element-ui使用el-date-picker日期组件常见场景
开始
最近一直在使用 element-ui中的日期组件。
所以想对日期组件常用的做一个简单的总结;
1.处理日期组件选择的时候面板联动问题
2.限制时间范围
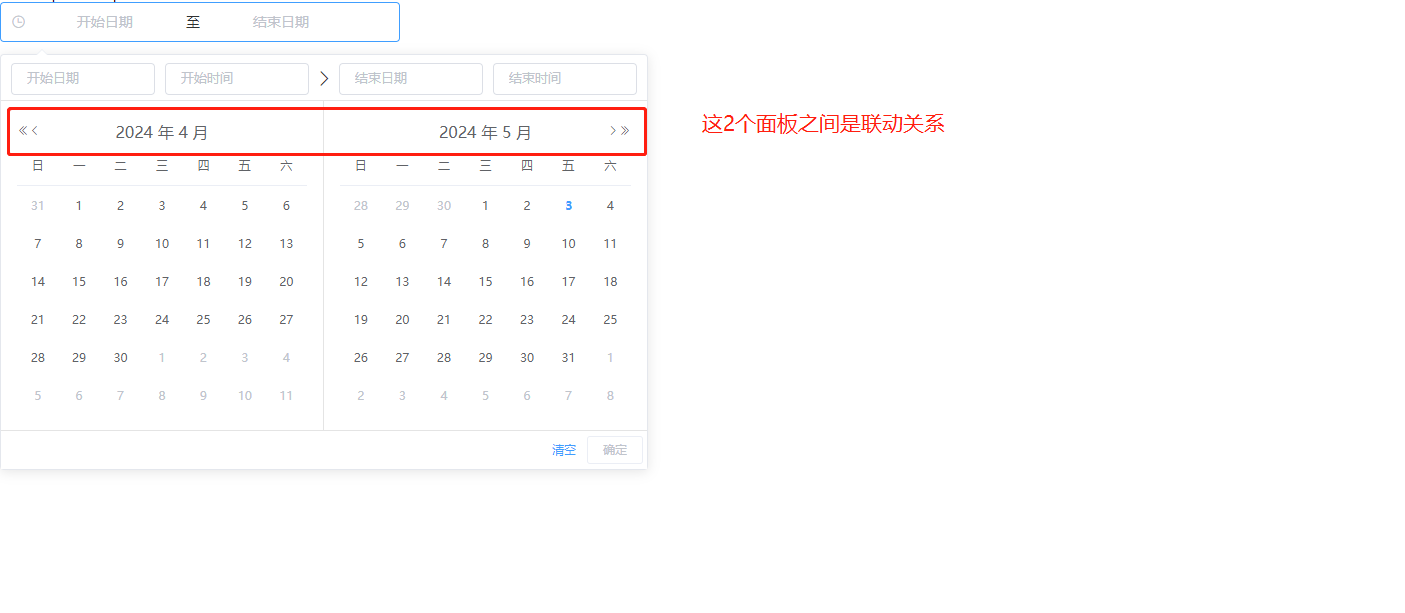
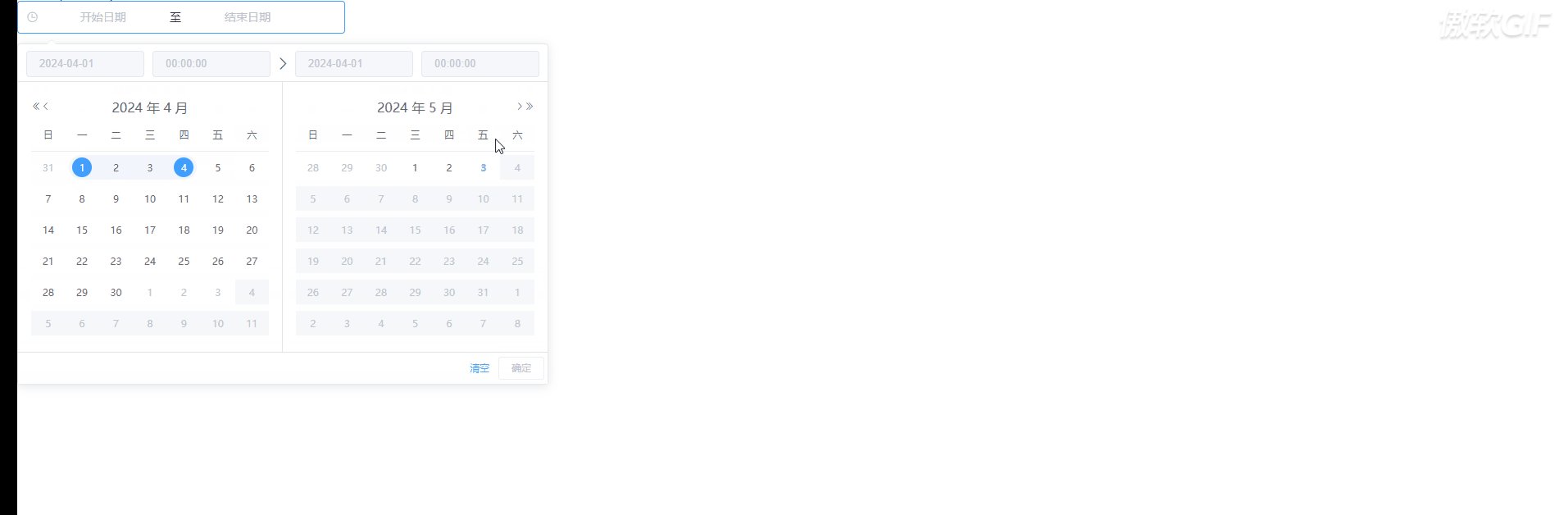
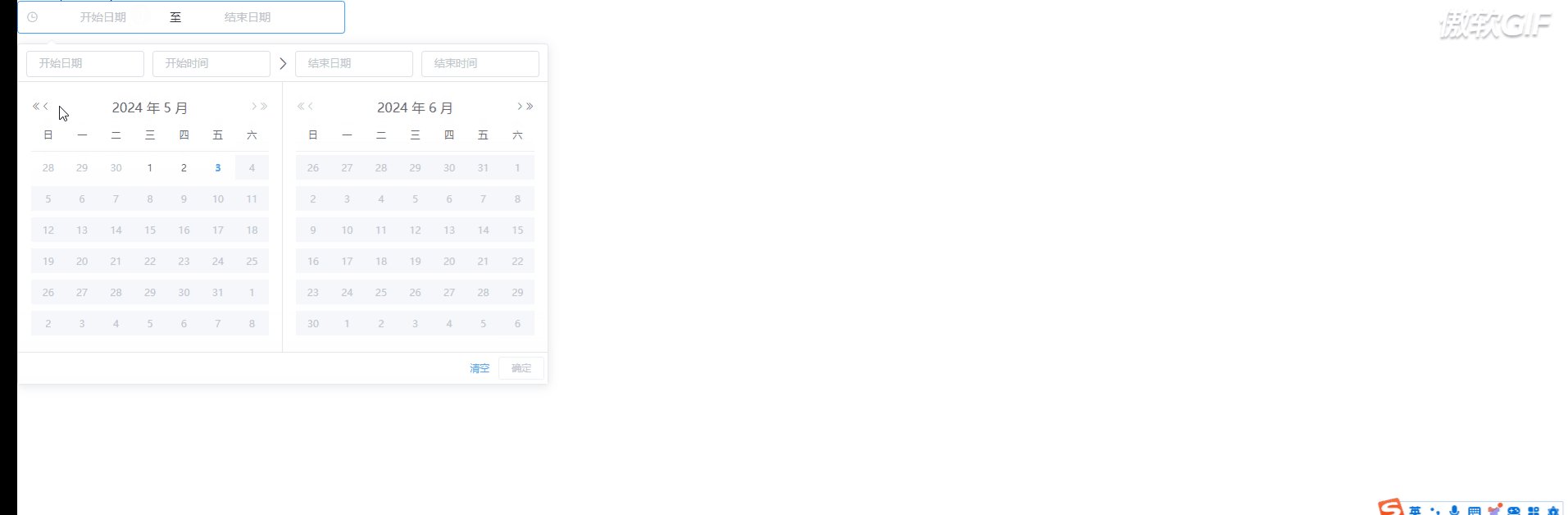
解除两个日期面板之间的联动
我们发现2个日期面板之间其实是有联动关系的;
开始时间面板和结束时间面板始终只能相邻;
不能出现开始时间选择3月,结束时间是5月这样的情况;
但是我们有些时候要让他们之间解除联动关系;
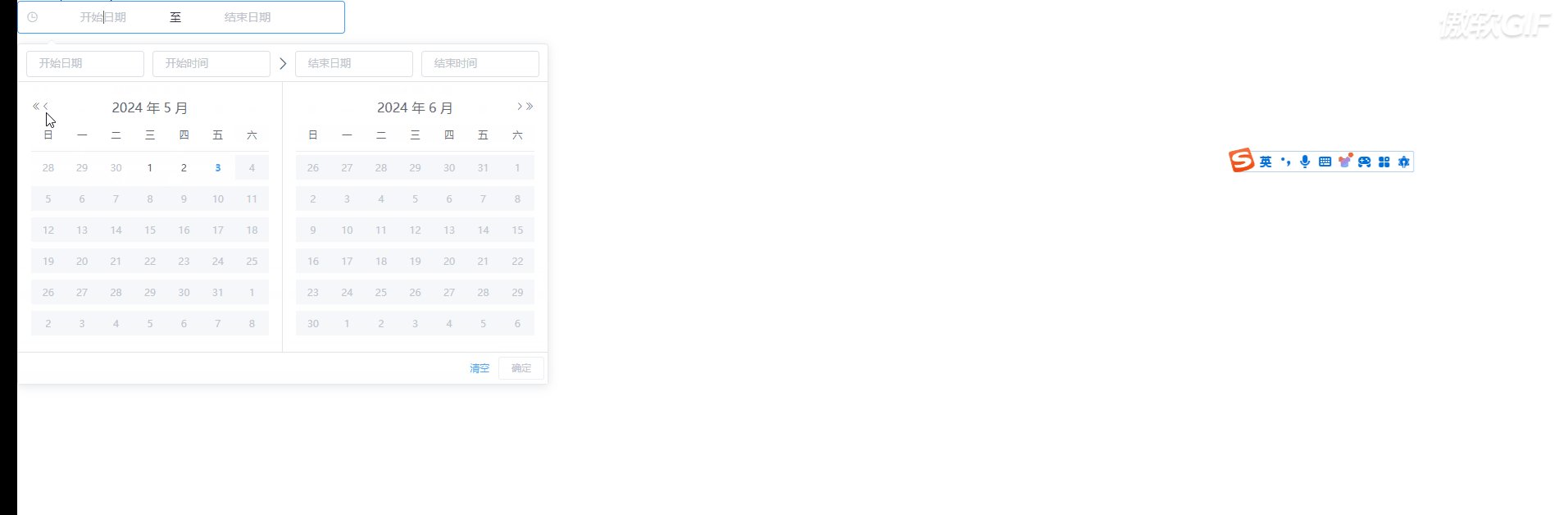
我们需要将 unlink-panels 设置为true

unlink-panels:在范围选择器里取消两个日期面板之间的联动;
它默认是false;我们设置为true就行

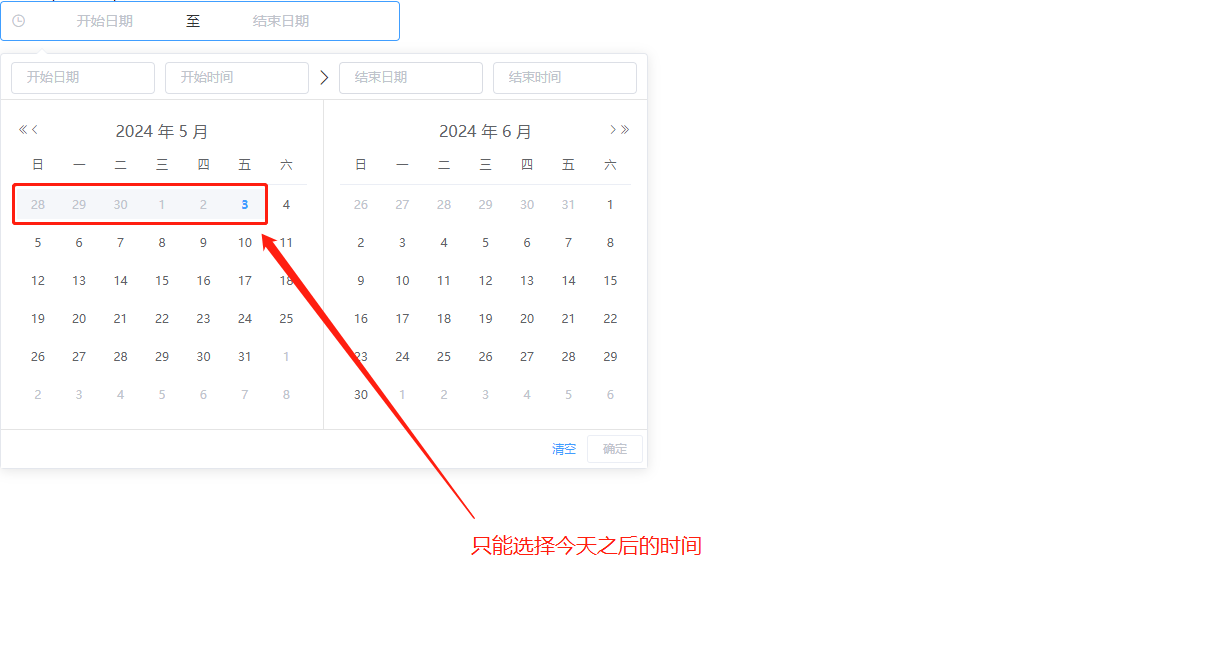
限制-选择今天以及今天之后的时间
<template>
<div>
<el-date-picker
v-model="value2"
type="datetimerange"
range-separator="至"
:picker-options="pickerOptions"
start-placeholder="开始日期"
end-placeholder="结束日期"
align="right">
</el-date-picker>
</div>
</template>
<script>
export default {
data() {
return {
pickerOptions: {
disabledDate(time) {
// time 表示的是面板中每一个日期值
// 只能选择今天以及今天之后的时间
return time.getTime() < Date.now() - 24*60*60*1000;
}
},
value2: ''
}
}
}
</script>

8.64e7 约等于24小时
有的小伙伴说:我看见有些限制时间是这样写的
return time.getTime() < Date.now() - 8.64e7
其实8.64e7 约等于24小时;所以并不会影响
限制-只能选择今天之后的时间
pickerOptions: {
disabledDate(time) {
// 只能选择今天之后的时间
// time 表示的是面板中每一个日期值
return time.getTime() < Date.now()
}
},

限制-选择今天以及今天之前的时间
pickerOptions: {
disabledDate(time) {
// 选择今天以及今天之前的时间
// time 表示的是面板中每一个日期值
return time.getTime() > Date.now();
}
},

限制-选择今天之前的时间
pickerOptions: {
disabledDate(time) {
// 选择今天之前的时间
// time 表示的是面板中每一个日期值
return time.getTime() > Date.now() - 24*60*60*1000;
}
},

限制-选择当前时间以及当前之前的7天的时间
<el-date-picker
v-model="value2"
type="datetimerange"
range-separator="至"
:picker-options="pickerOptions"
start-placeholder="开始日期"
end-placeholder="结束日期"
align="right">
</el-date-picker>
data() {
return {
pickerOptions: {
disabledDate(time) {
// 获取当前的时间
let currentTime = new Date()
// 重新设置当前时间的 时,分,秒,毫秒
currentTime.setHours(0,0,0,0)
// 得到当前时间 0时0分0秒的时间戳
let endTime = currentTime.getTime()
// 获取7天前的时间戳
let startTime = endTime - 6*24*60*60*1000
// time表示需要需要禁用的时间
return time.getTime() < startTime || time.getTime() > endTime
},
},
value2: ''
}
}

限制-时间不能超过当前时间,时间跨度不能超过30天
经过前面我们的学习,我们可以通过
time.getTime() > Date.now();
来限制时间不能超过当前时间;
时间跨度我们通过 change 事件来判断开始时间和结束时间是否相差30天
于是我们很快完成了功能
<template>
<div>
<el-date-picker
v-model="value2"
type="datetimerange"
@change="changeTime"
range-separator="至"
:picker-options="pickerOptions"
start-placeholder="开始日期"
end-placeholder="结束日期"
align="right">
</el-date-picker>
</div>
</template>
<script>
export default {
data() {
return {
pickerOptions: {
disabledDate(time) {
// 选择今天以及今天之前的时间
return time.getTime() > Date.now();
},
},
value2: ''
}
},
methods:{
changeTime(time){
if(time && time.length){
let endTime = time[1].getTime()
let startTime = time[0].getTime()
let limitTime= 30 *24 *60*60*1000
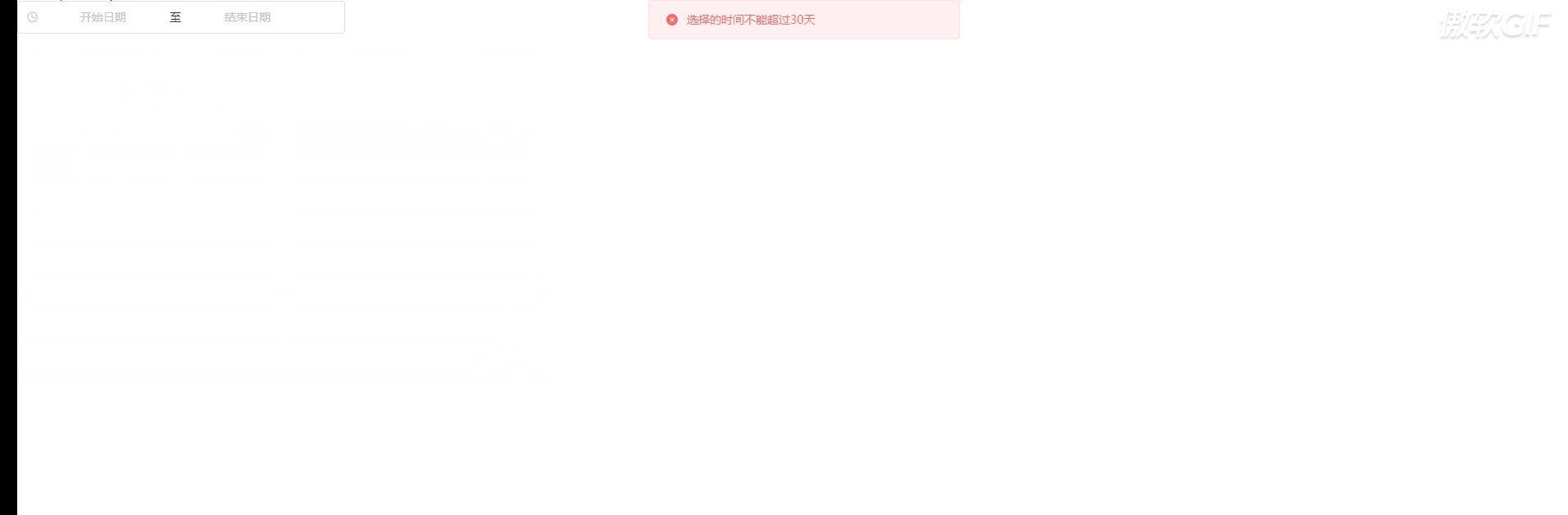
if(endTime - startTime > limitTime){
this.$message.error('选择的时间不能超过30天');
this.value2 = ''
}
}else {
this.$message.error('请选择时间');
}
}
}
}
</script>

发现问题
虽然我们上面的代码实现了功能;但是用户体验不是特别不好;
有没有这样的方式:当用户选择了5月2号;
只能选择它的前30天和后30天范围的时间(4月2号---6.20号)
如果要实现上面这样的功能:
1.我们要解决面板联动,可以使用 unlink-panels 来解决;
2.我们要知道用户点击选择的时间,这样我们才能知道开始和结束;
这样问题我们可以使用 onPick: date => { }事件知道点击选中的时间
3.计算出30天前和30天后的时间
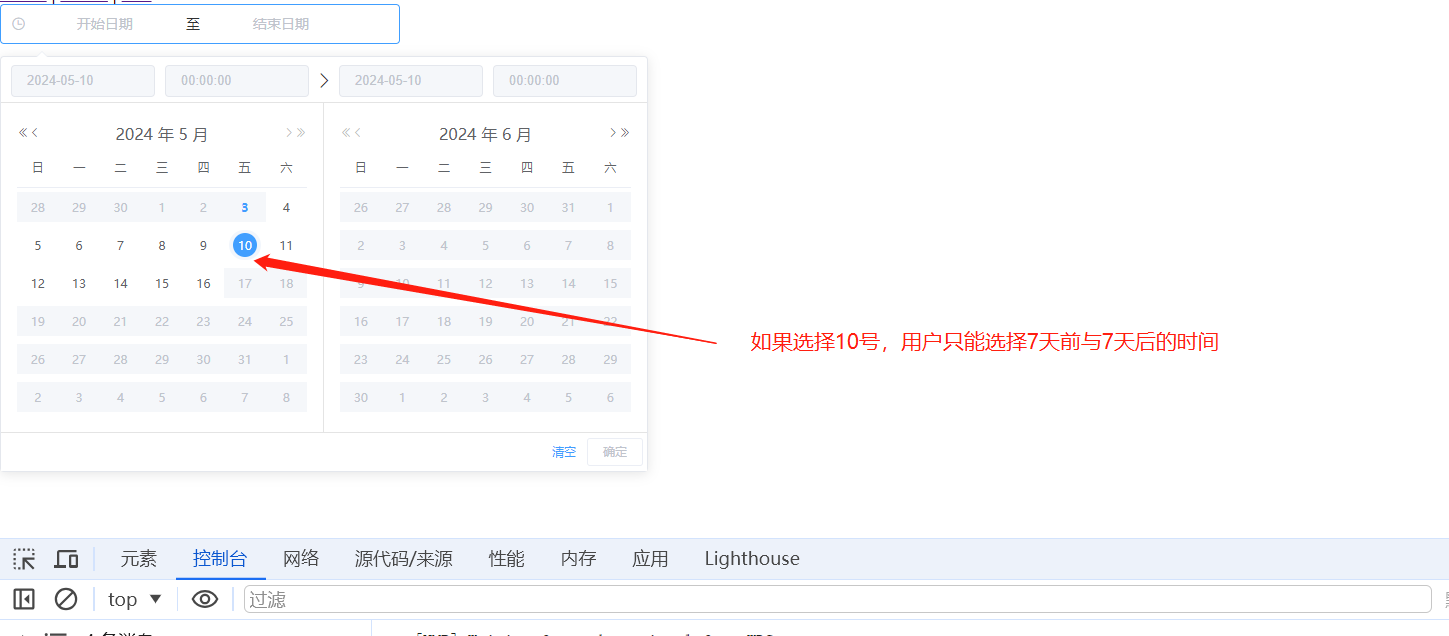
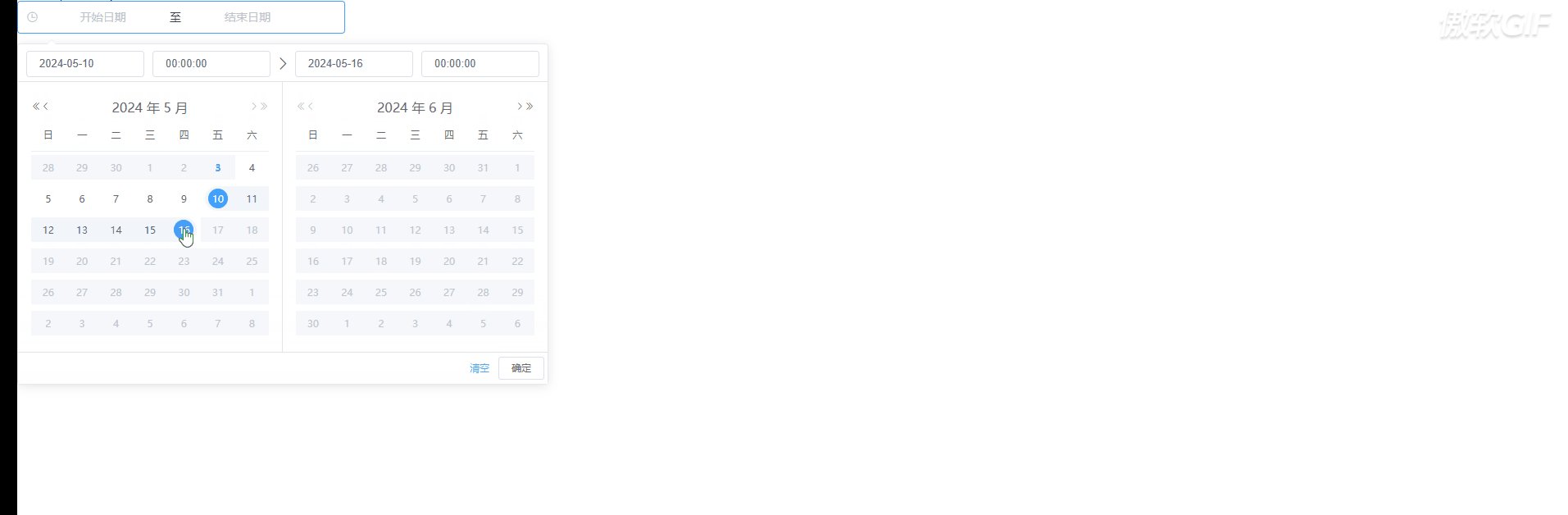
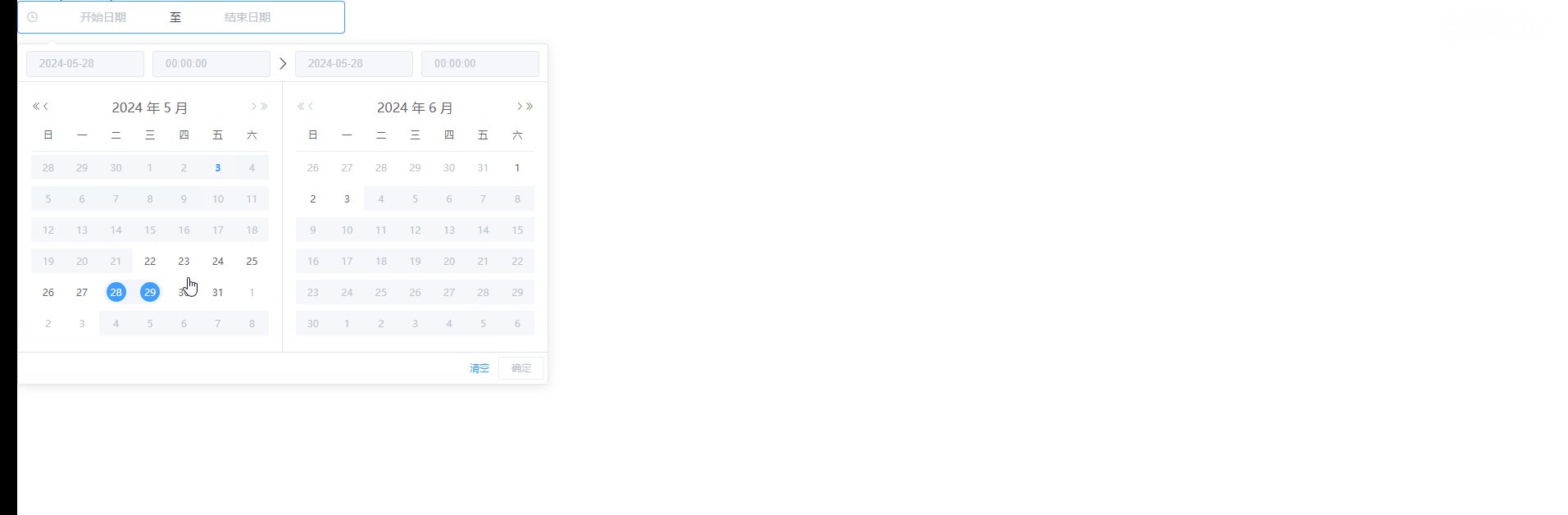
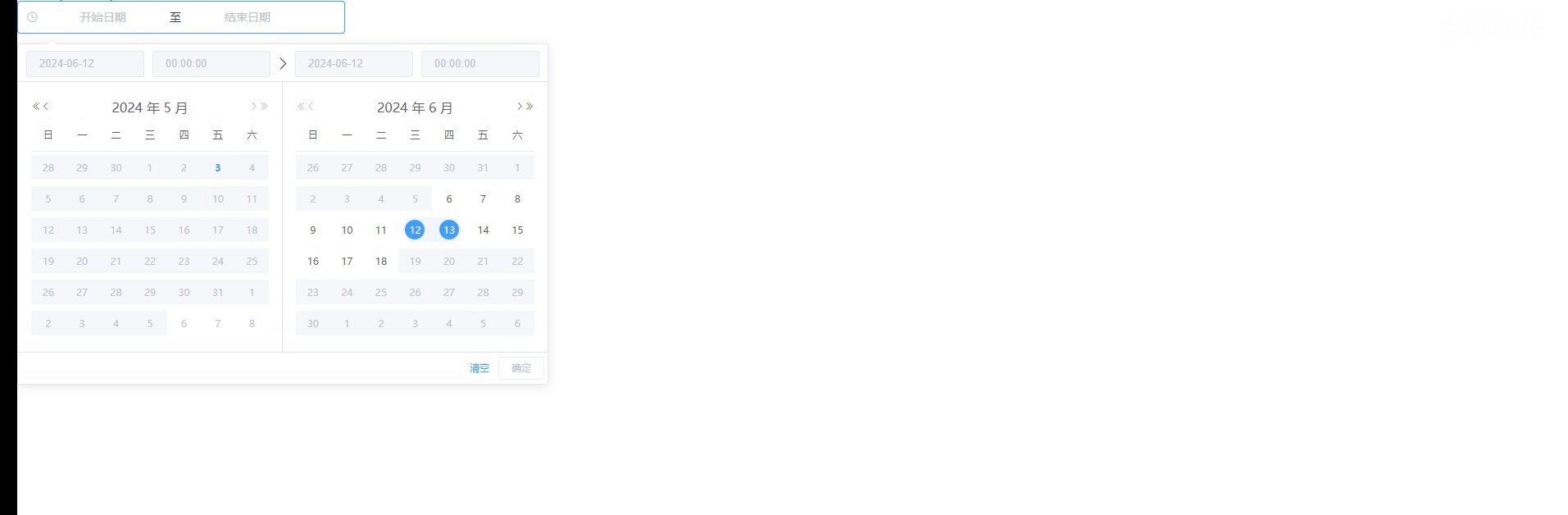
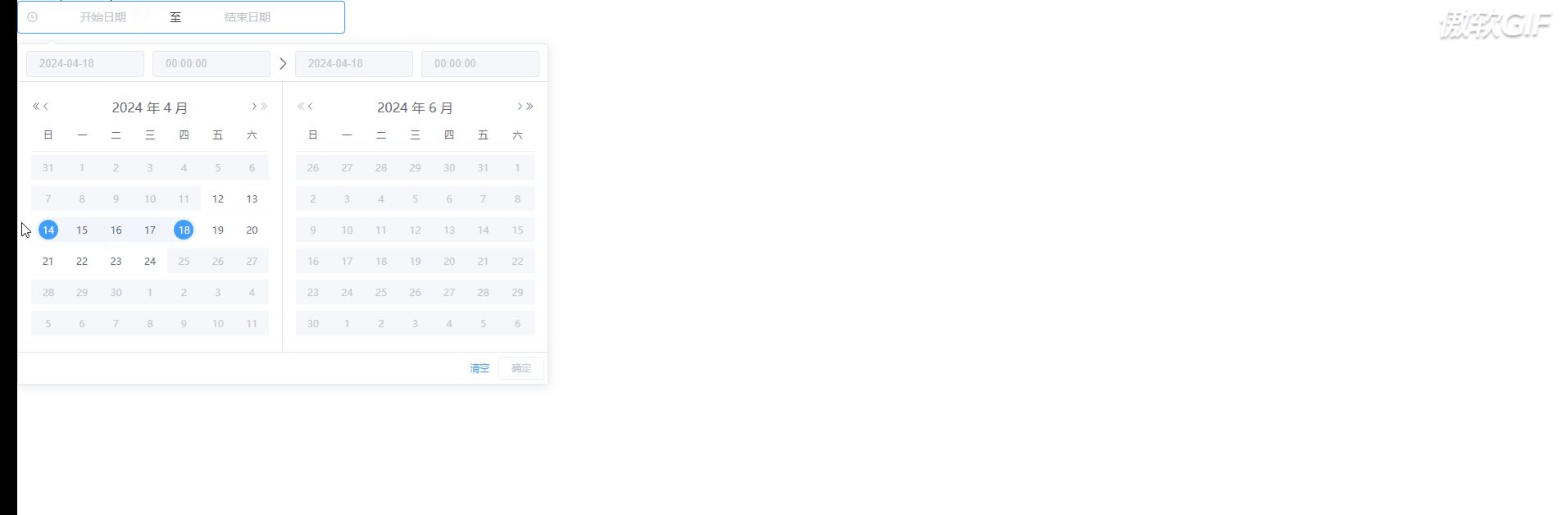
选择的时间范围不超过7天(为了好演示)
<template>
<div>
<el-date-picker v-model="myTime" unlink-panels type="datetimerange" range-separator="至"
:picker-options="pickerOptions" start-placeholder="开始日期" end-placeholder="结束日期" align="right">
</el-date-picker>
</div>
</template>
<script>
export default {
data() {
return {
pickerOptions: {
disabledDate: time => {
// this.userSelectDate 可能是 '',不是一个日期对象;
// 这个必须要使用括号哈
// 如果使用 !this.userSelectDate instanceof Date 仍然是false
if (!(this.userSelectDate instanceof Date)) {
return false
} else {
let currentTime = time.getTime()
let userSelectDateTime = this.userSelectDate.getTime()
// 获取7天前的时间戳
let day7beforeTime = userSelectDateTime - 6*24*60*60*1000
// 获取7天后的时间戳
let day7AfterTime = userSelectDateTime + 6*24*60*60*1000
// 只能选择 7天前和7天后
return currentTime > day7AfterTime || currentTime < day7beforeTime
}
},
onPick: date => {
// minDates就是用户选择的初始时间,记录它是为了得到7天前和7天后的时间
console.log('用户选择时间就是触发', date)
if (date.minDate) {
// 记录用户选择的时间
this.userSelectDate = date.minDate
} else {
this.userSelectDate = null
}
}
},
userSelectDate: '',
myTime:''
}
}
}
</script>


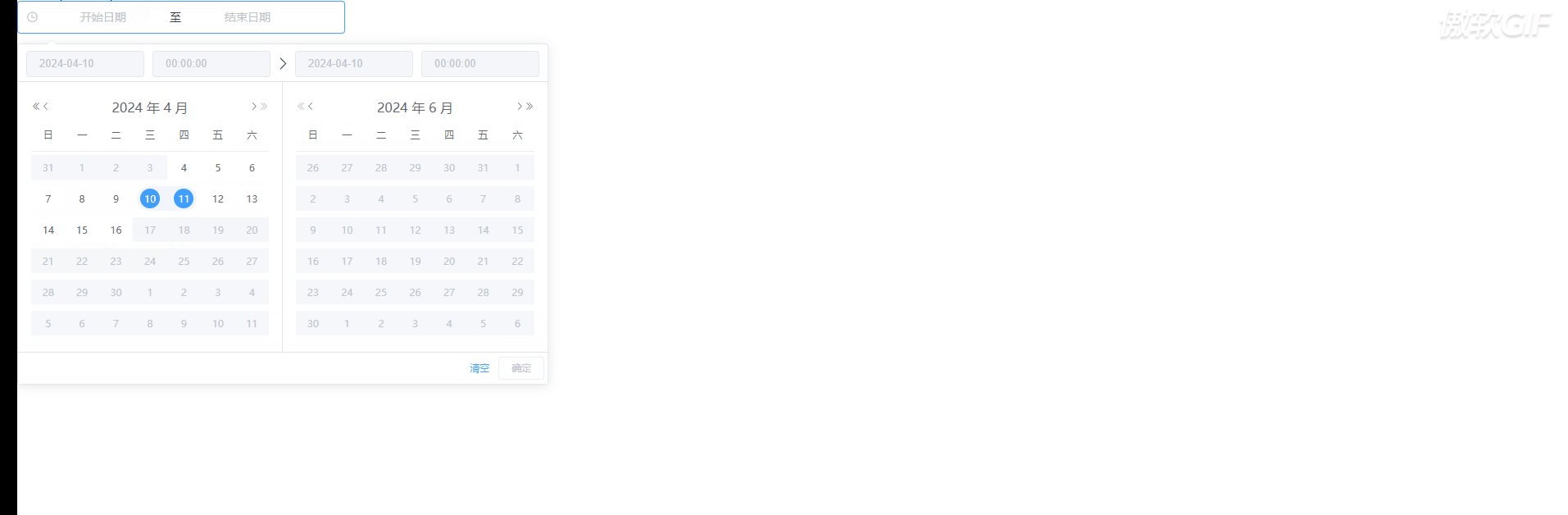
又又发现了问题
上面虽然友好的实现了限制选择的时间前后不超过7天;
但是没有限制选择的时间【不能】选择今天之后的时间;
我们需要限制一下;
除了 pickerOptions 中的代码,其他的与上面的一样保持不变
选择的时间范围不超过7天,同时选择的时间不能选择今天之后的时间
pickerOptions: {
disabledDate: time => {
console.log(11111111111)
// 限制不能选择今天之后的时间
if( Date.now() < time.getTime()){
return true;
}else {
// this.userSelectDate 可能是 '',不是一个日期对象;
// 这个必须要使用括号哈
// 如果使用 !this.userSelectDate instanceof Date 仍然是false
if (!(this.userSelectDate instanceof Date)) {
return false
} else {
let currentTime = time.getTime()
let userSelectDateTime = this.userSelectDate.getTime()
// 获取7天前的时间戳
let day7beforeTime = userSelectDateTime - 6*24*60*60*1000
// 获取7天后的时间戳
let day7AfterTime = userSelectDateTime + 6*24*60*60*1000
// 只能选择 7天前和7天后
return currentTime > day7AfterTime || currentTime < day7beforeTime
}
}
}
},


尾声
没有想到五一这么快就结束了;
用了2天时间看完了遮天;
主角是古今第一圣体,荒古圣体;
我是牛马圣体;不说了,开始干活
element-ui使用el-date-picker日期组件常见场景的更多相关文章
- vue+element ui 的上传文件使用组件
前言:工作中用到 vue+element ui 的前端框架,使用到上传文件,则想着封装为组件,达到复用,可扩展.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9 ...
- Element UI:DatePicker的终止日期与起始日期关联
Template // 起始日期 <el-date-picker v-model="queryParams.startTime" :picker-options=" ...
- element ui el-date-picker 禁止选择指定日期
1.日期选择器组件代码 <el-col :span="20"> <el-form-item label="活动起始日期值" prop=&quo ...
- Vue + Element UI 实现权限管理系统 (功能组件封装)
组件封装 为了避免组件代码的臃肿,这里对主要的功能部件进行封装,保证代码的模块化和简洁度. 组件结构 组件封装重构后,试图组件结构如下图所示 代码一览 Home组件被简化,包含导航.头部和主内容三个组 ...
- Vue+element UI实现表格数据导出Excel组件
介绍 这是一个可以将页面中的表格数据导出为Excel文件的功能组件,该组件一般与表格一起使用,将表格数据传给组件,然后通过点击组件按钮可将表格中的数据导出成Excel文件. 使用方法 由于封装该组件内 ...
- element ui 修改默认样式
修改element ui默认的样式 如果要组件内全局修改 首先在浏览器里F12找到element默认的UI类名 找到要修改的默认类名以后 在文件中修改代码,重写属性 <style> .el ...
- element ui源码解析 -- input篇
el-input是element ui中使用最频繁的组件之一了,分析其构成从四个方面入手:DOM结构,属性,样式,事件入手 DOM结构: <div> <input /> < ...
- vue+element ui 的表格列使用组件
前言:工作中用到 vue+element ui 的前端框架,有这个场景:很多表格的列有许多一样的,所以考虑将列封装为组件.转载请注明出处:https://www.cnblogs.com/yuxiaol ...
- element ui 时间控件 多个日期
前言:工作中用到 vue+element ui 的前端框架,需要使用时间控件来选择多个日期,已月日的形式,且有默认值,所以记录一下.转载请注明出处:https://www.cnblogs.com/yu ...
- 普通element ui table组件的使用
1.使用基础的element ui 的table的基础使用 首先,使用前要先引用element库到项目中,可以直接引入element的js和css或者在vue项目下按需加载不同的组件 废话不多说,直接 ...
随机推荐
- 通过位运算修改指定bit位的值
通过位运算将指定位的值置0或1 问题样例 假如现在有一个8bit二进制数A,其可以为任何值,所以这里不妨先设A=(xxxxxxxx)2,{x|0,1} 现在需要你将A的几个指定位修改为1或0,例如将A ...
- #Manacher,并查集#洛谷 3279 [SCOI2013]密码
题目 分析 这些回文长度可以提供相等或者不等的信息, 不等的直接连边强制不等,相等用并查集合并连通块, 但是这样判断是\(O(n^2)\),考虑这些回文长度当用Manacher求时, 所有的回文长度都 ...
- #模拟#洛谷 2327 [SCOI2005]扫雷
题目 分析 考虑最多只有两种情况,因为确定一个位置其它位置随即也能确定, 那么指定第一个位置有没有雷然后判断一下后面推出的雷数是否为0或1,不是显然不行 代码 #include <cstdio& ...
- #树状数组#洛谷 5677 [GZOI2017]配对统计
题目 分析 考虑处理出所有右端点的能够匹配的左端点,然后用树状数组离线查询 代码 #include <cstdio> #include <cctype> #include &l ...
- #斯坦纳树#洛谷 4294 [WC2008]游览计划
题目 分析 几乎就是模板题,考虑不同点就是它是点权, 所以在求两个子集的时候要减去这个点的点权, 还有一点恶心的就是要输出方案,令人作呕 代码 #include <cstdio> #inc ...
- 【直播回顾】OpenHarmony知识赋能五期第六课——子系统相机解读
5月26日晚上19点,知识赋能第五期第六节课 <OpenHarmony标准系统多媒体子系统之相机解读> ,在OpenHarmony开发者成长计划社群内成功举行. 本期课程,由深开鸿资 ...
- C 语言教程:数据类型和格式说明符
C 语言中的数据类型 C 中的变量必须是指定的数据类型,并且您必须在 printf() 函数中使用格式说明符来显示它: // 创建变量 int myNum = 5; // 整数(没有小数点) floa ...
- Docker学习路线9:运行容器
要启动一个新的容器,我们使用 docker run 命令,后跟镜像名称.基本语法如下: docker run [选项] 镜像 [COMMAND] [ARG...] 例如,要运行官方的 Nginx 镜像 ...
- LLM应用实战:当KBQA集成LLM
1. 背景 应项目需求,本qiang~这两周全身心投入了进去. 项目是关于一个博物馆知识图谱,上层做KBQA应用.实现要求是将传统KBQA中的部分模块,如NLU.指代消解.实体对齐等任务,完全由LLM ...
- 玩转HarmonyOS专项测试,轻松上架“五星”高品质应用
作者:David,华为测试服务专家 随着信息技术的高速发展,移动应用与人们生活日益紧密,面向各类场景的应用层出不穷,什么样的应用更受用户青睐呢?在满足用户功能需求之上,一个好的应用要能运行稳定.流 ...
