IOS CALayer(一)
对于一个app的好坏,我们首要判断的便是app的界面,而界面的建立则是在图形的处理基础上的,说到图形处理又不得不提及Quartz2D,CALayer。
在iOS系统中,你能看得见摸得着的东西基本上都是UIView,比如一个按钮、一个文本标签、一个文本输入框、一个图标等等,这些都是UIView。
其实UIView之所以能显示在屏幕上,完全是因为它内部的一个层。
在创建UIView对象时,UIView内部会自动创建一个层(即CALayer对象),通过UIView的layer属性可以访问这个层。当UIView需要显示到屏幕上时,会调用drawRect:方法进行绘图,并且会将所有内容绘制在自己的层上,绘图完毕后,系统会将层拷贝到屏幕上,于是就完成了UIView的显示。
换句话说,UIView本身不具备显示的功能,是它内部的层才有显示功能。
首先展示一下无任何操作的imageView。

//
// ViewController.m
// CX - CALayer(一)
//
// Created by ma c on 16/3/19.
// Copyright © 2016年 xubaoaichiyu. All rights reserved.
// #import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad]; UIImageView * imageView = [[UIImageView alloc]initWithFrame:CGRectMake(, , self.view.frame.size.width - , )]; imageView.image = [UIImage imageNamed:@"nvshen.jpg"]; [self.view addSubview:imageView]; } @end
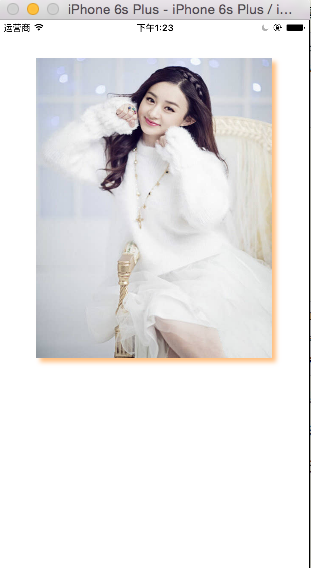
设置阴影的效果

//
// ViewController.m
// CX - CALayer(一)
//
// Created by ma c on 16/3/19.
// Copyright © 2016年 xubaoaichiyu. All rights reserved.
// #import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad]; UIImageView * imageView = [[UIImageView alloc]initWithFrame:CGRectMake(, , self.view.frame.size.width - , )]; imageView.image = [UIImage imageNamed:@"nvshen.jpg"];
//设置阴影的颜色
imageView.layer.shadowColor = [UIColor orangeColor].CGColor;
//设置阴影的偏移量
imageView.layer.shadowOffset = CGSizeMake(, );
//设置阴影的透明度,1为不透明。
imageView.layer.shadowOpacity = 0.5; [self.view addSubview:imageView]; } @end
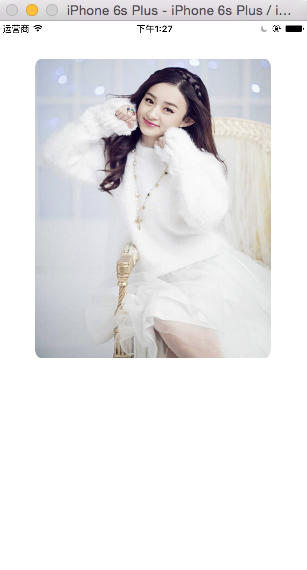
设置圆角的效果

//
// ViewController.m
// CX - CALayer(一)
//
// Created by ma c on 16/3/19.
// Copyright © 2016年 xubaoaichiyu. All rights reserved.
// #import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad]; UIImageView * imageView = [[UIImageView alloc]initWithFrame:CGRectMake(, , self.view.frame.size.width - , )]; imageView.image = [UIImage imageNamed:@"nvshen.jpg"];
// //设置阴影的颜色
// imageView.layer.shadowColor = [UIColor orangeColor].CGColor;
// //设置阴影的偏移量
// imageView.layer.shadowOffset = CGSizeMake(5, 5);
// //设置阴影的透明度,1为不透明。
// imageView.layer.shadowOpacity = 0.5;
//设置圆角的半径
imageView.layer.cornerRadius= ;
//使视图支持圆角
imageView.layer.masksToBounds = YES;
//masksToBounds 设置为YES 阴影效果将失效。 [self.view addSubview:imageView]; } @end
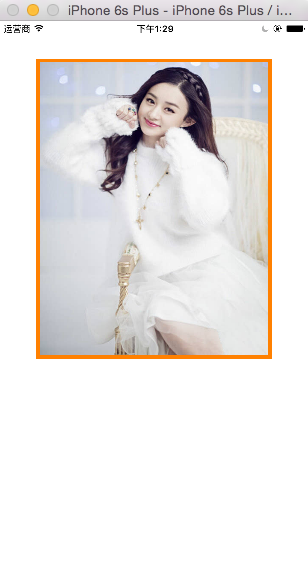
设置边框的效果

//
// ViewController.m
// CX - CALayer(一)
//
// Created by ma c on 16/3/19.
// Copyright © 2016年 xubaoaichiyu. All rights reserved.
// #import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad]; UIImageView * imageView = [[UIImageView alloc]initWithFrame:CGRectMake(, , self.view.frame.size.width - , )]; imageView.image = [UIImage imageNamed:@"nvshen.jpg"];
// //设置阴影的颜色
// imageView.layer.shadowColor = [UIColor orangeColor].CGColor;
// //设置阴影的偏移量
// imageView.layer.shadowOffset = CGSizeMake(5, 5);
// //设置阴影的透明度,1为不透明。
// imageView.layer.shadowOpacity = 0.5;
// //设置圆角的半径
// imageView.layer.cornerRadius= 10;
// //使视图支持圆角
// imageView.layer.masksToBounds = YES;
// //masksToBounds 设置为YES 阴影效果将失效。
//设置边框的宽度
imageView.layer.borderWidth = ;
//设置边框的颜色
imageView.layer.borderColor = [UIColor orangeColor].CGColor; [self.view addSubview:imageView]; } @end
设置旋转的效果

//
// ViewController.m
// CX - CALayer(一)
//
// Created by ma c on 16/3/19.
// Copyright © 2016年 xubaoaichiyu. All rights reserved.
// #import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad]; UIImageView * imageView = [[UIImageView alloc]initWithFrame:CGRectMake(, , self.view.frame.size.width - , )]; imageView.image = [UIImage imageNamed:@"nvshen.jpg"];
// //设置阴影的颜色
// imageView.layer.shadowColor = [UIColor orangeColor].CGColor;
// //设置阴影的偏移量
// imageView.layer.shadowOffset = CGSizeMake(5, 5);
// //设置阴影的透明度,1为不透明。
// imageView.layer.shadowOpacity = 0.5;
// //设置圆角的半径
// imageView.layer.cornerRadius= 10;
// //使视图支持圆角
// imageView.layer.masksToBounds = YES;
// //masksToBounds 设置为YES 阴影效果将失效。
// //设置边框的宽度
// imageView.layer.borderWidth = 5;
// //设置边框的颜色
// imageView.layer.borderColor = [UIColor orangeColor].CGColor;
//设置旋转角度
//参数分别为,旋转角度,旋转轴 x y z
imageView.layer.transform = CATransform3DMakeRotation(M_PI_4, , , ); [self.view addSubview:imageView]; } @end
IOS CALayer(一)的更多相关文章
- iOS CALayer应用详解
跟着大神一起进步,本篇博客原文地址:http://blog.csdn.net/hello_hwc?viewmode=contents 一 CALayer是什么? Layers是绘图和动画的基础, L ...
- IOS CALayer(二)
UIview内部有个默认的CALayer对象层,虽然我门不可以重新创建它,但是我门可以再其上面添加子层. 我们知道,UIView有 addSubview:方法,同样,CALayer也有addSubla ...
- iOS CALayer动画中使用的3个tree
在网上经常看到关于layer的tree的描述,不太理解,今天找到了官方文档,原文在Core Animation Programming Guide 中. Layer Trees Reflect Dif ...
- IOS CALayer是什么
大家在开发IOS程序时,经常会遇到self.view.layer这个东西,我以前也是不求甚解,后来觉得有必要整理下. 简单介绍layer: 在IOS中,你能看得见摸得着的东西都是UIView,比如一个 ...
- iOS - CALayer 绘图层
1.CALayer 绘图层 在 iOS 系统中,你能看得见摸得着的东西基本上都是 UIView,比如一个按钮.一个文本标签.一个文本输入框.一个图标等等,这些都是 UIView.其实 UIView 之 ...
- IOS CALayer的属性和使用
一.CALayer的常用属性 1.@propertyCGPoint position; 图层中心点的位置,类似与UIView的center:用来设置CALayer在父层中的位置:以父层的左上角为原点( ...
- iOS CALayer使用
CALayer使用 iOS的设备中,我们之所以能看到各种各样的控件.文字.图片,都是Core Animation框架的功劳.它通过图层的合成,最终显示在屏幕上.而今天这篇文章讲的就是Core Anim ...
- iOS CALayer之CAEmitterLayer粒子发射器的神奇效果
https://www.jianshu.com/p/c54ffd7412e7 想必以前QQ空间的点赞效果大家都知道吧,点赞之后按钮周围会有一圈爆裂的小圆点:还有微信的红包雨表情动画等,以及烟花,火焰效 ...
- iOS CALayer应用详解(2)
参考博客:http://blog.csdn.net/hello_hwc?viewmode=list 如果你对CALayer 还没有一个清晰的理解,欢迎看一下前面的博客: http://www.cnbl ...
随机推荐
- css省略号布局实例截图
过多文字li标签出现使用css省略号样式截图 使用text-overflow样式让显示不完内容通过css实现省略号排版
- ECMAScript 6中的数组操作方法
本文介绍ECMAScript 6即将带给我们新的数组操作方法,以及在怎样在现有浏览器应用这些新的数组特性. Note: 我将使用交替使用构造器(constructor)和类(class)两个术语. 类 ...
- iOS-UITextField-常用方法
一.textField的常用设置 // 创建文本框 UITextField *tf = [[UITextField alloc] initWithFrame:CGRectMake(60, 10 ...
- Kafka集群部署
一. 关于kafka Kafka是一种高吞吐量的分布式发布订阅消息系统,它可以处理消费者规模的网站中的所有动作流数据. 这种动作(网页浏览,搜索和其他用户的行动)是在现代网络上的许多社会功能的一个关键 ...
- Django--上传文件
需求 Django中forms表单上传文件处理 速查 views.py 1 2 3 4 5 6 7 8 9 def upload(request): if request.method==' ...
- 一个python爬虫小程序
起因 深夜忽然想下载一点电子书来扩充一下kindle,就想起来python学得太浅,什么“装饰器”啊.“多线程”啊都没有学到. 想到廖雪峰大神的python教程很经典.很著名.就想找找有木有pdf版的 ...
- 微软必应词典客户端的案例分析——个人Week3作业
第一部分 调研,评测 Bug探索 Bug No1.高亮语义匹配错位 环境: windows8,使用必应词典版本PC版:3.5.0 重现步骤: 1. 搜索"funny face"这一 ...
- 0527Sprint总结,读书笔记与提问
第八章主要软件团队如何准确全面的找到人们对于软件五花八门的需求,主要有以下几个步骤: 1.获取和引导需求 2.分析和定义需求 3.验证需求 4.在软件产品的生命周期中管理需求 . 接下来讲了软件产品的 ...
- Memcached入门
Memcached是一个高性能的分布式内存对象缓存系统,用于动态Web应用以减轻数据库负载. 它通过在内存中缓存数据和对象来减少读取数据库的次数,从而提供动态.数据库驱动网站的速度. Memcache ...
- AEAI DP开发平台升级说明
本次发版的AEAI DP_v3.5.0版本为AEAI DP _v3.4.0版本的升级版本,该产品现已开源并上传至开源社区http://www.oschina.net/p/aeaidp. 1 升级说明 ...
