记录--H5页面对接微信支付踩坑杂记
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
背景
- 应用背景:vite搭建的vue3项目
- 需求背景:功能都涉及了支付业务,故需要和外部支付系统对接
- 外部支付系统:聚合支付、微信小程序支付、微信H5支付
目录
读完本文,你将会对以下几个坑点有所了解:
- 对接第三方服务商过程踩坑
- 对接小程序支付踩坑
- 对接微信H5支付踩坑
- 关于客户端页面的H5支付踩坑
一、 对接第三方服务商过程踩坑
踩坑1:业务前期对接第三方服务商,一开始完全是由业务和服务商对接,研发团队没有参与,技术风控风险没能及时发现
解决1:只要涉及到研发工作,业务需通知研发团队需同时和服务商对接,这样研发团队可以尽早了解到相关风险
一开始和服务商聚合支付对接H5的支付功能,只有业务参与了。待业务敲定后再通知研发团队要使用服务商支付服务,接着研发团队和服务商研发团队 对接技术方案,研发完成上线
直到小程序被封第一次,研发团队才知道聚合支付服务是免费的,且服务商聚合支付并没有完全被微信支付官方认可 所以,当小程序被封后,服务商解决问题的态度是不积极的
踩坑2:对接第三方服务时,不要被对方的方案牵着走
解决2:使用第三方服务过程中,若方案需要调整,内部需要及时同步并坚定自身方案和立场
H5应用最先方案是和服务商进行H5支付对接,但在对接过程中,H5支付走不通。对方未告知具体原因的情况下,让我们换成小程序支付,内部研发团队没有经过统方案调整同步的情况下,服务商私自更改了对接方案;固内部整个研发团队被推动着改变了支付方案,使后续开发进行方案调整非常被动
具体分步解决
- 研发方案有变动,内部应同步并统一变动方案
- 统一方案后再与第三方平台对接
二、 对接微信小程序支付踩坑
踩坑3:使用了聚合支付,聚合支付的费率是3‰,而微信支付商户规定费率是6‰,被微信支付风控判定为窜费率而封禁
解决3:不再通过服务商对接,小程序应用直接和微信小程序支付对接。
项目上线后。腾讯突然直接把小程序封了,没有任何预警通知,直接封。
聚合支付底层用的还是微信支付那一套系统,所以开发小程序对接使用的是微信小程序载体,那同时得遵守微信支付的规则
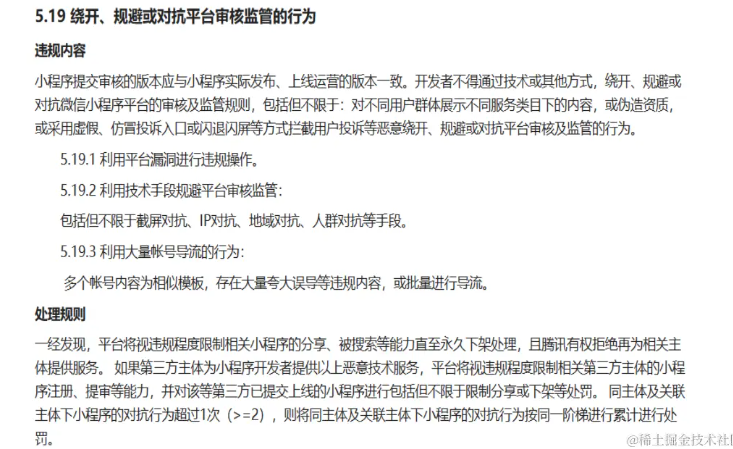
小程序被封后,官方发出的公告指出我们存在利用技术绕开审核的行为。并指引我们查看到以下图中内容
但询问微信内部人员,给出真正理由是:使用了聚合支付,违背了微信费率规则

被腾讯封的小程序,基本是捞不回来了,所以要重新申请程序重新认证,重新绑定商户号 经过微小改动,直接对接小程序支付成功上线。但过了两天,小程序它又双叒叕被封了!
踩坑4:这次他们给的原因是:小程序页面没有实质和服务的内容,不符合规则。
解决4:改用微信H5支付
这次被封,官方发出的公告依然指出我们存在利用技术绕开审核的行为。和上次给出的理由一样。但询问微信内部人员,给出真正理由是:小程序页面没有实质和服务的内容
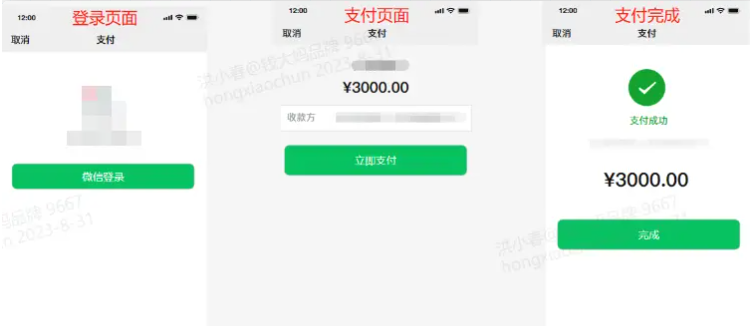
小程序确实只有三个页面:登录页面、支付页面,支付完成页面

前后两次被封的小程序关联的都是同一个主体,微信规定,同一个商户号下的小程序被封两次后,该主体就会被拉入黑名单中
具体分步解决:
- 争取把主体从小黑屋中救出来
- 主体从黑名单中放出来后,申请新的支付载体
- 新的支付载体选择公众号
踩坑5:使用外部平台能力时,功能层面没有备选方案
解决5:功能层面要规划脱离依赖外部能力的备选方案
一开始没有备选方案的意识。被封后,导致业务受阻
当小程序相继两次被封后,我们意识到需要有过渡方案:预备脱离线上支付交易受阻,如何不影业务工作的方案
本应用实现的备选方案:手动切换线上线下支付交易方案,当微信支付能正常使用时,就走常规的线上交易流程。当微信支付发生意外,被封被禁后能快速启动线下支付备选方案,保障业务不受影响
三、 对接微信H5支付踩坑
踩坑6:商户需要申请H5支付权限
解决6:商户申请H5支付权限
由于之前对接小程序支付给接入准备已经走过一遍了,小程序支付不需要商户申请支付权限,只需要把商户号和公众号绑定上就行
所以没有意识到商户需要申请H5支付权限,且忽略了接入前准备-H5支付 | 微信支付商户平台文档中心最后一行小字。这直接引出了坑7,并且需要花费比较长的时间解决

踩坑7:支付域名和网站域名的ICP注册主体与申请商户号的主体必须一致
解决7:为H5应用申请域名并进行ICP备案
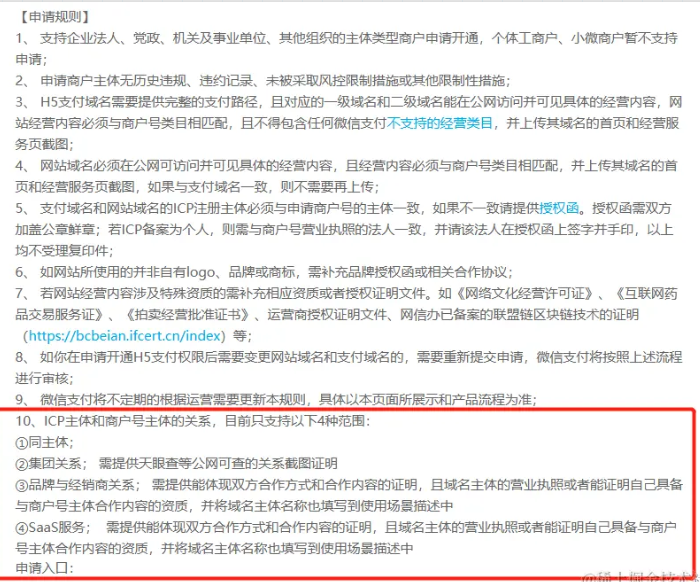
商户申请H5支付权限必须要遵守商户申请H5支付权限需要注意哪规则?,发现支付域名和网站域名的主体和商户号的主体不一致,由于企业内部架构的原因:
H5网页的域名的ICP注册主体是A公司
需要申请H5支付权限的商户号主体是B公司
且A公司和B公司的关系不在以下4种范围中,那只能为H5网页单独申请域名

四、 关于前端的H5支付踩坑
踩坑8:在客户端页面打开支付中间页的事件上,安卓系统和ios系统表现不同
解决8:根据业务需要自定义拼接redirect_url
- 前情提要:
微信支付回调是异步任务,前端请求http是同步任务,但微信的支付回调我们是没办法得知触发时间
例如:当用户在支付中间页完成支付后切回业务页面,我们要查询当前订单的支付状态,不能即刻查询 借鉴其他支付交易的交互,H5页面利用的是倒计时交互实现虚拟异步
- 小程序支付中支付中间页与客户端页面之间的跳转,在安卓、苹果、鸿蒙系统的行为表现是一致,统一监听visibilitychange事件来进行逻辑编写即可
document.addEventListener('visibilitychange', function() {
// 用户息屏、或者切到后台运行 (离开页面
if (document.visibilityState === 'hidden' ) {
// 一些业务逻辑:比如开始倒计时开始,倒计时完微信支付状态回调查询
// some code
console.log('hidden')
}
// 用户打开或回到页面
if (document.visibilityState === 'visible') {
// 一些业务逻辑
// some code
console.log('visible')
}
})
- 而H5支付,安卓、苹果、鸿蒙系统的行为表现不一致,再通过统一监听visibilitychange事件无法满足微信支付状态回调查询
- 在ios系统中,企业微信浏览器上跳转微信H5支付,会换起微信应用打开H5支付控件,这样客户端页面的所有数据和状态都会保留,所以依然可以用visibilitychange事件监听

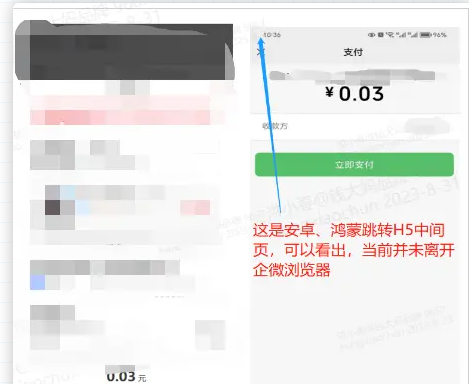
2. 在安卓和鸿蒙系统,企微浏览器换起H5支付中间页,是直接在当前浏览器窗口替换了客户端页面,所以支付完成返回客户端页面后,页面所有的状态和原有数据都会被清空。如图,这会造成两个问题:

2.1:支付完成后回到客户端页面,查询订单状态所需要的订单信息会丢失如何保留当前订单信息 2.2:微信支付回调是异步任务,前端请求http是同步任务如何正确延时发http请求
3.自定义拼接跳转中间页的redirect_url就可以解决这两个问题,支付完成后微信会重定向回我们自定义的url,在url上加上业务需要的信息,重定向回客户端后,就可以拿到状态和数据了
// 自定义拼接redirect_url
const setToPayURL = (res:string)=>{
let redirectUrl = `${myurl}?订单id=payResultId&页面状态=1`
redirectUrl = encodeURIComponent(redirectUrl)
window.location.href = `${res}&redirect_url=${redirectUrl}`
}
五、 微信支付相关
小程序支付对接
小程序提供了获取小程序短链的开放能力,H5页面可以直接触发跳转到微信小程序,在小程序中唤起支付控件
详情查看相关文档: 获取 URL Scheme | 微信开放文档
● 前期准备:开小程序账号并认证、开商户号、然后商户号和小程序需要关联。商户号和微信小程序认证都需要绑定具有合规经营的主体。
详情查看小程序支付接入前准备:接入前准备-小程序支付 | 微信支付商户台文档中心
● 开发流程:开发指引-小程序支付 | 微信付商户平台文档中心
H5支付对接
● 前期准备:开小程序账号并认证、开商户号、然后商户号和小程序需要关联。商户号和微信小 程序认证都需要绑定具有合规经营的主体。
详情查看H5支付接入前准备:接入前准备-H5支付 | 微信支付商户平台文档中心
● 开发流程:开发指引-H5支付 | 微信支付商户平台文档中心
总结
- 对接第三方服务商坑总结:一旦涉及研发工作量,研发团队需尽早和第三方服务商对接
- 小程序支付坑总结:内容的管控比较严格,需有闭环的业务场景;费率最好不要用低于微信官方的,特别还是“免费”的
- H5支付坑总结:对内容管控相对宽松,但商户申请支付权限相对严格,需要域名备案、三体一致
- 其他:需要时刻关注平台管控;风控的规则一般不会那么明显,所以最好能找到服务机构和内部人员;功能层面要规划支付被封后的过渡方案
本文转载于:
https://juejin.cn/post/7273301807709896762
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。

记录--H5页面对接微信支付踩坑杂记的更多相关文章
- PHP对接微信支付采坑
第一次做PHP商城项目对接微信支付接口,踩了N次坑,这也不对,那也不对,搞了很久,查了一些资料,终于实现了支付功能,小小总结一下,万一下次遇到就不用到处找资料了. 微信扫码支付 前期准备: 1.微信公 ...
- 微信小程序web-view(webview) 嵌套H5页面 唤起微信支付的实现方案
场景:小程序页面有一个web-view组件,组件嵌套的H5页面,要唤起微信支付. 先讲一下我的项目,首先我是自己开发的一个H5触屏版的商城系统,里面含有购物车,订单支付等功能.然后刚开始,我们公众号里 ...
- 前端如何在h5页面调用微信支付?
在微信服务号开发的时候经常会遇到微信支付的功能实现,通过实际经验自己总结了一下,前端在H5页面调起微信支付有两种办法,一是利用内置对象,二是通过引用微信的js sdk,亲测都能支付成功,从写法上来看用 ...
- 移动H5页面微信支付踩坑之旅(微信支付、单页面路由模拟、按钮加锁、轮询等常见功能)
开发背景: .net混合开发的vue模板语法的单页面应用,所以不存在脚手架以及没有路由可以跳转. 项目描述: 需要写两个页面,在订单详情页需要点击“请输入手机号”进入手机号绑定页面,手机号绑定成功后自 ...
- Android对接微信支付体验
在写正文之前我不得不吐槽一下:微信支付所提供的参考文档以及技术支持真心太烂了. 微信的坑: 1.在生成prepay_id向微信服务器传递参数时<body>不支持中文.需要对其进行转码,否则 ...
- vue 单页应用中微信支付的坑
vue 单页应用中微信支付的坑 标签(空格分隔): 微信 支付 坑 vue 场景 在微信H5页面(使用 vue-router2 控制路由的 vue2 单页应用项目)中使用微信 jssdk 进行微信支付 ...
- 纯css、js 的H5页面对接echarts
做项目时,会遇到一些零碎的技术点.记录下来以防忘记 需求:做可视化界面,但是需要兼容ie8,需要用纯css.js 的H5页面对接echarts,下面为效果图(带定时器循环显示tooltip). 实现方 ...
- H5 页面在微信端的分享
微信分享,咋一看好像很复杂,实则非常简单.只需要调用微信官方出的微信jssdk,加上些许配置,就可以实现h5页面在微信上的分享,官方文档地址为: https://mp.weixin.qq.com/wi ...
- H5页面在微信中禁止下拉露出网页
H5页面在微信中禁止默认事件的执行,js添加代码 $(function () { /************微信h5页面禁止下拉露出网页来**************/ $('body').on('t ...
- H5页面在微信端的分享
微信分享,咋一看好像很复杂,实则非常简单.只需要调用微信官方出的微信jssdk,加上些许配置,就可以实现h5页面在微信上的分享,官方文档地址为:https://mp.weixin.qq.com/wik ...
随机推荐
- Python xpath语法与 lxml 模块
XPath 语法 XPath 使用路径表达式来选取 XML 文档中的节点或节点集.节点是通过沿着路径 (path) 或者步 (steps) 来选取的. XML 实例文档 我们将在下面的例子中使用这个 ...
- NC50243 小木棍
题目链接 题目 题目描述 乔治有一些同样长的小木棍,他把这些木棍随意砍成几段,直到每段的长都不超过50.现在,他想把小木棍拼接成原来的样子,但是却忘记了自己开始时有多少根木棍和它们的长度.给出每段小木 ...
- Atom N2600, N2800 安装 Ubuntu22.04 卡住的问题处理
问题描述 Atom N2600, N2800 的某些旧型号机器, 安装 Ubuntu 时在安装界面选择安装后, 启动过程中会卡住, 或者数秒即黑屏, 再无反应. 这个问题对于Debian系的其他发行版 ...
- 大数运算(BigInteger)与进制转换
1 前言 Java 提供了 BigInteger(大整数)类和 BigDecimal(大浮点数)类用于大数运算,这两个类都继承自 Number 类(抽象类).由于 BigInteger 在大数运算中更 ...
- Java8接口中抽象方法和default和static方法的区别和使用
Java接口说明 传统的理解是接口只能是抽象方法.但是程序员们在使用中,发现很不方便,实现接口必须重写所有方法,很麻烦.所以java设计者妥协了,在java8中,支持default和static方法, ...
- 玩转SpringBoot:动态排除Starter配置,轻松部署
引言 在软件开发中,进行本地单元测试是一项常规且必要的任务.然而,在进行单元测试时,有时需要启动一些中间件服务,如Kafka.Elasticjob等.举例来说,我曾经遇到过一个问题:项目中使用了Red ...
- 项目实战:Qt+ffmpeg摄像头检测工具
若该文为原创文章,未经允许不得转载原博主博客地址:https://blog.csdn.net/qq21497936原博主博客导航:https://blog.csdn.net/qq21497936/ar ...
- centos7.x及centos8.x安装新版docker
前置步骤 # 如之前安装过docker,请先删除 yum remove docker docker-common docker-selinux docker-engine centos7 # cent ...
- MongoDB的安装及启动
下载地址 https://www.mongodb.com/try/download/community 安装步骤 自定义安装目录 配置环境 下面是你安装后的mongodb的目录 在电脑的环境变量Pat ...
- .net+bootstrap写的一个还不错的音乐网站
以前做的一款设计音乐网站,分享下. 技术用的是.net +sqlserver 大致的样子是这样的. 1.首页如下: 2.播放歌词页面如下:歌词自动滚动,且可悬停. 3.歌单信息页面如下: 详细页面如下 ...

