HTML · 图片热点,网页划区,拼接,表单
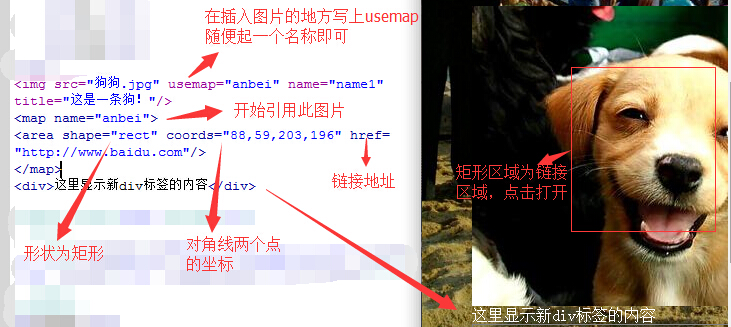
图片热点:
规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果。

网页划区:
在一个网页里,规划出一个区域用来展示另一个网页的内容。

网页的拼接:
在一个网络页面内,规划出多个页面窗口,以表格拼接的形式展示出来。

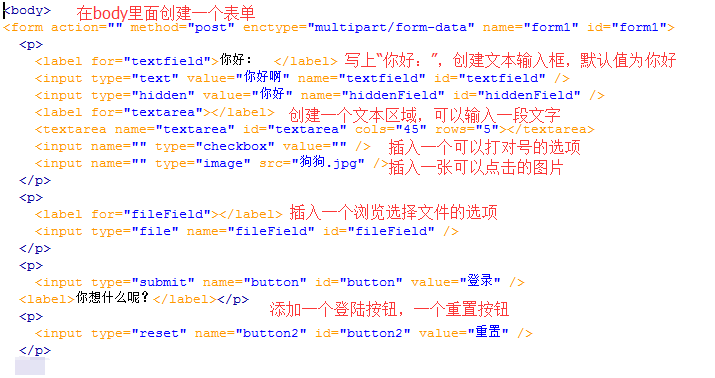
表单:
<form id="" name="" method="post/get" action="负责处理的服务端">
id不可重复,name可重复,get提交有长度限制,并且编码后的内容在地址栏可见,
post提交没有长度限制,且编码后内容不可见。
</form>
1.文本输入
文本框<input type="txt" name="" id="" value="" />
密码框<input type="password" name="" id="" value="" />
文本域<textarea name="" id="" cols=""(字符多少) rows=""(几行高)></textarea>
隐藏域<input type="hidden" name="" id="" value="" />
2.按钮
提交按钮<input type="submit" name="" id="" disabled="disabled" value="" />点击后转到form内的提交服务器的地址
重置按钮<input type="reset" name="" id="" disabled="disabled" value="" />
普通按钮<input type="button" name="" id="" disabled="disabled" value="" />
图片按钮<input type="image" name="" id="" disabled="disabled" src="图片地址" />
disabled使按钮失效
enable使按钮可用
3.选择输入
单选按钮组<input type="radio" name="" checked="checked" value="" />
name的值用来分组,value的值看不见,提交给程序用的,checked设置默认选项。
复选框组<input type="checkbox" name="" checked="checked" value="" />
文件上传<input type="file" name="" id="" />
<lable for=""></lable>
lable标签为input元素定义标注。
lable元素不会向用户呈现任何特殊效果,不过,他为鼠标用户改进了可用性。如果您在lable元素内点击文本,就会触发此控件。
就是说,当用户选择该标签时,浏览器会 将焦点转到和标签相关的表单控件上。
lable标签的for属性应当与相关元素的id属性相同。
4.下拉列表框
<select name="" id="" size="" multiple="multiple">
--size为1时,为菜单;>1时,为列表。multiple为多选。
<option value="值">内容1</option>
<option value="值" selected="selected">内容2</option>
--selected,设为默认
<option value="值">内容3</option>
</select>
5.标签
<label></label>
字段集 (一堆label)
<fieldset></fieldset>
表单当中语句的使用示例:


以上语句呈现出的效果为:

快速制作网页的方法:
利用Photoshop中的切片工具来规划出要设置链接的位置,设置好后存储为web可使用的html格式。
用DREAMWEAVER打开,打开设计页面,选择切片弄好的位置,在属性中输入超链接的网址即可。
HTML · 图片热点,网页划区,拼接,表单的更多相关文章
- HTML:图片热点 网页划区 表单
图片热点: 划出图片中的区域,做超链接,点击该区域就可以直接跳转到链接网站 <img src="../../../3.jpg" title="血精灵" u ...
- HTML基础(二)——表单,图片热点,网页划区和拼接
一.表单 <form id="" name="" method="post/get" action="负责处理的服务端&qu ...
- HTML图片热点、网页划区、拼接、表单
一.图片热点: 规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果. 示例: 二.网页划区: 在一个网页里,规划出一个区域用来展示另一个网页的内容. 示例: 三.网页的拼接: ...
- HTML静态网页(图片热点、网页划区、拼接及表单的使用)
图片热点: 规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果. 示例: 网页划区: 在一个网页里,规划出一个区域用来展示另一个网页的内容. 示例: 网页的拼接: 在一个 ...
- HTML--2图片热点,网页划区,拼接,表单
图片热点: 规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果. 示例: 网页划区: 在一个网页里,规划出一个区域用来展示另一个网页的内容. 示例: 网页的拼接: 在一个网络 ...
- 2016/2/18 html 图片热点,网页划区,拼接,表单
①图片热点 规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果. 显示 ②网页划区 在一个网页里,规划出一个区域用来展示另一个网页的内容. ③网页拼接 在一个网络页面内,规划 ...
- HTML--表单,图片热点,网页划区和拼接
一.图片热点 规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果. 示例: <img src="/ usemap="longzhu"> ...
- HTML--2图片热点,网页划区,拼接
图片热点: 规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果. 示例: 网页划区: 在一个网页里,规划出一个区域用来展示另一个网页的内容. 示例: 网页的拼接: 在一个网络 ...
- html-图片热点和网页划区
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- 写出几种IE6 BUG的解决方法
1.双边距BUG float引起的 使用display:inline 2.3像素问题 使用多个float和注释引起的 使用dislpay:inline -3px 3.超链接hover 点击后失效 ...
- [转]YII2 常用数据库操作
1.对象操作: //1.简单查询 $admin=Admin::model()->findAll($condition,$params); $admin=Admin::model()->fi ...
- asp.net mvc 利用过滤器进行网站Meta设置
过去几年都是用asp.net webform进行开发东西,最近听说过时了,同时webform会产生ViewState(虽然我已经不用ruanat=server的控件好久了 :)),对企业应用无所谓,但 ...
- 关于castle和Could not find the dialect in the configuration错误
最近试了试castle,NND,老是报“Could not find the dialect in the configuration”,明明配的没问题,上网搜索所有教程都是这么配的.后来在一国外的网 ...
- [原]Android打包之Gradle打包
最近尝试了一下Android的Gradle打包,发现确实比Ant打包会方便很多,特此记录下来. 注:android的gradle现在插件的版本已经是0.14.3了,对于一些老的方法和api,有一些已经 ...
- eclipse 手动/自动安装插件
只要你的Eclipse的压缩包,一般为xxx.zip,其内部包含了对应的features和plugins文件夹,(不管是否还有content.jar和artifacts.jar)则都可以: 要么手动解 ...
- 调皮的MySQL服务 请你不要再躲猫猫
问题说明 Win10企业版 64位: MySQL5.6 64位: 临时在本机部署一套系统,需要用到MySQL,发现Windows服务下居然找不到MySQL这个服务,原先配置好的GUI以及应用程序都连不 ...
- Mina、Netty、Twisted一起学(四):定制自己的协议
在前面的博文中,介绍一些消息分割的方案,以及MINA.Netty.Twisted针对这些方案提供的相关API.例如MINA的TextLineCodecFactory.PrefixedStringCod ...
- DDD:Repository和UnitOfWork的生命周期问题
UnitOfWork UnitOfWork是一种有状态的.用例级别的对象.如果不采用ORM是不会使用UnitOfWork模式的, Repository Repository是一种特殊的领域服务,因此是 ...
- UML系列01之 UML和绘图工具Visio介绍
概要 UML,全称是Unified Modeling Language,中文是"统一建模语言".通俗点说,UML是一种创建模型的语言.UML是在开发阶段,说明,可视化,构建和书写一 ...
