硬件管理平台 - 公共项目搭建(Nancy部分)
项目变更
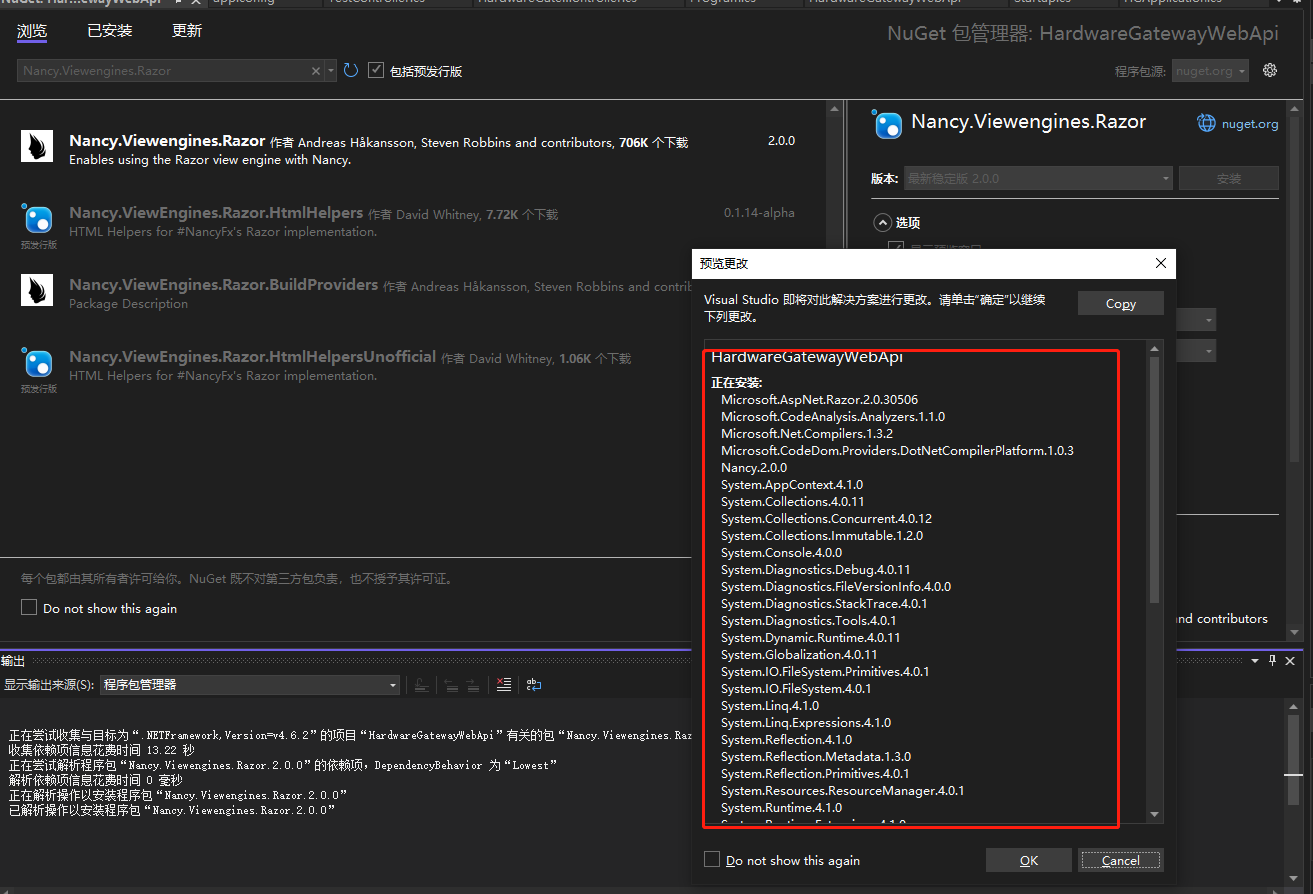
之前使用的是Nancy库进行项目搭建的,使用的Nuget版本及其他引用如下
<?xml version="1.0" encoding="utf-8"?>
<packages>
<package id="Microsoft.AspNet.WebApi.Client" version="5.1.1" targetFramework="net451" />
<package id="Microsoft.AspNet.WebApi.Core" version="5.1.1" targetFramework="net451" />
<package id="Microsoft.AspNet.WebApi.Owin" version="5.1.1" targetFramework="net451" />
<package id="Microsoft.Owin" version="2.1.0" targetFramework="net451" />
<package id="Microsoft.Owin.FileSystems" version="2.1.0" targetFramework="net451" />
<package id="Microsoft.Owin.Host.HttpListener" version="2.1.0" targetFramework="net451" />
<package id="Microsoft.Owin.Hosting" version="2.1.0" targetFramework="net451" />
<package id="Microsoft.Owin.StaticFiles" version="2.1.0" targetFramework="net451" />
<package id="Nancy" version="0.22.2" targetFramework="net451" />
<package id="Nancy.Owin" version="0.22.2" targetFramework="net451" />
<package id="Nancy.Viewengines.Razor" version="0.22.2" targetFramework="net451" />
<package id="Newtonsoft.Json" version="4.5.11" targetFramework="net451" />
<package id="Owin" version="1.0" targetFramework="net451" />
<package id="System.Web.Razor.Unofficial" version="2.0.2" targetFramework="net451" />
<package id="Topshelf" version="3.1.3" targetFramework="net451" />
</packages>
昨天在搭建时感觉太多与臃肿,原因如下:
由于依托的为windows服务,且有独立配置程序,因此没有设计页面。
因之前版本多余久远,Nancy.Viewengines.Razor升级到2.2.0后会引入大量依赖,而不用前台页面也就不需要这个包了,与之类似的还有其他类似包体。

在优化时发现,可以不适用Nancy,而只是使用微软自带的WebApi依然可以完成。
之前版本太老,因此决定优化项目。
WebApi平台搭建
与之前一致,创建类库项目HardwareGatewayApi
使用NuGet添加依赖,依次添加Microsoft.AspNet.WebApi.OwinSelfHost、Microsoft.Owin.Host.HttpListener、Microsoft.Owin.Hosting、Microsoft.AspNet.WebApi和Newtonsoft.Json。packages.config如下:
<?xml version="1.0" encoding="utf-8"?>
<packages>
<package id="Microsoft.AspNet.WebApi" version="5.2.9" targetFramework="net462" />
<package id="Microsoft.AspNet.WebApi.Client" version="5.2.9" targetFramework="net462" />
<package id="Microsoft.AspNet.WebApi.Core" version="5.2.9" targetFramework="net462" />
<package id="Microsoft.AspNet.WebApi.Owin" version="5.2.9" targetFramework="net462" />
<package id="Microsoft.AspNet.WebApi.OwinSelfHost" version="5.2.9" targetFramework="net462" />
<package id="Microsoft.AspNet.WebApi.WebHost" version="5.2.9" targetFramework="net462" />
<package id="Microsoft.Owin" version="4.2.2" targetFramework="net462" />
<package id="Microsoft.Owin.Host.HttpListener" version="4.2.2" targetFramework="net462" />
<package id="Microsoft.Owin.Hosting" version="2.0.2" targetFramework="net462" />
<package id="Newtonsoft.Json" version="6.0.4" targetFramework="net462" />
<package id="Owin" version="1.0" targetFramework="net462" />
</packages>
创建Web监听
主要用于创建WebApi的监听,监听服务后在进行其他配置,在该代码中需要配置传入传出的数据信息和绑定的端口号等。
在项目中创建HGApplication类,并添加如下代码:
public class HGApplication
{
protected IDisposable WebApplication; public void Start()
{
AppDomain.CurrentDomain.Load(typeof(Microsoft.Owin.Host.HttpListener.OwinHttpListener).Assembly.GetName());
WebApplication = WebApp.Start<Startup>("http://*:9555/");
} public void Close()
{
WebApplication.Dispose();
}
}
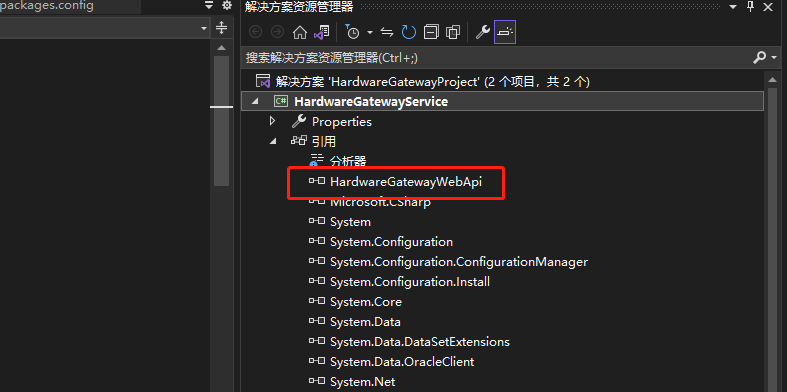
选择
HardwareGateService项目,点击右键->生成依赖项->项目依赖项,选择HardwareGatewayWebApi项目。最终会在引用中查看到项目的依赖:

在
HardwareGateService项目的Program类中添加HGApplication的相关调用internal class Application {
// 添加声明
HGApplication _host = null;
internal void Start() {
System.Console.WriteLine($"Start");
try
{
// 实例化
_host = new HGApplication();
// 调用开始方法
_host.Start();
}
catch (Exception ex)
{
throw new NotImplementedException();
}
}
internal void Stop() {
System.Console.WriteLine($"Stop");
if (_host != null)
{
_host.Close();
}
}
}
注意事项
HttpListener失败
开始时未添加AppDomain.CurrentDomain.Load(typeof(Microsoft.Owin.Host.HttpListener.OwinHttpListener).Assembly.GetName());代码,Web.Start会报如下错误:
System.MissingMemberException: The server factory could not be located for the given input: Microsoft.Owin.Host.HttpListener
将Microsoft.Owin.Host.HttpListener更新到了最新版本问题依然存在。
经过百度,bing查找后发现是Microsoft.Owin.Host.HttpListener必须手动引入,因此添加了该行代码。
WebApp.Start("http://*:9555/"); 启动失败
将WebApp.Start<Startup>("http://*:9555/");系统不报错,但是在测试时无法调用到后台,但是使用WebApp.Start<Startup>("http://localhost:9555/");是可以的,后台根据查询资料发现是权限不够,使用如下代码后发现也不行:
<!--urn:schemas-microsoft-com:asm.v1修改成了urn:schemas-microsoft-com:asm.v2-->
<assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v2">
<!--添加了security-->
<security>
<requestedPrivileges xmlns="urn:schemas-microsoft-com:asm.v3">
<requestedExecutionLevel level="requireAdministrator" uiAccess="false" />
</requestedPrivileges>
</security>
<publisherPolicy apply="yes" />
<dependentAssembly>
<assemblyIdentity name="Microsoft.Owin" publicKeyToken="31bf3856ad364e35" culture="neutral" />
<bindingRedirect oldVersion="0.0.0.0-4.2.2.0" newVersion="4.2.2.0" />
</dependentAssembly>
</assemblyBinding>
在找资料时有篇文章说需要系统管理员权限,因此才恍然大悟,只需要使用管理员打开vs2022,然后打开本项目即可。
增加Owin的配置文件
在添加监听后,可以自定义配置信息,为了以后更加方便,因此将传入和传出的类型改为了JSON方式。并添加了两种访问模式。
创建Startup类,代码如下:
// namespace 上添加该代码,HardwareGatewayWebApi.Startup为空间.该类
[assembly: OwinStartup(typeof(HardwareGatewayWebApi.Startup))]
public class Startup
{
public void Configuration(IAppBuilder app)
{
// 有关如何配置应用程序的详细信息,请访问 https://go.microsoft.com/fwlink/?LinkID=316888
HttpConfiguration config = new HttpConfiguration();
config.Formatters.Clear();
// 主要添加了Json格式化的相关信息
config.Formatters.Add(new JsonMediaTypeFormatter());
config.Formatters.JsonFormatter.SerializerSettings =
new JsonSerializerSettings
{
ContractResolver = new CamelCasePropertyNamesContractResolver()
};
////干掉xml序列号器
//config.Formatters.Remove(config.Formatters.XmlFormatter);
////解决json序列号时的循环问题
//config.Formatters.JsonFormatter.SerializerSettings.ReferenceLoopHandling = Newtonsoft.Json.ReferenceLoopHandling.Ignore;
////对json数据使用混合大小写 驼峰式
//config.Formatters.JsonFormatter.SerializerSettings.ContractResolver = new CamelCasePropertyNamesContractResolver();
////跟属性名同样大小输出
//config.Formatters.JsonFormatter.SerializerSettings.ContractResolver = new DefaultContractResolver();
// 增加自定义的访问配置
config.MapHttpAttributeRoutes();
// 通用访问配置
config.Routes.MapHttpRoute(
name: "default",
routeTemplate: "api/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
);
app.UseWebApi(config);
}
}
创建通用访问配置
通用配置的名称需要以Controller结尾,通过设置的配置信息方法名为{action},参数等可进行自定义,本例为测试。
在HardwareGateWebApi项目中添加controller文件夹,在该文件夹中添加TestController类,代码如下:
public class TestController : ApiController
{
[HttpGet]
public String Get()
{
return "HelloWorld";
}
[HttpGet]
public string Get(int id)
{
return $"收到数据{id}";
}
public string Post([FromBody] string data)
{
return data;
}
public string Delete(int id)
{
return $"delete数据{id}"; ;
}
}
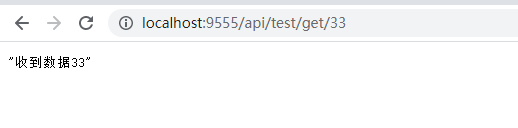
当系统运行时访问http://localhost:9555/api/test/get/33,即可得到返回数据

创建自定义访问配置
通过自定义Route来设置路由,通过HttpGet或HttpPost等标签来定义访问的方式。
在controller文件夹中添加HardwareGatewayController类,并添加测试代码
public class HardwareGatewayController : ApiController
{
[HttpGet]
[Route("HardwareGateway/HelloWorld")]
public AjaxResult HelloWorld()
{
return AjaxResult.success($"HelloWorld") ;
}
}
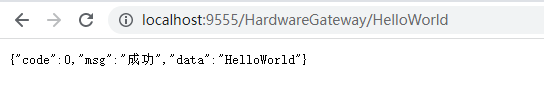
当系统运行时访问:http://localhost:9555/HardwareGateway/HelloWorld,会得到如下结果:

添加调用类型AjaxResult
在自定义访问配置中加入了AjaxResult类,用来统一输入和输出,AjaxResult代码如下:
[DataContract]
public class AjaxResult
{
/**
* 正常返回
*/
public const int OK = 0;
/// <summary>
/// 警告
/// </summary>
public const int WARN = 301;
/**
* 异常
*/
public const int ERROR = 500;
/// <summary>
/// 状态码
/// </summary>
[DataMember]
public int code { get; set; }
/// <summary>
/// 返回内容
/// </summary>
[DataMember]
public String msg { get; set; }
/// <summary>
/// 数据对象
/// </summary>
[DataMember]
public Object data { get; set; }
/**
* 无惨构造
*/
public AjaxResult() { }
/**
*填充正确结果
* @param data
* @return
*/
public static AjaxResult success(string strData)
{
return success(strData, "成功");
}
public static AjaxResult success(Object objData)
{
return success(JsonConvert.SerializeObject(objData), "成功");//JsonConvert.SerializeObject()
}
/**
* 填充错误结果
* @param data 数据
* @param message 开发者信息
* @return 错误结果描述
*/
public static AjaxResult error(String strData, string message)
{
return new AjaxResult(strData, ERROR, string.IsNullOrEmpty(message) ? "失败" : message);
}
/**
* 填充错误结果
* @param data 数据
* @param message 开发者信息
* @return 错误结果描述
*/
public static AjaxResult error(Object strData, string message)
{
return new AjaxResult(strData, ERROR, string.IsNullOrEmpty(message) ? "失败" : message);
}
/**
* 填充正确结果
* @param data 数据
* @param message 信息
* @return 正确结果描述
*/
public static AjaxResult success(Object objData, String message)
{
return new AjaxResult(objData, OK, string.IsNullOrEmpty(message) ? "成功" : message);
}
/**
* 带参数的构造
* @param data
* @param code
* @param message
*/
AjaxResult(Object objData, int code, String message)
{
this.data = objData;
this.code = code;
this.msg = message;
}
}
注:该代码的起源与ruoyi项目,因为上位机项目是java开发,因此进行了传参的统一。
结尾
自此,公共项目完成了初步搭建,后续将在公共项目添加硬件网关的相关代码。
该代码下载地址:https://github.com/wanghun315/HardwareGatewayProject_V1.0
硬件管理平台 - 公共项目搭建(Nancy部分)的更多相关文章
- 基于UML网络教学管理平台模型的搭建
一.基本信息 标题:基于UML网络教学管理平台模型的搭建 时间:2013 出版源:网络安全技术与应用 领域分类:UML:网络教学管理平台:模型 二.研究背景 问题定义:网络教学管理平台模型的搭建 难点 ...
- Flink SQL管理平台flink-streaming-platform-web安装搭建
文章都在个人博客网站:https://www.ikeguang.com/ 同步,欢迎访问. 最近看到有人在用flink sql的页面管理平台,大致看了下,尝试安装使用,比原生的flink sql界面确 ...
- Rancher v2.4.8 容器管理平台-集群搭建(基于k8s)
整体概要 1.准备VMware+Ubuntu(ubuntu-20.04-live-server-amd64.iso)三台,一主两从(master,node1,node2) 2.在三台服务器上安装 do ...
- 爬虫管理平台以及wordpress本地搭建
爬虫管理平台以及wordpress本地搭建 学习目标: 各爬虫管理平台了解 scrapydweb gerapy crawlab 各爬虫管理平台的本地搭建 Windows下的wordpress搭建 爬虫 ...
- 搭建用例管理平台phpstudy+testlink代替Apache+MySQL+PHP环境,以及testlink搭建环境报错修复
公司需要搭建一个用例管理平台,环境搭建Apache+MySQL+PHP环境 哇一看就是需要花很长时间去搭建环境,本来我也在用这样的笨方法,不小心被公司开发看到,经人家一提点,哎呀妈呀发现自己以前的方法 ...
- 分布式缓存管理平台XXL-CACHE
<分布式缓存管理平台XXL-CACHE> 一.简介 1.1 概述 XXL-CACHE是一个分布式缓存管理平台,其核心设计目标是"让分布式缓存的接入和管理的更加的简洁和高效&quo ...
- Visual SVN 企业版代码管理平台的建设
通常需要完整的SVN的代码管理平台系统的搭建,需要安装三个文件,Visual SVN server , TortoiseSVN, Visual SVN. Visual SVN server 企业版 ...
- CCNET+ProGet+Windows Batch搭建全自动的内部包打包和推送及管理平台
所要用的工具: 1.CCNET(用于检测SVN有改动提交时自动构建,并运行nuget的自动打包和推送批处理) 2.ProGet(目前见到最好用的nuget内部包管理平台) 3.Windows Batc ...
- vue.js快速搭建图书管理平台
前 言 上一期简单讲解了vue的基本语法,这一次我们做一个小项目,搭建一个简单的图书管理平台,能够让我们更深刻的理解这门语言的妙用. 1.DEMO样式 首先我们需要搭建一个简单的demo样式 ...
- Hudson持续集成管理平台搭建
IP: 10.0.70.106 8G 内存 (Hudson 多 个 工程 在 同 时 构建 的情况下 比 较耗内存) 环 境: CentOS 6.5 . JDK7 注:Hudson 只是一个持续集成 ...
随机推荐
- [数据库]MYSQL之授予/查验binlog权限
在后端做主从备份:亦或是在大数据领域中,各类CDC同步(Canal / Flink CDC等),均会基于MYSQL的binlog来实现. 因此,知道需要哪些权限?怎么查验去.怎么授权就很重要了. 感觉 ...
- 中国剩余定理(CRT)学习笔记
约定 \(A\perp B\) 表示 \(\gcd(A,B)=1\). \(A\mid B\) 表示 \(B\equiv 0\pmod{A}(A\neq0)\). 引入 考虑以下这道题: 有物不知其數 ...
- NOIP 2021 备战计划
NOIP 2021 备战计划 复习知识点: 加粗表示一定去复习,?表示很可能不需要 线段树.树状数组:无论最近写多少遍都要去好好复习 Dij.SPFA:理由同上 大DP:哪个不重要? 门类:线性DP. ...
- 自定义alert、confirm、prompt的vue组件
Prompt.vue组件 说明: 通过props定制定制的Prompt,可选值 mode 默认值:prompt, 其他模式:confirm.message(简单的提示,可设置提示显示时间,类似aler ...
- KaiOS 2.5.X 使用 WebIDE 安装以及调试第三方应用程序
本教程将展示使用 Waterfox Classic 安装为 KaiOS 2.5.x 设计的应用,同时我们也非常推荐使用它来进行安装和调试应用. 本教程本身不会对手机产生任何损害,但请注意,你必须信任你 ...
- VUE旅程(2)
继续我的vue踩坑之旅... 电商网站都会有搜索栏,输入内容后在搜索结果页面要带入搜索的关键字,需求就从这里来.代码如下: <v-search :keyword="this.$rout ...
- 用vue+elementui写了一个图书管理系统
用vue+elementui写了一个图书管理系统 转载自公号:java大师 目前是指一个纯前端的展示,后端还在开发中,前端接口是通过json-server模拟的 用到的技术栈 1.vue.js 2.e ...
- js数组和字符串方法
一.数组方法 1.1.可以改变原数组 var arr = [10, 20, 30, 40, 50, 55]; // 1. **** push() --- 在数组的最后添加一项内容 // var ret ...
- Vue2积分商城项目
一.清空项目非必要文件和用户片段,路径提示的配置 views 下面的文件只保留 Home.vue ,其余删除,删除 components/HelloWorld.vue,并且 Home.vue 中不再引 ...
- 详解JS的Object.assign()
Object.assign() 通过复制一个或多个对象来创建一个新的对象. 语法 Object.assign(target, ...sources) 描述 如果目标对象中的属性具有相同的键,则属性将被 ...
