vue工程内下载路由
一、路由Router
Vue Router 是Vue.js官方的路由管理器。它和Vue.js的核心深度集成,加速构建单页面应用。包含功能有:
1 嵌套的路由/视图表
2 模块化的、基于组件的路由配置
3 路由参数、查询、通配符
4 基于Vue.js过度系统的视图过度效果
5 细粒度的导航控制
6 带有自动激活的CSS class 的链接
7 HTML5 历史模式或hash模式,在IE6中自动降级
8 自定义的滚动条行为
安装:
首先打开项目终端内
输入:
npm install vue-router --save-dev

因为路由是外部插件,因此我们还需要在项目中导入,在这之前我们要先确认成功下载router路由
步骤如下:
打开项目内node_modules文件夹,在内部找到 vue-router 即安装成功


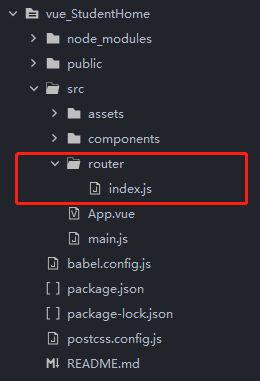
确认成功安装后,在项目列表目录 src 下 创建 router 文件夹、在router文件夹下创建 index.js文件,用于配置路由的页面跳转。



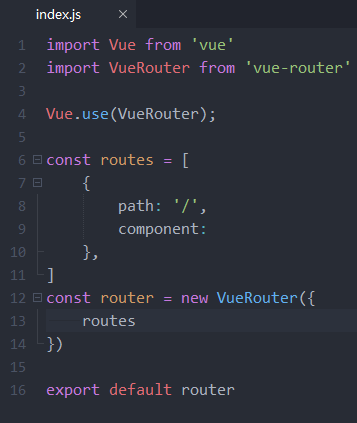
附上router默认模板
1 import Vue from 'vue'
2 import VueRouter from 'vue-router'
3
4 Vue.use(VueRouter);
5
6 const routes = [
7 {
8 path: '/', //此处单引号内存放的是跳转路径
9 component: //此处是组件名称
10 },
11 ]
12 const router = new VueRouter({
13 routes
14 })
15
16 export default router
配置完路由后,一定要加上最末尾那句: export default router; 只有导出后才能在 main.js 内导入。
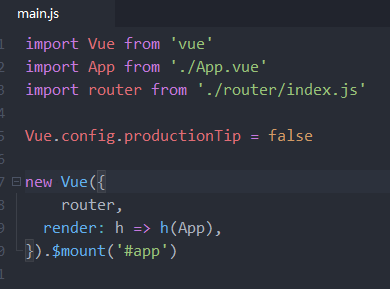
现在我们就来配置 main.js main.js中只需要将router导入即可。 main.js文件是vue项目的主配置文件,项目中需要的插件等都在这里 import 导入
如下图:

附上源码:
import Vue from 'vue'
import App from './App.vue'
import router from './router/index.js' Vue.config.productionTip = false new Vue({
router,
render: h => h(App),
}).$mount('#app')
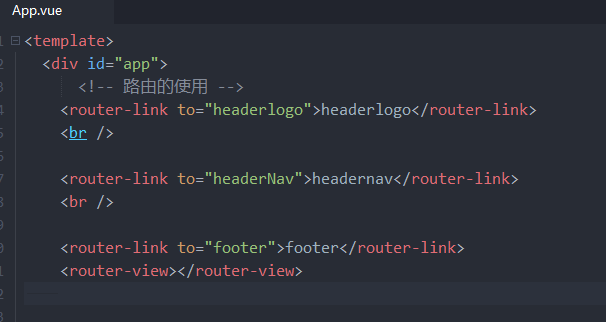
配置完 main.js 后,我们要用路由,那么就需要在 App.vue 中配置一下
App.vue文件是整个vue项目的主入口,而views视图层内的视图文件及components内的组件文件要想在界面上显示,必须得在App.vue文件内引用。

附上源码:
<router-link to="headerlogo">headerlogo</router-link>
<br /> <router-link to="headerNav">headernav</router-link>
<br /> <router-link to="footer">footer</router-link>
<router-view></router-view>
要引用到的视图组件必须用到这两个 重要标签: <router-link to="视图名"> <router-view>,前者用来链接路由,后者用来显示路由视图。
以上就是路由的下载与配置以及简单应用。
vue工程内下载路由的更多相关文章
- 解决vue组件内前置路由守卫beforeRouteEnter无法获取上下文this
问题描述 vue框架,只有在报名页面报名成功,然后自动跳转到订单详情,才弹出一个引流弹窗,其他情况均不弹出,我就想到使用vue 的组件内前置守卫beforeRouteEnter来实现.beforeRo ...
- vue工程按业务路由打包,页面只加载对应资源
修改路由表:src/router/index.js import Vue from 'vue'; import Router from 'vue-router'; // 主要写法如下 const Te ...
- Vue(三)之前端路由
01-前端路由 1.前端路由的实现原理 vue+vue-router 主要来做单页面应用(Single Page Application) 为什么我们要做单页面应用? (1)传统的开发方式 url改变 ...
- vue学习笔记(十)路由
前言 在上一篇博客vue学习笔记(九)vue-cli中的组件通信内容中,我们学习组件通信的相关内容和进行了一些组件通信的小练习,相信大家已经掌握了vue-cli中的组件通信,而本篇博客将会带你更上一层 ...
- vue实战_从头开始搭建vue工程
写在前面:vue工程入口文件分析 /index.html,/src/main.js,/src/APP.vue /index.html文件示例: <!DOCTYPE html> <ht ...
- Vue(四) 内置指令
现在介绍 Vue.js 中 更多的内置指令 基本指令 v-cloak v-cloak 不需要表达式,它会在 Vue 实例结束编译时从绑定的 HTML 元素上移除,经常和 CSS 的 display: ...
- vue - 过滤器-钩子函数路由
一.关于路由 1.使用vue router 本质上是声明一种可以通过路径进行 挂子,用子 找到对应的 template 进行页面渲染 <!DOCTYPE html> <html la ...
- ASP.NET Core的路由[5]:内联路由约束的检验
当某个请求能够被成功路由的前提是它满足某个Route对象设置的路由规则,具体来说,当前请求的URL不仅需要满足路由模板体现的路径模式,请求还需要满足Route对象的所有约束.路由系统采用IRouteC ...
- XCode工程内多Targets
XCode工程内多Targets 可以认为一个target对应一个新的product(基于同一份代码的情况下). 虽然代码是同一份, 但编译设置(比如编译条件), 以及包含的资源文件却可以有很大的差别 ...
- vue学习记录④(路由传参)
通过上篇文章对路由的工作原理有了基本的了解,现在我们一起来学习路由是如何传递参数的,也就是带参数的跳转. 带参数的跳转,一般是两种方式: ①.a标签直接跳转. ②点击按钮,触发函数跳转. 在上篇文章中 ...
随机推荐
- gitee使用
1.github的国内跳转 github国内无法直接访问,所以直接使用gitee导入github工程 https://gitee.com/ 2.虚拟机配置ssh公钥 https://gitee ...
- Linux系统解压zip包出现中文乱码问题
1. 使用指定GBK编码格式进行解压可以使用如下指定编码格式进行解压. unzip -O GBK 资料.zip 或者使用CP936也是可以指定GBK编码格式进行解压 unzip -O CP936 资料 ...
- Python学习笔记--图像的进一步学习
演示地图的可视化的实现 示例: 设置全局选项 可以设置出不同的颜色,不会显得很干巴: 国内地图: 那么,我们应当如何找到相对应的颜色的编号呢? 基本步骤: 前往ab173.com网站 然后在,前端那里 ...
- 宏任务&微处理
事件循环 JavaScript 语言的一大特点就是单线程,同一个时间只能做一件事.为了协调事件.用户交互.脚本.UI 渲染和网络处理等行为,防止主线程的不阻塞,Event Loop 的方案应用而生. ...
- 声网Agora发布教育信息化解决方案 助力教育公平提效
4月23日-25日,由中国教育装备行业协会主办的第79届教育装备展在厦门国际会展中心举办.作为赋能教育信息化的实时互动PaaS服务商,声网Agora应邀参会.展会现场,声网展示了基于实时音视频互动能力 ...
- C++/Qt网络通讯模块设计与实现(五)
在C++/Qt网络通讯模块设计与实现(四)中具体分析了Qt的信号槽.线程相关的知识,即从 Qt::ConnectionType,示例源码,结果论证,归纳总结等四个方面进行了全方面讲解,深刻阐述了代码设 ...
- easy-excel读取远程地址获得文件进行上传
背景 作为一个快五年的程序员,一直以来还没有自己维护过自己的技术栈,最近也是有时间,所以也是下定决心,从头开始,一步一步的夯基础.最近在系统化的学习easy-excel,今天遇到了一个问题,特意记录一 ...
- python获取本地ip地址1
import socket def get_host_ip(): """ 查询本机ip地址 return: ip """ try: s = ...
- Unity快手上手【熟悉unity编辑器,C#脚本控制组件一些属性之类的】
Unity学习参考文档和开发工具 unity的官网文档:https://docs.unity3d.com/cn/current/Manual/ScriptingSection.html ■ 学习方式: ...
- Linux(五)用户管理与文件权限
1 常用的基本命令 Shell可以看作一个命令解释器,为我们提供一个交互式的文本控制台界面,可以通过终端控制台来输入命令,由shell进行解释并最终交给linux内核运行.可以看作用户和硬件的桥梁. ...
