使用jquery制作可视化的组织结构
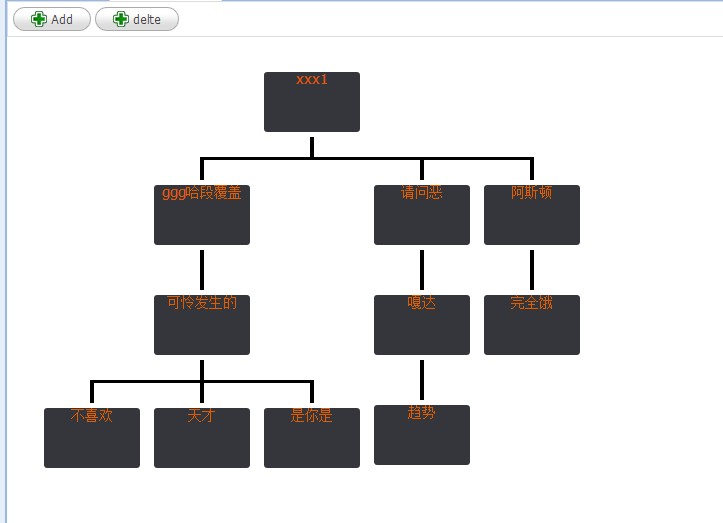
组织结构是做项目里面经常用到的,但是要做成可视化的效果比较少,多数使用树结构来表示,但是对于客户来说不是太直观。可以用jOrgChart来实现。如下图的效果,这样就比较直观。
- 首先你要去下载jOrgChart,不懂就找度娘
- jOrgChart的添加的方法是必须在页面放置<ul><li>这样元素进去后,页面加载时候重新渲染。所以我们要使用异步把数据动态绑定上去然后让.
jQuery(document).ready(function () {
loadtree();
});
//menu_list为json数据
//parent为要组合成html的容器 function showall(menu_list, parent) {
for (var menu in menu_list) {
//如果有子节点,则遍历该子节点
if (menu_list[menu].children.length > 0) {
//创建一个子节点li
var li = $("<li></li>");
//将li的文本设置好,并马上添加一个空白的ul子节点,并且将这个li添加到父亲节点中
$(li).append(" <a href='javascript:void(0)' onclick='xx(" + menu_list[menu].id + ");'>" + menu_list[menu].name + "</a>").append("<ul></ul>").appendTo(parent);
//将空白的ul作为下一个递归遍历的父亲节点传入
showall(menu_list[menu].children, $(li).children().eq(1));
}
//如果该节点没有子节点,则直接将该节点li以及文本创建好直接添加到父亲节点中
else {
$("<li></li>").append(" <a href='javascript:void(0)' onclick='xx(" + menu_list[menu].id + ");'>" + menu_list[menu].name + "</a>").appendTo(parent);
}
}
} function loadtree() {
$.ajax({
url: '../Organization/GetList', type: 'POST', //data: { id: nodeId }, cache: false, error: function () { alert('Error loading PHP document'); }, success: function (result) {
// var json = eval("["+result+"]");//这里中间的括号为中括号 使数据类似[{"username":"张三","content":"沙发"}];的格式 var showlist = $("<ul id='org' style='display:none'></ul>");
showall(result, showlist);
$("#f").append(showlist);
$("#org").jOrgChart();
}
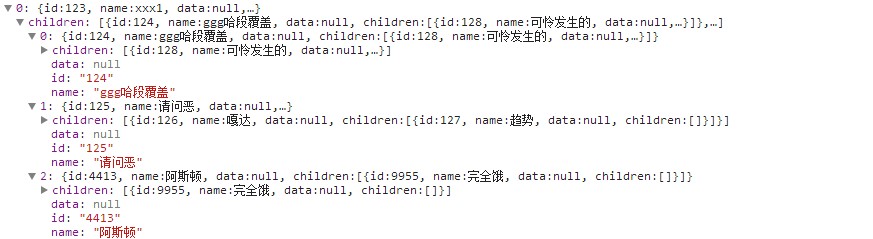
}); } - 这是我数据结构,对应上面方法的递归动态写进一个div中,简单方便哈哈!

使用jquery制作可视化的组织结构的更多相关文章
- jquery制作论坛或社交网站的每天打卡签到特效
效果:http://hovertree.com/texiao/jquery/50/ 现在许多社区,购物等网站都设置签到功能,打开可以收获经验.虚拟币等,提高用户粘性,增加浏览量,是一个不错的功能.本文 ...
- 如何使用jQuery 制作全屏幕背景的嵌入视频
实际效果查看:http://keleyi.com/keleyi/phtml/jqtexiao/28.htm 请使用支持HTML5的浏览器查看本效果. 完整代码如下: <!doctype html ...
- jquery制作弹出层带遮罩效果,点击阴影部分层消失
jquery制作弹出层带遮罩效果,点击阴影部分层消失. 整体还是比较简单的. HTML代码很简单 <a href="#" class="big-link" ...
- 使用 CSS3 & jQuery 制作漂亮的书签动画
今天的教程是关于创建使用 CSS 旋转变换和 JavaScript 制作动画书签效果.我们的想法是展现出样书状结构,使单一的色板或列表点击切换.当点击其中一项,我们就会旋转以显示所选择的项目. 在线演 ...
- 使用 CSS & jQuery 制作一款漂亮的多彩时钟
大家可能见过各种各样的时钟效果,比如多年前非常流行的 Flash 制作的各种新奇的动画时钟,现在的 Web 开发者们又开始应用 CSS3 和 Canvas 等最新技术来实现.而今天这里要分享的这款漂亮 ...
- jQuery 制作逼真的日历翻转效果的倒计时
在开发中,一些功能需要用到倒计时,例如最常见的活动开始.结束的倒计时.使用最流行的 JavaScript 库来制作这个效果很简单.下面就是一个 jQuery 制作的逼真的日历翻转效果的倒计时功能. 在 ...
- jQuery制作Web全屏效果
需要的资源 1.jQuery版本库是必不可少的2.jQuery FullScreen plugin如果你下载不方便的话,你可以直接把下面的代码copy到你本地JQuery FullScreen plu ...
- jQuery制作焦点图(轮播图)
焦点图(轮播图) 案例 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http:/ ...
- jQuery制作右侧边垂直二级导航菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- sql-server数据库中利用触发器实现表与表之间的级联删除
create trigger Delete_Student --创建一个触发器 on student instead of delete as declare @sno varchar() selec ...
- ECSHOP手机号码或邮箱用户名都可以登录方法
ECSHOP手机号码或邮箱用户名都可以登录方法 ECSHOP教程/ ecshop教程网(www.ecshop119.com) 2013-06-30 有不少人都在找支持ECShop用户名.邮箱或手号 ...
- Ten Tips for Writing CS Papers, Part 2
Ten Tips for Writing CS Papers, Part 2 This continues the first part on tips to write computer scien ...
- Applying Eigenvalues to the Fibonacci Problem
http://scottsievert.github.io/blog/2015/01/31/the-mysterious-eigenvalue/ The Fibonacci problem is a ...
- UISearchBar和 UISearchDisplayController的使用
感觉好多文章不是很全面,所以本文收集整合了网上的几篇文章,感觉有互相补充的效果. 如果想下载源码来看:http://code4app.com/search/searchbar .本源码与本文无关 1. ...
- C++小思
Bjarne那稀疏的棕褐色头发, 有点红的眼睛, 这个可爱的好老头, 感觉他更应该是一个哲学家, 因为他用编程的语言C++ 揭示了我们这个纷繁复杂世界的本质: 对象. 对的, 世界是由对象组成的, 并 ...
- 专注docker安全:Security Scanning
导读 Docker毫无疑问是近期运维同学们的热点话题,Docker安全也由此倍受重视,Docker Security Scanning 是一款Docker镜像扫描的安全工具,目前已经在Docker C ...
- HTTP HSTS协议和 nginx
导读 Netcraft 公司最近公布了他们检测SSL/TLS网站的研究,并指出只有仅仅5%的用户正确执行了HTTP严格传输安全HSTS.本文介绍nginx如何配置HSTS. 什么是HSTS HTTPS ...
- iOS文件存储路径规定
Storing Your App’s Data Efficiently https://developer.apple.com/icloud/documentation/data-storage/in ...
- [BZOJ3624][Apio2008]免费道路
[BZOJ3624][Apio2008]免费道路 试题描述 输入 输出 输入示例 输出示例 数据规模及约定 见“输入”. 题解 第一步,先尽量加入 c = 1 的边,若未形成一个连通块,则得到必须加入 ...
