webpack js兼容处理
webpack在不需要引入任何loader可以对于js进行打包处理,但是它不会对于js兼容性进行任务的处理,而我们编写的项目是需要在不同的浏览器中运行的,此时就需要对于js的兼容性在打包过程中进行对应的处理。使用babel来完成对应的js兼容处理
# 早期使用 @babel/polyfill 来完成,但是当只要解决部份兼容性问题,它还是将所有兼容性代码全部引入,体积太大,不推荐使用了
# 推荐使用如下方案,按需加载进行兼容性处理
npm i -D babel-loader @babel/core @babel/preset-env core-js(3)

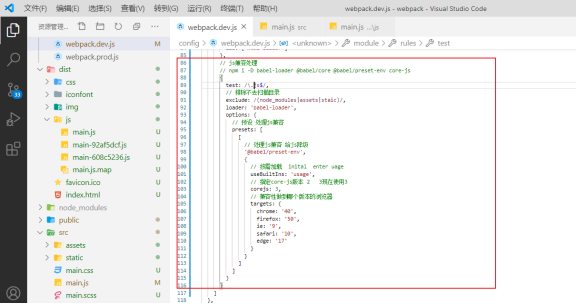
# loader配置
module: {
rules: [
// js兼容处理
{
test: /\.js$/,
// 排除
exclude: /node_modules/,
loader: 'babel-loader',
options: {
presets: [
[
'@babel/preset-env',
{
// 按需加载 inital enter uage
useBuiltIns: 'usage',
// 指定core-js版本
corejs: 3,
// 兼容性做到哪个版本的浏览器
targets: {
chrome: '80',
firefox: '50',
ie: '9',
safari: '10',
edge: '17'
}
}
]
]
}
}
]
}

webpack js兼容处理的更多相关文章
- Vue2+Webpack+ES6 兼容低版本浏览器(IE9)解决方案
Vue2+Webpack+ES6 兼容低版本浏览器(IE9)解决方案 解决方式:安装 "babel-polyfill" 即可. 命令:npm install --save-dev ...
- io.js - 兼容 NPM 平台的 Node.js 新分支
io.js(JavaScript I/O)是兼容 NPM 平台的 Node.js 新分支,由 Node.js 的核心开发者在 Node.js 的基础上,引入更多的 ES6 特性,它的目的是提供更快的和 ...
- 初学canvas,遇到width和height显示问题和用excanvas.js兼容IE问题
/*-----------------------ITEYE 祈祷幸福博客原创,转载请注明.-------------------*/ 第一次认真写技术博客文~~~若有不严谨的地方,望指正. 今天是第 ...
- css js 兼容问题
js 兼容问题 1. document.form.item 问题问题:代码中存在 document.formName.item("itemName") 这样的语句,不能在FF下运 ...
- js兼容火狐显示上传图片预览效果
js兼容火狐显示上传图片预览效果[谷歌也适用] <!doctype html> <html> <head> <meta content="text/ ...
- 拖放排序插件Sortable.js 兼容好及功能全个人觉得比dragula.js 好的多
经测试,Sortable.js 兼容好和使用方便都是比较不错的,特别手机端使用很棒 介绍 Sortable.js是一款轻量级的拖放排序列表的js插件(虽然体积小,但是功能很强大)下载地址:https: ...
- JS兼容各个浏览器的本地图片上传即时预览效果
JS兼容各个浏览器的本地图片上传即时预览效果 很早以前 在工作曾经碰到这么一个需求,当时也是纠结了很久,也是google了很久,没有碰到合适的demo,今天特意研究了下这方面的的问题,所以也就做了个简 ...
- [转]FireFox与IE 下js兼容触发click事件的代码
本文转自:http://www.jb51.net/article/16549.htm FireFox与IE 下js兼容触发click事件 ,对于需要兼容这两者的朋友,就需要参考下下面的代码了<a ...
- JS兼容问题总结
JS兼容问题总结 "标准浏览器"和"低版本浏览器(IE)"兼容写法 一.浏览器卷去的高度和宽度 var scrollTop = document.documen ...
- Vue+webpack+Element 兼容问题总结
项目中用到了Vue.js和Elenment-UIVue官方文档中给出明确范围:Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性.但它支持所有 ...
随机推荐
- Docker 内安装 SSH 服务
有时候我们想把 Docker 环境提供给别人,但是又不想提供宿主机,那么可以在 Docker 容器内运行 SSH 服务,使容器保持运行并提供给对方使用即可,下面我们以 CentOS 7.6 的 Doc ...
- 很强!4.7k star,推荐一款Python工具,可实现自动化操作!!
1.介绍 在日常工作中,肯定会遇到一些重复性的工作,不管是点击某个按钮.写东西,打印东西,还是复制粘贴拷贝资料之类的,需要进行大量的重复操作.按键精灵大家都听说过,传统的方式,大家可以使用按键精灵将操 ...
- 【笔记】go语言--Map
go语言--Map //基本结构,定义 m := map[string] string { "name" : "ccmouse",//这些是无序的,是hashm ...
- Kubernetes 入门教程
简介:本文是一篇 kubernetes(下文用 k8s 代替)的入门文章,将会涉及 k8s 的架构.集群搭建.一个 Redis 的例子,以及如何使用 operator-sdk 开发 operator ...
- 云原生消息、事件、流超融合平台——RocketMQ 5.0 初探
简介: 今天分享的主题是云原生消息事件流超融合平台 RocketMQ 5.0 初探,内容主要分为三个部分: 首先,带大家回顾业务消息领域首选 RocketMQ 4 发展历史以及 4.x 版本的演进与发 ...
- [K8s] Docker 单节点部署 Rancher
Rancher 是通过 Web 界面管理 k8s 集群的工具,本身支持使用 Docker 启动. 单节点部署只需要 docker run 即可,易用性高,高可用部署可以使用 nginx 反向代理机制. ...
- C语言程序设计-笔记8-结构
C语言程序设计-笔记8-结构 例9-1 输出平均分最高的学生信息.根据学生的基本信息包括学号.姓名.三门课程成绩以及个人平均成绩.输入n个学生的成绩信息,计算并输出平均分最高的学生信息. #incl ...
- CF633H (线段树维护矩乘 + 莫队)
Fibonacci-ish II 题意:给定一个长度最大为 \(30000\) 的序列,和最多 \(30000\) 个询问,每个询问问某区间 \([L,R]\) 里的数,去掉重复然后排序之后,依次乘上 ...
- 超轻量级的c#版基于文件的日志记录工具,可定制输出格式,可指定日志文件
这是我自己个人编写的日志记录,主要使用在只需要记录日志,偶尔到文件中查看一下日志记录的情况.我自己写的一些服务之类的是使用了这个的,代码很少,使用很简单. 第一步 搜索和安装我的Nuget包 搜索和安 ...
- python Requests 库的使用
目录 1. 介绍 2. 安装 3. 基本请求 3.1 get请求 3.2 post请求 3.3 自定义请求头部 3.4 设置超时时间 3.5 代理访问 3.6 session自动保存cookies 3 ...
