JS(运算符、流程控制)
一 运算符(操作符)
1 运算符的分类
运算符(operator)也被称为操作符,是用于实现赋值、比较和执行算数运算等功能的符号。
JavaScript中常用的运算符有:
- 算数运算符
- 递增和递减运算符
- 比较运算符
- 逻辑运算符
- 赋值运算符
2 算数运算符
- 算术运算符概述
概念:算术运算使用的符号,用于执行两个变量或值的算术运算。

- 浮点数的精度问题
浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数。
var result = 0.1 + 0.2; // 结果不是 0.3,而是:0.30000000000000004
console.log(0.07 * 100); // 结果不是 7, 而是:7.000000000000001
所以:不要直接判断两个浮点数是否相等 !
- 表达式和返回值
表达式:是由数字、运算符、变量等以能求得数值的有意义排列方法所得的组合
简单理解:是由数字、运算符、变量等组成的式子
表达式最终都会有一个结果,返回给开发者,称为返回值
3 递增和递减运算符
- 递增和递减运算符概述
如果需要反复给数字变量添加或减去1,可以使用递增(++)和递减( -- )运算符来完成。
在 JavaScript 中,递增(++)和递减( -- )既可以放在变量前面,也可以放在变量后面。放在变量前面时,我
们可以称为前置递增(递减)运算符,放在变量后面时,我们可以称为后置递增(递减)运算符。
注意:递增和递减运算符必须和变量配合使用。
- 递增运算符
- 前置递增运算符
++num 前置递增,就是自加1,类似于 num = num + 1,但是 ++num 写起来更简单。
使用口诀:先自加,后返回值
var num = 10;
alert(++num + 10); // 21
- 后置递增运算符
num++ 后置递增,就是自加1,类似于 num = num + 1 ,但是 num++ 写起来更简单。
使用口诀:先返回原值,后自加
var num = 10;
alert(10 + num++); // 20
4 比较运算符
- 比较运算符概述
概念:比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值
(true / false)作为比较运算的结果。

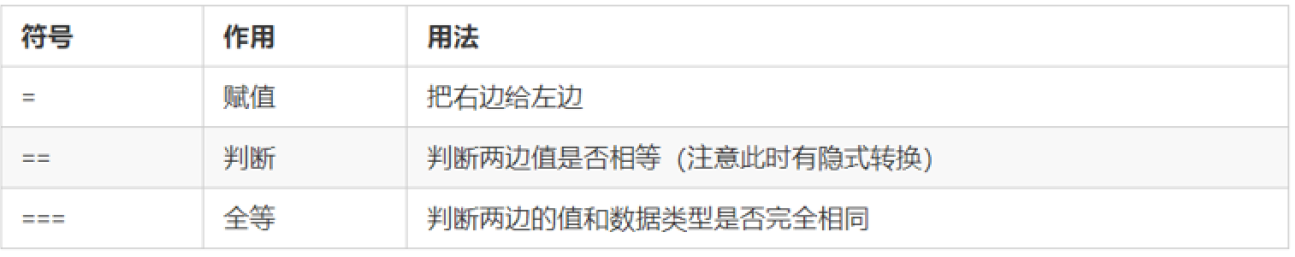
- 等号比较

5 逻辑运算符
- 逻辑运算符概述
概念:逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。后面开发中经常用于多个条件的
判断

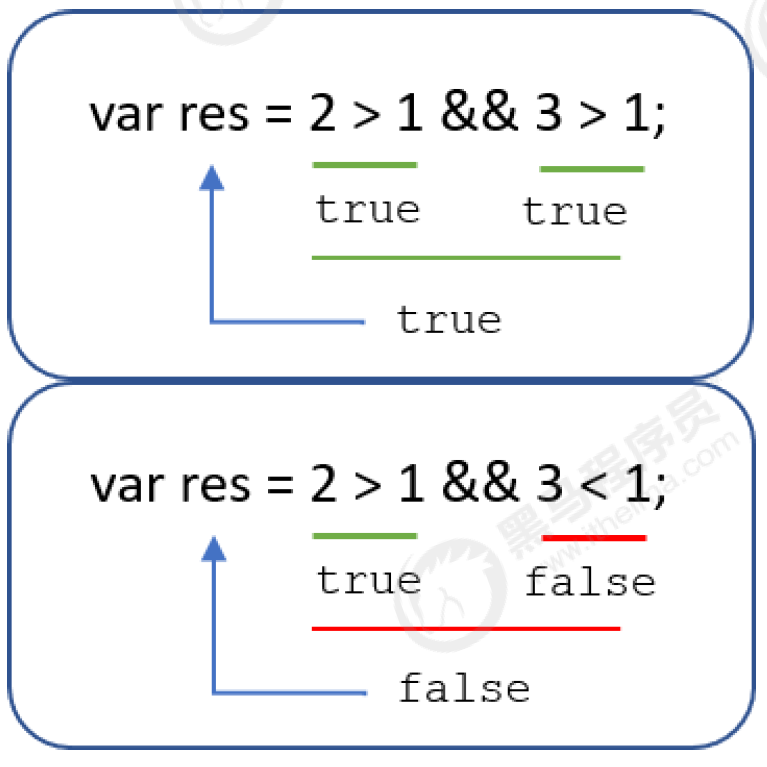
- 逻辑与&&
两边都是 true才返回 true,否则返回 false

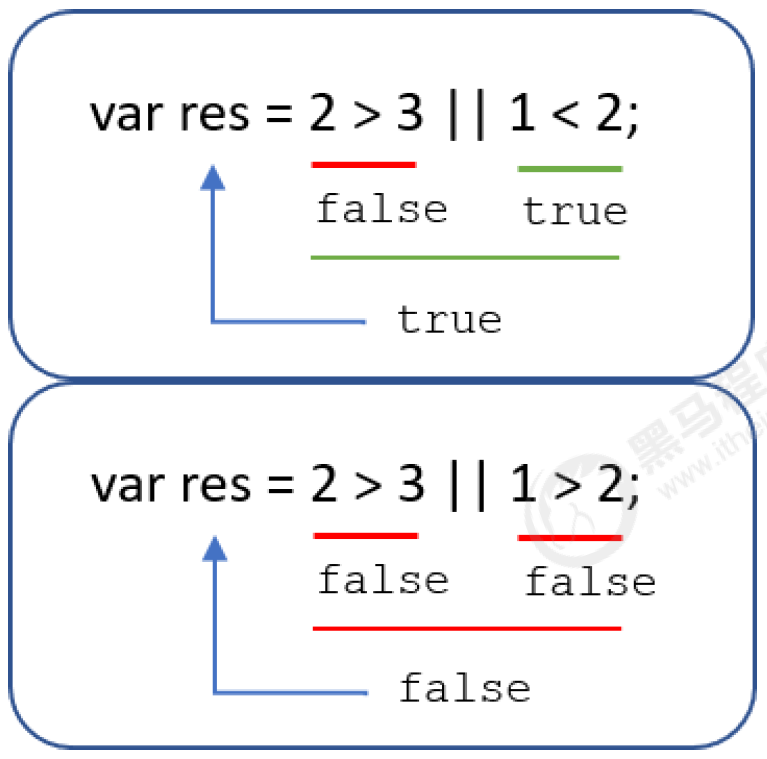
- 逻辑或 ||
一边是 true才返回 true,否则返回 false

- 逻辑非 !
逻辑非(!)也叫作取反符,用来取一个布尔值相反的值,如 true 的相反值是 false
var isOk = !true;
console.log(isOk); // false
- 短路运算(逻辑中断)
短路运算的原理:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的
值;
- 逻辑与
语法: 表达式1 && 表达式2
- 如果第一个表达式的值为真,则返回表达式2
- 如果第一个表达式的值为假,则返回表达式1
console.log( 123 && 456 ); // 456
console.log( 0 && 456 ); // 0
console.log( 123 && 456&& 789 ); // 789
- 逻辑或
语法: 表达式1 || 表达式2
- 如果第一个表达式的值为真,则返回表达式1
- 如果第一个表达式的值为假,则返回表达式2
console.log( 123 || 456 ); // 123
console.log( 0 || 456 ); // 456
console.log( 123 || 456 || 789 ); // 123
6 赋值运算符
概念:用来把数据赋值给变量的运算符。

var age = 10;
age += 5; // 相当于 age = age + 5;
age -= 5; // 相当于 age = age - 5;
age *= 10; // 相当于 age = age * 10;
7 运算符优先级

- 一元运算符里面的逻辑非优先级很高
- 逻辑与比逻辑或优先级高
二 流程控制
1 流程控制概念
在一个程序执行的过程中,各条代码的执行顺序对程序的结果是有直接影响的。很多时候我们要通过控制代码的执行
顺序来实现我们要完成的功能。
简单理解:**流程控制就是来控制代码按照一定结构顺序来执行**
流程控制主要有三种结构,分别是**顺序结构**、**分支结构**和**循环结构**,代表三种代码执行的顺序。

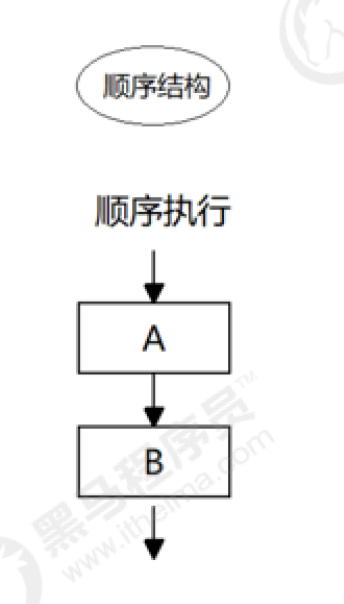
2 顺序流程控制
顺序结构是程序中最简单、最基本的流程控制,它没有特定的语法结构,程序会按照代码的先后顺序,依次执行,
程序中大多数的代码都是这样执行的。

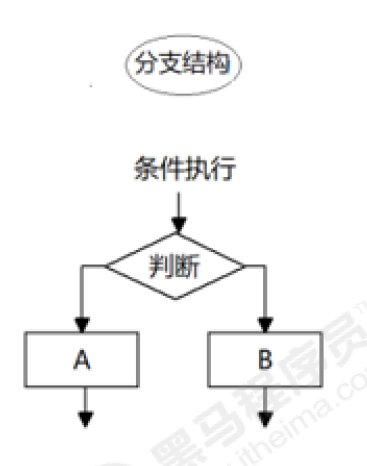
3 分支流程控制
- 分支结构
由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到
不同的结果

JS 语言提供了两种分支结构语句:if 语句、switch 语句
- if 语句
- 语法结构
// 条件成立执行代码,否则什么也不做
if (条件表达式) {
// 条件成立执行的代码语句
}
语句可以理解为一个行为,循环语句和分支语句就是典型的语句。一个程序由很多个语句组成,一般情况下,
会分割成一个一个的语句。
- 执行流程

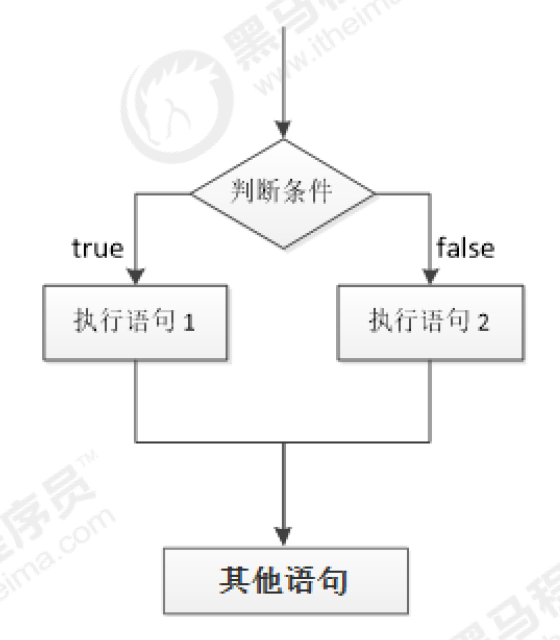
- if else语句(双分支语句)
- 语法结构
// 条件成立 执行 if 里面代码,否则执行else 里面的代码
if (条件表达式) {
// [如果] 条件成立执行的代码
} else {
// [否则] 执行的代码
}
- 执行流程

- if else if 语句(多分支语句)
- 语法结构
// 适合于检查多重条件。
if (条件表达式1) {
语句1;
} else if (条件表达式2) {
语句2;
} else if (条件表达式3) {
语句3;
....
} else {
// 上述条件都不成立执行此处代码
}
- 执行逻辑

4 三元表达式
- 语法结构
表达式1 ? 表达式2 : 表达式3;
- 执行思路
- 如果表达式1为 true ,则返回表达式2的值,如果表达式1为 false,则返回表达式3的值
- 简单理解: 就类似于 if else (双分支) 的简写
5 switch分支流程控制
- 语法结构
- switch 语句也是多分支语句,它用于基于不同的条件来执行不同的代码。当要针对变量设置一系列的特定值
- 的选项时,就可以使用 switch。
switch( 表达式 ){
case value1:
// 表达式 等于 value1 时要执行的代码
break;
case value2:
// 表达式 等于 value2 时要执行的代码
break;
default:
// 表达式 不等于任何一个 value 时要执行的代码
}
- switch :开关 转换 , case :小例子 选项
- 关键字 switch 后面括号内可以是表达式或值, 通常是一个变量
- 关键字 case , 后跟一个选项的表达式或值,后面跟一个冒号
- switch 表达式的值会与结构中的 case 的值做比较
- 如果存在匹配全等(===) ,则与该 case 关联的代码块会被执行,并在遇到 break 时停止,整个 switch 语句代
码执行结束
- 如果所有的 case 的值都和表达式的值不匹配,则执行 default 里的代码
例:
// 弹出 prompt 输入框,让用户输入水果名称,把这个值取过来保存到变量中。
// 将这个变量作为 switch 括号里面的表达式。
// case 后面的值写几个不同的水果名称,注意一定要加引号 ,因为必须是全等匹配。
// 弹出不同价格即可。同样注意每个 case 之后加上 break ,以便退出 switch 语句。
// 将 default 设置为没有此水果。
var fruit = prompt('请您输入查询的水果:');
switch (fruit) {
case '苹果':
alert('苹果的价格是 3.5/斤');
break;
case '榴莲':
alert('榴莲的价格是 35/斤');
break;
default:
alert('没有此水果');
}
注意: 执行case 里面的语句时,如果没有break,则继续执行下一个case里面的语句。
- switch 语句和 if else if 语句的区别
- 一般情况下,它们两个语句可以相互替换
- switch...case 语句通常处理 case为比较确定值的情况, 而 if…else…语句更加灵活,常用于范围判断(大
- 于、等于某个范围)
- switch 语句进行条件判断后直接执行到程序的条件语句,效率更高。而if…else 语句有几种条件,就得
- 判断多少次。
- 当分支比较少时,if… else语句的执行效率比 switch语句高。
- 当分支比较多时,switch语句的执行效率比较高,而且结构更清晰。
JS(运算符、流程控制)的更多相关文章
- js 异步流程控制之 avQ(avril.queue)
废话前言 写了多年的js,遇到过最蛋疼的事情莫过于callback hell, 相信大家也感同身受. 业界许多大大也为此提出了很多不错的解决方案,我所了解的主要有: 朴灵 event proxy, 简 ...
- python的学习笔记01_3 基本运算符 流程控制if while 字符串常用办法
基本运算符 运算符 计算机可以进行的运算有很多种,可不只加减乘除这么简单,运算按种类可分为算数运算.比较运算.逻辑运算.赋值运算.成员运算.身份运算.位运算,今天我们暂只学习算数运算.比较运算.逻辑运 ...
- day04 运算符 流程控制 (if while/of)
1. 运算符算数运算符 + - * / int / float :数字类型 # print(10 + 3.1)# print(10 / 3)# print(10 // 3)# print(10 % 3 ...
- <基础> PHP 运算符 流程控制
PHP运算符优先级: 递增/递减 (++ / --) > 算术运算符(+ .- .* ./) > 大小比较 > 逻辑与 (&)> 逻辑或(||) > 三目 > ...
- python - 用户交互/数据类型/格式化输出/运算符/流程控制单双多分支
python:用户交互: 等用户输入,做反应: username=input("username:")password=input("password:")pr ...
- Node.js中流程控制
Node.js中的流程控制可以使用async,在使用之前需要先安装,使用npm安装 npm install async --g 下面主要介绍4种流程控制的方式: 1.串行无关联:async.serie ...
- [Web 前端] 023 js 的流程控制、循环和元素的获取、操作
1. Javascript 流程控制 用于"基于不同条件执行不同的动作"的场合 1.1 if 语句 三种形式 // 第一种 if... // 第二种 if... else ... ...
- day52类型转换 运算符 流程控制
0.复习 1.导入 <div id="div1" onclick="this.style.color = 'red';">12345</div ...
- EventFlow.helper.js 事件流程控制
/*! * 事件流程管理 * version: 1.0.0-2018.07.25 * Requires ES6 * Copyright (c) 2018 Tiac * http://www.cnblo ...
- js异步流程控制-回调
f1为耗时操作,f2依赖f1的数据,因此f2必须在f1之后执行: 个人理解是:将f2(回调函数)的代码放在异步函数内部的最后执行,相当于把同步操作的代码融合到异步函数内部的最后: let tag = ...
随机推荐
- .NET Core开发实战(第20课:结构化日志组件Serilog:记录对查询分析友好的日志)--学习笔记
20 | 结构化日志组件Serilog:记录对查询分析友好的日志 之前讲解的日志框架,记录的日志都是文本,而且是非结构化的,这样一串串文本实际上不利于我们去做分析 结构化的日志它的好处就显而易见,它可 ...
- Kafka-常用命令行命令(Kafak3.4.0最新命令)
第一章 Kafka常用命令 1. Topic(主题) 1.1. 创建Topic bin/kafka-topics.sh --create --bootstrap-server hadoop01:909 ...
- ABC 332
ABCDF 都赛时做出来了. E \(\displaystyle\dfrac{1}{D}\sum_{i=1}^D (x_i-\overline{x})^2=\dfrac{1}{D}(\sum_{i=1 ...
- JS leetcode 买卖股票的最佳时机 题解分析,我离职了。
壹 ❀ 引 昨天下班后,还是找经理提出了辞职,没有犹豫的裸辞,今天与人事的对话不小心被后台的同事听到,一下在公司传开了,下午我与同事们多人对线,被他们的消息轰炸....没错,我真的要走了. 因为什么原 ...
- JS leetcode 翻转字符串里的单词 题解分析
壹 ❀ 引 今天来做一道难度中等,但实际难度并不是很高的题目,题目来源leetcode151. 翻转字符串里的单词,题目描述如下: 给定一个字符串,逐个翻转字符串中的每个单词. 示例 1: 输入: & ...
- Elasticsearch Web管理工具
Cerebro是一个开源的elasticsearch web管理工具 首先,下载Elasticsearch https://www.elastic.co/guide/en/elasticsearch/ ...
- Elasticsearch, Kibana安装
Centos7 安装Elasticsearch 安装 因为ES启动不能用root账号,手工安装配置较繁琐,故直接用rpm进行安装.根据官网的6.8安装提示 rpm --import https://a ...
- 【Unity3D】半球卷屏特效
1 原理 凸镜贴图 和 渐变凸镜贴图 中介绍了使用 OpenGL 实现凸镜贴图及其原理,通过顶点坐标映射到纹理坐标,并构造三角形网格,构建了真正的三维凸镜模型.本文通过 Shader 实现半球卷屏 ...
- 【Unity3D】Tank大战
1 需求实现 项目代码见→坦克大战1.1.0 1)人机交互 玩家通过 ↑ ↓ ← → 键(或 W.S.A.D)键控制己方坦克平移: 玩家通过滑动鼠标右键控制己方坦克左右旋转: 玩家通过鼠标左键 ...
- 使用GDI时如何确定是否有内存泄漏
在创建GDI对象时,比如创建笔,画刷等对象时,在调用完之后忘记删除对象了,会造成内存泄漏 我们可以通过任务管理器来快速的查看 启动任务管理器(右键单击Windows任务栏以选择任务管理器) 在Wind ...
