<vue 组件 4、插槽的使用>
代码结构

一、 01-slot-插槽的基本使用
1、 效果
同样的一个插槽,父组件调用的时候不同展现的内容就不同

2、代码
01-slot-插槽的基本使用.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <!--
- 1.插槽的默认值 <slot>button</slot>
- 2.如果有多个值, 同时放入到组件进行替换时, 一起作为替换元素
- -->
- <div id="app">
- <cpn></cpn>
- <cpn><span>哈哈哈</span></cpn>
- <cpn><i>呵呵呵</i></cpn>
- <cpn>
- <div>我是div元素</div>
- <p>我是p元素</p>
- </cpn>
- </div>
- <template id="cpn">
- <div>
- <h2>我是组件</h2>
- <slot><button>按钮</button></slot>
- </div>
- </template>
- <script src="vue.js"></script>
- <script>
- let app = new Vue({
- el: '#app',
- data: {
- message: '你好'
- },
- components: {
- cpn: {
- template: '#cpn'
- }
- }
- })
- </script>
- </body>
- </html>
二、 02-slot-具名插槽的使用
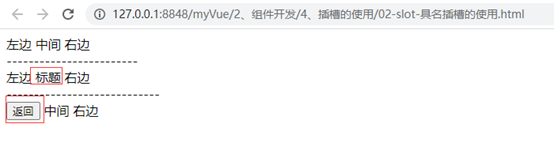
1、 效果
给插槽起名字,父组件调用的时候指定替换哪个插槽的内容

2、代码
02-slot-具名插槽的使用.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <div id="app">
- <cpn></cpn>
- ------------------------
- <cpn><span slot="center">标题</span></cpn>
- ----------------------------
- <cpn><button slot="left">返回</button></cpn>
- </div>
- <template id="cpn">
- <div>
- <slot name="left"><span>左边</span></slot>
- <slot name="center"><span>中间</span></slot>
- <slot name="right"><span>右边</span></slot>
- </div>
- </template>
- <script src="vue.js"></script>
- <script>
- let app = new Vue({
- el: '#app',
- data: {
- message: '你好啊'
- },
- components: {
- cpn: {
- template: '#cpn'
- }
- }
- })
- </script>
- </body>
- </html>
三、 03-slot-绑定数据及展现方式
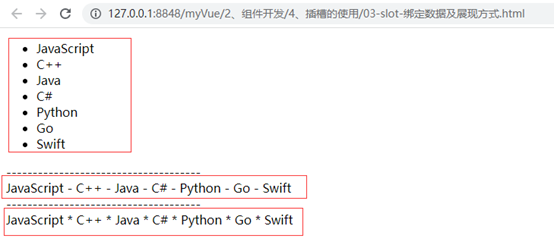
1、效果
给插槽绑定数据,调用的时候还可以指定数据的不同展现形式

2、代码
03-slot-绑定数据及展现方式.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <div id="app">
- <cpn></cpn>
- -------------------------------------
- <cpn>
- <!--目的是获取子组件中的pLanguages-->
- <template slot-scope="slot">
- <span>{{slot.data.join(' - ')}}</span>
- </template>
- </cpn>
- -------------------------------------
- <cpn>
- <!--目的是获取子组件中的pLanguages-->
- <template slot-scope="slot">
- <span>{{slot.data.join(' * ')}}</span>
- </template>
- </cpn>
- </div>
- <template id="cpn">
- <div>
- <slot :data="pLanguages">
- <ul>
- <li v-for="item in pLanguages">{{item}}</li>
- </ul>
- </slot>
- </div>
- </template>
- <script src="vue.js"></script>
- <script>
- let app = new Vue({
- el: '#app',
- data: {
- message: '你好啊'
- },
- components: {
- cpn: {
- template: '#cpn',
- data() {
- return {
- pLanguages: ['JavaScript', 'C++', 'Java', 'C#', 'Python', 'Go', 'Swift']
- }
- }
- }
- }
- })
- </script>
- </body>
- </html>
<vue 组件 4、插槽的使用>的更多相关文章
- 简单物联网:外网访问内网路由器下树莓派Flask服务器
最近做一个小东西,大概过程就是想在教室,宿舍控制实验室的一些设备. 已经在树莓上搭了一个轻量的flask服务器,在实验室的路由器下,任何设备都是可以访问的:但是有一些限制条件,比如我想在宿舍控制我种花 ...
- 利用ssh反向代理以及autossh实现从外网连接内网服务器
前言 最近遇到这样一个问题,我在实验室架设了一台服务器,给师弟或者小伙伴练习Linux用,然后平时在实验室这边直接连接是没有问题的,都是内网嘛.但是回到宿舍问题出来了,使用校园网的童鞋还是能连接上,使 ...
- 外网访问内网Docker容器
外网访问内网Docker容器 本地安装了Docker容器,只能在局域网内访问,怎样从外网也能访问本地Docker容器? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动Docker容器 ...
- 外网访问内网SpringBoot
外网访问内网SpringBoot 本地安装了SpringBoot,只能在局域网内访问,怎样从外网也能访问本地SpringBoot? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装Java 1 ...
- 外网访问内网Elasticsearch WEB
外网访问内网Elasticsearch WEB 本地安装了Elasticsearch,只能在局域网内访问其WEB,怎样从外网也能访问本地Elasticsearch? 本文将介绍具体的实现步骤. 1. ...
- 怎样从外网访问内网Rails
外网访问内网Rails 本地安装了Rails,只能在局域网内访问,怎样从外网也能访问本地Rails? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动Rails 默认安装的Rails端口 ...
- 怎样从外网访问内网Memcached数据库
外网访问内网Memcached数据库 本地安装了Memcached数据库,只能在局域网内访问,怎样从外网也能访问本地Memcached数据库? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装 ...
- 怎样从外网访问内网CouchDB数据库
外网访问内网CouchDB数据库 本地安装了CouchDB数据库,只能在局域网内访问,怎样从外网也能访问本地CouchDB数据库? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动Cou ...
- 怎样从外网访问内网DB2数据库
外网访问内网DB2数据库 本地安装了DB2数据库,只能在局域网内访问,怎样从外网也能访问本地DB2数据库? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动DB2数据库 默认安装的DB2 ...
- 怎样从外网访问内网OpenLDAP数据库
外网访问内网OpenLDAP数据库 本地安装了OpenLDAP数据库,只能在局域网内访问,怎样从外网也能访问本地OpenLDAP数据库? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动 ...
随机推荐
- 将 .NET Aspire 部署到 Kubernetes 集群
使用Aspirate可以将Aspire程序部署到Kubernetes 集群 工具安装 dotnet tool install -g aspirate --prerelease 注意:Aspirate ...
- [计蒜客20191103D] 坐车
n 个学生将要坐车去餐厅,每辆车最多可以坐 5 个人并且出于对环境的考虑他们不会使用多余的车.车的速度为每秒 1 个单位.现在 ii 号同学需要去 \(i\) 号点停 5 分钟(此时整车都在 i 号点 ...
- [USACO2007NOVS] Cow Hurdles S
题目描述 Farmer John wants the cows to prepare for the county jumping competition, so Bessie and the gan ...
- [ABC265A] Apple
Problem Statement A fruit store sells apples. You may perform the following operations as many times ...
- 【问题解决】unable to do port forwarding: socat not found
问题复现 前阵子应公司要求做华为云平台的调研,写了一篇文档包含将华为云CCE下载kuberctl配置及使用kubectl转发流量到本地的操作. 今天一早上同事就发来一个错误界面,说是Java远程调试转 ...
- hello Flask最简单的Flask项目
# 1.导包 from flask import Flask # 2.实例化Flask对象.一般变量名都叫app,大家都是这样用,很多扩展插件的文档也是叫app,所以统一都叫app. # __name ...
- python tkinter 使用(二)
python tkinter 使用(二) 本篇文章着重讲下tkinter中messagebox的使用. 1:提示框 def showinfo(event): messagebox.showinfo(& ...
- Vue学习笔记-快速入门
整体代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
- C语言使用dlfcn动态载入.so动态库
转载:https://mp.weixin.qq.com/s?__biz=Mzk0NDYzNTI1Ng==&mid=2247483722&idx=1&sn=09a9458b012 ...
- rust angular 自签名证书 wss
项目中采用 wss 来建立的前后端连接, 但是并没有用到认证的证书, 所以自己用 openssl 生成了私钥, 自签名证书来使用: 这里就不再赘述 Wss 连接过程, 直接上手操作: 1. 生成私钥, ...
