几个简单的html+css+js题目
1.页面中有一图片,请在下划线处添加代码能够实现隐藏该图片的功能
- <img id="pic" src="door.jpg" width="200" height="300" ___________ >
【解】为图片添加display属性为hidden即可。

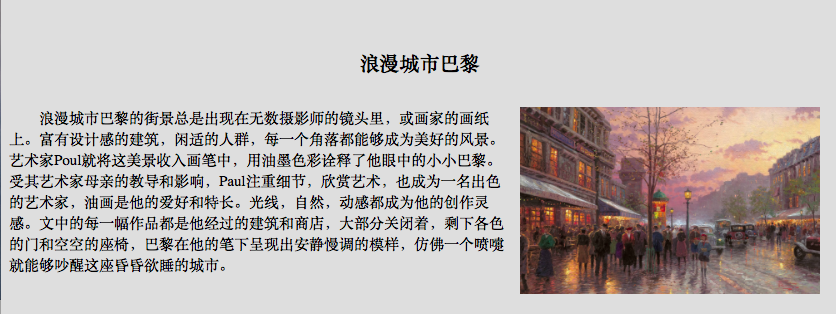
2.编写样式表,要求图片在文字右方,标题字号16px 粗体居中,内容字号10px,图片宽度为300px。
【解】图片在文字右方可以通过右浮动和设置margin属性实现。
【效果】

【代码】
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>index1</title>
- </head>
- <style>
- *{background-color: #dedede;}
- #title{
- font-size:20px;
- font-weight: bold;
- text-align: center;
- margin-top:50px;
- margin-bottom:30px;
- }
- #content{
- font-size: 15px;
- }
- img{
- width: 300px;
- float: right;
- margin-left: 10px;
- margin-right: 10px;
- /* 使用绝对定位会出现z-index效果(即重叠)mini
- position: absolute;
- top:100px;
- right: 50px;*/
- }
- p{text-indent: 2em;}
- </style>
- <body>
- <div id="title">浪漫城市巴黎</div>
- <div id="content">
- <img src="bg1.jpg" alt="oilpainting">
- <p>浪漫城市巴黎的街景总是出现在无数摄影师的镜头里,或画家的画纸上。富有设计感的建筑,闲适的人群,每一个角落都能够成为美好的风景。
- 艺术家Poul就将这美景收入画笔中,用油墨色彩诠释了他眼中的小小巴黎。受其艺术家母亲的教导和影响,Paul注重细节,欣赏艺术,也成为一名出色的艺术家,油画是他的爱好和特长。光线,自然,动感都成为他的创作灵感。文中的每一幅作品都是他经过的建筑和商店,大部分关闭着,剩下各色的门和空空的座椅,巴黎在他的笔下呈现出安静慢调的模样,仿佛一个喷嚏就能够吵醒这座昏昏欲睡的城市。</p>
- </div>
- </body>
- </html>
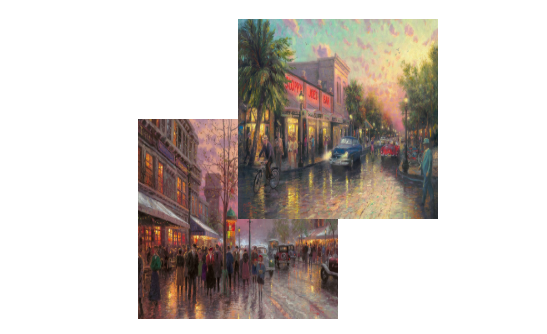
3.有两张图片,请编写css样式实现下图显示效果:
【效果】

【代码】
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>index2</title>
- </head>
- <style>
- .wrap{
- margin-top: 200px;
- }
- #pic1{
- display:block;
- width: 200px;
- height: 200px;
- }
- #pic2{
- display:block;
- width: 200px;
- height: 200px;
- margin-top:-300px;
- margin-left: 200px;
- }
- </style>
- <body>
- <center>
- <div class="wrap">
- <img id="pic1" src="bg1.jpg" alt="">
- <img id="pic2" src="bg2.jpg" alt="">
- </div>
- </center>
- </body>
- </html>
4.页面上有一个下拉框,用javascript实现选中其中一个选项时,打开一个新窗口,并且打开页面的底色边城选中的颜色。
- <select id="s1">
- <option value="1">red</option>
- <option value="2">blue</option>
- <option value="3">yellow</option>
- </select>
5.网页上面有以下控件
- <form name="testform">
- 城市名称:
- <input type="text" id="cityid" value="请输入">
- </form>
- <div id="content"></div>
请用javascript实现在输入框中输入城市名称后按回车键,在div中显示"xxx欢迎您!"
如输入北京,显示"北京欢迎您",如果没有输入就回车,打开警告框提示"请输入城市名称"。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>index5</title>
- </head>
- <style>
- form{
- width: 400px;
- height: 100px;
- margin-top:200px;
- line-height: 100px;
- background-color: #dedede;}
- input{text-align: center;}
- </style>
- <body>
- <center>
- <form action="">
- 城市名称:
- <input type="text" id="cityid" placeholder="请输入" onkeypress="change()">
- </form>
- <div id="content">你好~</div>
- </center>
- </body>
- <script>
- function change() {
- var input = document.getElementById('cityid');
- var content = document.getElementById('content');
- var text = document.getElementById('cityid').value;
- if(text==''){
- alert("请输入城市名称!");
- }else{
- alert(text);
- content.textContent = text+"欢迎您!";
- }
- }
- </script>
- </html>
6.用javascript实现找到页面中所有的名称包括"student"的text框,将名称合并,并打开警告框提示"学生名单有: xxx,xxx,xxx"。
- <form action="">
- <input type="text" value="杰伦">
- <input type="text" value="志玲">
- <input type="text" value="霆锋">
- </form>
【效果】

【代码】
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>index6</title>
- </head>
- <body>
- <form action="">
- <input type="text" value="杰伦">
- <input type="text" value="志玲">
- <input type="text" value="霆锋">
- </form>
- </body>
- <script>
- var input = document.getElementsByTagName('input');
- var el1 = input[0].value;
- var el2 = input[1].value;
- var el3 = input[2].value;
- var merge = el1+', '+el2+', '+el3;
- alert("学生名单有:"+merge);
- </script>
- </html>
7.页面上有一个下拉框,并有一个数组,请将数组的数据添加到下拉框中,并选中上海。
- <select id="city">
- <option value="请选择">请选择</option>
- </select>
- <script>
- var all=['北京','上海','江苏','安徽'];
【效果】


【代码】
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>index7</title>
- </head>
- <body>
- <select id="city">
- <option value="请选择">请选择</option>
- </select>
- </body>
- <script>
- var all=['北京','上海','江苏','安徽'];
- //创建下拉选项
- var op1 = document.createElement('option');
- var op2 = document.createElement('option');
- var op3 = document.createElement('option');
- var op4 = document.createElement('option');
- //将数组值赋给各个下拉选项
- op1.innerHTML = all[0];
- op2.innerHTML = all[1];
- op3.innerHTML = all[2];
- op4.innerHTML = all[3];
- var select = document.getElementById('city');
- //讲下拉选项加到下拉列表中
- select.appendChild(op1);
- select.appendChild(op2);
- select.appendChild(op3);
- select.appendChild(op4);
- //选中上海
- select.value = op2.innerHTML;
- </script>
- </html>
8.页面中有一数组,实现对该数组的降序排列,如[6,5,4,3,2,1]。
【效果】


【代码】
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>index9</title>
- </head>
- <script>
- function sort(){
- var num = new Array(4,2,5,6,3,1);
- var i,j,temp;
- for(i=0;i<num.length;i++){
- for(j=i+1;j<num.length;j++){
- if(num[i]<num[j]){
- temp = num[j];
- num[j] = num[i];
- num[i] = temp;
- }
- }
- }
- var sort = document.getElementById('sort');
- sort.innerHTML = '['+num+']';
- }
- </script>
- <body>
- <br>
- <br>
- <center>
- <div id="sort">[4,2,5,6,3,1]</div>
- <br>
- <input type="button" value="点我排序" onclick="sort()">
- </center>
- </body>
- </html>
9.有一个闹钟Clock对象,有一个方法alarm,实现整点报时,请实现Clock。
- var cc = new Clock();
- cc.alarm();
几个简单的html+css+js题目的更多相关文章
- CSS & JS 制作滚动幻灯片
==================纯CSS方式==================== <!DOCTYPE html> <html> <head> <met ...
- PNotify – 简单易用的 JS 通知,消息提示插件
PNotify 是一个 JavaScript 通知插件,前身为 Pines Notify.它旨在提供无与伦比的灵活性,同时很容易使用.它可以提供无阻塞的通知,允许用户无需关闭通知或者提示信息就可以点击 ...
- css+js+html基础知识总结
css+js+html基础知识总结 一.CSS相关 1.css的盒子模型:IE盒子模型.标准W3C盒子模型: 2.CSS优先级机制: 选择器的优先权:!important>style(内联样式) ...
- 【开源】前端练手笔记,Chrome扩展应用程序(html+CSS+JS) (1)
项目名称:github-notification 项目地址:https://github.com/WQTeam/github-notification 说明:本人打算抽时间学习前端(html + cs ...
- html+css+js实现复选框全选与反选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- css+js整站变灰(兼容IE7+)
原文:css+js整站变灰(兼容IE7+) 历年大型地震等自然灾害来临过后,各大网站整站都变成灰色以悼念逝去的生命,那么这种整站变灰的效果是怎么做到的? 重写一套css?NO,即便你有这个时间重写,那 ...
- NanUI文档 - 打包并使用内嵌式的HTML/CSS/JS资源
NanUI文档目录 NanUI简介 开始使用NanUI 打包并使用内嵌式的HTML/CSS/JS资源 使用网页来设计整个窗口 如何实现C#与Javascript相互掉用(待更新...) 如何处理Nan ...
- C# 封装miniblink 使用HTML/CSS/JS来构建.Net 应用程序界面和简易浏览器
MiniBlink的作者是 龙泉寺扫地僧 miniblink是什么? (抄了一下 龙泉寺扫地僧 写的简洁) Miniblink是一个全新的.追求极致小巧的浏览器内核项目,其基于chromium最新 ...
- Sublime Text 插件之HTML-CSS-JS Prettify—格式化HTML CSS JS与显示函数列表
插件名称:HTML-CSS-JS Prettify 安装步骤: 1.ctrl + shift + p 打开控制台2.输入install package,选择install package(如果已经安装 ...
随机推荐
- Rain on your Parade
Rain on your Parade Time Limit: 6000/3000 MS (Java/Others) Memory Limit: 655350/165535 K (Java/Ot ...
- Java多线程初学者指南系列教程
转自:http://developer.51cto.com/art/200911/162925.htm 51cto 本系列来自NokiaGuy的“真的有外星人吗”博客,系列名称为<Java多线程 ...
- 更新Android SDK之后Eclipse提示ADT版本过低的一个简易解决办法
首先说明一下发表这一篇博文的“历史原因”吧,因为在更新SDK之后,进入Eclipse设置Android SDK目录的时候,会突然说我的版本低什么的,尝试自己解决但失败之后,我在搜索引擎上找了很多中文的 ...
- 你能不用计算机来计算S=a+(a+1)+(a+2) + ...... + b的解的数目吗?
S=a + (a + 1) + (a + 2) + ...... + b(其中a, b > 0) 现在我们要求,给定一个正整数S,求有多少种不同的<a,b>,使得上述的等式成立. 这 ...
- Qt5.4 VS2010 Additional Dependancies
Go to Linker -> General -> Additional LIbrary Directories: qtmaind.libQt5Cored.libQt5Guid.libQ ...
- Css - 基础的css阴影效果
基本的css3阴影效果 width:971px; height:608px; border:1px solid #ccc; background-color:#fff; filter:progid:D ...
- PHP对于Session漏洞的防范
目前,基于PHP的网站开发已经成为目前网站开发的主流,本文笔者重点从PHP网站攻击与安全防范方面进行探究,旨在减少网站漏洞,希望对大家有所帮助! 一.常见PHP网站安全漏洞 对于PHP的漏洞,目前常见 ...
- while,do while和for循环语句的用法
一.while的用法 //循环 int i = 10; while(i > 0){ if(i==8) {i--; continue;//跳过 } System.out.println(--i); ...
- Linux下LDAPSearch的例子
apt-get install ldap-utils LdapSearch examples The following examples are taking from various ldapse ...
- SDUT 2610 Boring Counting(离散化+主席树区间内的区间求和)
Boring Counting Time Limit: 3000MS Memory Limit: 65536KB Submit Statistic Discuss Problem Descriptio ...
