discuz论坛个人空间自定义css样式
Tips:当你看到这个提示的时候,说明当前的文章是由原emlog博客系统搬迁至此的,文章发布时间已过于久远,编排和内容不一定完整,还请谅解`
discuz论坛个人空间自定义css样式
日期:2020-3-24 阿珏 折腾代码 浏览:1577次 评论:4条
前几天闲来无事,然后就去找了一下discuz论坛的漏洞,然后还真就找到了,在顺便的就写成了个软件,再就顺势的水一篇
下面这是事件起因

这个漏洞对网站并没有太大的危害,仅只能自定义个人空间的css样式,对网站数据并不构成威胁,还请放心。
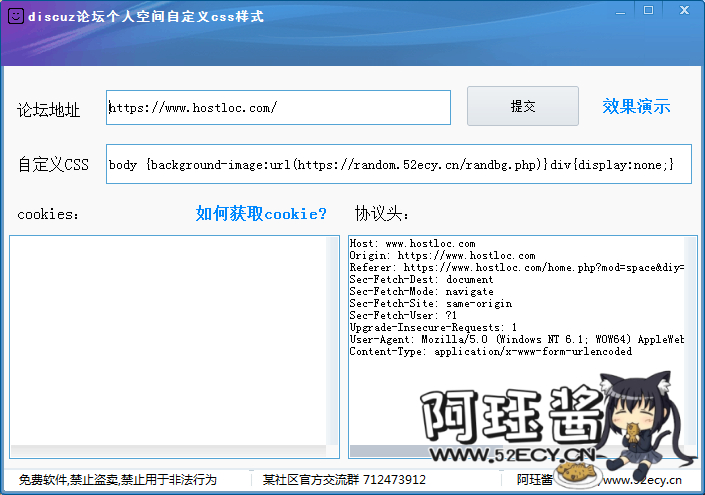
软件效果即可以自定义discuz个人空间的装扮的css样式,丰富美化个人空间,让其不再单调。
- 测试discuz版本X3.4,其他版本自测。
- 仅测试了全球主机交流论坛
(站长求放过)
,同版本discuz理论通用
- 未开通个人空间的论坛不可用
- 自定义css不建议过多且建议压缩成一行,以免导致失败
- 协议头正常情况下,理论可以不用修改,放置文本框主要是为了方便扩展
- 如果操作的是loc论坛,默认会收听并添加阿珏酱为好友 [#手动滑稽 + 狗头保命]
软件有加壳,杀软可能误报,还请放心食用

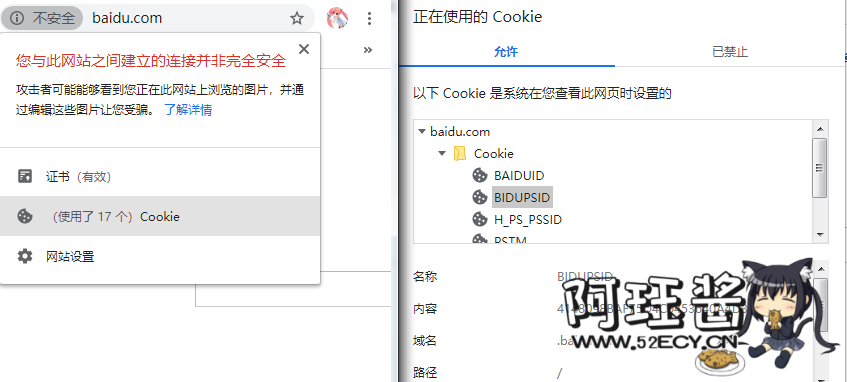
获取cookie
- 浏览器打开开发人员工具(F12),进入目标网站,在登录状态下的任何页面即可,开发人员工具切换到Network选项栏,刷新页面(F5),找到并点击当前域名的请求数据的Headers栏,Request Headers处的cookie。知道大家肯定听不懂我再说什么,所以我特意做了图
- 第二种方法操作更简单快捷,但是这种方法适用于你知道自己想要的cookie是哪一个。如下图所示
免责声明
- 本软件仅供学习交流使用!
- 本软件作者不承担任何责任!
- 使用本软件即视为同意本条款!
下载
下面这个下载样式已经好几年没用过了,今天终于重出江湖了
.down_link { background: url("https://www.52ecy.cn/content/uploadfile/201707/md-bg.jpeg") right top no-repeat rgba(255, 253, 255, 1); border: 1px solid rgba(250, 248, 251, 1); border-radius: 2px; color: rgba(102, 102, 102, 1); font-size: 14px; margin-bottom: 10px; padding: 5px 20px }
.downbtn { background: none left top repeat scroll rgba(27, 161, 226, 1); border: 0 none; border-radius: 2px; color: rgba(255, 255, 255, 1); cursor: pointer; font-family: "Open Sans", "Hiragino Sans GB", "Microsoft YaHei", "WenQuanYi Micro Hei", Arial, Verdana, Tahoma, sans-serif; font-size: 14px; margin: -4px 20px 0 0; padding: 8px 30px; text-transform: none; text-decoration: none }
.downlink a { text-decoration: none }
.downlink a { text-decoration: none; font-size: 15px }
.downlink a:link { color: rgba(255, 255, 255, 1) }
.downlink a:visited { color: rgba(255, 255, 255, 1) }
.downlink a:hover { color: rgba(255, 255, 255, 1) }
.downlink a:active { color: rgba(255, 255, 255, 1) }
.downbtn { background: none left top repeat scroll rgba(27, 161, 226, 1); border: 0 none; border-radius: 2px; color: rgba(255, 255, 255, 1) !important; cursor: pointer; font-family: "Open Sans", "Hiragino Sans GB", "Microsoft YaHei", "WenQuanYi Micro Hei", Arial, Verdana, Tahoma, sans-serif; font-size: 14px; margin: -4px 20px 0 0; padding: 8px 30px }
.yanshibtn { background: none left top repeat scroll rgba(211, 52, 49, 1); border: 0 none; border-radius: 2px; color: rgba(255, 255, 255, 1) !important; cursor: pointer; font-family: "Open Sans", "Hiragino Sans GB", "Microsoft YaHei", "WenQuanYi Micro Hei", Arial, Verdana, Tahoma, sans-serif; font-size: 14px; margin: -4px 20px 0 0; padding: 8px 30px; text-transform: none; text-decoration: none }
.downbtn:hover, .yanshibtn:hover { background: none left top repeat scroll rgba(155, 89, 182, 1); border: 0 none; border-radius: 2px; color: rgba(255, 255, 255, 1) !important; cursor: pointer; font-family: "Open Sans", "Hiragino Sans GB", "Microsoft YaHei", "WenQuanYi Micro Hei", Arial, Verdana, Tahoma, sans-serif; font-size: 14px; margin: -4px 20px 0 0; padding: 8px 30px }
.downbtn a:hover, .yanshibtn a:hover { background: none left top repeat scroll rgba(155, 89, 182, 1); border: 0 none; border-radius: 2px; color: rgba(255, 255, 255, 1); cursor: pointer; font-family: "Open Sans", "Hiragino Sans GB", "Microsoft YaHei", "WenQuanYi Micro Hei", Arial, Verdana, Tahoma, sans-serif; font-size: 14px; margin: -4px 20px 0 0; padding: 8px 30px }
网友评论:
深圳自考网 7个月前 (2020-09-19)
这样设置可以的,感谢博主
深圳自考 7个月前 (2020-09-11)
很喜欢
YangPC 8个月前 (2020-08-29)
[#aru_3][#aru_1]下午
鹿人 11个月前 (2020-05-17)
收藏[#aru_140]
discuz论坛个人空间自定义css样式的更多相关文章
- 杨韬的Markdown自定义CSS样式
效果 样例 杨韬的Python/Jupyter学习笔记 Markdown例子链接页面 代码 /*主标题*/ #cb_post_title_url{ font-size: 31px; } /*h1,h2 ...
- 自定义css样式结合js控制audio做音乐播放器
最近工作需求需要播放预览一些音乐资源,所以自己写了个控制audio的音乐播放器. 实现的原理主要是通过js调整audio的对象属性及对象方法来进行控制: 1.通过play().pause()来控制音乐 ...
- discuz论坛模板文件目录
公共模板文件夹 ./template/default/common/ common.css 公共CSS文件 faq.htm 帮助模板文件 footer.htm 系统总底部模板 footer_ajax. ...
- Confluence 6 使用 CSS 样式化 Confluence 的介绍
这个页面对 Confluence 通过修改 CSS 来改变外观和感觉的情况进行了说明. 层叠样式表(Cascading Style Sheets (CSS))是对 Web 页面进行样式化的工业化标准. ...
- css - 预编译less下,解决深度选择器失效问题,完成css样式修改
#若深度选择器有效.使用此可修改样式 /deep/ .cube-btn{ //...自定义css样式 } #深度选择器失效,则: 1.重新定义deep深度选择器 @deep:~'>>> ...
- CSS自定义滚动条样式
原文地址:http://www.qianduan.net/css-custom-scroll-bar-style/ 相信很多人都遇到过在设计中自定义滚动条样式的情景,之前我都是努力说服设计师接受浏览器 ...
- CSS使用自定义光标样式-遁地龙卷风
测试环境是chrome浏览器 Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/43.0.2357. ...
- 如何自定义CSS滚动条的样式?
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由前端林子发表 本文会介绍CSS滚动条选择器,并在demo中展示如何在Webkit内核浏览器和IE浏览器中,自定义一个横向以及一个纵向的 ...
- sencha touch 扩展篇之使用sass自定义主题样式 (下)通过css修改官方组件样式以及自定义图标
上一讲我们讲解了如何使用官方的api来修改主题样式,这讲我们继续讲解sass的样式修改, 编译官方自带的主题包 在生成的项目以及官方sdk的目录下,自带了一些主题sass包,我们也可以通过修改sas ...
- FCKeditor自定义编辑区CSS样式
在网站后台使用FCKeditor编辑器的时候,见到的效果可能并不完全是”所见即所得”的,因为如果在FCKeditor编辑区中使用了前台样式表中的样式,在编辑区中并不能把这些样式显示出来.解决这个问题的 ...
随机推荐
- CDP 平台简介
简介: EDC 建立在 Cloudera Data Platform(CDP) 之上,该产品结合了 Cloudera Enterprise Data Hub 和 Hortonworks Data P ...
- [FAQ] Mac Mini 怎么让主机不休眠
Mac Mini 的防止休眠设置,在首选项,显示器里. 显示器里找到高级按钮. 然后有个开关是:显示器关闭时,防止自动进入睡眠.打开这个开关即可防止自动睡眠. Link:https://www.cnb ...
- [Caddy2] Caddyfile 指令
以下是 Caddyfile 的标准指令. acme_server An embedded ACME server basicauth Enforces HTTP Basic Authenticatio ...
- SQL server 自定义工资公式设计
目的: 工资系统中,在计算各工资项目的时候,用户能自定义公式.这里的讲述是从数据库方设计方面考虑,做简要的数据模拟和实体.存储过程的设计. 收集数据: 1.Employee员工信息数据(Employe ...
- js实现懒加载原理
概念:对于页面有很多静态资源的情况下(比如网商购物页面),为了节省用户流量和提高页面性能,可以在用户浏览到当前资源的时候,再对资源进行请求和加载.原理:当图片元素的偏移高度<=设备高度+滚动条与 ...
- 带你十天轻松搞定 Go 微服务系列全集+勘误
官网手册: https://go-zero.dev/cn/ 文档说明: https://zhuanlan.zhihu.com/p/461604538 本地开发运行环境: https://github. ...
- ruby 定时器 rufus-scheduler
安装 gem install rufus-scheduler ruby #!/usr/bin/env ruby require 'rubygems' require 'rufus-scheduler' ...
- thinkphp5 关于跨域的一些坑,附上解决办法(比较全面了)
项目背景:前端是uniapp开发的h5,后端是tp5,其他语言我觉得应该大同小异,主要是思路,本文就以这俩为例吧 1.首先在tp5的入口文件:public/index.php 在里面添加三行: // ...
- elementui 时间戳和后台配合
保存时间 思路: 前端传时间戳, 后台表里的时间类型为timestamp, model结构体tag设置为 *time.Time json:"activationTime" gorm ...
- WebKit Inside: CSS 样式表的解析
CSS 全称为层叠样式表(Cascading Style Sheet),用来定义 HTML 文件最终显示的外观. 为了理解 CSS 的加载与解析,需要对 CSS 样式表的组成,尤其是 CSS Sele ...