夺命雷公狗---微信开发54----微信js-sdk接口开发(1)之快速入门
js-sdk基本介绍
除去服务号的九大接口外,微信提供了JS-SDK接口,所谓JS-SDK接口也就是在网页中使用javascript来更改网页设置,
(比如隐藏右上角的菜单)获取用户状态(比如地理位置)甚至调用微信的录音功能上传下载和扫描等功能,
由于需要用到JS代码,因此该接口只能在开发模式下使用。
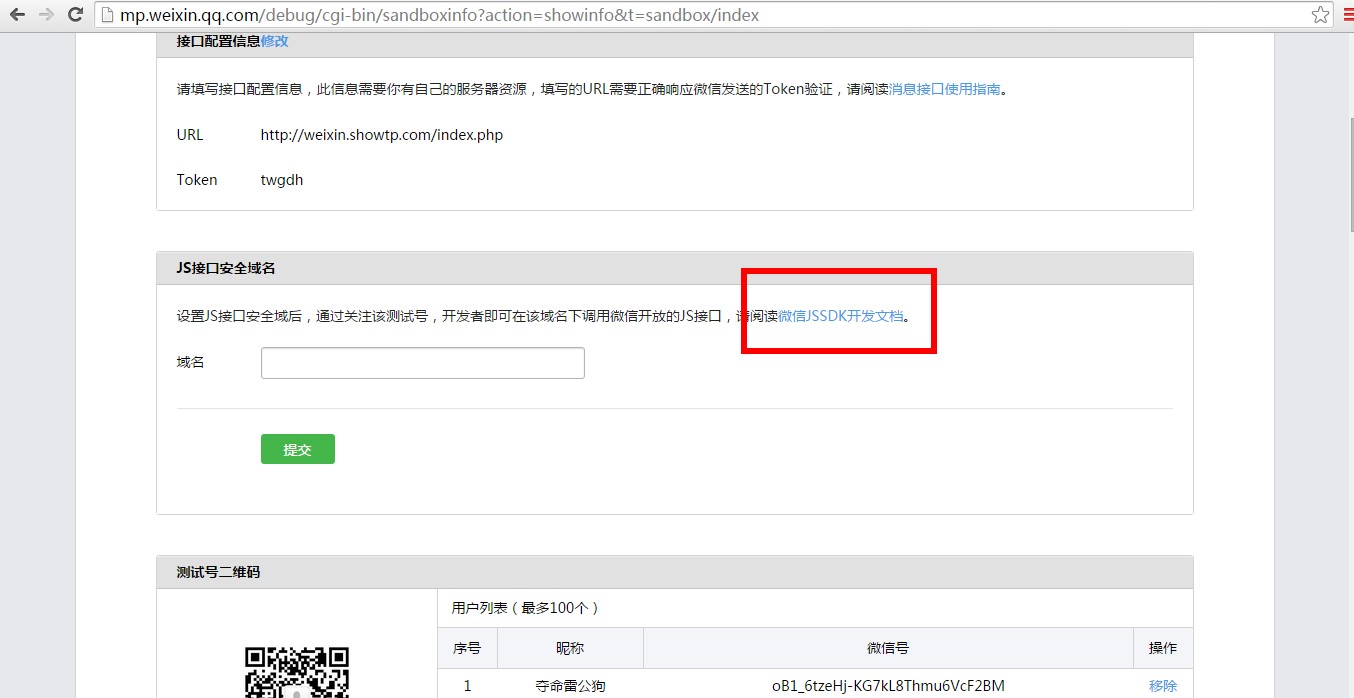
我们还是照老规矩,先查看手册


JS-SDK快速入门体验案例:
我们来实现一个简单的小功能,通过js-sdk接口,灵活的控制右上角菜单的显示和隐藏
我们先来看看手册:

我们将上一节课的dream.php代码稍微的进行修改一下,代码如下所示:
<?php
require_once "common.php";
//获取code,得到access_token和appid
$code = $_GET['code'];
//公众号的appid
$appid = "wxed89d8f74fa6fc51";
//公众号的appsecret
$appsecret = 'd4624c36b6795d1d99dcf0547af5443d';
$url = "https://api.weixin.qq.com/sns/oauth2/access_token?appid={$appid}&secret={$appsecret}&code={$code}&grant_type=authorization_code";
$res = http_request($url,null);
//json解码
$res = json_decode($res);
//获取openid和access_token
$openid = $res->openid;
$access_token = $res->access_token; //这里是请求过去拉取用户信息这和基本接口的获取是不一样的,详情可以参考手册上的第四步
$url = "https://api.weixin.qq.com/sns/userinfo?access_token={$access_token}&openid={$openid}";
$res = http_request($url,null);
//他是通过json返回用户的基本信息的
$res = json_decode($res);
$nickname = $res->nickname; //用户昵称
$headimgurl = $res->headimgurl; //用户头像
//因为他放回http://wx.qlogo.cn/mmopen/g3MonUZtNHkdmzicIlibx6iaFqAc56vxLSUfpb6n5WKSYVY0ChQKkiaJSgQ1dZuTOgvLLrhJbERQQ4eMsv84eavHiaiceqxibJxCfHe/46
//所以要处理以下后面的46
$small_head_imgurl = substr($headimgurl,0,-1).'132'; //小头像的地址 //通过access_token和openid获取该用户的详细信息
?>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>世界留言板</title>
<meta name="viewport" content="width=device-width,height=device-height,inital-scale=1.0, maximum-scale=1.0,user-scalable=no;">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<link href="./jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css">
<script src="./jquery-1.6.4.min.js" type="text/javascript"></script>
<script src="./jquery.mobile-1.0.min.js" type="text/javascript"></script>
<!--加入JS-SDK的代码-->
<script>
//加一个监听事件来调用js-sdk接口
document.addEventListener('WeixinJSBridgeReady',function onBridgeReady(){
WeixinJSBridge.call('hideOptionMenu'); //意思是调用这个函数去隐藏菜单 }); //通过函数来直接调用
function test1(){
WeixinJSBridge.call('hideOptionMenu'); //意思是隐藏右上角菜单
alert('成功关闭右上角菜单');
} function test2(){
WeixinJSBridge.call('showOptionMenu'); //意思是显示右上角的菜单嘛
alert("成功显示右上角菜单");
} //使用jquery的绑定方式来进行调用js-sdk接口
$(document).ready(function(){
$('#test3').click(function(){
WeixinJSBridge.call('hideOptionMenu');
alert('成功关闭右上角菜单');
});
}); $(document).ready(function(){
$('#test4').click(function(){
WeixinJSBridge.call('showOptionMenu');
alert('成功显示右上角菜单');
});
});
</script>
</head>
<body>
<div data-role="page" id="page3">
<div data-role="header">
<h1>世界留言板</h1>
</div>
<div data-role="content">
<form action="post_dream.php" method="post" data-ajax="false" >
<div data-role="fieldcontain">
<label for="textarea"><?php echo $nickname; ?>, 请说出您对世界心声:</label>
<textarea cols="40" rows="8" name="textarea" id="textarea"></textarea>
</div>
<!--通过隐藏表单发送我们会用到的参数-->
<input type="hidden" name="openid" value="<?php echo $openid; ?>" />
<input type="hidden" name="nickname" value="<?php echo $nickname; ?>" />
<input type="hidden" name="small_head_imgurl" value="<?php echo $small_head_imgurl; ?>" />
<div class="ui-grid-a">
<div class="ui-block-a">
<button type="submit" data-role="button" >提交心声</button>
</div>
<div class="ui-block-b">
<button type="reset" data-role="button">重输心声</button>
</div>
</div>
</form>
<div class="ui-block-a">
<button onclick="test1()" data-role="button" >关闭右上角</button>
</div> <div class="ui-block-a">
<button onclick="test2()" data-role="button" >显示右上角</button>
</div>
<!--通过id来调用js-sdk-->
<div class="ui-block-a">
<button id="test3" data-role="button" >JQ关闭右上角</button>
</div> <div class="ui-block-a">
<button id="test4" data-role="button" >JQ显示右上角</button>
</div>
</div>
</div>
</body>
</html>
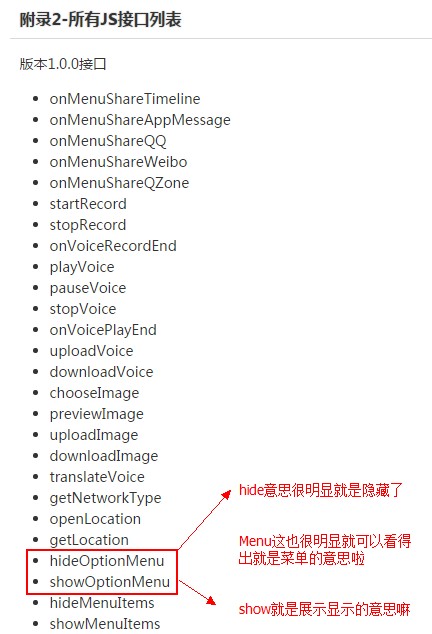
我们这节课主要用了2个js-sdk的接口
1...hideOptionMenu-----------------(隐藏右上角菜单)
2...showOptionMenu----------------(显示右上角菜单)
夺命雷公狗---微信开发54----微信js-sdk接口开发(1)之快速入门的更多相关文章
- 夺命雷公狗---微信开发62----所以memcache对access_token进行全局缓存优化
公众号调用接口并不是无限制的,为了防止公众号的程序错误而引发微信服务器负载异常,默认情况下, 每个公众号调用接口都不能超过一定限制,当超过一定限制时,调用对应接口会收到错误信息,造成调用失败. 我们也 ...
- 夺命雷公狗---微信开发17----自定义菜单的事件推送,响应菜单的CLICK
废话不多说,index.php 代码如下所示: <?php /** * wechat php test */ //define your token require_once "com ...
- 夺命雷公狗---微信开发59----在线点播电影网1之ckplayer播放器
我们节课程就要开始写一个小项目了,这项目主要是写一个在线点播电影影网的,我们用到的播放器是ckplayer ckplayer基本介绍: ckplayer的全称是:超酷flv播放器,他是一款用于网页上播 ...
- 夺命雷公狗-----React---12--添加类和样式
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></ ...
- 夺命雷公狗-----React---11--添加css样式的方法
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></ ...
- 夺命雷公狗-----React---10--组建嵌套进行数据遍历
先写一个组建... 然后进行嵌套.. <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- 夺命雷公狗-----React---9--map数据的遍历
比如我们要实现的是这种效果: 用这种方法来写,她只能写死在哪,没啥意思,所以我们定义一个数据,然后来测试下map方法对她遍历出来的数据 <!DOCTYPE html> <html l ...
- 夺命雷公狗-----React---8--react官方提供的组建实现双向绑定
首先要引入她.. <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- 夺命雷公狗-----React---7--组建的状态props和state
props:组建初始要渲染的数据,他是不可以改变的 state:组建状态发生改变,调用render重新渲染数据 我们来写一个例子: <!DOCTYPE html> <html lan ...
- 夺命雷公狗-----React---6--props多属性的传递
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- Linq&Lumbda (2)
"Lambda表达式"是一个匿名函数,它可以包含表达式和语句,并且可用于创建委托或表达式树类型. Lambda 运算符: => 该运算符读为"goes to&quo ...
- javascript值和引用
JavaScript引用指向的是值. 简单值(即标量基本类型值,基本类型值,js中6类,null.undefined.boolean.number.string和symbol)总是通过值复制的方式来赋 ...
- 《JAVA NIO》Channel
3.通道 Channle主要分为两类:File操作对应的FIleChannel和Stream操作对应的socket的3个channe. 1.这3个channel都是抽象类.其具体实现在SPI里面. 2 ...
- win7系统中ftp服务器搭建方法(多图)
一.创建FTP站点 1.打开:控制面板---系统和安全---管理工具---Internet 信息服务 2. 建站:右键点击网站---添加FTP站点 3. 输入FTP 站点名称---选择你的 FTP 目 ...
- LeetCode Maximal Square
原题链接在这里:https://leetcode.com/problems/maximal-square/ 这是一道DP题,存储历史信息是到当前点能有的最大square, 用二维数组dp存储. 更新方 ...
- 移动端省际联动插件mobiscroll
<link href="assets/css/mobiscroll.custom-2.17.0.min.css" rel="stylesheet" typ ...
- 第九篇 Integration Services:控制流任务错误
本篇文章是Integration Services系列的第九篇,详细内容请参考原文. 简介在前面三篇文章,我们创建了一个新的SSIS包,学习了脚本任务和优先约束,并检查包的MaxConcurrentE ...
- Hadoop学习笔记: HDFS
注:该文内容部分来源于ChinaHadoop.cn上的hadoop视频教程. 一. HDFS概述 HDFS即Hadoop Distributed File System, 源于Google发表于200 ...
- ARC 没有自动释放内存
http://www.cnblogs.com/qingche/p/4569833.html 定位了好几天,才发现是打印日志没有即时释放内存,使用intrustment
- Oracle Hang Manager
名词术语1.Cross Boundary Hang 交叉边界hang.在12.1.0.1中,hang manager可以检测database和asm之间的hang.2.Deadlock or Clos ...
