easyui提交表单数据的时候如何防止二次提交
在前端提交数据的时候有时候可能会由于网络延迟等原因,我们在等待的时候会多次点击保存按钮,这可能会导致我们一次输入的数据多次提交,导致数据重复。最近在做项目的时候碰到了这个问题,先说一点,这个问题的解决方案有很多种,有的在前端解决,有的方案在后端解决,个人觉得能够在前段解决的最好在前段就解决,而且拿java来说,如果在后端解决,在高并发的情况下还要考虑线程安全的问题。最近接触的项目的前端是easyui,在此把解决方案做下记录。
不论是easyui还是别的框架,总体的一个思路是:当我们点击保存按钮之后把该按钮置为灰色,也就是不可点击状态,数据提交了再恢复可点击状态,这个思路个人认为算是解决二次提交最棒的方式,没有之一。
首先,项目的代码布局方式是把要提交的输入框等表单数据放在easyui的form里面,然后form表单放在一个dialog里面,接下来的问题就简单了。
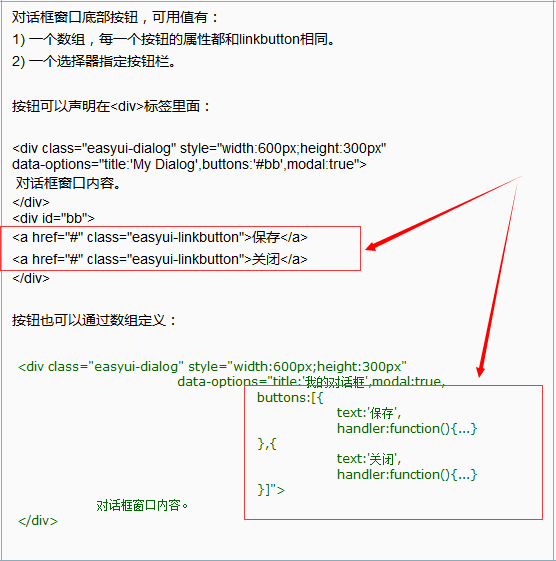
dialog里面有buttons按钮可以使用,在具体使用的时候要给button按钮添加一个id,该按钮是easyui里面的linkbutton,easyui的API说明如下:

点击dialog的保存按钮之后会触发dialog的handler函数,在该函数里面放上提交表单数据的方法,如下的代码方式:
$('#XXX').form('submit');
上面的代码会触发form表单执行提交操作。而Form表单有一个onSubmit事件,在提交之前触发该事件如果相关验证均没有问题,那么提交之前把保存按钮设置为不可点击状态,
关键代码就写在onSubmit事件里面,代码如下:
onSubmit:function(){
var isvalidate=XXXXXX;//相关表单数据的验证
if(isvalidate){//验证成功,也就是说表单的数据符合要求
$('#保存按钮的id').linkbutton('disabled');
//在我的项目里面点击保存按钮之后对话框就关闭了,所以不涉及恢复保存按钮为可点击状态的情况,
//如果要恢复按钮的可点击状态具体再实现,但肯定是可以实现的
}
}
本人的写的东西都是工作中的记录而已,语言组织方式主要只是为了让自己看懂,如果网友看到了有不懂得地方请见谅,欢迎提问。
easyui提交表单数据的时候如何防止二次提交的更多相关文章
- jsp提交表单数据乱码,内置对象,以及过滤器
jsp提交表单数据乱码解决方案 通过form表单给服务器提交数据的时候,如果提交的是中文数据,那么可能会出现乱码,如果表单的请求方式是post请求,那么可以使用如下方案解决乱码: 在调用getPara ...
- ASP.NET 程序提交表单数据中带有html标签不能提交或者提交报错问题
今天在公司做另外的一个项目,又奇葩的遇到一个问题. 在本地自己电脑上怎么测试都是正常的.但是先上服务器就出问题: 用富文本编辑器上传一篇文章,始终报错,又没提示具体什么错误,也没说代码错误,点击提交按 ...
- JSON编码格式提交表单数据详解
以JSON编码格式提交表单数据是HTML5对WEB发展进化的又一大贡献,以前我们的HTML表单数据是通过key-value方式传输的服务器端,这种形式的传输对数据组织缺乏管理,形式十分原始.而新出现的 ...
- tomcat中间件提交表单数据量过大警告处理方案
http://www.bubuko.com/infodetail-976418.html http://www.cnblogs.com/yg_zhang/p/4248061.html tomcat中间 ...
- Spring Boot(三):RestTemplate提交表单数据的三种方法
http://blog.csdn.net/yiifaa/article/details/77939282 ********************************************** ...
- jquery ajax异步提交表单数据的方法
使用jquery的ajax方法可以异步提交表单,成功后后台返回json数据,回调函数处理,可以不用刷新页面,达到异步的目的: 处理表单的数据可以用serialize()方法进行序列化,而如果提交的数据 ...
- Ajax提交表单数据(包含文件)
1. 表单数据->JSON->后台 2. 表单序列化[方式一] jquery.serializejson.js <script src="/js/jquery.serial ...
- axios异步提交表单数据的不同形式
踩坑Axios提交form表单几种格式 前后端分离的开发前后端, 前端使用的vue,后端的安全模块使用的SpringSecurity,使用postman测试后端的权限接口时发现都正常,但是使用vue+ ...
- jquery ajax提交表单数据的两种方式
http://www.kwstu.com/ArticleView/kwstu_201331316441313 貌似AJAX越来越火了,作为一个WEB程序开发者要是不会这个感觉就要落伍,甚至有可能在求职 ...
随机推荐
- BC.36.Gunner(hash)
Gunner Accepts: 391 Submissions: 1397 Time Limit: 8000/4000 MS (Java/Others) Memory Limit: 65536 ...
- cocos2d-x创建精灵动画方式汇总
1.创建精灵框架缓存,并向其中添加相应的动画文件(plist),最后,通过动画集缓存生产动画 CCSpriteFrameCache *cache = CCSpriteFrameCache::share ...
- unity StreamingAssets路径
原地址:http://blog.csdn.net/nateyang/article/details/8493791 我们在读写例如XML和TXT文件的时候,在电脑上和手机上路径不一致,造成了很多麻烦, ...
- HDU 1285 拓普排序 基本模板例题 确定比赛名次
确定比赛名次 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Subm ...
- 8个开发必备的PHP功能
做过PHP开发的程序员应该清楚,PHP中有很多内置的功能,掌握了它们,可以帮助你在做PHP开发时更加得心应手,本文将分享8个开发必备的PHP功能,个个都非常实用,希望各位PHP开发者能够掌握. 1.传 ...
- ios7技巧:你需要掌握的19个iOS7使用技巧
从右往左滑动屏幕,可看到信息收到的时间. 指南针应用还可以用作水平仪,滑动屏幕即可. 被苹果称作Spotlight的搜索功能有所改变.在屏幕中间向下滑动即可打开该项功能,你可以搜索文本.邮件.应用.歌 ...
- java中四种阶乘的计算
package com.zf.s2;//创建一个包 import java.math.BigInteger;//导入类 import java.util.ArrayList; import jav ...
- TFS和VSS的简单对比
概念: TFS:Team Foundation Server(通常记作“TFS”) 是一种为 Microsoft 产品提供 源代码管理. 数据收集. 报告和项目跟踪,而为协作 软件开发 的项目. 可作 ...
- jquery check box
if ($("#eulaLine").is(':checked')) { var mobile = $("#mobile").val(); if (mobile ...
- 让Delphi的DataSnap发挥最大效率
让Delphi的DataSnap发挥最大效率 让Delphi的DataSnap发挥最大效率 一个DataSnap的应用程序由两个层组成: DataSnap服务器,它有一个带有一个或者更多DataSet ...
