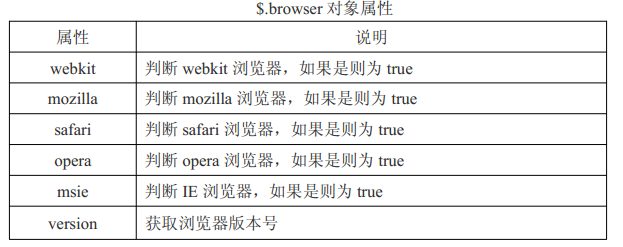
五.浏览器检测
由于在早期的浏览器中,分 IE 和 W3C 浏览器。而 IE678 使用的覆盖率还很高,所以,
早期的 jQuery 提供了$.browser 工具对象。而现在的 jQuery 已经废弃删除了这个工具对象,
如果还想使用这个对象来获取浏览器版本型号的信息,可以使用兼容插件。

//获取火狐浏览器和版本号
alert($.browser.mozilla + ':' + $.browser.version);
注意:火狐采用的是 mozilla 引擎,一般就是指火狐;而谷歌 Chrome 采用的引擎是
webkit,一般验证 Chrome 就用 webkit。
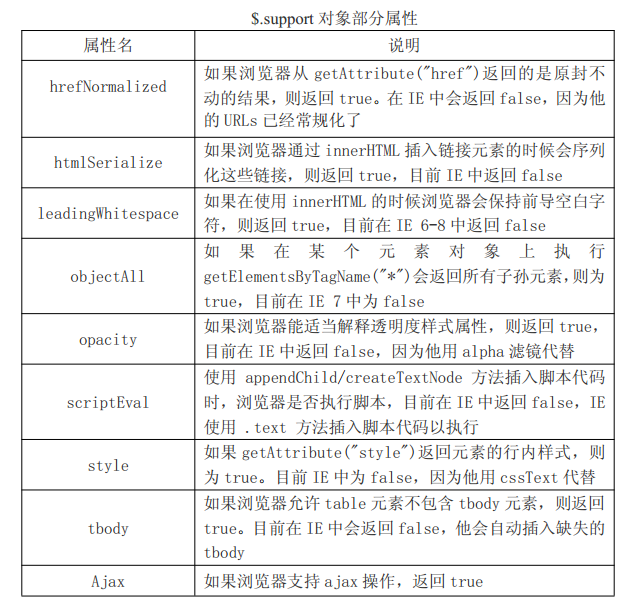
还有一种浏览器检测,是对浏览器内容的检测。比如:W3C 的透明度为 opacity,而 IE
的透明度为 alpha。这个对象是$.support。

//$.support.ajax 判断是否能创建 ajax
alert($.support.ajax);
//$.support.opacity 设置不同浏览器的透明度
if ($.support.opacity == true) {
$('#box').css('opacity', '0.5');
} else {
$('#box').css('filter', 'alpha(opacity=50)');
}
注意:由于 jQuery 越来越放弃低端的浏览器,所以检测功能在未来使用频率也越来越
低。所以,$.brower 已被废弃删除,而$.support.boxModel 检测 W3C 或 IE 盒子也被删除。
并且 http://api.jquery.com/jQuery.support/官网也不提供属性列表和解释,给出一个 Modernizr
第三方小工具来辅组检测。
六.其他操作
jQuery 提供了一个预备绑定函数上下文的工具函数:$.proxy()。这个方法,可以解决诸
如外部事件触发调用对象方法时 this 的指向问题。
//$.proxy()调整 this 指向
var obj = {
name : 'Lee',
test : function () {
alert(this.name);
}
};
$('#box').click(obj.test); //指向的 this 为#box 元素
$('#box').click($.proxy(obj, 'test')); //指向的 this 为方法属于对象 box
jQuery工具函数的更多相关文章
- 从零开始学习jQuery (九) jQuery工具函数
一.摘要 本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍. 我们经常要使用脚本处理各种业务逻辑, 最常见的就 ...
- jQuery 工具函数
jQuery工具函数 一.$.browser对象属性 属性列表 说明 webkit webkit相关浏览器则返回true,否则返回false,如google,傲游. mozilla mozilla相关 ...
- jQuery工具函数(转)
原文地址:http://www.cnblogs.com/kissdodog/archive/2012/12/27/2835561.html 作者:逆心 ------------------------ ...
- 4月13日学习笔记——jQuery工具函数
浏览器及特性检测 jQuery.support.boxModel 如果这个页面和浏览器是以 W3C CSS 盒式模型来渲染的,则等于 true.通常在 IE 6 和 IE 7 的怪癖模式中这个值是 f ...
- 分享几个实用的jquery工具函数
1.$.browser对象属性 属性列表 说明 webkit webkit相关浏览器则返回true,否则返回false,如google,傲游. mozilla mozilla相关浏览器则返回tru ...
- jquery工具函数browser() 辨别浏览器
1.browser属性不是一个函数是一个全局对象,可以辨别客户端浏览器. 2.属性1:$.browser.msie如果返回true则客户端浏览器是ie.相似的$.browser.safari返回tru ...
- jQuery工具函数下
测试操作 1.判断是否为数组对象 $(function () { //判断是否为数组对象 var arr = [1,2,3,4]; alert($.isArray(arr));//true }); 2 ...
- jQuery工具函数上
1.字符串操作 <!DOCTYPE html> <html> <head lang="en"> <meta charset="U ...
- JQuery中的工具函数总结
前提引入 前提当然也是要引入Jquery啦... <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" typ ...
随机推荐
- [IOS Delegate和协议]
转载请注明出处 http://blog.csdn.net/pony_maggie/article/details/25655443 作者:小马 代理和协议的语法这里不赘述,自己查资料. 这个demo的 ...
- android 自定义控件 使用declare-styleable进行配置属性(源码角度)
android自定义styleableattrs源码 最近在模仿今日头条,发现它的很多属性都是通过自定义控件并设定相关的配置属性进行配置,于是便查询了解了下declare-styleabl ...
- Linux下添加新硬盘,分区及挂载
挂载好新硬盘后输入fdisk -l命令看当前磁盘信息 可以看到除了当前的第一块硬盘外还有一块sdb的第二块硬盘,然后用fdisk /dev/sdb 进行分区 进入fdisk命令,输入h可以看到该命令的 ...
- PHP中PDO的配置与说明
住[PDO是啥] PDO是PHP5新加入的一个重大功能,因为在PHP5以前的php4/php3都是一堆的数据库扩展来跟各个数据库的连接和处理,什么php_mysql.dll.php_pgsql.dll ...
- vagrant 启动错误
Stderr: VBoxManage.EXE: error: Failed to create the VirtualBox object!VBoxManage.EXE: error: Code E_ ...
- Python初学笔记
一.安装:直接通过软件管理程序,搜索Python,安装:安装过程中自定义路径,有个选项类似“add Python3.5 to Path”,勾选后便可以在cmd命令窗口,通过输入Python,启动Pyt ...
- win2008r2激活码
我这有三个 以前用过可以 现在不知道能不能用 你试试BBFP3-49FVF-TJB8F-V26V6-DJPX9 CXTFT-74V4Y-9D48T-2DMFW-TX7CYGYF3T-H2V88-GRP ...
- Linux下修改计算机名
SuSe操作系统: 1. 修改/etc/HOSTNAME 文件 ,其内容为计算机名. 输入命令:vi /etc/HOSTNAME 使用键盘上的 x 键一个一个删除所有内容 ,然后使用键盘上的 i ...
- C#验证是否是真的图片格式
做图片上传功能时,我们要限制用户上传的图片格式和大小. 但是,还有一种情况就是验证用户伪造的符合要求的图片,这种情况就必须要验证文件的真正格式. C#的办法时可以通过将文件读成二进制流,取前两个字节判 ...
- gnl总结(#,%,$)
Ognl表达式struts标签“%,#,$” 1.什么是Ognl? OGNL(Object-Graphic Navigation Language),对象图道行语言.是一种可以方便操作对象属性的开源表 ...
