HTML5——购物车
简要代码:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>无标题文档</title>
- <style>
- *{ margin:; padding:;}
- li{ list-style:none;}
- li{ float:left; width:200px; border:1px # solid; margin:10px;}
- li img{ width:200px;}
- p{ height:20px; border-bottom:1px # dashed;}
- #div1{ width:600px; border:1px # solid; height:300px; clear:both;}
- .box1{ float:left; width:200px;}
- .box2{ float:left; width:200px;}
- .box3{ float:left; width:200px;}
- #allMoney{ float:right;}
- </style>
- </head>
- <body>
- <!-- 要拖动的书籍 -->
- <ul>
- <!-- draggable="true"含义是,div可以允许拖动 -->
- <!-- 下面定义的格式是图片,名词,钱 -->
- <li draggable="true">
- <img src="img1.jpg" />
- <p>javascript语言精粹</p>
- <p>¥</p>
- </li>
- <li draggable="true">
- <img src="img2.jpg" />
- <p>javascript权威指南</p>
- <p>¥</p>
- </li>
- <li draggable="true">
- <img src="img3.jpg" />
- <p>精通javascript</p>
- <p>¥</p>
- </li>
- <li draggable="true">
- <img src="img4.jpg" />
- <p>DOM编程艺术</p>
- <p>¥</p>
- </li>
- </ul>
- <!-- 拖过来的书籍,这里动态追加,所以把测试文本注释掉 -->
- <div id="div1">
- <!--<p>
- <span class="box1"></span>
- <span class="box2">DOM编程艺术</span>
- <span class="box3">¥</span>
- </p>
- <p>
- <span class="box1"></span>
- <span class="box2">DOM编程艺术</span>
- <span class="box3">¥</span>
- </p>
- <div id="allMoney">¥</div>-->
- </div>
- </body>
- </html>
- <script>
- window.onload = function(){
- var aLi = document.getElementsByTagName('li');//获取所有的li对象
- var oDiv = document.getElementById('div1');//获取购买区域对象
- var obj = {};
- var iNum = ; //钱:用于计算的
- var allMoney = null;//钱:带单位的
- for(var i=;i<aLi.length;i++){ //遍历li以便给每个li定义拖动事件
- aLi[i].ondragstart = function(ev){
- var aP = this.getElementsByTagName('p');//获取拖动对象的所有P标签
- //给转移数据以键值对的形式传输过去
- ev.dataTransfer.setData('title',aP[].innerHTML);
- ev.dataTransfer.setData('money',aP[].innerHTML);
- ev.dataTransfer.setDragImage(this,,);//设置拖动的时候显示的图片
- };
- }
- <!-- dragover在拖拽期间触发,这里是组织浏览器默认事件,浏览器默认拖动图片后打开图片,阻止就不会了 -->
- oDiv.ondragover = function(ev){
- ev.preventDefault();
- };
- <!-- drop在拖拽区域时触发 -->
- oDiv.ondrop = function(ev){
- ev.preventDefault();
- <!-- 获取发送过来的数据 -->
- var sTitle = ev.dataTransfer.getData('title');
- var sMoney = ev.dataTransfer.getData('money');
- if( !obj[sTitle] ){ //空谁不正确,不为空则是正确的
- var oP = document.createElement('p');
- var oSpan = document.createElement('span');
- oSpan.className = 'box1';
- oSpan.innerHTML = ;
- oP.appendChild( oSpan );
- var oSpan = document.createElement('span');
- oSpan.className = 'box2';
- oSpan.innerHTML = sTitle;
- oP.appendChild( oSpan );
- var oSpan = document.createElement('span');
- oSpan.className = 'box3';
- oSpan.innerHTML = sMoney;
- oP.appendChild( oSpan );
- oDiv.appendChild( oP );
- obj[sTitle] = ;
- }
- else{
- var box1 = document.getElementsByClassName('box1');
- var box2 = document.getElementsByClassName('box2');
- for(var i=;i<box2.length;i++){
- if(box2[i].innerHTML == sTitle){
- box1[i].innerHTML = parseInt(box1[i].innerHTML) + ;
- }
- }
- }
- if(!allMoney){
- allMoney = document.createElement('div');
- allMoney.id = 'allMoney';
- }
- iNum += parseInt(sMoney);
- allMoney.innerHTML = iNum + '¥';
- oDiv.appendChild( allMoney );
- };
- };
- </script>
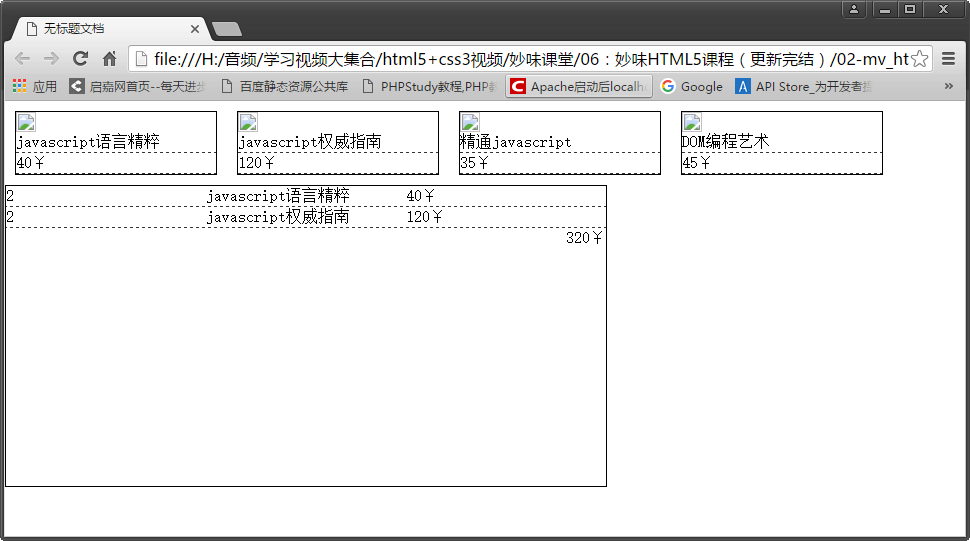
简要截图:

HTML5——购物车的更多相关文章
- HTML5自学笔记[ 10 ]简单的购物车拖拽
用html5拖拽功能实现了一个简单的购物车,样式简陋,得学学画画提高下审美了T^T: <!doctype html> <html> <head> <meta ...
- localStorage存值取值以及存取JSON,以及基于html5 localStorage的购物车
localStorage.setItem("key","value");//存储变量名为key,值为value的变量 localStorage.key = &q ...
- 基于jQuery+HTML5加入购物车代码
基于jQuery+HTML5加入购物车代码.这是一款基于jquery+html5实现的支持累加计价的网站购物车代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div ...
- HTML5 本地存储实现购物车功能
在家休陪产假,无聊,看自己以前的项目,突然发现之前写的购物车都是用数据库实现的,数据库实现购物车原则上没什么问题,但是需要和数据库交互,这样无意之间降低了程序的效率.今天突发奇想,如果能用HTML5本 ...
- HTML5——同步购物车
同步购物车,及打开两个或多个界面,选择购物时同步,让显示的内容一致,这样不至于购买出错. 核心:利用storage事件和localStorage本地存储实现 图片简单展示: <!DOCTYPE ...
- html5与js关于input[type='text']文本框value改变触发事件一些属性的区别oninput,onpropertychange,onchange和文本框的value点击全选状态onclick="select();"。做购物车页面时会要用到。
关于input[type='text']文本框value改变触发事件一些属性的区别oninput,onpropertychange,onchange和文本框的点击全选状态onclick="s ...
- HTML5拖放加入购物车
H5拖放事件巩固实例: 1.简单布局一下,商品信息放入一个ul中:div为购物车,后续会创建元素 <ul> <li draggable="true"> &l ...
- html5 拖放购物车
1.本例中模仿了购物车添加的功能 主要运用了ondragstart / ondragover/ ondrag 功能 功能比较简单 遗留问题:火狐下图片拖进会被打开 <!doctype html& ...
- html5 拖放到购物车
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- Eclipse中修改SVN用户名和密码方法(转)
由于在svn 的界面中并没有为我们提供直接更换用户名密码的地方,所以一旦我们需要更换用户名的就需要自己想一些办法. 解决方案: 在Eclipse 使用SVN 的过程中大多数人往往习惯把访问SVN 的用 ...
- uva 725 division(水题)——yhx
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAABVMAAAOHCAIAAAClwESxAAAgAElEQVR4nOydybGturJFcQEPfgQu4A
- Vim tips
1.光标移动: (1).NG -> 移动到第N行,或者使用:N (2).gg -> 移动到第一行 (3).G -> 移动到最后一行 (4).单词移动: w -> 移动到下一个单 ...
- 【Ext.Net学习笔记】01:在ASP.NET WebForm中使用Ext.Net
Ext.NET是基于跨浏览器的ExtJS库和.NET Framework的一套支持ASP.NET AJAX的开源Web控件,包含有丰富的Ajax运用,其前身是Coolite. 下载地址:http:// ...
- 深搜+回溯 POJ 2676 Sudoku
POJ 2676 Sudoku Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 17627 Accepted: 8538 ...
- 【每天一题ACM】 斐波那契数列(Fibonacci sequence)的实现
最近因为一些原因需要接触一些ACM的东西,想想写个blog当作笔记吧!同时也给有需要的人一些参考 话不多说,关于斐波那契数列(Fibonacci sequence)不了解的同学可以看看百度百科之类的, ...
- codeforces 724
题目链接: http://codeforces.com/contest/724 A. Checking the Calendar time limit per test 1 second memory ...
- UltraISO制作U盘启动盘安装Win7/10系统攻略
UltraISO制作U盘启动盘安装Win7/9/10系统攻略 U盘安装好处就是不用使用笨拙的光盘,光盘还容易出现问题,无法读取的问题.U盘体积小,携带方便,随时都可以制作系统启动盘. U盘建议选择8G ...
- java 16 -3 Vector的特有功能
/* * Vector的特有功能: * 1:添加功能 替代 * public void addElement(Object obj) -- add() * 2:获取功能 * public Object ...
- Spring addFlashAttribute
redirectAttributes.addFlashAttribute("result",accountModel); 用这个可以绑定session 但是只能用一次,可以避免最后 ...
