Selenium4自动化测试6--控件获取数据--下拉框级联选择、checkbox选择、时间选择器
4-下拉框级联选择

import time
from selenium.webdriver.support.select import Select
#pip install selenium
from selenium import webdriver
from selenium.webdriver.common.by import By # 定义一个driver的变量,用来接收实例化后的浏览器
# 指定浏览器的位置,解决浏览器驱动和浏览器版本不匹配的问题
chrome_location = r'D:\pythonProject2023\SeleniumFirst\chrome-win64\chrome.exe'
options = webdriver.ChromeOptions()
options.binary_location = chrome_location
driver = webdriver.Chrome(options=options)
# 使用get方法,访问网址
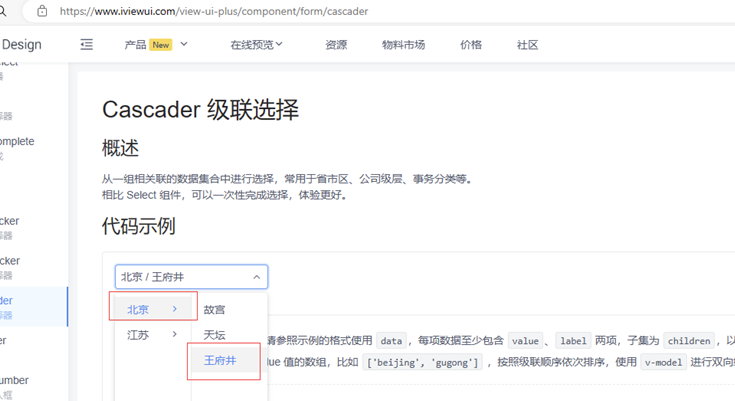
driver.get("https://www.iviewui.com/view-ui-plus/component/form/cascader")
driver.find_element(By.XPATH,'//input[@class="ivu-input ivu-input-default"]').click()
driver.find_element(By.XPATH,'//li[contains(text(),"北京")]').click()
driver.find_element(By.XPATH,'//li[contains(text(),"王府井")]').click()
time.sleep(3)
driver.quit()
5-checkbox选择

import time #pip install selenium
from selenium import webdriver
from selenium.webdriver.common.by import By
# 定义一个driver的变量,用来接收实例化后的浏览器
# 指定浏览器的位置,解决浏览器驱动和浏览器版本不匹配的问题
chrome_location = r'D:\pythonProject2023\SeleniumFirst\chrome-win64\chrome.exe'
options = webdriver.ChromeOptions()
options.binary_location = chrome_location
driver = webdriver.Chrome(options=options)
# 使用get方法,访问网址
driver.get('https://www.iviewui.com/view-ui-plus/component/form/checkbox')
#窗口最大化
driver.maximize_window()
driver.find_element(By.XPATH,'//span[text()="香蕉"]').click()
time.sleep(3)
driver.find_element(By.XPATH,'//span[text()="苹果"]').click()
time.sleep(3)
driver.find_element(By.XPATH,'//span[text()="西瓜"]').click()
time.sleep(3) #同级哥哥写法
# driver.find_element(By.XPATH,'//span[text()="香蕉"]/preceding-sibling::span/input').click()
# time.sleep(3)
# driver.find_element(By.XPATH,'//span[text()="苹果"]/preceding-sibling::span/input').click()
# time.sleep(3)
# driver.find_element(By.XPATH,'//span[text()="西瓜"]/preceding-sibling::span/input').click()
# time.sleep(3) time.sleep(3)
driver.quit()
6-时间选择器

import time
from selenium.webdriver.support.select import Select
#pip install selenium
from selenium import webdriver
from selenium.webdriver.common.by import By # 定义一个driver的变量,用来接收实例化后的浏览器
# 指定浏览器的位置,解决浏览器驱动和浏览器版本不匹配的问题
chrome_location = r'D:\pythonProject2023\SeleniumFirst\chrome-win64\chrome.exe'
options = webdriver.ChromeOptions()
options.binary_location = chrome_location
driver = webdriver.Chrome(options=options)
# 使用get方法,访问网址
driver.get("https://www.iviewui.com/view-ui-plus/component/form/date-picker")
driver.find_element(By.XPATH,'//input[@class="ivu-input ivu-input-default ivu-input-with-suffix"]').send_keys("2023-11-21")
driver.find_elements(By.XPATH,'//input[@class="ivu-input ivu-input-default ivu-input-with-suffix"]')[1].send_keys("2023-11-10 2023-11-21")
time.sleep(3)
driver.quit()
时间选择器这里特别说明一下,有的时间选择器直接赋值不行,空间是readonly这时就要用js修改控件的属性,不让他readonly 如下:
#执行js 去掉日期控件的readonly
btime = '//*[@id="btime"]'
js_b = "document.getElementById('btime').removeAttribute('readonly')"
driver.execute_script(js_b)
Selenium4自动化测试6--控件获取数据--下拉框级联选择、checkbox选择、时间选择器的更多相关文章
- 【Android-自定义控件】SwipeRefreshDemo 下拉刷新,上拉加载
参考:https://github.com/PingerOne/SwipeRefreshDemo 谷歌官方的SwipeRefreshLayout控件,只有下拉刷新功能. 自定义的SwipeRefres ...
- layui select 下拉框 级联 动态赋值 与获取选中值
//下拉框必须在 class="layui-form" 里 不然监听事件没有作用 <div class="layui-form" > <div ...
- JavaScript获取Select下拉框Option的Value和Text值的方法
Js获取select下拉列表框各个Option的Value值相对比较容易,不过获取Text值却有点麻烦,对于一个初学JavaScript的 新手来说,可能一时还无从下手,那么就请看下本文的方法,以一个 ...
- JavaScript获取select下拉框中的第一个值
JavaScript获取select下拉框中的第一个值 1.说明 获取select下拉框中的第一个值 2.实现源码 <!DOCTYPE html PUBLIC "-//W3C//DTD ...
- js&jquery 获取select下拉框的值、文本内容、自定义属性
js&jquery 获取select下拉框的值.文本内容.自定义属性 CreationTime--2018年7月2日09点22分 Author:Marydon html <selec ...
- [转]html 下拉框级联
<html> <head> <title>html 下拉框级联</title> <meta charset="UTF-8"/& ...
- paip.web数据绑定 下拉框的api设计 选择框 uapi python .net java swing jsf总结
paip.web数据绑定 下拉框的api设计 选择框 uapi python .net java swing jsf总结 ====总结: 数据绑定下拉框,Uapi 1.最好的是默认绑定..Map(k ...
- js获取select下拉框的value值和text文本值
介绍一种取下拉框值以及绑定下拉框数据的方法 这里用到的jquery-ui-multiselect插件 1.前台html代码 <span class="ModuleFormFiel ...
- Javascript获取select下拉框选中的的值
现在有一id=test的下拉框,怎么拿到选中的那个值呢? 分别使用javascript原生的方法和jquery方法 <select id="test" name=" ...
- Jquery学习笔记:利用jquery获取select下拉框的值
jquery不是特别熟练,每次使用不常用的就要百度,特地记录下来. 我的下拉框是: <div class="form-group"> <select class= ...
随机推荐
- #树状数组、dp#JZOJ 5361 捕老鼠
题目 农夫约的农庄里有\(N\)个仓库,排成了一排,编号为\(1-N\). 假设猫在第\(i\)个仓库点燃艾条,烟雾就会充满该仓库,并向左右扩散\(Ai\)的距离,接着所有\(|i-j|<=Ai ...
- css实现带背景颜色的小三角
<div id="first"> <p>带背景颜色的小三角实现是比较简单的</p> <span id="top"> ...
- HTMLTestRunner测试报告中点击 view 按钮没反应
背景 HTMLTestRunner 生成测试报告后,发现点击 view 这个按钮一直没有反应 通过 F12 开发人员工具检查,发现是 jQuery 文件没有加载出来 解决方法 我采用的解决方法是直接 ...
- MogDB/OpenGauss数据库中通过参数控制抓取慢sql
MogDB/OpenGauss 数据库中通过参数控制抓取慢 sql 本文出处:https://www.modb.pro/db/221556 mogdb 数据库中可以通过打开相应的参数抓取慢 sql,该 ...
- openGauss社区入门(openGauss-定时任务)
为什么要使用定时任务 在一个固定的时间点活间隔一段时间需要频繁触发某一动作,为了使用便捷,有了定时任务,极大的减少了工作的重复性,提高了效率. 定时任务的内容 基于定时任务产生的背景,定时任务内容包括 ...
- 基于Traefik如何实现向后转发自动去掉前缀?
前言 Traefik 是一个现代的 HTTP 反向代理和负载均衡器,使部署微服务变得容易. Traefik 可以与现有的多种基础设施组件(Docker.Swarm 模式.Kubernetes.Mara ...
- HarmonyOS课程体验官招募(第四期),寻找乐于分享,精益求精的伙伴
华为开发者联盟HarmonyOS课程体验官(第四期)活动,开始招募啦! 如果你精益求精.乐于分享:如果你愿意为学堂课程优化改进出谋划策,那就快来加入我们吧!学堂期待与你共同成长.一起进步! [活动 ...
- gRPC入门学习之旅(七)
gRPC入门学习之旅(一) gRPC入门学习之旅(二) gRPC入门学习之旅(三) gRPC入门学习之旅(四) gRPC入门学习之旅(五) gRPC入门学习之旅(六) 3.6.创建gRPC的桌面应用客 ...
- 2024-04-21:用go语言,给一棵根为1的树,每次询问子树颜色种类数。 假设节点总数为n,颜色总数为m, 每个节点的颜色,依次给出,整棵树以1节点做头, 有k次查询,询问某个节点为头的子树,一共
2024-04-21:用go语言,给一棵根为1的树,每次询问子树颜色种类数. 假设节点总数为n,颜色总数为m, 每个节点的颜色,依次给出,整棵树以1节点做头, 有k次查询,询问某个节点为头的子树,一共 ...
- 力扣693(java)-交替位二进制数(简单)
题目: 给定一个正整数,检查它的二进制表示是否总是 0.1 交替出现:换句话说,就是二进制表示中相邻两位的数字永不相同. 示例 1: 输入:n = 5输出:true解释:5 的二进制表示是:101示例 ...
