vue前端自适应布局,一步到位所有自适应
vue前端自适应布局,一步到位所有自适应
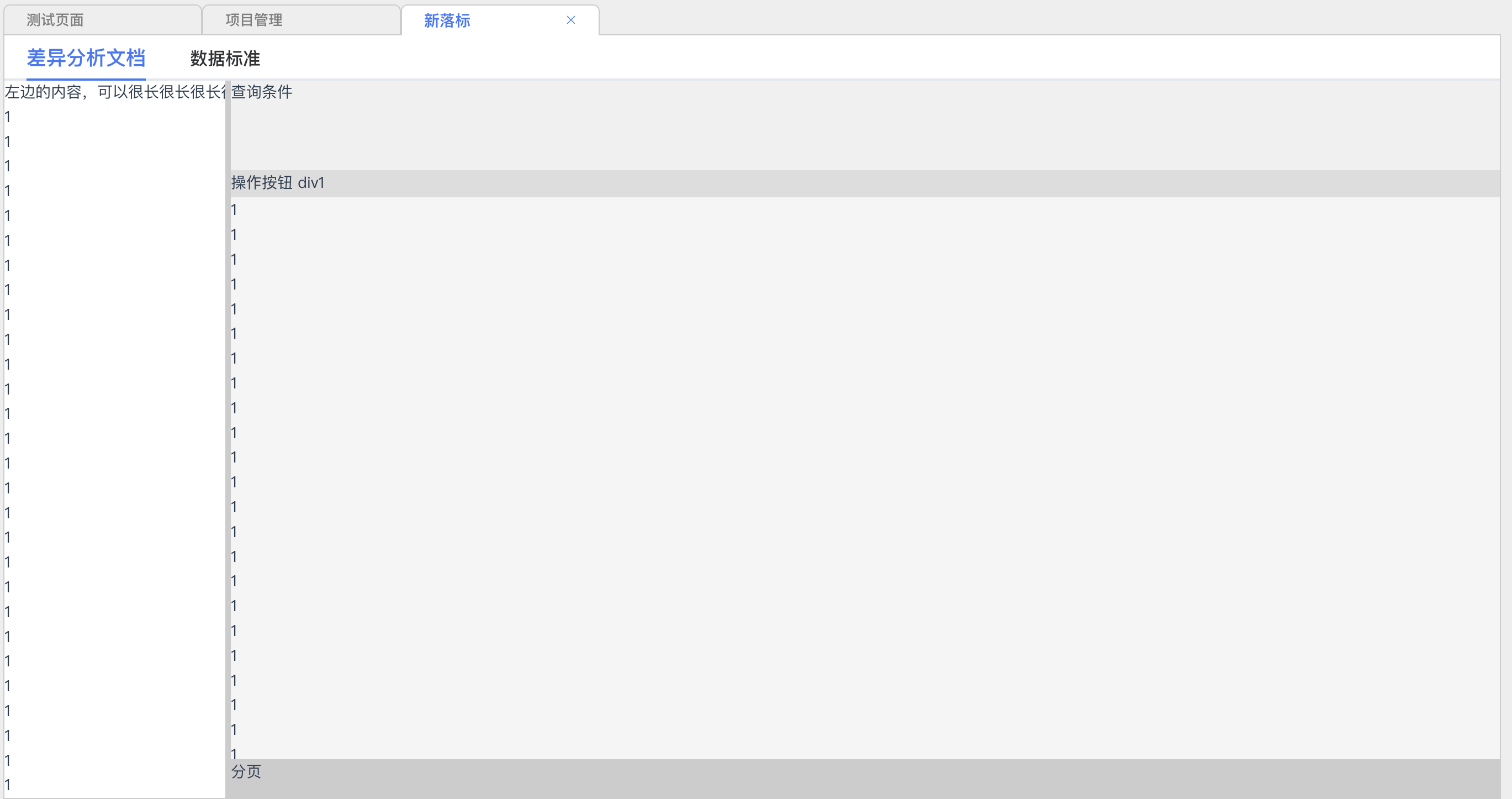
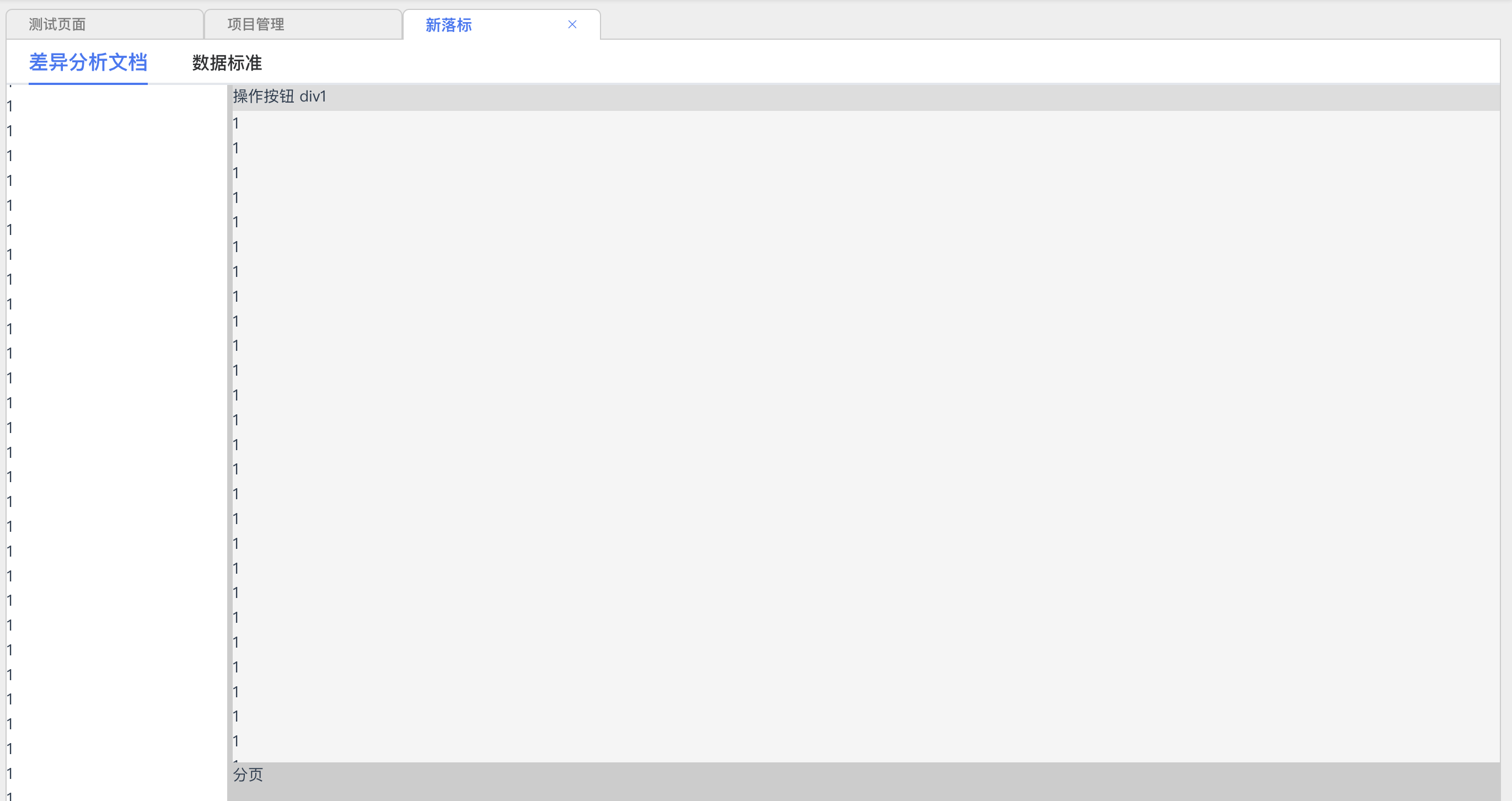
页面展示


实现内容
1,左右布局
- 左侧固定宽带,右侧自适应剩余的宽度。
- 中间一条分割线,可以拖拉,自适应调整左右侧的宽度。
- 左侧的高度超长自动出现横向滚动条,左侧宽度超长,自动出现竖向滚动条。
2,上中下布局
- 最上面的 搜索条件 div 固定占用 100 px 高度,下面的 查询条件 div 固定占用 30 px 高度,最下面的分页固定占用高度,页面剩下的高度自动分配给中间的表格内容。
- 表格内容高度超过后自动出现竖向滚动条,宽度超出后自动出现横向滚动条。
- 点击按钮,可以 隐藏/显示 搜索条件 div 里面的内容。
- 当隐藏 搜索条件 div 里面的内容时,中间表格的高度为:整个页面的高度—操作按钮div的高度—分页div的高度。
- 当搜索条件 div 里面的内容时,中间表格的高度为:整个页面的高度—搜索条件div的高度—操作按钮div的高度—分页div的高度。
3,分辨率自适应
- 加载即动态实时计算高度,宽度
实现代码
<template>
<div class="app-container">
<div class="left" :style="{ width: leftWidth + 'px' }">
<div class="right-center-left">
左边的内容,可以很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长<br />
1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />
1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />
1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />
1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />
1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />
1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />
</div>
</div>
<div class="divider" @mousedown="startDragging"></div>
<div class="right">
<div v-if="showDiv1" class="div1">查询条件</div>
<div class="div2">
<button @click="toggleDiv1">操作按钮 div1</button>
</div>
<div class="div3" :style="{ height: div3Height + 'px' }">
1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />
1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />
1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />
1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />
1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />
1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />
</div>
<div class="div4">分页</div>
</div>
</div>
</template>
<script>
export default {
name: "AppContainer",
data() {
return {
isDragging: false,
leftWidth: 200,
showDiv1: true
};
},
computed: {
div3Height() {
const totalHeight = window.innerHeight;
const div2Height = 30;
const div4Height = 30;
const div1Height = this.showDiv1 ? 100 : 0;
// 计算 div3 的高度
return totalHeight - div2Height - div4Height - div1Height;
}
},
methods: {
startDragging(e) {
this.isDragging = true;
document.addEventListener("mousemove", this.onDrag);
document.addEventListener("mouseup", this.stopDragging);
},
onDrag(e) {
if (this.isDragging) {
const minWidth = 50;
const maxWidth = window.innerWidth - 50;
const newLeftWidth = e.clientX;
if (newLeftWidth > minWidth && newLeftWidth < maxWidth) {
this.leftWidth = newLeftWidth;
}
}
},
stopDragging() {
this.isDragging = false;
document.removeEventListener("mousemove", this.onDrag);
document.removeEventListener("mouseup", this.stopDragging);
},
toggleDiv1() {
this.showDiv1 = !this.showDiv1;
}
}
};
</script>
<style scoped>
.app-container {
display: flex;
height: 100vh;
overflow: hidden;
}
.left {
overflow-x: auto;
overflow-y: auto;
white-space: nowrap;
min-width: 90px;
}
.divider {
width: 5px;
cursor: ew-resize;
background-color: #ccc;
}
.right {
display: flex;
flex-direction: column;
height: 100%;
flex: 1; /* 自动填满剩余宽度 */
}
.div1 {
height: 100px;
background-color: #f0f0f0;
}
.div2 {
height: 30px;
background-color: #ddd;
}
.div3 {
overflow-x: auto; /* 添加横向滚动条 */
overflow-y: auto; /* 添加纵向滚动条 */
background-color: #f5f5f5;
}
.div4 {
height: 200px;
background-color: #ccc;
}
</style>
实现感想
这个功能,从毕业就开始思索,直到八年后的今天成熟完善,真是艰辛也是很不容易。目前市面上没有见过有人实现,很多人都是只言片语的,基本复制下来,无法达到效果。我这个一键复制到自己的项目,就能实现了,中间的坎坷不平,到了完全实现的这一刻,才觉得激动不已。
无任何坑,也没有任何额外的引入,一个普普通通,最简单的vue页面,布局建好,里面的内容就可以自己随意发挥了。
未觉池塘春草梦,阶前梧叶已秋声。记录激动时刻,也造福后来人。
vue前端自适应布局,一步到位所有自适应的更多相关文章
- 【转载】rem自适应布局-移动端自适应必备
原文链接:rem自适应布局-移动端自适应必备 版权所有,转载时请注明出处,违者必究. 由于移动端特殊性,本文讲的是如何使用rem实现自适应,或叫rem响应式布局,通过使用一个脚本就可以rem自适应,不 ...
- [css] 自适应布局 移动端自适应
一.宽度自适应 三列布局左右固定.中间不固定或者两列布局,左边固定右边不固定 原文链接:http://www.cnblogs.com/2050/archive/2012/07/30/2614852.h ...
- css实现等高布局 两栏自适应布局 三栏自适应布局
等高布局: HTML结构如下: <div class="wrapper"> <div class="box"> <h1>.. ...
- rem自适应布局-移动端自适应必备:flexible.js
http://caibaojian.com/flexible-js.html
- 前端切图:手机端自适应布局demo
手机端自适应布局demo原型如下: 图片发自简书App 要求如下:适应各种机型源码如下: <!DOCTYPE html > <html> <head> <me ...
- css经典布局——头尾固定高度中间高度自适应布局
转载:穆乙 http://www.cnblogs.com/pigtail/ 相信做过后台管理界面的同学,都非常清楚这个布局.最直观的方式是框架这个我不想多写费话,因为我们的重心不在这里.如果有不了解的 ...
- table-cell实现宽度自适应布局
利用table-cell可以实现宽度自适应布局. table-cell有一些比较好用的属性,比如垂直居中,自适应高度宽度等,为元素设置table-cell布局之后,元素的margin失效,paddin ...
- rem自适应布局的回顾总结
使用rem实现自适应布局,应该算是当前移动前端的一大趋势,有些人对此还有点迷惑,搞不懂rem是如何实现自适应布局,如何根据设计稿来调整rem的值?rem布局如何用雪碧背景图片?rem一定要加载JS吗? ...
- 【转】CSS深入理解流体特性和BFC特性下多栏自适应布局
这篇文章发布于 2015年02月12日,星期四,23:36,归类于 css相关. 阅读 30873 次, 今日 63 次 by zhangxinxu from http://www.zhangxinx ...
- css 多栏自适应布局
在页面重构中,我们经常会需要实现多栏布局,例如n栏固定宽度 + m栏自适应宽度的组合,绝对布局+padding+百分比宽度是容易想到的比较暴力的解决方法,但是作为未来的"工程师", ...
随机推荐
- mongodb连接类
import com.mongodb.client.MongoClient; import com.mongodb.client.MongoClients; import com.mongodb.cl ...
- Java代码规范及异常汇总 非空异常 NullPointerException
Java规范及异常汇总1.java.lang.NullPointerException: nullorderReq.getId() != -1 修改为: orderReq.getId() != nul ...
- 一些常见功能的查询sql
Tips:当你看到这个提示的时候,说明当前的文章是由原emlog博客系统搬迁至此的,文章发布时间已过于久远,编排和内容不一定完整,还请谅解` 一些常见功能的查询sql 日期:2019-4-10 阿珏 ...
- DeepFaceLab换脸使用
将视频转换成图片,从图片中提取人脸,从人脸中学习特征.然后应用模型,先对图片进行换脸,然后把图片合成视频. 1.src视频分解图像 2.dst视频分解图像 3.src提取面部 4.dst提取面部 5. ...
- 开源GTKSystem.Windows.Forms,在这里更新预告
开源GTKSystem.Windows.Forms,在这里更新预告 gitee码云开源地址:https://gitee.com/easywebfactory/gtksystem-windows-for ...
- oracle 实现任务编码自增
业务需求:任务编号前面4位数(通过查询其他表,值不确定),后面5位数实现自增 实现方法如下 1.创建序列 1 create sequence GENERAL_DES_TASK_SEQ_1 2 incr ...
- SpringBoot彩蛋之定制启动画面
写在前面 在日常开发中,我们经常会看到各种各样的启动画面.例如以下几种 ① spring项目启动画面 ② mybatisplus启动画面 ③若依项目启动画面 还有很多各式各样好看的启动画面,那么怎么定 ...
- SqlServer内置函数和使用
聚合函数 -> MAX(字段) -> MIN(字段) -> AVG(字段) •-> 在计算时,对于null的数据不计入总是 -> SUM(字段) -> COUNT( ...
- saltStack自动化工具
目录 SaltStack自动化工具 核心概念 1. Master 和 Minion 2. State 3. Pillar 4. Grains 5. Modules 6. Runner 7. React ...
- git 更新某个目录或文件
不多说直接贴代码 更新文件 $ git fetch remote: Counting objects: 8, done. remote: Compressing objects: 100% (3/3) ...
