bootstrap学习总结-css样式设计(一)
由于项目需要,所以打算好好学习下bootstrap框架,之前了解一点,框架总体不难,但涉及到的东西还是很多,想要熟练掌握它,还是要多练练。
一:bootstrap是什么?
bs是什么? 即前端页面搭建的标准化框架工具,已经写好了css.js样式,只需要拿来用即可。
怎么用bs呢?主要是通过使用不同的类增加效果,每一种类,对应的功能不同。
bs好处:增加了开发效率,页面设计更加美观,支持响应式开发。下载地址:https://github.com/foreverjiangting/bootstrap
学习文档:http://v3.bootcss.com/getting-started/
二:css样式设计
1:基于Html文档
bootstrap引用了部分html元素,所以头部需写成下面所示的样列。
<!DOCTYPE html> ---包含HTML5文档声明,所有浏览器均开启标准模式
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后!确保支持响应式布局 -->
<title>Bootstrap</title>
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css"> <!-- 可选的Bootstrap主题文件(一般不用引入) -->
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap-theme.min.css"> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>
2:栅格系统布局
通过设置行和列来进行内容的布局。bootstrap把页面设置为12列。通过改变列的数字来进行布局,比如设置三个等宽的列:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title></title>
<link href="css/bootstrap.css" rel="stylesheet">
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
</head>
<body>
<!-- 设置栅栏式布局-->
<div class="container"><!--或者container-fluid-->
<div class="row"> -- col-xs-4 : 指小于768px的小设备
<div class="col-xs-4">11</div> -- col-sm-4 :指>=768px的设备
<div class="col-xs-4">22</div> -- col-md-4 :指>=992px设备
<div class="col-xs-4">33</div> -- col-lg-4 :值1200px设备
</div>
<div class="row">
<div class="col-md-4">11</div>
<div class="col-md-4">22</div>
<div class="col-md-4">33</div>
</div>
<div class="row">
<div class="col-sm-4">11</div>
<div class="col-sm-4">22</div>
<div class="col-sm-4">33</div>
</div>
<div class="row">
<div class="col-lg-4">11</div>
<div class="col-lg-4">22</div>
<div class="col-lg-4">33</div>
</div>
</div>
</body>
</html>
css网格式有四种写法,主要应用于不同设备的分辨率。
2:平移列
使用offset来进行平移。即平移的列数
<div class="container"><!--或者container-fluid-->
<div class="row">
<div class="col-xs-4">11</div>
<div class="col-xs-4">22</div>
<div class="col-xs-offset-2 col-xs-4">33</div>---指33向右平移了两列
</div>
<div class="row">
<div class="col-md-4">11</div>
<div class="col-md-4 col-md-offset-2">22</div>
<div class="col-md-4">33</div>
</div>
<div class="row">
<div class="col-md-4">11</div>
<div class="col-md-4 col-md-offset-2">22</div>
<div class="col-md-4">33</div>
</div>
</div>
<!-- 平移列-->
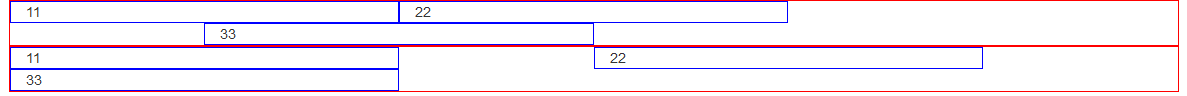
效果如下:

33由于平移了两列,不能满足它占4列的要求,于是被挤到下一行开始占据4列。简单来说,相当于将整个div块右移。

3:嵌套列
即在网格列里面再嵌套列。我们对比来看。
<div class="container"><!--或者container-fluid-->
<div class="row">
<div class="col-xs-8">
<div class="col-xs-2">11</div>
<div class="col-xs-4">22</div>
<div class="col-xs-2">33</div>
</div>
</div>
<div class="row">
<div class="col-xs-8">11</div>
</div>
<div class="row">
<div class="col-xs-4">11</div>
<div class="col-xs-4">22</div>
<div class="col-xs-4">33</div>
</div>
</div>
效果如下:
有没有发现问题?为什么上面的没有平均分配8?
原因:我们来看下调试控制台
.col-xs-1, .col-xs-10, .col-xs-11, .col-xs-12, .col-xs-2, .col-xs-3, .col-xs-4, .col-xs-5, .col-xs-6, .col-xs-7, .col-xs-8, .col-xs-9 {
min-height: 1px;
padding-left: 15px;
padding-right: 15px;
position: relative;
}
发现padding-left 和padding-right均为15px,这是因为,列与列之间存在padding值得影响,那为什么第二个div没有影响呢?我们来探究一下栅栏格的原理。
1:“行(row)”必须包含在.container(固定宽度)或.container-fluid(100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。
2:通过为“列(column)”设置padding属性,从而创建列与列之间的间隔(gutter)。通过为.row元素设置负值margin从而抵消掉为.container元素设置的padding也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。
注意:此时row已经把列的padding给抵消了,所以,没有出现padding的值情况。 4:列排序
主要是使用col-xs-push-* col-xs-pull-*(*表示0-11的数字)如何理解这两个类呢?push表示推,pull表示拉。
<div class="row">
<div class="col-xs-4">21</div>
<div class="col-xs-8">24</div>
</div>
<div class="row"> <div class="col-xs-4 col-xs-push-8">21</div>
<div class="col-xs-4 col-xs-pull-4">24</div> </div>
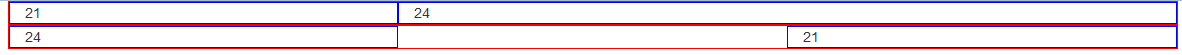
效果图如下:

<div class="col-xs-4 col-xs-push-8">21</div>---记为div1
<div class="col-xs-8 col-xs-pull-4">24</div>---记为div2 即可理解为交换两者位置,需要将div1向右推8列,div2需要向左拉4列。 三:流式网格布局
1:列宽使用百分比,而不是像素
2:将row类换成row-fluid
3:其它基本功能与上面的固定布局一样,支持响应式。
4:平分某一个列时,由于流式布局采用的是百分比,所以应该按照6来计算。
//注意下面这种情况,平分8列时,并不是设置它为两个4,而是两个6,因为bootstrap中是12列栅格分布。
<div class="row">
<div class="col-xs-8">
<div class="col-xs-6">2</div>
<div class="col-xs-6">2</div> </div>
</div>
下面来看一下流式布局的应用,对比固定布局来看。
<!-- 流式布局-->
<div class="container">
<div class="col-xs-6">333</div>
<div class="col-xs-6">444</div>
</div>
<div class="container-fluid"> ---声明container-fluid类,表明内容是流式布局,作用:作为一个包含块,来包含流式内容
<div class="row-fluid">
<div class="col-xs-6 col-md-12">333</div>
<div class="col-xs-6 col-md-12">444</div> </div>
</div> <div class="row-fluid"> ----没用声明container和container-fluid类,此时为屏幕的宽度
<div class="col-xs-6">333</div>
<div class="col-xs-6">444</div> </div>
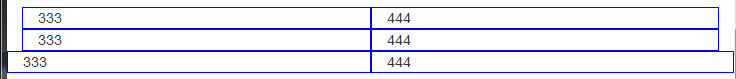
当屏幕小于768px时,效果如下:

当屏幕大于992px时,效果如下:此时独占一行


四:响应式设计
简单来说就是支持不同设备(手机,PC)的分辨率(960PX,1366PX,978PX等等)进行自适应响应。
<div class="row">
<div class="col-xs-6 col-md-12">21</div>
<div class="col-xs-6 col-md-12">24</div>
</div>
当设备小于768px时,效果如下:


作者:向婷风
出处:http://www.cnblogs.com/jtjds/p/5547261.html
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者
本人同意 转载文章之后必须在 文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。
bootstrap学习总结-css样式设计(一)的更多相关文章
- bootstrap学习总结-css样式设计(二)
首先,很感谢各位园友对我的支持,关于bootstrap的学习总结,我会持续更新,如果有写的不对的地方,麻烦各位给我指正出来哈.关于上篇文章,固定布局和流式布局很关键,如果还不太清楚的可以再看看我写的h ...
- Bootstrap学习 - 全局CSS样式
栅格Grid <!-行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中-> <div class="c ...
- bootstrap学习总结-css组件(三)
今天我们来看看css组件效果以及其中比较重要的类,这些类都不难,关键要熟练掌握,搭配使用,灵活运用.关于前两篇中,css样式和布局的文章,大家可以在首页进行阅读.http://www.cnblogs. ...
- ReactNative学习之css样式使用
前言: 前面学习了html,今天学习一下css的基本使用,看下html与css之间是如何结合来编写前端网页的. CSS 是什么? CSS 是 Cascading Style Sheets(级联样式表) ...
- 1+X证书学习日志 —— css样式表
## 因为初级的内容较多,所以选了一些有用的 需要记忆的内容写下 方便日后回顾 CSS语法 选择符{属性:属性值;} ## 所有的css代码 都要放在css样式表里面 ...
- HTML 学习笔记 CSS样式(简介和语法)
CSS概述 CSS指层叠样式表(Cascading Style Sheets) 样式定义如何显示HTML元素 样式通常存储在样式表中 把样式添加到HTML4.0中 是为了解决内容与表现分离的问题 外部 ...
- HTML 学习笔记 CSS样式(定位)
CSS定位(Positioning)属性 允许你对元素进行定位. CSS定位和浮动 CSS为定位和浮动提供了一些属性,利用这些属性 可以建立列式布局,将布局的一部分与另一部分重叠.还可以完成多年来通常 ...
- HTML 学习笔记 CSS样式(边框)
元素的边框(border)是围绕元素内容和内边距的一条或多条线 CSS border 属性允许你规定边框的样式 宽度和颜色 CSS 边框 在 HTML 中,我们使用表格来创建文本周围的边框,但是通过使 ...
- HTML 学习笔记 CSS样式(框模型)
CSS框模型( Box Model)规定了元素框处理元素的内容 内边距 边框 和 外边距的方式 CSS框模型概述 可以用下面的模型图概述
随机推荐
- eclipse中的web项目路径和发布好的项目路径
现在企业开发中,我们都会创建一个javaWeb工程,在eclipse中指的是新建一个dynamic web project,创建完工程之后,我们在IDE中大体看到如下的工程目录: 我们主要关心的文件夹 ...
- inherit与auto
大家是不是和我一样,在刚开始学习css的时候,在css文件开头是不是经常看到这样的代码: * {margin:0 px; padding:0 px;} . 在接下来设置颜色字体时在body元素的cs ...
- JS控制HTML元素的显示和隐藏
JS控制HTML元素的显示和隐藏 利用来JS控制页面控件显示和隐藏有两种方法,两种方法分别利用HTML的style中的两个属性,两种方法的不同之处在于控件隐藏后是否还在页面上占空位. 方法一: 1 2 ...
- owl-carousel轮播插件的使用
插件github地址:https://github.com/OwlFonk/OwlCarousel: 插件官网演示地址:http://owlgraphic.com/owlcarousel/: 1.选择 ...
- 实验12:Problem J: 动物爱好者
#define null ""是用来将字符串清空的 #define none -1是用来当不存在这种动物时,返回-1. 其实这种做法有点多余,不过好理解一些. Home Web B ...
- 独立博客开张!有关读书、GTD和IT方面的内容将发布在新网站上
2015年自己建个独立博客http://www.shenlongbin.com,以后与读书.GTD和IT技术有关的主题都放在个人博客中,2015年计划基本制定,请移步到这里. 感谢博客园提供了如此优秀 ...
- 详解Paint的setMaskFilter(MaskFilter maskfilter)
一.setMaskFilter(MaskFilter maskfilter) setMaskFilter(MaskFilter maskfilter)是paint中的方法,它可以用来对图像进行一定的处 ...
- VC连接mysql数据库错误:libmysql.lib : fatal error LNK1113: invalid machine 解决方法
VC连接MySQL的配置过程在上一篇博文中,不过当你设置好,以为万事大吉的时候,运行却出现这个错误:libmysql.lib : fatal error LNK1113: invalid machin ...
- UnityShader之Shader分类篇【Shader资料2】
关于ShaderLab,从我个人的理解上来看应该是分为三种类型. 1.Fixed function shader 固定渲染管线Shader,基于用于高级Shader在老显卡无法显示时的Fallback ...
- CollectionView 简用
创建一个CollectionView 分为几个步骤 1.先创建布局FlowLayout 设置布局格式 2.创建CollectionView 并使用布局Flowlayout -initWithFram ...
