Android--ColorMatrix改变图片颜色
前言
本篇博客讲解如何通过改变图片像素点RGB的值的方式,在Android中改变图片的颜色。在最后将以一个简单的Demo来作为演示。
本篇博客的主要内容:
ColorMatrix
在Android中,图片是以一个个RGBA的像素点的形式加载到内存中的,所以如果需要改变图片的颜色,就需要针对这一个个像素点的RGBA的值进行修改,其实主要是RGB,A是透明度。在Android下,修改图片RGBA的值需要ColorMatrix类的支持,它定义了一个5*4的float[]类型的矩阵,矩阵中每一行表示RGBA中的一个参数。
一般常用指定ColorMatrix的RGBA值的方式有两种:
- 通过构造函数ColorMatrix(float[] src)直接得到i一个ColorMatrix对象,其中src参数为5*4的float[]类型的矩阵。
- 通过构造函数ColorMatrix()得到ColorMatrix对象,再通过set(float[] src)指定一个5*4的float[]类型的矩阵。
下面是定义了一个不修改的原图的RGBA的ColorMatrix。
ColorMatrix colorMatrix = new ColorMatrix();
colorMatrix.set(new float[] {
1, 0, 0, 0, 0,
0, 1, 0, 0, 0,
0, 0, 1,0, 0,
0, 0, 0, 1, 0
});
可以看到,代码中,第三行定义的是R,第四行定义的是G,第五行定义的是B,第六行定义的是A。在定义的时候,需要注意数组的顺序必须正确。
这个矩阵定义的是一连串float数组,其中不同的位置代表了不同的RGBA值,它的范围在0.0f~2.0f之间,1为保持原图的RGBA值。
使用ColorMatrix改变图片颜色的步骤
上面介绍了ColorMatrix设置图片的颜色,但是仅仅使用它还无法完成图片颜色的修改,需要配合Canvas和Paint使用,具体步骤如下:
- 通过Bitmap.createBitmap()方法获得一个空白的Bitmap对象。
- 定义Paint独享,通过Paint.setColorFilter(ColorFilter)方法设置Paint的RGBA值。
- 使用Canvas.drawBitmap()方法把原图使用定义的Paint画到空白的Bitmap对象上即可获得改变RGBA值后的图像。
需要说明一下的是Paint.setColorFilter()方法传递的是一个ColorFilter对象,可以使用它的子类ColorMatrixColorFilter包装我们定义好的ColorMatrix。
改变图片RGBA值的Demo
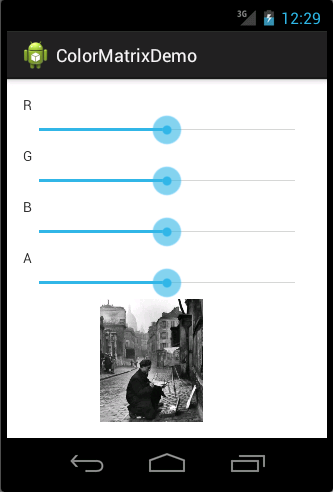
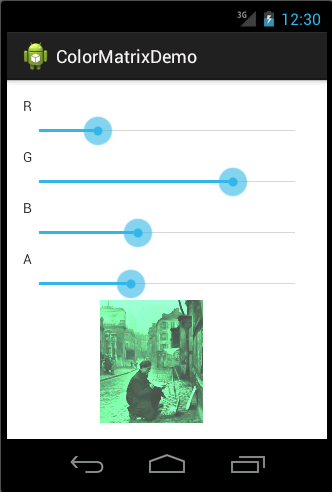
上面已经简单讲解了如何使用ColorMatrix定义一个RGBA值的矩阵,然后介绍了使用ColorMatrix的步骤,下面通过一个简单的Demo来演示如何使用它。在Demo中定义了四个SeekBar,分别代表RGBA,拖动其中的某个SeekBar,改变位图原本的颜色。注释都比较全,这里就不再赘述了。
布局代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" > <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="R" /> <SeekBar
android:id="@+id/sb_red"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="255"
android:progress="128" /> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="G" /> <SeekBar
android:id="@+id/sb_green"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="255"
android:progress="128" /> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="B" /> <SeekBar
android:id="@+id/sb_blue"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="255"
android:progress="128" /> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="A" /> <SeekBar
android:id="@+id/sb_alpha"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="255"
android:progress="128" /> <ImageView
android:id="@+id/iv_show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/painter" /> </LinearLayout>
实现代码:
package cn.bgxt.colormatrixdemo; import android.os.Bundle;
import android.util.Log;
import android.widget.ImageView;
import android.widget.SeekBar;
import android.widget.SeekBar.OnSeekBarChangeListener;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.ColorMatrix;
import android.graphics.ColorMatrixColorFilter;
import android.graphics.Matrix;
import android.graphics.Paint; public class MainActivity extends Activity {
private SeekBar sb_red, sb_green, sb_blue,sb_alpha;
private ImageView iv_show;
private Bitmap afterBitmap;
private Paint paint;
private Canvas canvas;
private Bitmap baseBitmap; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); iv_show = (ImageView) findViewById(R.id.iv_show);
sb_red = (SeekBar) findViewById(R.id.sb_red);
sb_green = (SeekBar) findViewById(R.id.sb_green);
sb_blue = (SeekBar) findViewById(R.id.sb_blue);
sb_alpha = (SeekBar) findViewById(R.id.sb_alpha); sb_red.setOnSeekBarChangeListener(seekBarChange);
sb_green.setOnSeekBarChangeListener(seekBarChange);
sb_blue.setOnSeekBarChangeListener(seekBarChange);
sb_alpha.setOnSeekBarChangeListener(seekBarChange); // 从资源文件中获取图片
baseBitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.painter);
// 获取一个与baseBitmap大小一致的可编辑的空图片
afterBitmap = Bitmap.createBitmap(baseBitmap.getWidth(),
baseBitmap.getHeight(), baseBitmap.getConfig());
canvas = new Canvas(afterBitmap);
paint = new Paint();
} private SeekBar.OnSeekBarChangeListener seekBarChange = new OnSeekBarChangeListener() { @Override
public void onStopTrackingTouch(SeekBar seekBar) {
// 获取每个SeekBar当前的值
float progressR = sb_red.getProgress()/128f;
float progressG = sb_green.getProgress()/128f;
float progressB = sb_blue.getProgress()/128f;
float progressA=sb_alpha.getProgress()/128f;
Log.i("main", "R:G:B="+progressR+":"+progressG+":"+progressB);
// 根据SeekBar定义RGBA的矩阵
float[] src = new float[]{
progressR, 0, 0, 0, 0,
0, progressG, 0, 0, 0,
0, 0, progressB, 0, 0,
0, 0, 0, progressA, 0};
// 定义ColorMatrix,并指定RGBA矩阵
ColorMatrix colorMatrix = new ColorMatrix();
colorMatrix.set(src);
// 设置Paint的颜色
paint.setColorFilter(new ColorMatrixColorFilter(src));
// 通过指定了RGBA矩阵的Paint把原图画到空白图片上
canvas.drawBitmap(baseBitmap, new Matrix(), paint);
iv_show.setImageBitmap(afterBitmap);
} @Override
public void onStartTrackingTouch(SeekBar seekBar) {
} @Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
}
};
}
效果展示:

Android--ColorMatrix改变图片颜色的更多相关文章
- Android 使用ColorMatrix改变图片颜色
原文链接:http://blog.csdn.net/janice0529/article/details/49207939 ColorMatrix的颜色矩阵介绍 颜色矩阵M是一个5*4的矩阵,在And ...
- Android改变图片颜色的自定义控件
效果如下: 理解:Xfermode的16总模式如图 第一步: package com.rong.activity; import com.rong.test.R; import android.con ...
- Android ColorMatrix类图像颜色处理-黑白老照片、泛黄旧照片、高对比度等效果
在Android中,对图像进行颜色方面的处理,如黑白老照片.泛黄旧照片.高对比度.低饱和度等效果,都可以通过使用颜色矩阵(ColorMatrix)来实现. 1.颜色矩阵(ColorMatrix)介绍 ...
- 利用CSS3 filter:drop-shadow实现纯CSS改变图片颜色
体验更优排版请移步原文:http://blog.kwin.wang/programming/css3-filter-drop-shadow-change-color.html 之前做项目过程中有时候遇 ...
- 使用asp.net改变图片颜色
最近奇葩经理提出了奇葩的需求,要能在网站上改变图片的颜色,比如灰色的变成彩色,彩色的变成灰色,尼玛楼主的感受你们不懂!于是有了下面的代码... 用法:调用update_pixelColor方法并传参数 ...
- Drawable 添加过滤色,改变图片颜色
/** * 更改图片颜色 * @param drawable * @param color * @return */ public Drawable getDrawable(Drawable draw ...
- iOS开发笔记--使用blend改变图片颜色
最近对Core Animation和Core Graphics的内容东西比较感兴趣,自己之前也在这块相对薄弱,趁此机会也想补习一下这块的内容,所以之后几篇可能都会是对CA和CG学习的记录的文章. 在应 ...
- PS_0001:改变图片颜色 填充颜色
1,创建新图存 ctrl + j 2,点击前景色按钮,改变颜色 3,前景色的键盘快捷键是“Alt+Delete”,背景色的键盘快捷键是“Ctrl+Delete”
- Android EditText 改变边框颜色
第一步:为了更好的比较,准备两个一模一样的EditText(当Activity启动时,焦点会在第一个EditText上,如果你不希望这样只需要写一个高度和宽带为0的EditText即可避免,这里就不这 ...
随机推荐
- jsp_数据库的连接
一.添加数据库以及表 在这里我们使用的是mysql数据库 二.配置数据库的驱动程序 将mysql的驱动程序复制到Tomcat目录下的lib目录中 注:在Tomcat中如果配置了新的jar包,则配置完成 ...
- module中build.gradle文件参数含义
主要是module的build.gradle,截图如下: 01行:apply plugin: 'com.android.application' 表示该module是这个应用程序的module ...
- HDU1695 GCD(莫比乌斯反演)
传送门 看了1个多小时,终于懂了一点了 题目大意:给n,m,k.求gcd(x,y) = k(1<=x<=n, 1<=y<=m)的个数 思路:令F(i)表示i|gcd(x,y)的 ...
- Python成长笔记 - 基础篇 (一)python简介
一.Python介绍 Python(英国发音:/ˈpaɪθən/ 美国发音:/ˈpaɪθɑːn/),由吉多·范罗苏姆(Guido van Rossum)于1989年发明,第一个公开发行版发行于1991 ...
- Circle3Quit数到三的人退出
public class Circle3Quit {public static void main(String args[]) {boolean arr[] = new boolean[500];/ ...
- blob及行外数据
本文中我们假设innodb_page_size为16k,记录格式为compact. 1 大字段 大字段的类型可以参看这里, Data Type Storage Required TINYBLOB, T ...
- Dynamic CRM 2013学习笔记(十)客户端几种查询数据方式比较
我们经常要在客户端进行数据查询,下面分别比较常用的几种查询方式:XMLHttpRequest, SDK.JQuery, SDK.Rest. XMLHttpRequest是最基本的调用方式,JQuery ...
- Dynamic CRM 2013学习笔记(四十六)简单审批流的实现
前面介绍过自定义审批流: Dynamic CRM 2013学习笔记(十九)自定义审批流1 - 效果演示 Dynamic CRM 2013学习笔记(二十一)自定义审批流2 - 配置按钮 Dynamic ...
- 学习WPF——WPF布局——了解布局容器
WPF布局工作内部原理 WPF渲染布局时主要执行了两个工作:测量和排列 测量阶段,容器遍历所有子元素,并询问子元素所期望的尺寸 排列阶段,容器在合适的位置放置子元素,并设置元素的最终尺寸 这是一个递归 ...
- eclipse导入Android项目后,项目的名称变为了主Activity的名称
不要使用File -> Import -> Android -> Existing Android Code into Workspace,而是用 File -> Import ...