LiveCharts2:简单灵活交互式且功能强大的.NET图表库
前言
之前的文章中提到过ScottPlot、与oxyplot,这两个是比较常用的.NET图表库,今天介绍一款新的.NET图表库:LiveCharts2。
LiveCharts2介绍
LiveCharts2 是一个现代化的数据可视化库,用于创建动态和交互式图表,支持 .NET 平台。它是 LiveCharts 的进化版,旨在提供更高性能、更灵活和更易于使用的图表解决方案。LiveCharts2 支持多种图表类型,包括折线图、柱状图、饼图、散点图等,适用于各种数据展示需求。
该库采用 MVVM(Model-View-ViewModel)设计模式,方便开发者在应用中进行数据绑定和动态更新。LiveCharts2 强调性能优化,能够处理大量数据并提供流畅的交互体验。
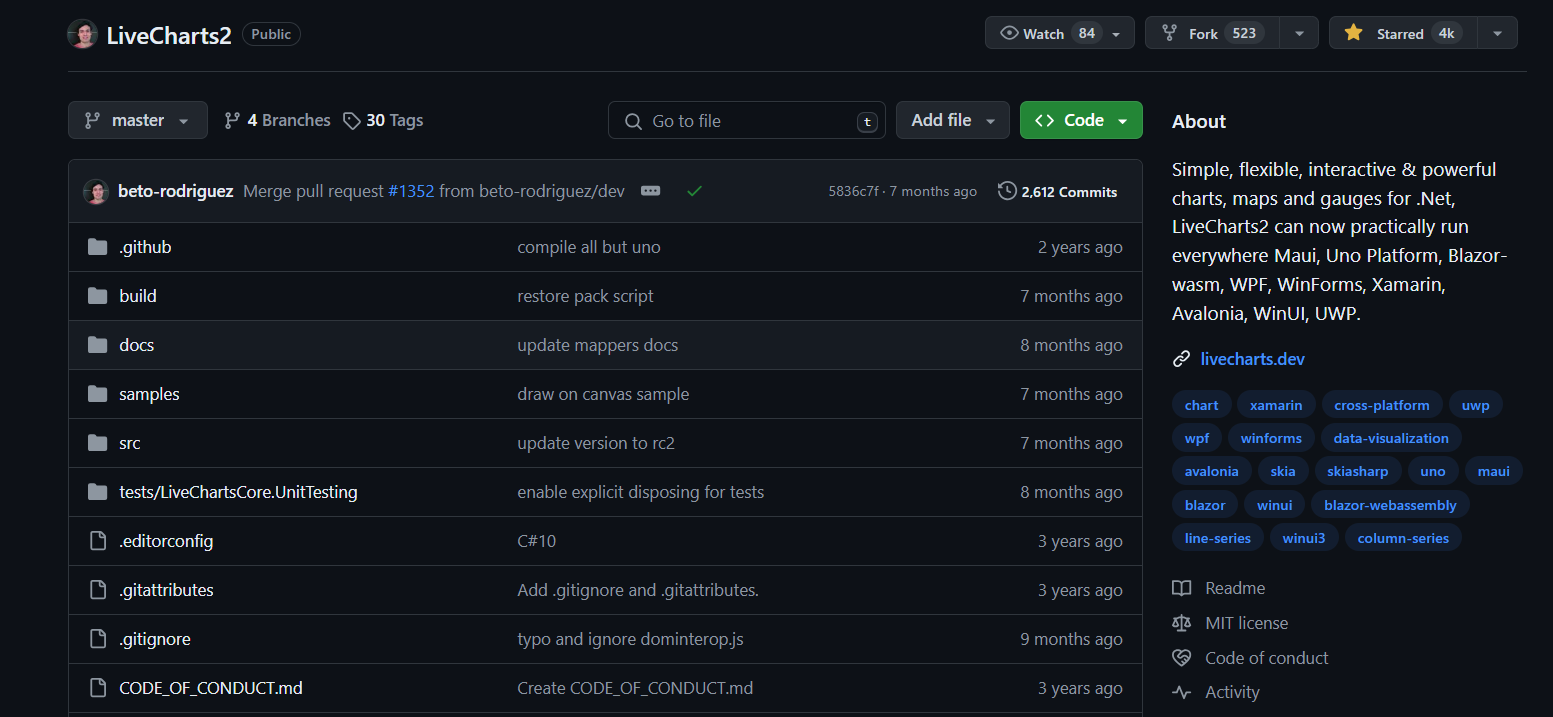
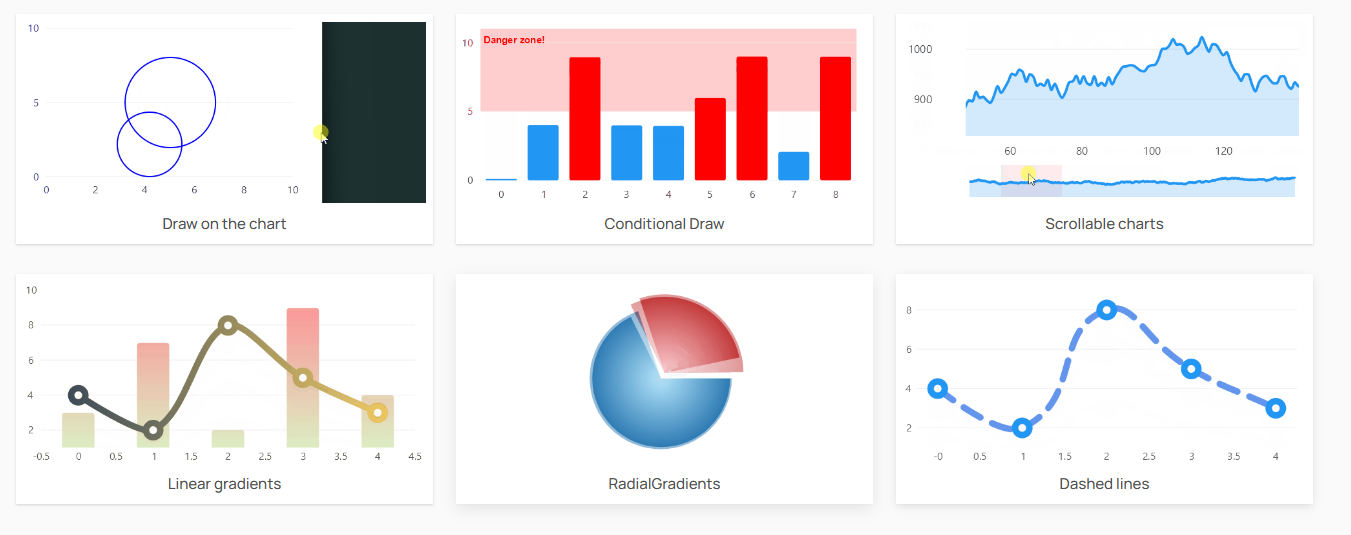
GitHub上的介绍如下:
Simple, flexible, interactive & powerful charts, maps and gauges for .Net, LiveCharts2 can now practically run everywhere Maui, Uno Platform, Blazor-wasm, WPF, WinForms, Xamarin, Avalonia, WinUI, UWP.
简单、灵活、交互式且功能强大,适用于 .NET的图表、地图和仪表库,现在可以在 Maui、Uno Platform、Blazor-wasm、WPF、WinForms、Xamarin、Avalonia、WinUI、UWP上运行。
截止写这篇文章,该项目获得了4k个Starts。

简单使用
画折线图
安装NuGet包:

需要点击包含预发行版才会出现。
在ViewModel中添加一个Series属性,如下所示:
public partial class LiveChart2DemoViewModel : ObservableObject
{
public ISeries[] Series { get; set; }
= new ISeries[]
{
new LineSeries<double>
{
Values = new double[] { 2, 1, 3, 5, 3, 4, 6 },
Fill = null
}
};
}
在xaml页面,添加命名空间,如下所示:
xmlns:lvc="clr-namespace:LiveChartsCore.SkiaSharpView.WPF;assembly=LiveChartsCore.SkiaSharpView.WPF"
添加控件:
<lvc:CartesianChart
Series="{Binding Series}">
</lvc:CartesianChart>
最后不要忘了设置页面的DataContext,如下所示:
public partial class LiveCharts2Demo : Window
{
public LiveCharts2Demo()
{
InitializeComponent();
this.DataContext = new LiveChart2DemoViewModel();
}
}
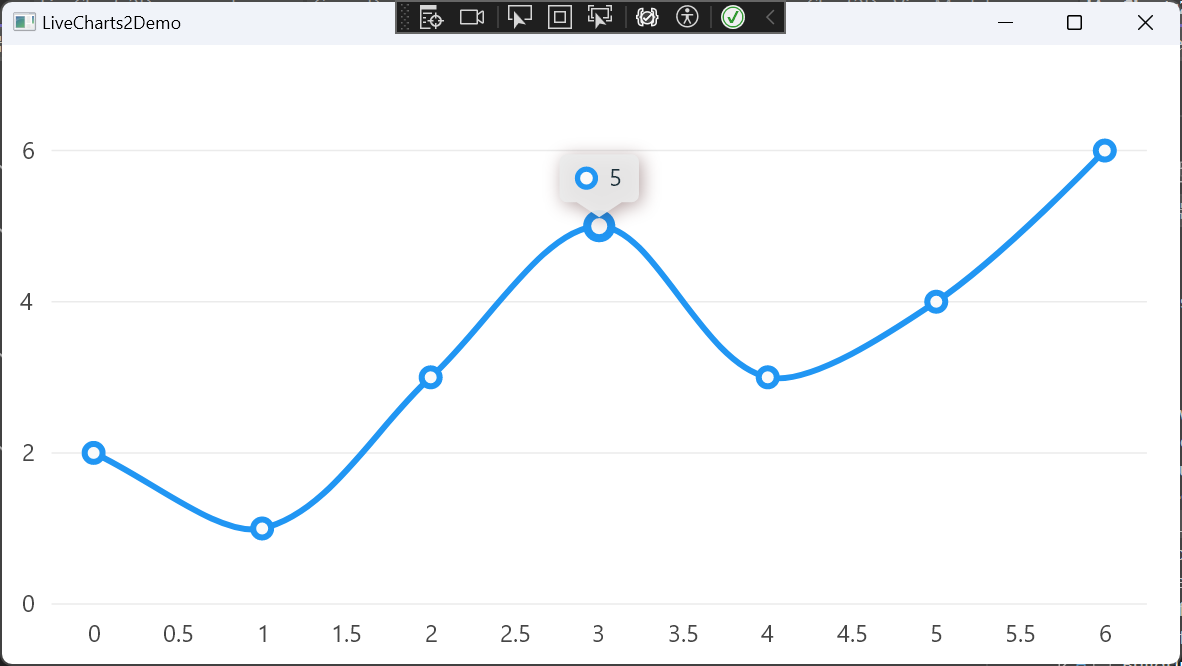
实现效果如下:

画饼图
将Series属性修改为:
public ISeries[] Series { get; set; }
= new ISeries[]
{
new PieSeries<double> { Values = new double[] { 2 } },
new PieSeries<double> { Values = new double[] { 4 } },
new PieSeries<double> { Values = new double[] { 1 } },
new PieSeries<double> { Values = new double[] { 4 } },
new PieSeries<double> { Values = new double[] { 3 } }
};
添加控件:
<lvc:PieChart
Series="{Binding Series}">
</lvc:PieChart>
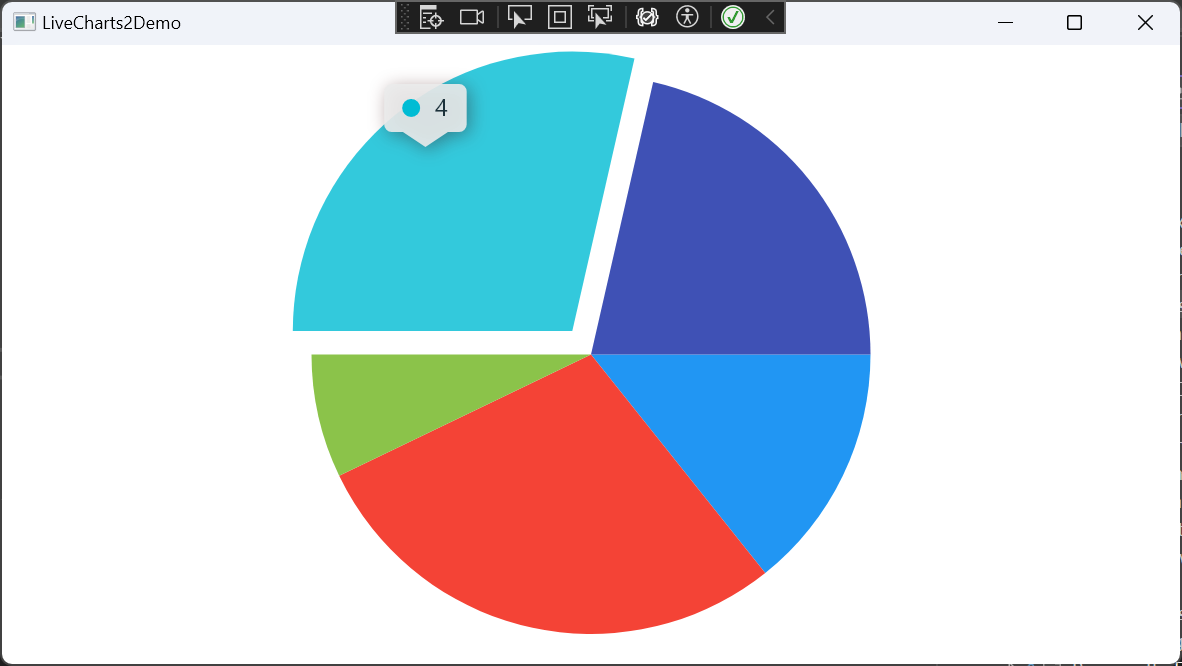
效果如下所示:

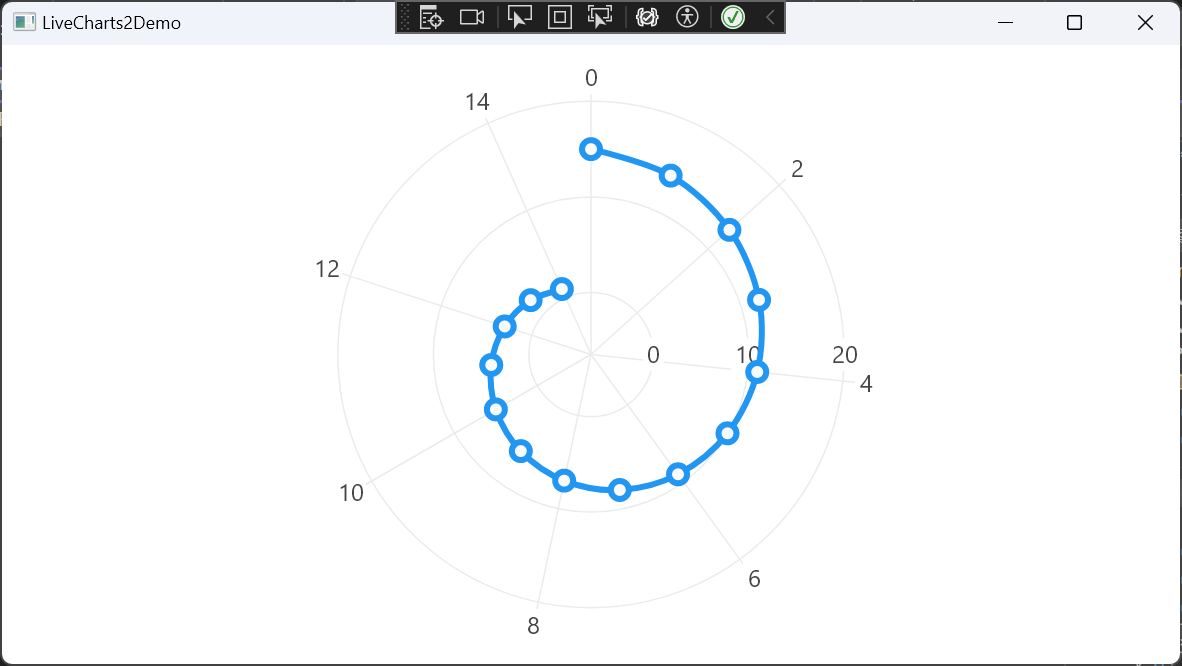
画极坐标图
将Series属性修改为:
public ISeries[] Series { get; set; } = new[]
{
new PolarLineSeries<double>
{
Values = new double[] { 15, 14, 13, 12, 11, 10, 9, 8, 7, 6, 5, 4, 3, 2, 1 },
Fill = null,
IsClosed = false
}
};
添加控件:
<lvc:PolarChart
Series="{Binding Series}">
</lvc:PolarChart>
效果如下所示:

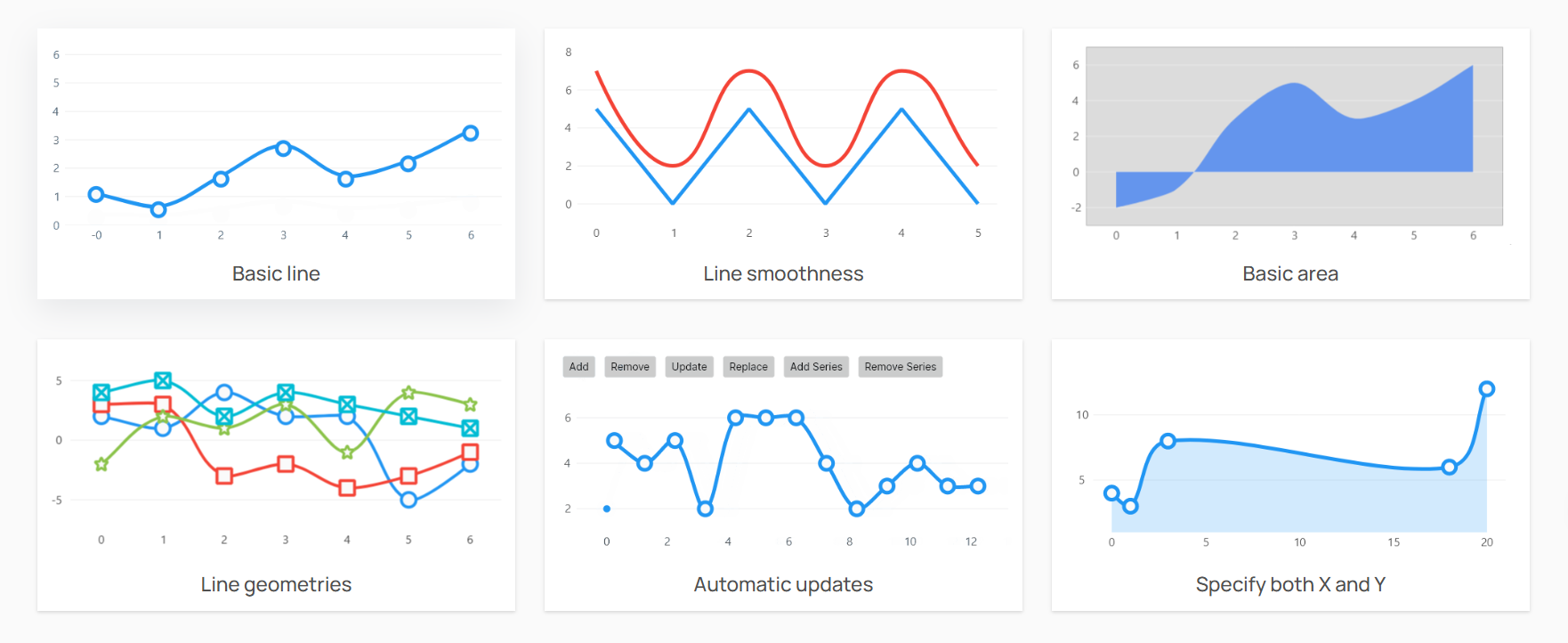
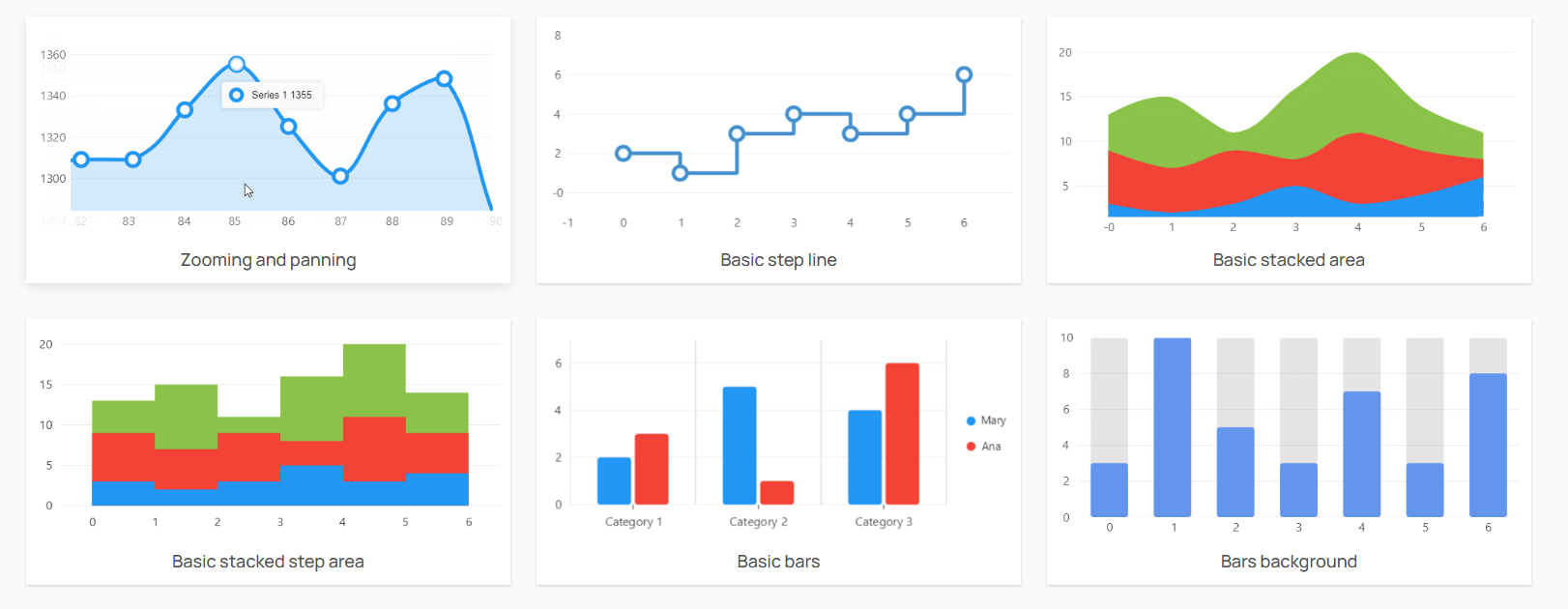
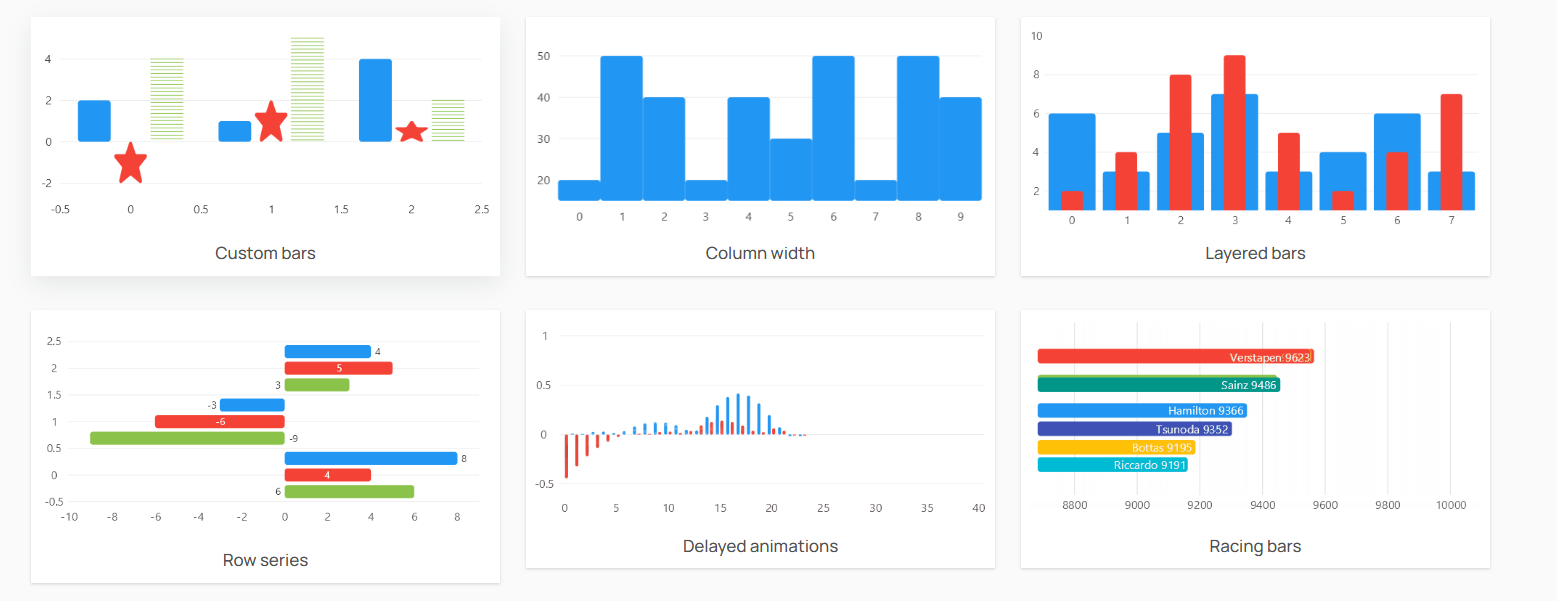
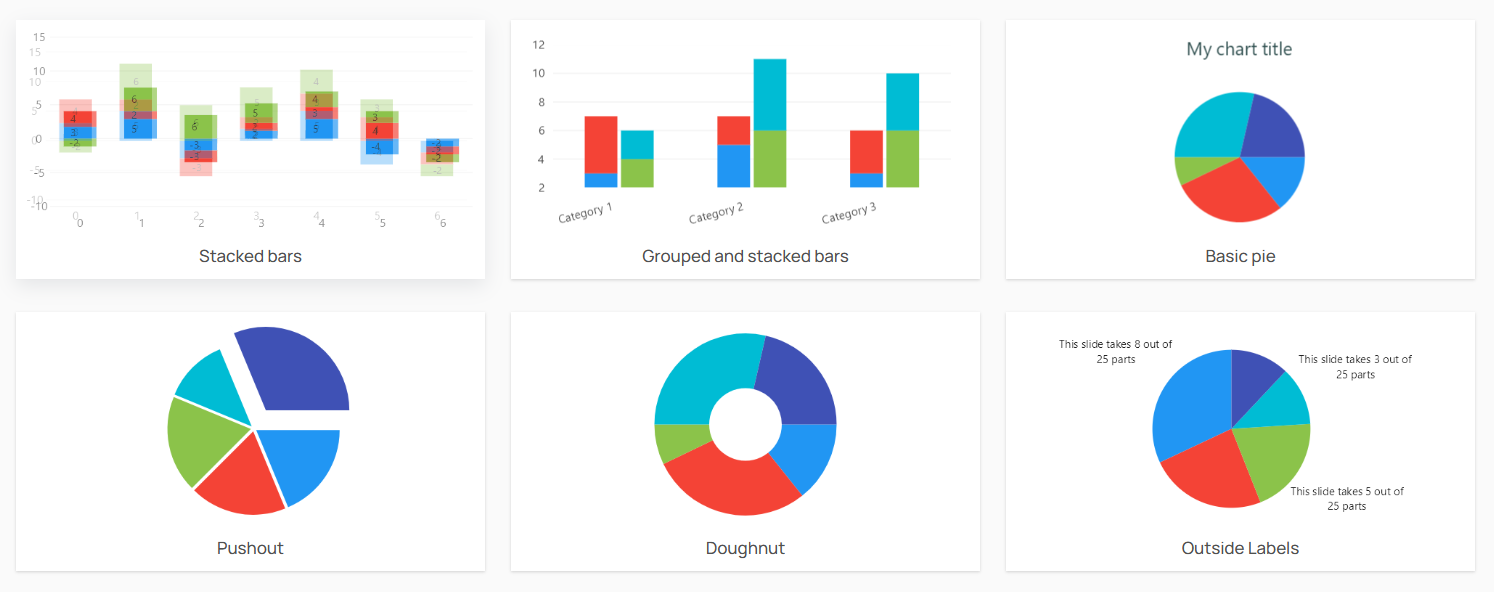
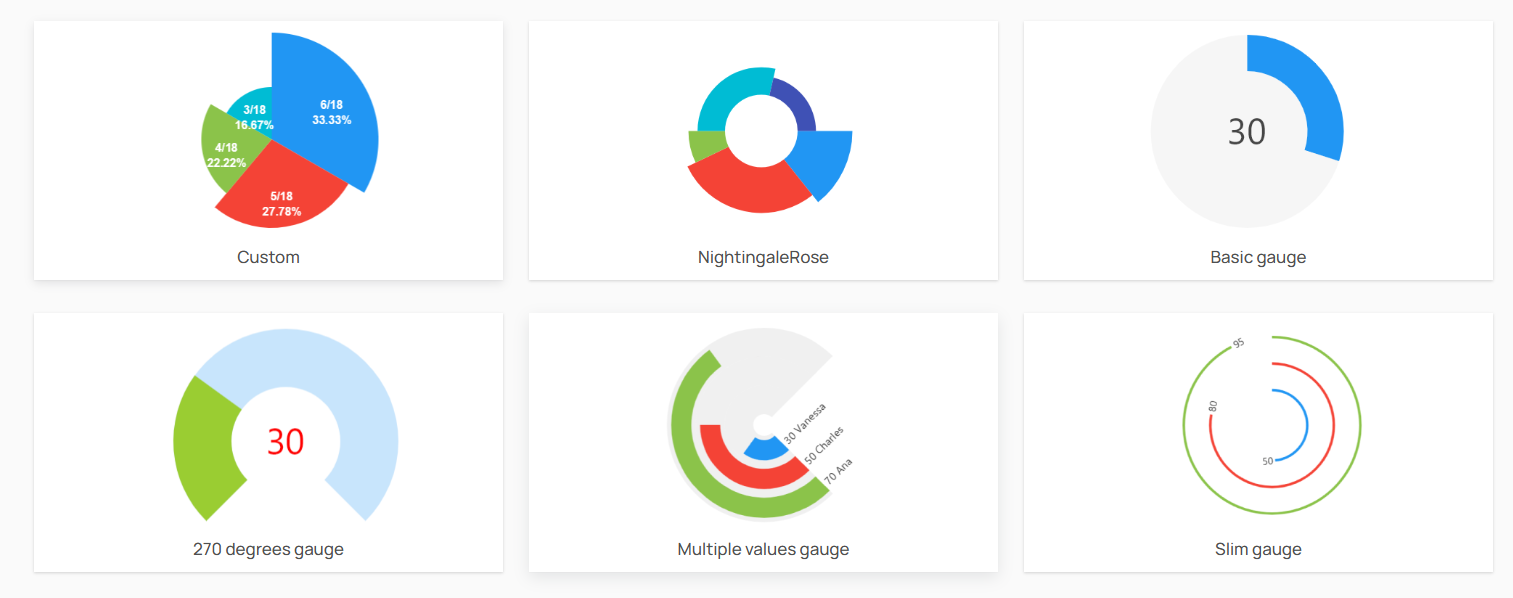
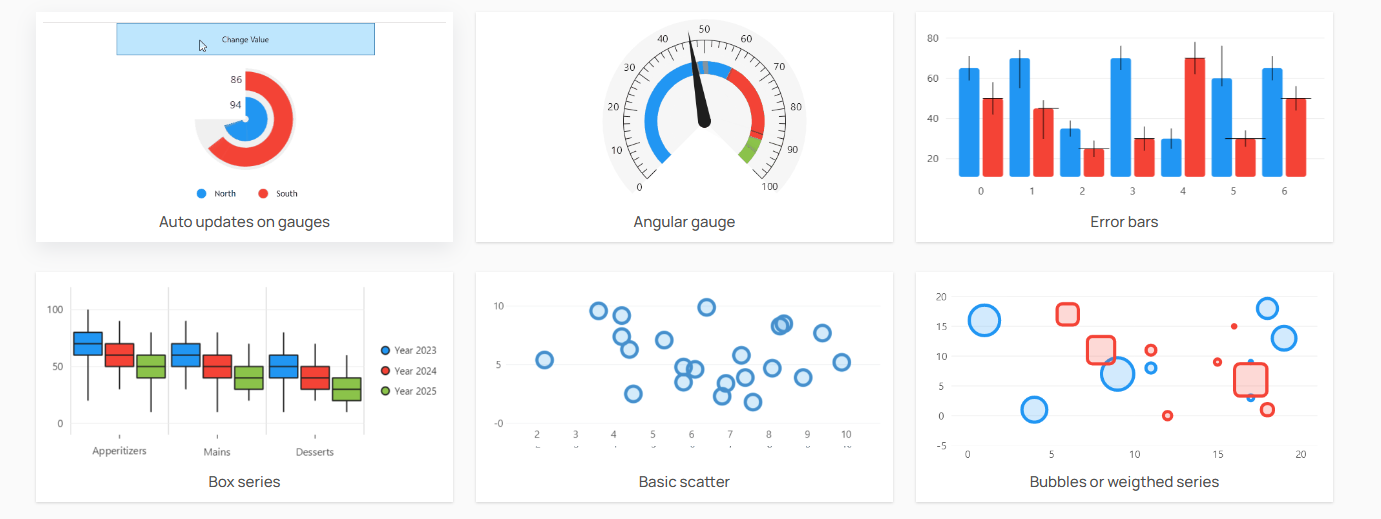
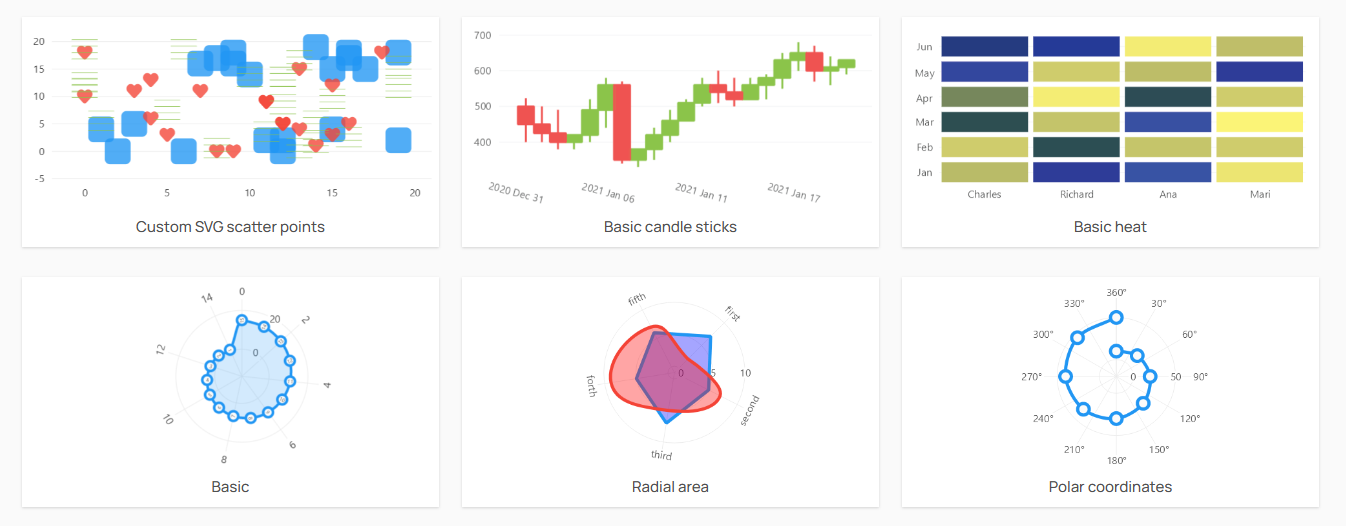
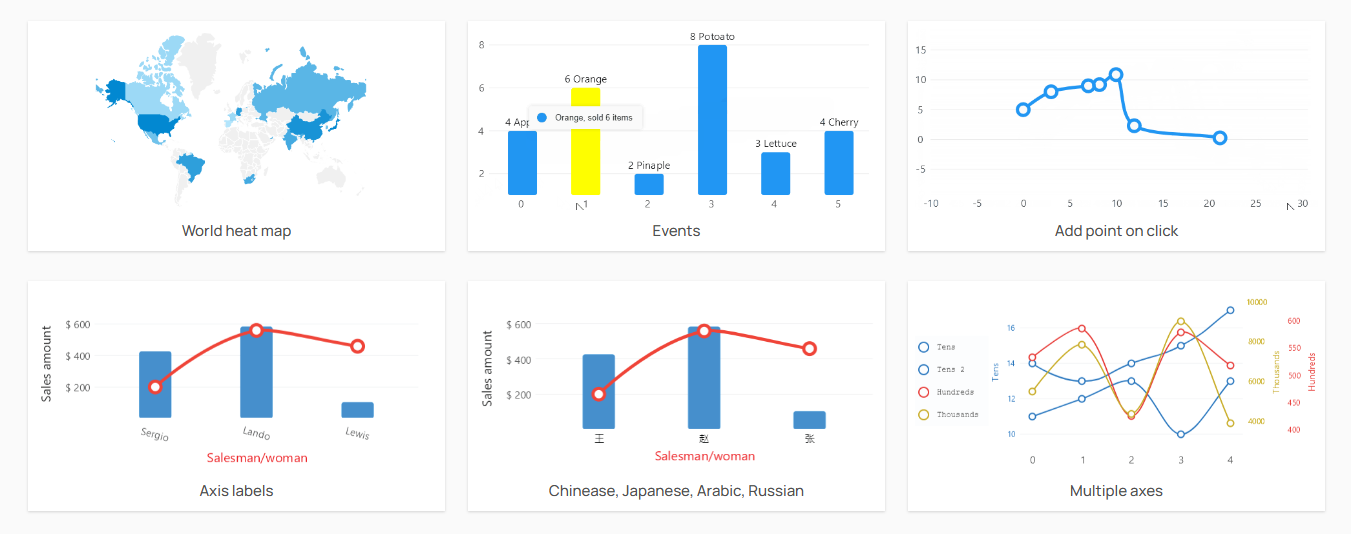
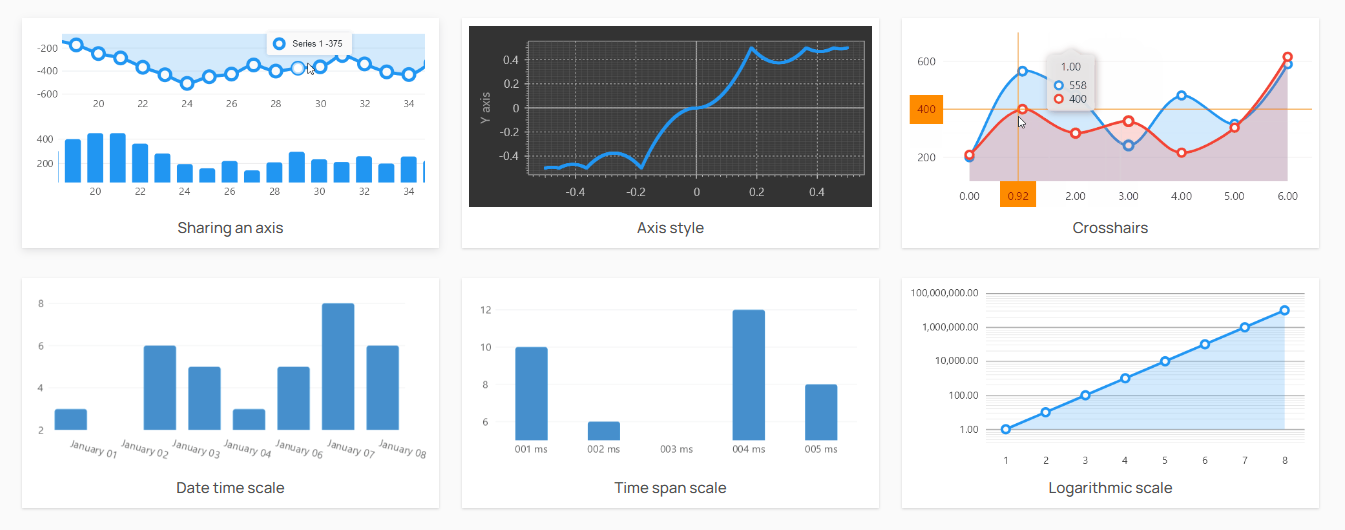
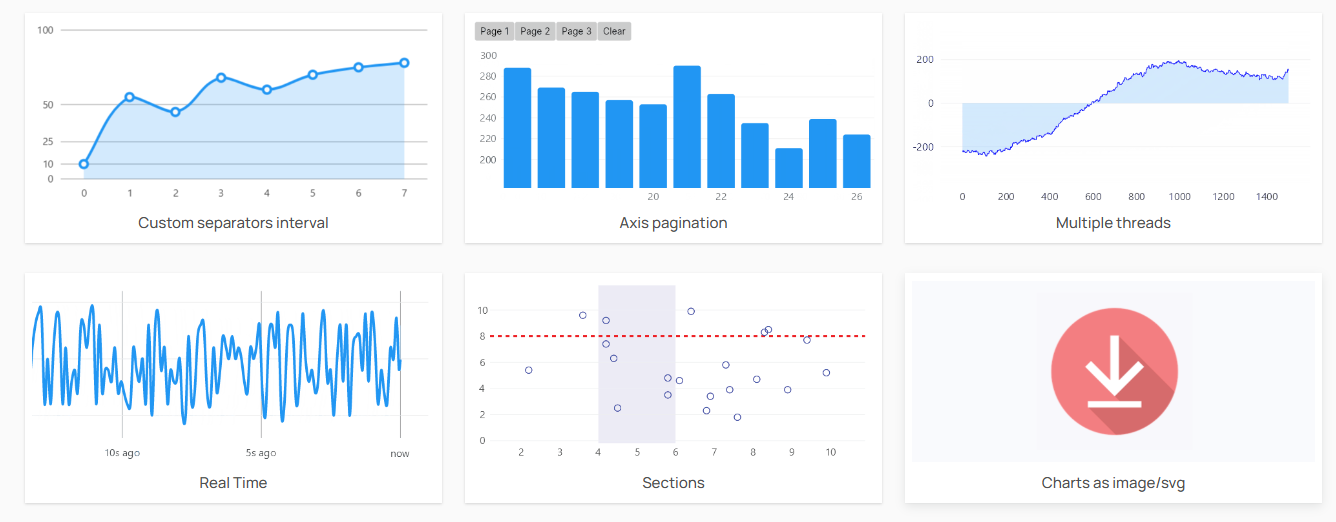
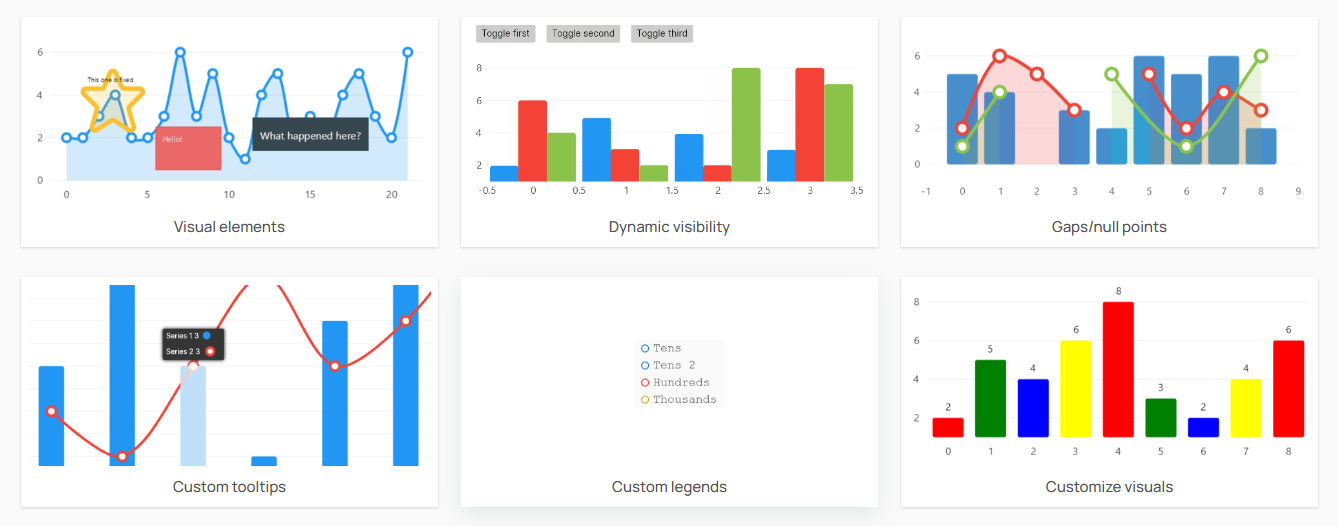
更多示例可见官网:












官网提供了多种多样的样式,可以根据自己的需求,去官网上选择合适的图表样式。
参考
LiveCharts2:简单灵活交互式且功能强大的.NET图表库的更多相关文章
- Android 整合实现简单易用、功能强大的RecyclerView
之前总是会有人在一些开发群里问,有木有比较好使且功能强大些的RecyclerVew,比如支持下来刷新,加载更多等,还有人在问,如何为RecyclerView添加分割线,尤其是如何为网格布局添加分割线? ...
- 【Dotnet 工具箱】跨平台图表库 LiveCharts2
你好,这里是 Dotnet 工具箱,定期分享 Dotnet 有趣,实用的工具和组件,希望对您有用! LiveCharts2 LiveCharts2 是一个简单.灵活.交互式以及功能强大的跨平台图表库. ...
- 功能强大而又简单易学的编程语言Python
Python是一种面向对象.直译式计算机程序设计语言,也是一种功能强大的通用型语言.首先,Python非常简单,以Hello World为例: Java的Hello World程序一般这么写: pub ...
- 插件介绍 :cropper是一款使用简单且功能强大的图片剪裁jQuery插件。
简要教程 cropper是一款使用简单且功能强大的图片剪裁jQuery插件.该图片剪裁插件支持图片放大缩小,支持鼠标滚轮操作,支持图片旋转,支持触摸屏设备,支持canvas,并且支持跨浏览器使用. c ...
- Victor 串口 VCL 控件 - 简单实用, 功能强大的 C++ Builder 串口控件!
源:Victor 串口 VCL 控件 - 简单实用, 功能强大的 C++ Builder 串口控件! 2014年02月06日发布控件的重要更新版本: Victor 串口控件 1.5.0.2 版本 (包 ...
- Delphi中的动态包,有详细建立包的步骤(答案很简单:因为包的功能强大)
为什么要使用包? 答案很简单:因为包的功能强大.设计期包(design-time package)简化了自定义组件的发布和安装:而运行期包(run-time package)则更是给传统的程序设计注入 ...
- 简单使用Laravel-admin构建一个功能强大的后台管理
Laravel-admin可以快速构建一个功能强大的后台,方便快速开发. 以下内容记录简单使用Laravel-admin,以及遇到小错误的解决方法. Laravel-admin 依赖以下环境 需要提前 ...
- 玩转nodeJS系列:使用原生API实现简单灵活高效的路由功能(支持nodeJs单机集群),nodeJS本就应该这样轻快
前言: 使用nodeJS原生API实现快速灵活路由,方便与其他库/框架进行整合: 1.原生API,简洁高效的轻度封装,加速路由解析,nodeJS本就应该这样轻快 2.不包含任何第三方库/框架,可以灵活 ...
- 敏捷BI比传统BI功能强大是否属实?
关于大数据的资讯铺天盖地而来,让人眼花缭乱.虽然资讯很精彩,我们也看到了大数据背后的价值,很多企业选择了商业智能BI产品.商业智能在使用上可分为敏捷BI与传统BI,从名字来看敏捷BI要比传统BI显得利 ...
- SAX,功能强大的 API
https://www.ibm.com/developerworks/cn/xml/x-saxapi/ SAX,功能强大的 API 在摘自 XML by Example 的本篇预览中比较了 DOM 和 ...
随机推荐
- WPF 性能测试
本文收藏我给 WPF 做的性能测试.在你开始认为 WPF 的性能存在问题的时候,不妨来这篇博客里找找看我做过的测试.我记录的测试都是比较纯净的测试项目,没有业务逻辑的干扰,写法也正常,可以更加真实反映 ...
- Git的操作使用
Git结构: # 工作区:当前编辑的区域 # 缓存区:add之后的区域 # 本地仓库:commit之后的区域 # 远程仓库:GitHub,gitlab,码云... 一.Git的初步认识 一.Git是什 ...
- 一键入门到精通:sd-webui-prompt-all-in-one 项目大揭秘!
今天向大家推荐一个宝藏项目.在创意无限的AI艺术生成世界中,sd-webui-prompt-all-in-one 项目如一股清流,为广大创作者和开发者带来了前所未有的便捷和灵感.这不仅仅是一个项目,它 ...
- R5_ES读写流程
基本概念 refresh:es接收数据请求时先存入ES进程中的内存 Buffer ,默认每隔一秒(index.refresh_interval:1s)会从内存buffer中将数据写入 os cache ...
- 虚拟机中安装mysql 完整教程( CentOS7 版本)
一.检查是否安装了Mysql Yum检查 yum list installed | grep mysql 安装则直接删除 yum remove mysql-community-client.x86_6 ...
- python教程5:函数编程
函数编程 特性: 1.减少重复代码 2.让程序变的可扩展 3.使程序变得易维护 定义: 默认参数 要求:默认参数放在其他参数右侧 指定参数(调用的时候) 正常情况下,给函数传参数要按顺序,如果不想按 ...
- Table 实现固定行和固定列
需要用到的2个属性 table-layout : fixed position : sticky table-layout table-layout属性有两种特定值: auto(预设值)-表格的总宽度 ...
- apisix~自定义插件的部署
参考 https://docs.api7.ai/apisix/how-to-guide/custom-plugins/create-plugin-in-lua https://apisix.apach ...
- 在 JS 中使用 canvas 给图片添加文字水印
实现说明: 1.先通过 new Image() 载入图片: 2.图片加载成功后使用 drawImage() 将图片绘制到画布上: 3.最后使用 fillText() 函数绘制水印. 下面展示了详细用法 ...
- 训练营 |【AIRIOT大学计划暑期训练营】第三期即将开营,报名从速!
培养新生力量,聚焦产业融合.为了促进物联网产业的纵深发展和创新,推进教育链.产业链与创新链的有机衔接,提高学生理论.实践和创新能力,为行业培养更多优秀人才,航天科技控股集团股份有限公司将于2023年7 ...
