vue学习笔记 十五、组件挂载过程及query方式带参数的页面跳转
|
系列导航 |
||
|---|---|---|
一、 组件加载顺序
组件挂载的顺序 setup() -> onMounted()->onUnmounted()
主要作用:
setup():组件启动入口
onMounted():发请求 向后端你请求数据、数据初始化
onUnmounted():组件卸载时的生命周期,清除定时器 清除闭包函数
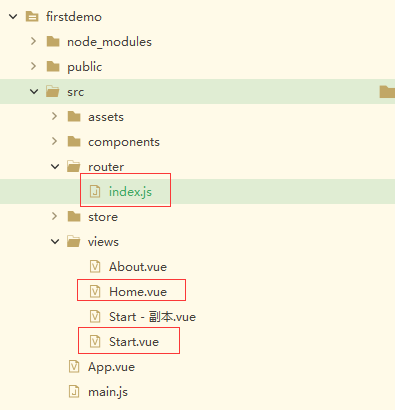
二、 项目结构截图

三、代码:
预期流程:先创建一个Start.vue 登录http://localhost:8080/ 后先跳转到Start.vue组件,在Start.vue组建中向Home.vue跳转并带有参数,观察组件的加载顺序和参数传递情况。
index.js
import { createRouter, createWebHistory,createWebHashHistory } from 'vue-router'
import Start from '../views/Start.vue'
//路由的配置属组
//paht:路由路劲 必须以/开头 必填
//component:对应的路由组件 必填
//name:路由的名字
const routes = [
{
path: '/',
name: 'Start',
component: Start
},
{
path: '/home',
name: 'Home',
//按需引入
//如果没有访问/about 就不会加载这个组件 节约性能
component: () => import( '../views/Home.vue')
},
{
path: '/about',
name: 'About',
//按需引入
//如果没有访问/about 就不会加载这个组件 节约性能
component: () => import( '../views/About.vue')
}
]
//创建路由对象
const router = createRouter({
//createWebHashHistory hash模式路径前面会多一个#号
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
Start.vue
<template>
<div>
<button @click="start">开始任务</button>
</div>
</template> <script>
import {defineComponent,ref,onMounted,onUnmounted} from 'vue'
import {useRouter} from 'vue-router'
export default defineComponent({
name :'Start',
setup(){
//setup组件创建的过程
let router = useRouter()
let name = ref('jack')
let num =ref(10)
let obj =ref({
msg:'start'
})
onMounted(()=>{
console.log('onMounted')
})
onUnmounted(()=>{ console.log('onUnmounted')
})
console.log('setup') let start = ()=> {
//push如果是传的对象的形式 就可以传递参数
//query 传参
//push里面还可以传入name, name是路由名字index.js里定义的
//query传参path和name都可以 传递参数 参数在地址栏里 刷新后参数还在
router.push({
//path : '/home',
name:'Home',
query:{
//前面的name可以随便取
name:name.value,
num:num.value,
obj:JSON.stringify(obj)
}
})
}
return {
start
}
}
}) </script> <style>
</style>
Home.vue
<template>
<div>
<h1>这是Home page</h1>
</div> </template> <script>
//编写js内容 import {defineComponent,computed,ref } from 'vue'
import {useStore} from 'vuex'
import {useRouter,useRoute} from 'vue-router' export default defineComponent({
name:'Home',
components:{ },
setup(){
//router 是全局路由对象
let router = useRouter()
console.log(router)
//route是当前路由对象
let route = useRoute()
console.log(route.query)
//query传递过来的参数 都是字符串的类型
console.log(route.query.name)
console.log(route.query.num)
console.log(route.query.obj) let num = ref(null)
let name = ref('')
let obj =ref({}) return{ }
}
}) </script> <style scoped lang="scss">
</style>
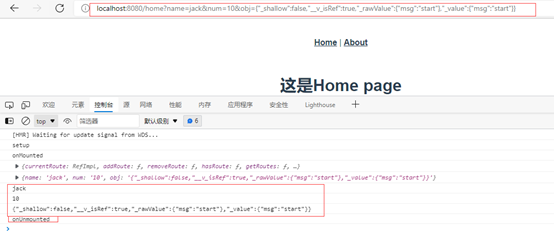
四、效果
1、进入Start.vue组件 ,先执行了setup()方法 ,然后执行onMounted()

2、点击了“开始任务”按钮后,跳转到Home.vue组件,观察地址栏参数会显示在地址栏中,并且在Home.vue打印了接收到的参数,并且执行了Start.vue 组件中的onMounted()的方法。

vue学习笔记 十五、组件挂载过程及query方式带参数的页面跳转的更多相关文章
- python3.4学习笔记(十五) 字符串操作(string替换、删除、截取、复制、连接、比较、查找、包含、大小写转换、分割等)
python3.4学习笔记(十五) 字符串操作(string替换.删除.截取.复制.连接.比较.查找.包含.大小写转换.分割等) python print 不换行(在后面加上,end=''),prin ...
- vue学习笔记(十)路由
前言 在上一篇博客vue学习笔记(九)vue-cli中的组件通信内容中,我们学习组件通信的相关内容和进行了一些组件通信的小练习,相信大家已经掌握了vue-cli中的组件通信,而本篇博客将会带你更上一层 ...
- (转载)西门子PLC学习笔记十五-(数据块及数据访问方式)
一.数据块 数据块是在S7 CPU的存储器中定义的,用户可以定义多了数据块,但是CPU对数据块数量及数据总量是有限制的. 数据块与临时数据不同,当逻辑块执行结束或数据块关闭,数据块中的数据是会保留住的 ...
- (C/C++学习笔记) 十五. 构造数据类型
十五. 构造数据类型 ● 构造数据类型概念 Structured data types 构造数据类型 结构体(structure), 联合体/共用体 (union), 枚举类型(enumeration ...
- Vue学习笔记十:过滤器
目录 公共过滤器的写法 简易过滤器+带参数过滤器+多过滤器 私有过滤器 公共过滤器的写法 过滤器的写法还是很简单的 ,如下 <p>{{ msg | filtermsg }}</p&g ...
- vue学习笔记(五)— 组件通信
关于vue父子组件通信 作者:狐狸家的鱼 本文链接:vue组件通信 GitHub:sueRimn 如果组件是一个单页面,组件之间存在父子关系,数据传递就需要根据父子不同的地位使用不同的办法. 借助新建 ...
- 从零开始的vue学习笔记(五)
单文件组件 Vue.component 来定义全局组件的缺点: 全局定义 (Global definitions) 强制要求每个 component 中的命名不得重复 字符串模板 (String te ...
- vue学习笔记(五)——指令
13条指令 1. v-text (数据绑定语法-插值) <span v-text="msg"></span> <!-- 和下面的一样 --> & ...
- Java基础学习笔记十五 集合、迭代器、泛型
Collection 集合,集合是java中提供的一种容器,可以用来存储多个数据. 在前面的学习中,我们知道数据多了,可以使用数组存放或者使用ArrayList集合进行存放数据.那么,集合和数组既然都 ...
- 数据结构和算法学习笔记十五:多路查找树(B树)
一.概念 1.多路查找树(multi-way search tree):所谓多路,即是指每个节点中存储的数据可以是多个,每个节点的子节点数也可以多于两个.使用多路查找树的意义在于有效降低树的深度,从而 ...
随机推荐
- JSR223取样器详解
相比于BeanShell 取样器,JSR223取样器具有可大大提高性能的功能(编译)如果需要,一定要使用JSR223取样器编写脚本是更好的选择!!! 属性描述名称:显示的此取样器的描述性名称,可自定义 ...
- 7 种查询策略教你用好 Graph RAG 探索知识图谱
近来 NebulaGraph 社区在 LLM + Graph 和 Graph RAG 领域进行了深入的探索和分享.在 LlamaIndex 和 LangChain 中,NebulaGraph 引入了一 ...
- FolkMQ 内存型消息中间件,v1.0.21 发布
简介 采用 "多路复用" + "内存运行" + "快照持久化" + "Broker 集群模式"(可选)+ 基于 Sock ...
- ubuntu20.04安装goaccess实时对nginx日志进行分析
ubuntu20.04安装goaccess实时对nginx日志进行分析 goaccess可以对nginx日志进行分析,生成实时动态页面,同时通过nginx反向代理来解决WebSocket数据传输问题. ...
- .NET周刊【12月第2期 2023-12-13】
国内文章 用最清爽的方式开发dotNet https://www.cnblogs.com/ncellit/p/17881779.html 本文介绍了如何以清爽的方式开发dotNet应用,特别是简单的A ...
- ElasticSearch之Node query cache settings
对于filter查询,ElasticSearch提供了缓存查询结果的特性,当缓存中存在满足查询条件要求的数据时,直接从缓存中提取查询结果. 对于ElasticSearch节点,该节点上的所有shard ...
- 『Flutter』开发环境搭建
1.前言 大家好,我是 BNTang,今天给大家介绍一下 Flutter 的开发环境搭建.在之前我已经将 Dart 的基本语法给大家介绍了,所以今天就不再介绍 Dart 的基本语法了,直接进入 Flu ...
- springboot整合apollo配置中心
springboot整合apollo配置中心 springboot整合apollo配置中心官网文档说明得比较清楚,但还是有一些坑注意的. 官网文档:https://www.apolloconfig.c ...
- Spring源码学习笔记4——BeanFactoryPostProcessor执行
一丶BeanFactoryPostProcessor是什么 Spring留给我们的一个扩展接口,在BeanDefinition加载注册完之后,并执行一些前置操作(笔记3)之后会反射生产所有的BeanF ...
- 文心一言 VS 讯飞星火 VS chatgpt (144)-- 算法导论12.1 4题
四.用go语言,对于一棵有 n 个结点的树,请设计在 O(n)时间内完成的先序遍历算法和后序遍历算法. 我个人喜欢 灵小智 . 文心一言: 在 Go 语言中,我们可以使用递归来实现树的前序遍历和后序遍 ...
