WEB服务与NGINX(1)-HTTP协议基础
WEB服务与NGINX(1)
1. HTTP协议
HTTP(Hyper Text Transfer Protocol),超文本的传输协议。
HTTP是一种能够获取如 HTML 这样的网络资源的通讯协议。它是在 Web 上进行数据交换的基础,是一种 C/S架构模型。HTTP协议就是将客户端请求的WEB资源从WEB等相关服务器上传输到客户端的一种协议。
1.1 WEB资源
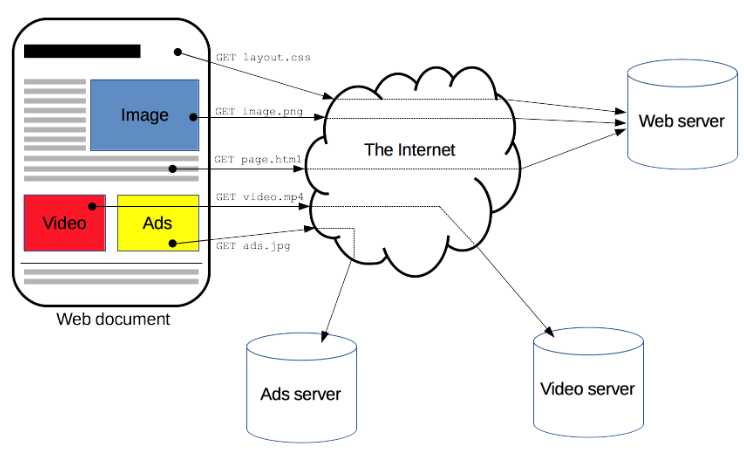
一个网页由多个资源构成,打开一个页面,会有多个资源展示出来,但是每个资源都要单独请求。因此,一个“Web 页面”通常并不是单个资源,而是一组资源的集合。像是文本、布局描述、图片、视频、脚本等等,这些不同类型的资源可能存放在不同的服务器上。
资源分为静态文件和动态文件两种:
- 静态文件:无需服务端做出额外处理,直接以原样发送给客户端。
- 文件后缀:.jpg, .html, .txt, .js, .css, .mp3, .avi
- 动态文件:服务端执行相应程序,返回执行的结果
- 文件后缀:.asp, .php, .jsp

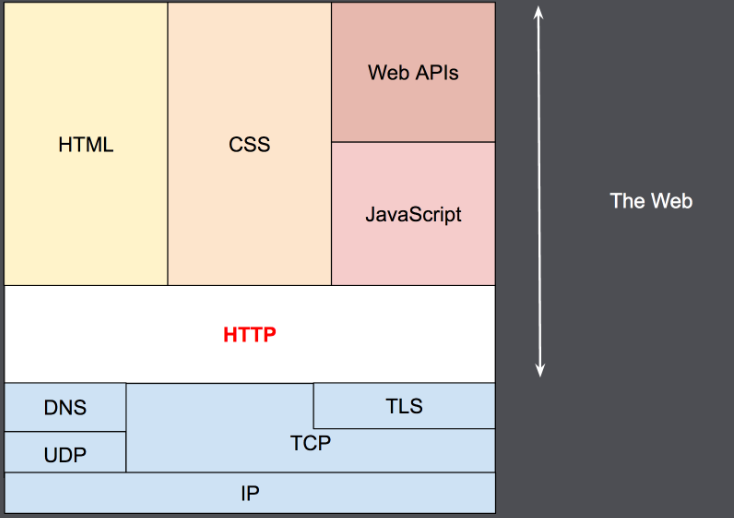
一个WEB网页常常用到HTML,CSS,JAVA SCRIPT,MIME等前端语言编写。

html(Hyper Text Markup Language )
http协议传输使用的文件大部分为html(也可以封装传输其他类型文件),使用超文本标记语言编程语言编写,里面包含了多个URL资源。
#简单的HTML语言示例
<html>
<head>
<title>html语言
</title>
</head> <body>
<img src="http://www.alidns.com/static/img/logo.png" >
<h1>标题1</h1>
<p><a href=http://www.alidns.com/>linux</a>welcome</p>
</body>
</html>
CSS (Cascading Style Sheet )
层叠样式表:控制网页样式并允许将样式信息与网页内容分离的一种标记性语言,相当于定义一个标准,可以应用于其他页面,不需要每个页面重复编制。
js javascript(与java没有关系)
JavaScript:一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型,在网页上使用时,用来给HTML网页增加动态功能。
MIME(Multipurpose Internet Mail Extensions)
多用途互联网邮件扩展 :服务器将MIME标志符放入传送的数据中来告诉浏览器使用哪种插件读取相关文件,进而实现以文本方式编码发送非文本格式的文件,例如图片,音乐,视频等,HTML支持了MIME之后才可以用来传输音乐,图片,视频等资源。
1.2 URI简介
HTTP 请求的内容通称为"资源"。”资源“这一概念非常宽泛,它可以是一份文档,一张图片,或所有其他你能够想到的格式。每个资源都由一个URI来进行标识。
URI称为统一资源标志符,是指定在Internet上可以找到资源的位置的文本字符串。主要有URL和URN两种形式。
- URL:统一资源定位符,用于描述某服务器某特定资源位置。
- URN:统一资源命名,典型的就是P2P下载使用的磁力链接,将需求资源标识为名字,而不是指向一个地址,通过搜索资源名,在互联网上找哪些主机上有此资源,然后发起并行连接,连接到所有有资源的主机上,进行下载。
URL的组成格式为:
<scheme>://<user>:<password>@<host>:<port>/<path>;<params>?<query>#<frag>
例如:https://list.jd.com/list.html?cat=670,671,672&ev=149_2992&sort=sort_totalsales15_desc&trans=1
其中各个字段的意义如下:
schame
访问服务器获取资源时要使用哪种协议,告诉负责解析URL的应用程序应该使用什么协议;由一个字母符号开始,由第一个[ : ]将其与URL的其余部分分隔开,方案名不区分大小写,常见协议有http,https,ftp等。
user
用户,访问资源时需要的用户名,可省略。
password
密码,用户对应的密码,中间用:分隔
Host
主机,资源宿主服务器的主机名或IP地址或FQDN
port
端口,资源宿主服务器正在监听的端口号,很多方案有默认端口号,例如http使用80端口,https默认使用443端口,当使用默认端口时可省略。
path
路径,服务器资源的目录名和文件名,由一个/将其与前面的URL组件分隔,称为短URL。
query
查询,用于传递参数给程序。例如:?key1=value1&key2=value2 ,是提供给 Web 服务器的额外参数。这些参数是用 & 符号分隔的键/值对列表。Web 服务器可以在将资源返回给用户之前使用这些参数来执行额外的操作。
frag
片段,当一个网页很大时,使用frag进行分页标识,快速定位,一小片或一部分资源的名字,此组件在客户端使用,用[ # ]分隔。是资源本身的某一部分的一个锚点。锚点代表资源内的一种“书签”,它给予浏览器显示位于该“加书签”点的内容的指示。 例如,在HTML文档上,浏览器将滚动到定义锚点的那个点上;在视频或音频文档上,浏览器将转到锚点代表的那个时间。值得注意的是 # 号后面的部分,也称为片段标识符,永远不会与请求一起发送到服务器。
1.3 WEB服务请求处理过程
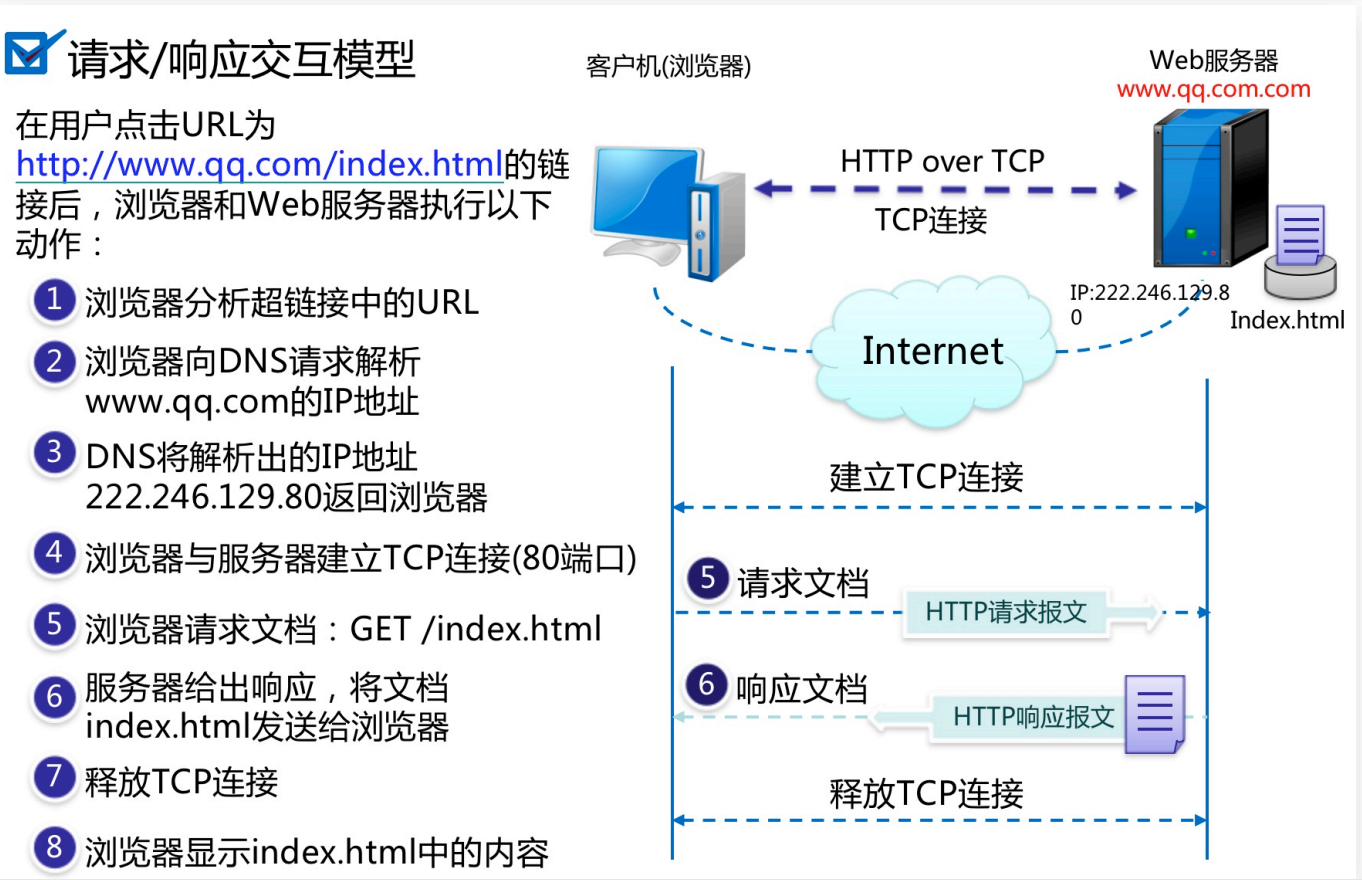
用户在浏览器中输入网址获取网页资源的过程如下图:

详细的过程如下:
客户端浏览器分析URL,首先查找浏览器本地缓存,若有缓存则直接加载页面。
DNS解析
客户端发出访问www.xxx.com请求,先从本地host文件解析,不能解析,交给本机DNS缓存;
本机没有解析记录的话,发送给本地解析服务器,本地DNS服务器查询缓存,是否有记录可以回应;
本地DNS服务器缓存没有记录,发往DNS根服务器开始寻址,根服务器返回一级域名.com;
本地DNS服务器拿到一级域名后,访问一级域DNS服务器,返回二级域名xxx.com;
本地DNS服务器访问二级域名,得到IP地址www.xxx.com,本地DNS服务器将全称域名缓存至本地,然后发送给客户;
建立连接
用户向服务器端发送一个数据包SYN=1,seq=x;
如果服务器端可以收到,则发送SYN=1,ACK=1,seq=y,ack=x+1;
客户收到服务器端的回应包,再发送ACK=1,seq=x+1,ack=y+1,服务器端收到后,则建立成功;
web服务请求回应
(1)建立连接
客服向服务器发起请求,此请求包括一些数据报文的头部,包括(method:GET、POST/PUT/HEAD/DELECT等);
(2)接收请求(可能会拒绝)
接收客户端请求报文中对某资源的一次请求的过程;
(3)处理请求
服务器对请求报文进行解析,并获取请求的资源及请求方法等相关信息,根据方法,资源,首部和可选的主体部分对请求进行处理;
(4)访问资源
服务器获取请求报文中请求的资源web服务器,即存放了web资源的服务器,负责向请求者提供对方请求的静态资源,或动态运行后生成的资源;
(5)构建响应报文
一旦Web服务器识别出了资源,就执行请求方法中描述的动作,并返回响应报文。响应报文中 包含有响应状态码、响应首部,如果生成了响应主体的话,还包括响应主体;
(6)发送响应报文
Web服务器通过连接发送数据时也会面临与接收数据一样的问题。服务器可能有很多条到各个客户端的连接,有些是空闲的,有些在向服务器发送数据,还有一些在向客户端回送响应数据。服务器要记录连接的状态,还要特别注意对持久连接的处理。对非持久连接而言,服务器应该在发送了整条报文之后,关闭自己这一端的连接。对持久连接来说,连接可能仍保持打开状态,在这种情况下,服务器要正确地计算Content-Length首部,不然客户端就无法知道响应什么时候结束了;
(7)记录日志
最后,当事务结束时,Web服务器会在日志文件中添加一个条目,来描述已执行的事务。
1.4 HTTP报文结构
HTTP主要有request报文和response报文,下面介绍报文的内容。
1.4.1 request报文
request报文语法格式如下:
<method> <request-URL> <version>
<headers>
//此处空行为必须
<entity-body>
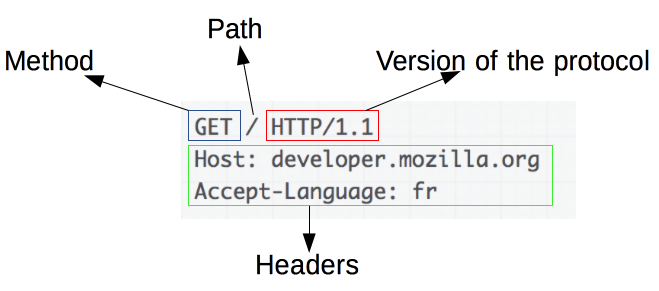
request请求的示例如下:

其中各个字段的意义如下:
- method:请求方法,标明客户端希望服务器对资源执行的动作,常见的method如下:
- GET:用于获取URI对应的资源;
- HEAD:只从服务器获取文档的响应首部,没有entity-body信息;
- POST:向服务器发送要处理的数据,用于提交请求,可以更新或创建资源,是非幂等的,类似发布朋友圈;
- PUT:用于向指定的URI传送更新资源,如上传文件,是幂等的,类似于更新朋友圈;
- DELETE:请求删除服务器上指定的资源;
- TRACE:追踪请求到达服务器中间经过的代理服务器;
- OPTIONS:请求服务器返回对指定资源支持使用的请求方法;
- PATH:请求的资源路径
- version:http协议版本:HTTP/<major>.<minor>
- headers:报文首部,每个请求或响应报文可包含任意个首部;每个首部都有首部名称,后面跟一个冒号,而后跟一个可选空格,接着是一个值;
- entity-body:请求时附加的数据或响应时附加的数据;
请求的headers内容如下:
:authority: www.web1.com
:method: GET <==请求的方法
:path: / <==请求的路径
:scheme: https <==使用的协议
Accept: text/html, <==请求的类型
Accept-Encoding: gzip, deflate <==启用压缩
Accept-Language: zh-CN,zh;q=0.9 <==请求的语言
Cache-Control: max-age=0 <==启用缓存
Connection: keep-alive <==启用TCP长连接
Host: www.web1.com <==请求的域名
If-Modified-Since:Fri,04 May 2019 02:13:23 GMT <==修改的时间
User-Agent: Mozilla/5.0 <==客户端浏览器类型
“=== 空行 ===”
“=== 请求主题部分 ===”
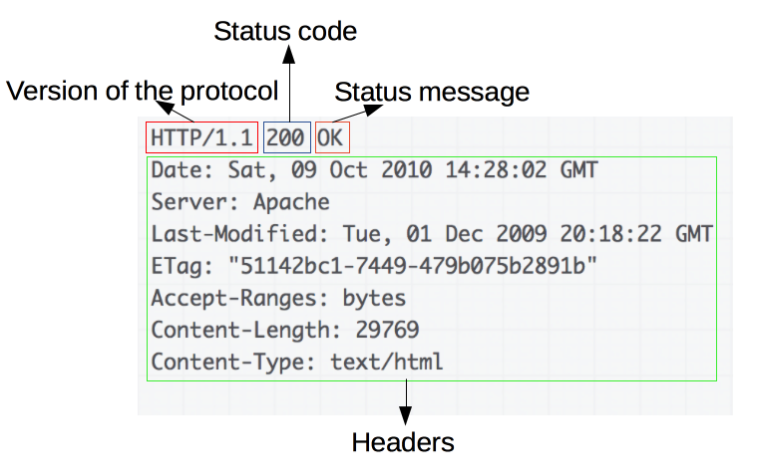
1.4.2 response报文
response报文语法格式:
<version> <status> <reason-phrase>
<headers>
//此处空行为必须
<entity-body>
response的示例如下:

其中各个字段的意义如下:
- version:http协议版本:HTTP/<major>.<minor>;
- status code:服务器的状态码,代表服务端的状态;
- reason-phrase:状态码所标记的状态的简要描述
1.4.2.1 http协议状态码
http协议状态码由3位数字组成,用来表示请求是否成功,以及错误类型等。
- 1xx:100-101 信息提示,服务器收到信息,需要请求者继续执行操作;
- 2xx:200-206 成功,操作被成功接收并处理;
- 200:成功,请求数据通过响应报文的entity-body部分发送给客户端;
- 206:客户端发完请求后,服务端只是返回了部分数据,就会出现206,例如当下载一个较大的文件,下载没有完成前就会提示206状态码;
- 3xx:300-305 重定向,需要进一步的操作以完成请求;
- 301:永久重定向。请求的URL指向的资源已经被删除;但在响应报文中通过首部Location指明了资源现在所处的新位置;Moved Permanently
- 302:临时重定向。与301相似,但在响应报文中通过Location指明资源现在所处临时新位置; Found
- 304:客户端发出了条件式请求,询问服务器客户端本地缓存内容是否有更新,当服务器上的资源未曾发生改变时,则通过响应此响应状态码通知客户端;客户端上有缓存,直接从缓存返回结果;Not Modified
- 4xx:400-415 错误类信息,客户端错误,请求包含语法错误或无法完成请求;
- 400:客户端语法有错误,服务端无法理解;
- 401:服务端开启了用户认证,需要输入账号和密码认证方能访问资源,而客户端未提供正确的认证信息;Unauthorized
- 403:请求被网站禁止,服务端不允许客户端访问,或没有找到默认返回页面;Forbidden
- 404:服务器无法找到客户端请求的资源;Not Found
- 5xx:500-505 错误类信息,服务器端错误,服务器在处理请求的过程中发生错误;
- 500:服务器内部错误;Internal Server Error
- 502:服务器充当代理时,后端被代理的服务器不可用或没有正常回应;Bad Gateway
- 503:服务不可用,临时服务器维护或过载,服务器暂时无法处理请求;
- 504:服务器充当代理时,后端服务器响应超时;
1.4.3 HTTP首部字段
首部字段同时存在于请求和响应报文内,并涵盖 HTTP 报文相关的内容信息。使用首部字段是为了给客服端和服务器端提供报文主体大小、所使用的语言、认证信息等内容。
首部字段结构:HTTP 首部字段是由首部字段名和字段值构成的,中间用冒号“:”分隔,字段值对应单个 HTTP 首部字段可以有多个值。
报文首部中出现了两个或以上具有相同首部字段名的首部字段时,在规范内尚未明确,根据浏览器内部处理逻辑的不同,优先处理的顺序可能不同,结果可能并不一致。
首部的分类
1、通用首部:请求报文和响应报文两方都会使用的首部
- Date 报文的创建时间
- Connection 连接状态,如keep-alive(长连接), close(短连接)
- Via 显示报文经过的中间节点(代理,网关),用于排查哪个缓存服务器不能访问
- Cache-Control 控制缓存,如缓存时长
- MIME-Version 发送端使用的MIME版本
- Warning 错误通知
2、请求首部:从客户端向服务器端发送请求报文时使用的首部。补充了请求的附加内容、客户端信息、请求内容相关优先级等信息
- Accept 通知服务器自己可接受的媒体类型
- Accept-Charset 客户端可接受的字符集
- Accept-Encoding 客户端可接受编码格式,如gzip
- Accept-Language 客户端可接受的语言
- Client-IP 请求的客户端IP
- Host 请求的服务器名称和端口号
- Referer 跳转至当前URI的前一个URL
- User-Agent 客户端代理,浏览器版本
条件式请求首部
- Expect 允许客户端列出某请求所要求的服务器行为
- If-Modified-Since 自从指定的时间之后,请求的资源是否发生过修改
- If-Unmodified-Since 与上面相反
- If-None-Match 本地缓存中存储的文档的ETag标签是否与服务器文档的Etag不匹配
- If-Match 与上面相反
安全请求首部
- Authorization 向服务器发送认证信息,如账号和密码
- Cookie 客户端向服务器发送cookie
- Cookie2 用于说明请求端支持的cookie版本
代理请求首部
- Proxy-Authorization 向代理服务器认证
3、响应首部
- 从服务器端向客户端返回响应报文时使用的首部。补充了响应的附加内容,也会要求客户端附加额外的内容信息
- Age 从最初创建开始,响应持续时长
- Server 服务器程序软件名称和版本,会泄露服务器端隐私。
协商首部:某资源有多种表示方法时使用
- Accept-Ranges 服务器可接受的请求范围类型
- Vary 服务器查看的其它首部列表
安全响应首部:
- Set-Cookie 向客户端设置cookie
- Set-Cookie2 以上面相似
- WWW-Authenticate 来自服务器对客户端的质询列表
4、实体首部:针对请求报文和响应报文的实体部分使用的首部。补充了资源内容更新时间等与实体有关的的信息
- Allow 列出对此资源实体可使用的请求方法
- Location 告诉客户端真正的实体位于何处
- Content-Encoding 对主体执行的编码
- Content-Language 理解主体时最适合的语言
- Content-Length 主体的长度
- Content-Location 实体真正所处位置
- Content-Type 主体的对象类型,如text
缓存相关:
- ETag 实体的扩展标签
- Expires 实体的过期时间
- Last-Modified 最后一次修改的时间
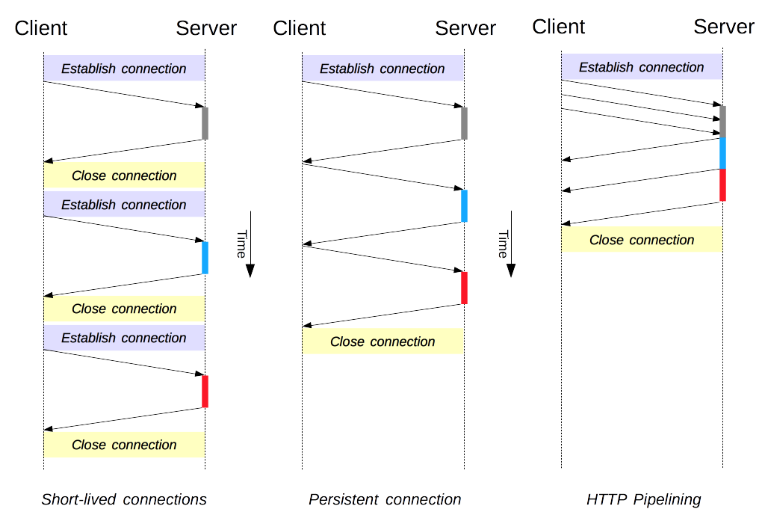
1.5 HTTP的连接管理
HTTP的连接管理在很大程度上影响着网站和 Web 应用程序的性能,HTTP/1.X版本主要的连接模型有短连接,长连接和HTTP流水线。
三种连接模型示意图如下:

短连接
HTTP 最早期的模型,也是 HTTP/1.0 的默认模型。每一个 HTTP 请求都由它自己独立的连接完成;这意味着发起每一个 HTTP 请求之前都会有一次 TCP三次 握手,请求结束之后进行TCP四次挥手;下次发起请求又需要进行TCP三次握手和四次挥手,对资源是很大的浪费。
长连接
HTTP/1.1版本的默认模型,一个TCP的长连接会保持一段时间,重复用于客户端发送一系列请求,节省了新建 TCP 连接握手的时间,还可以利用 TCP 的性能增强能力。当然这个连接也不会一直保留着,连接在空闲一段时间后会被关闭(服务器可以使用 Keep-Alive 协议头来指定一个最小的连接保持时间)。
长连接也还是有缺点的;就算是在空闲状态,它还是会消耗服务器资源,而且在重负载时,还有可能遭受 DoS attacks 攻击。这种场景下,可以使用非长连接,即尽快关闭那些空闲的连接,也能对性能有所提升。
1.6 HTTP无状态解决方案
HTTP协议是无状态(stateless)的。HTTP协议自身不对请求和响应之间的通信状态进行保存。也就是说在 HTTP 这个级别,协议对于发送过的请求或响应都不做持久化处理。这是为了更快地处理大量事务,确保协议的可伸缩性,而特意把 HTTP 协议设计成如此简单的。可是随着 Web 的不断发展,很多业务都需要对通信状态进行保存。于是引入了 Cookie 和session技术。
Cookie
Cookie 技术通过在请求和响应报文中写入 Cookie 信息来控制客户端的状态。Cookie 会根据从服务器端发送的响应报文内的一个叫做 Set-Cookie 的首部字段信息,通知客户端保存Cookie。
当下次客户端再往该服务器发送请求时,客户端会自动在请求报文中加入 Cookie 值后发送出去。服务器端发现客户端发送过来的 Cookie 后,会去检查究竟是从哪一个客户端发来的连接请求,然后对比服务器上的记录,最后得到之前的状态信息。
安全性隐患:在Web应用中,Cookie常用来标记用户或授权会话。因此,如果Web应用的Cookie被窃取,可能导致授权用户的会话受到攻击,例如跨站请求伪造(CSRF),对于敏感信息的cookie只能拥有较短的生命期。
session
服务器端记录用户状态的机制,用户与服务器建立连接的同时,服务器会自动为其分配一个SessionId,此ID以cookie的键值形式发送给用户(key为JSSIONID,value为ID)。
session用于存储用户会话所需的属性及配置信息,当用户在应用程序的 Web 页之间跳转时,存储在 Session 对象中的变量将不会丢失,而是在整个用户会话中一直存在下去。
多web服务器session同步的解决方案
在调度器中记录cookie的id,始终将其分配到第一次访问的服务器
让服务器之间复制session信息,每台服务器都存放所有服务器的session
搭专用的session服务器(用到redis),需要实现主从,提高容错
cookie和session区别
cookie是存放在客户端,session存放在服务器。
cookie通常有大小限制(常见4k)以及数量限制(部分浏览器为20个),session大小和硬件有关,通常没有规定大小。
1.7 网站访问量相关术语
IP(独立IP)
即Internet Protocol,指独立IP数。一天内来自相同客户机IP地址只计算一次,记录远程客户机IP地址的计算机访问网站的次数,是衡量网站流量的重要指标
PV(访问量)
即Page View, 页面浏览量或点击量,用户每次刷新即被计算一次,PV反映的是浏览某网站的页面数,PV与来访者的数量成正比,PV并不是页面的来访者数量,而是网站被访问的页面数量,注意:一个页面包含多个资源。
UV(独立访客)
即Unique Visitor,访问网站的一台电脑为一个访客。一天内相同的客户端只被计算一次。可以理解成访问某网站的电脑的数量。网站判断来访电脑的身份是通过来访电脑的cookies实现的。如果更换了IP后但不清除cookies,再访问相同网站,该网站的统计中UV数是不变的。
QPS(request per second,每秒请求数)
QPS= PV* 页面衍生连接次数/ 统计时间(86400)
页面衍生连接数:一个页面的资源数
并发连接数
并发连接数 =QPS * http平均响应时间
峰值时间
每天80%的访问集中在20%的时间里,这20%时间为峰值时间
峰值时间每秒请求数(QPS)=( 总PV数 页⾯衍⽣连接次数)80% ) / ( 每天秒数 * 20% )
网站访问统计示例
甲乙丙三人在同一台通过ADSL上网的电脑上(中间没有断网),分别访问www.magedu.com网站,并且每人各浏览了2个页面,那么网站的流量统计是:
IP: 1 PV:6 UV:1
若三人都是ADSL重新拨号后,各浏览了2个页面,则
IP: 3 PV:6 UV:1
用户速度体验的1-3-10原则,即01秒最优,13秒较优,3~10秒比较慢,10秒以上用户无法接受。用户放弃一个产品的代价很低,只是换一个URL而已
性能对用户的行为的影响
79%的用户表示不太可能再次打开一个缓慢的网站
47%的用户期望网页能在2秒钟以内加载
40%的用户表示如果加载时间超过三秒钟,就会放弃这个网站
页面加载时间延迟一秒可能导致转换损失7%,页面浏览量减少11%
8秒定律:用户访问一个网站时,如果等待网页打开的时间超过8秒,会有超过30%的用户放弃等待
1.8 curl命令
curl工具是基于URL语法在命令行方式下工作的文件传输工具,它支持FTP, FTPS, HTTP, HTTPS, GOPHER, TELNET, DICT, FILE及LDAP等协议。
curl支持HTTPS认证,并且支持HTTP的POST、PUT等方法, FTP上传, kerberos认证,HTTP上传,代理服务器,cookies,用户名/密码认证, 下载文件断点续传,上载文件断点续传, http代理服务器管道( proxy tunneling),还支持IPv6,socks5代理服务器,通过http代理服务器上传文件到FTP服务器等,功能十分强大。
curl命令的语法为:
curl [options...] <url>
curl的常用选项如下:
| 选项 | 说明 |
|---|---|
| -A/--user-agent <string> | 在服务器日志文件中一般会记录客户端使用的浏览器,该选项用于伪造客户端浏览器。 |
| -e/--referer <URL> | 用于伪造客户端跳转地址,即访问目标网站是从其他网站点击链接跳转过来的。 |
| --cacert <file> | 指定CA证书 (SSL) 验证服务器端证书 |
| -k | 允许忽略证书进行 SSL 连接 |
| --compressed | 要求返回是压缩的格式,需要服务器端支持压缩 |
| -H/--header <line> | 自定义首部信息传递给服务器 |
| -i | 显示页面内容,包括报文首部信息 |
| -I/--head | 只显示响应报文首部信息 |
| -D/--dump-header <file> | 将url的header信息存放在指定文件中 |
| --basic | 使用HTTP基本认证 |
| -u/--user <user[:password]> | 设置服务器的用户和密码,在http认证时使用 |
| -L | 如果有3xx响应码(重定向),重新发请求到新位置 |
| -O | 使用URL中默认的文件名保存文件到本地 |
| -o <file> | 将网络文件保存为指定的文件中,不可以下载二进制文件,可能会出错 |
| --limit-rate <rate> | 设置传输速度 |
| -0/--http1.0 | 指定使用HTTP 1.0 |
| -C | 可对文件使用断点续传功能 |
| -c/--cookie-jar <file name> | 将url中cookie存放在指定文件中 |
| -x/--proxy <proxyhost[:port]> | 指定代理服务器地址 |
| -X/--request <command> | 向服务器发送指定请求方法 |
| -U/--proxy-user <user:password> | 指定代理服务器用户和密码 |
crul命令的使用示例如下:
#示例一:不加参数访问网页内容
[root@xuzhichao ~]# curl http://192.168.20.20
welcome to nginx-server01
#示例二:使用-A选项伪造客户端
#正常情况下服务器上记录的客户端浏览器类型如下:
[root@nginx01 ~]# cat /var/log/nginx/access.log
192.168.20.17 - - [11/Jun/2021:22:42:49 +0800] "GET / HTTP/1.1" 200 26 "-" "curl/7.29.0" "-"
#伪造IE10浏览器
[root@xuzhichao ~]# curl -A 'IE 10' http://192.168.20.20
welcome to nginx-server01
[root@nginx01 ~]# cat /var/log/nginx/access.log
192.168.20.17 - - [11/Jun/2021:22:50:19 +0800] "GET / HTTP/1.1" 200 26 "-" "IE 10" "-"
#示例三:伪造跳转地址,访问目标网站是从baidu上跳转过来的
[root@xuzhichao ~]# curl -e "www.baidu.com" http://192.168.20.20
welcome to nginx-server01
[root@nginx01 ~]# cat /var/log/nginx/access.log
192.168.20.17 - - [11/Jun/2021:22:55:58 +0800] "GET / HTTP/1.1" 200 26 "www.baidu.com" "curl/7.29.0" "-"
#示例四:显示访问网站的首部信息
[root@xuzhichao ~]# curl -I http://192.168.20.20
HTTP/1.1 200 OK
Server: nginx/1.16.1
Date: Fri, 11 Jun 2021 14:42:55 GMT
Content-Type: text/html
Content-Length: 26
Last-Modified: Fri, 11 Jun 2021 14:42:29 GMT
Connection: keep-alive
ETag: "60c37655-1a"
Accept-Ranges: bytes
#示例五:显示重定向后的页面
#当访问网站被跳转时,使用curl正常访问只会返回网站被跳转信息
[root@xuzhichao ~]# curl www.taobao.com
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 2.0//EN">
<html>
<head><title>301 Moved Permanently</title></head>
<body>
<h1>301 Moved Permanently</h1>
<p>The requested resource has been assigned a new permanent URI.</p>
<hr/>Powered by Tengine</body>
</html>
#加上-L会显示跳转后的页面
[root@xuzhichao ~]# curl -L www.taobao.com
......(真实网页)
#示例六:向服务端发送指定的请求方法
[root@xuzhichao ~]# curl -I -X OPTIONS 192.168.20.20
Allow: GET,HEAD,POST,OPTIONS,TRACE
WEB服务与NGINX(1)-HTTP协议基础的更多相关文章
- Linux系统WEB服务之Nginx基础入门
一.Nginxi简介 Nginx是什么?它是一个开源.高性能的WEB服务器软件和代理服务器软件,由俄罗斯人Igor Sysoev 开发实现.它的功能主要分三类,第一是它作为一个WEB服务软件使用:第二 ...
- Web服务器之Nginx详解(理论部分)
大纲 一.前言 二.Web服务器提供服务的方式 三.多进程.多线程.异步模式的对比 四.Web 服务请求过程 五.Linux I/O 模型 六.Linux I/O 模型具体说明 七.Linux I/O ...
- 【转】Web服务器之Nginx详解(理论部分)
大纲 一.前言 二.Web服务器提供服务的方式 三.多进程.多线程.异步模式的对比 四.Web 服务请求过程 五.Linux I/O 模型 六.Linux I/O 模型具体说明 七.Linux I/O ...
- nginx作为web服务以及nginx.conf详解
Nginx系列文章:http://www.cnblogs.com/f-ck-need-u/p/7576137.html 1.nginx简介 nginx是一个优秀的web服务程序.反向代理程序.它采用非 ...
- web服务之nginx部署
本期内容概要 了解web服务 Nginx和Apache的对比 部署Nginx 内容详细 1.什么是web服务 Web服务是一种服务导向架构的技术,通过标准的Web协议提供服务,目的是保证不同平台的应用 ...
- web服务器之nginx与apache
最近准备架设php的web服务器,以下内容可供参考. 1.nginx相对于apache的优点: 轻量级,同样起web 服务,比apache占用更少的内存及资源 抗并发,nginx 处理请求是异步非阻塞 ...
- web服务器之nginx和apache的区别
① apache属于重量级的服务器,nginx属于轻量级的服务器; 区别在于对一些功能的支持,比如: pathinfo,php模块方面 ② nginx抗高并发能力强. 由于nginx采用的是异步非阻 ...
- Web服务器之Nginx详解(操作部分)
大纲 一.前言 二.Nginx 安装与配置 三.Nginx 配置文件详解 四.Nginx 命令参数 五.配置Nginx提供Web服务 六.配置Nginx的虚拟主机 七.配置Nginx的用户认证 八.配 ...
- WEB 服务应用 Nginx之安装篇
一.Nginx 源码包安装与配置 1.环境准备 操作系统.内核版本: CentOS 6.8 2.6.32-642.el6.x86_64 Nginx 软件版本: nginx-1.10.2 2.创建Ng ...
- 高并发Web服务的演变:节约系统内存和CPU
一.越来越多的并发连接数 现在的Web系统面对的并发连接数在近几年呈现指数增长,高并发成为了一种常态,给Web系统带来不小的挑战.以最简单粗暴的方式解决,就是增加Web系统的机器和升级硬件配置.虽然现 ...
随机推荐
- python 国家标准行业编码标准格式化处理
代码在上次的基础上做了一点优化,之前对项目要的最终结果理解有些偏差: 原始数据的那一列行业编码是存在三位数和四位数的,我上次理解的三位数就是分割成两位数进行查找,其实三位数的编码是由于第一位的0没有显 ...
- .net 发邮件的小工具,包含json,环境变量,命令行参数三种配置方式
一.业务需求 在工作中遇到一个场景,软件bug或功能发布之后,会通知测试进行测试,要求写一个小工具能自动发送邮件,功能包含发送和抄送支持多个,因为只是通知没有写进附件功能,这个其他博客都有搜一下就可以 ...
- Refresh Clean Code
这是一本被前辈称赞, 另一个马丁的知名著作, 被赋予学习如何写出漂亮代码的教皇级手册, 最近(再)浏览, 有诸多感受. 总结一下就是如果你是新手, 可能看优秀的open source学习更好; 如果你 ...
- #并查集#JZOJ 4223 旅游
题目 多次询问有多少个无序点对\((x,y)\), 满足至少有一条最大边权\(\leq d\)的路径 分析 离线询问,用并查集加边,每次产生的贡献为\(2*siz[x]*siz[y]\) 代码 #in ...
- MogDB 安装解压错误:cannot run bzip2: No such file or directory
MogDB 安装解压错误:cannot run bzip2: No such file or directory 本文出处:https://www.modb.pro/db/403662 问题症状 Mo ...
- 【01】微服务(Microservice)是什么?为什么会出现微服务?
微服务(Microservice)虽然是当下刚兴起的比较流行的新名词,但本质上来说,微服务并非什么新的概念. 实际上,很多 SOA(面向服务的架构)实施成熟度比较好的企业,已经在使用和实施微服务了.只 ...
- CentOS编译安装Nginx1.5.2+PHP5.5.1+ MySQL 5.6.10
CentOS编译安装Nginx1.5.2+PHP5.5.1+ MySQL 5.6.10 时间:2013-11-15 23:39 来源:blog.s135.com 作者:张宴的博客 举报 点击:1 ...
- web常见的攻击方式有哪些?如何防御?
一.是什么 Web攻击(WebAttack)是针对用户上网行为或网站服务器等设备进行攻击的行为 如植入恶意代码,修改网站权限,获取网站用户隐私信息等等 Web应用程序的安全性是任何基于Web业务的重要 ...
- Oracle对一个字符串中的数字与非数字进行分割
Oracle对一个字符串中的数字与非数字进行分割 Oracle中对一个字符串中的数字与非数字进行分割 思路很简单,就是将字符串分成数字与非数字 则只要将字符串中的数字全部换成空,就是分割后的非数字字符 ...
- ZooKeeper 在阿里巴巴的服务形态演进
简介: 本文将给大家介绍下 ZooKeeper 的最佳实践场景,归为了 3 类,分别是:微服务领域,代表的集成产品是 Dubbo/SpringCloud:大数据领域,代表的集成产品是 Flink/Hb ...
