Vue源码学习(十二):列队处理(防抖优化,多次调用,只处理一次)
好家伙,
本篇讲的是数据更新请求列队处理
1.一些性能问题
数据更新的核心方法是watcher.updata方法
实际上也就是vm._updata()方法,
vm._updata()方法中的patch()方法用于将新的虚拟DOM树与旧的虚拟DOM树进行比较,
并将差异更新到实际的DOM树上.
这一步是非常消耗性能的
2."问题"实例
来写一个多次更新的例子



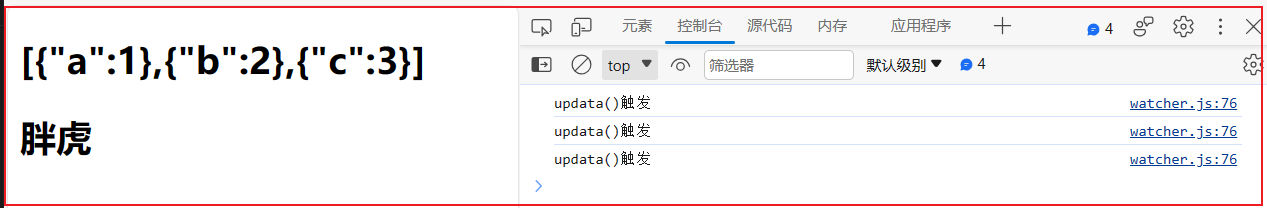
这里我们可以看到,updata被触发了三次,也就是 .patch()方法被触发了三次
同样的操作做了三次,显然后两次是多余的
这显然是可以优化的,我们来做些优化吧
3.优化
先讲一下思路组件与watcher一一对应
1.当三个请求同时发出,我们只进行一次操作
2.将需要操作的watcher存到一个数组中,在单次操作中调用更新方法
有点抽象
上代码:
class Watcher{
/*
xxx
*/
run(){
this.getter()
}
updata() { //三次
//注意:不要数据更新后每次都调用 get 方法 ,get 方法回重新渲染
//缓存
// this.get() //重新渲染
queueWatcher(this)
}
}
let queue = [] // 将需要批量更新的watcher 存放到一个列队中
let has = {}
let pending = false
function queueWatcher(watcher) {
let id = watcher.id // 每个组件都是同一个 watcher
console.log(id) //去重
if (has[id] == null) {//去重
//列队处理
queue.push(watcher)//将wacher 添加到列队中
has[id] = true
//防抖 :用户触发多次,只触发一个 异步,同步
if (!pending) {
// 异步:等待同步代码执行完毕之后,再执行
setTimeout(()=>{
queue.forEach(item=>item.run())
queue = []
has = {}
pending = false
},0)
}
pending = true
}
}
此处,
a. 首先获取到 watcher 的 id(假设每个组件都是同一个 watcher)。
b. 判断队列中是否已存在相同的 watcher,通过判断 has 对象中是否存在该 id 来实现。
c. 如果队列中不存在该 watcher,将其添加到队列中,并将该 id 添加到 has 对象中,表示已存在。
d. 通过 setTimeout 将队列中的所有 watcher 的 run 方法封装成一个异步任务,等待当前同步代码执行完毕后执行。
e. 设置 pending 为 true,表示当前有一个异步任务正在执行。
f. 执行setTimeout()中的代码
这样第一次执行了if()块,随后的几次操作中pending被设置为true后if()块不再执行
同步任务完成后,执行异步任务
这样,通过异步处理的方式实现了,触发多次,只执行一次的效果
Vue源码学习(十二):列队处理(防抖优化,多次调用,只处理一次)的更多相关文章
- Vue源码学习(二)——生命周期
官网对生命周期给出了一个比较完成的流程图,如下所示: 从图中我们可以看到我们的Vue创建的过程要经过以下的钩子函数: beforeCreate => created => beforeMo ...
- Vue源码学习二 ———— Vue原型对象包装
Vue原型对象的包装 在Vue官网直接通过 script 标签导入的 Vue包是 umd模块的形式.在使用前都通过 new Vue({}).记录一下 Vue构造函数的包装. 在 src/core/in ...
- Vue源码学习1——Vue构造函数
Vue源码学习1--Vue构造函数 这是我第一次正式阅读大型框架源码,刚开始的时候完全不知道该如何入手.Vue源码clone下来之后这么多文件夹,Vue的这么多方法和概念都在哪,完全没有头绪.现在也只 ...
- Vue源码学习三 ———— Vue构造函数包装
Vue源码学习二 是对Vue的原型对象的包装,最后从Vue的出生文件导出了 Vue这个构造函数 来到 src/core/index.js 代码是: import Vue from './instanc ...
- OpenJDK源码研究笔记(十二):JDBC中的元数据,数据库元数据(DatabaseMetaData),参数元数据(ParameterMetaData),结果集元数据(ResultSetMetaDa
元数据最本质.最抽象的定义为:data about data (关于数据的数据).它是一种广泛存在的现象,在许多领域有其具体的定义和应用. JDBC中的元数据,有数据库元数据(DatabaseMeta ...
- 最新 Vue 源码学习笔记
最新 Vue 源码学习笔记 v2.x.x & v3.x.x 框架架构 核心算法 设计模式 编码风格 项目结构 为什么出现 解决了什么问题 有哪些应用场景 v2.x.x & v3.x.x ...
- 【Vue源码学习】依赖收集
前面我们学习了vue的响应式原理,我们知道了vue2底层是通过Object.defineProperty来实现数据响应式的,但是单有这个还不够,我们在data中定义的数据可能没有用于模版渲染,修改这些 ...
- Linux0.11源码学习(二)
Linux0.11源码学习(二) linux0.11源码学习笔记 参考资料:https://github.com/sunym1993/flash-linux0.11-talk 源码查看:https:/ ...
- 【vuejs深入三】vue源码解析之二 htmlParse解析器的实现
写在前面 一个好的架构需要经过血与火的历练,一个好的工程师需要经过无数项目的摧残. 昨天博主分析了一下在vue中,最为基础核心的api,parse函数,它的作用是将vue的模板字符串转换成ast,从而 ...
- Vue源码学习(一):调试环境搭建
最近开始学习Vue源码,第一步就是要把调试环境搭好,这个过程遇到小坑着实费了点功夫,在这里记下来 一.调试环境搭建过程 1.安装node.js,具体不展开 2.下载vue项目源码,git或svn等均可 ...
随机推荐
- 一行命令使用 Docker 编译 Latex 文件,简单优雅
使用 Docker 编译 LaTeX 文章 LaTeX 是一种常用的排版系统,它可以帮助用户创建漂亮.专业的文档.但是,安装和配置 LaTeX 比较麻烦,特别是对于初学者而言. Docker 是一个开 ...
- 论文日记三:ResNet
导读 ResNet在ILSVRC 2015竞赛中大放异彩,其核心模块residual block使得卷积网络模型深度提高一个数量级,到达上百.上千层.在今天cv领域我们也经常用到它或它的变种,pape ...
- eclipse在主题商城下载安装黑色主题
Eclipse配置黑色主题方法: 1. 借用国外一个Elipse主题网站分享的主题配置文件来配置一个黑色的主题. 主题网址 2. 在这个网站下载自己喜欢的主题,单击主题进入下载页面,建议大家选择EPF ...
- JNI c++ 与 java 通信过程
JNI(Java Native Interface)是Java提供的一种机制,用于在Java和本地C/C++代码之间进行通信.下面是JNI C++与Java通信的一般过程: 1. 编写Java代码:首 ...
- Go语言中指针详解
指针在 Go 语言中是一个重要的特性,它允许你引用和操作变量的内存地址.下面是指针的主要作用和相关示例代码: 1. 引用传递 在 Go 中,所有的变量传递都是值传递,即复制变量的值.如果你想在一个函数 ...
- Unity的BuildPlayerProcessor:深入解析与实用案例
Unity BuildPlayerProcessor Unity BuildPlayerProcessor是Unity引擎中的一个非常有用的功能,它可以让开发者在构建项目时自动执行一些操作.这个功能可 ...
- [python]从环境变量和配置文件中获取配置参数
前言 从环境变量和配置文件中获取配置参数,相关库: python-dotenv:第三方库,需要使用pip安装 configparser:标准库 示例代码 test.ini [mysql] host = ...
- 2023HWS_RE复现
2023HWS_RE复现 参考wp:https://oacia.cc/hws-2023/ Android 参考这篇文章:https://www.52pojie.cn/thread-1680984-1- ...
- 【LaTeX】环境配置以及中文支持
目录 网页环境 Overleaf 本地环境 TeX Live TeXstudio VSCode 安装 LaTeX Workshop 扩展 编译链配置 正向同步 反向同步 其他可选配置 中文支持 XeL ...
- 项目开展CICD的实践探路
本文介绍了作者对CICD的理解以及在项目中开展CICD的几种场景,总结了每种场景实践的关键节点.带来的收益,以及结合具体项目开展的实际应用.读者可以借鉴本文中描述的场景,或借鉴文中提到的实践方式,在项 ...
