我只用了3步,实现了一个逼真的3D场景渲染
给3D模型及环境场景渲染出兼具质感和真实感的材质效果,需要经历几步?
显然,目前的3D模型材质渲染技术,还无法实现简单几步就能搞定的标准化作业来量化,完成一个质量过关的3D模型渲染,一般需要:
1、准备一个内容丰富的贴图、材质库:渲染想要的材质效果,需要根据具体模型场景的形状细节及复杂程度,针对性收集对应的素材外观和纹理素材,耗时与模型的复杂程度呈正比,并且市面上大部材质付费使用,造价成本高。
2、从零开始调参:现有的3D建模工具都要以丰富的参数来实现建模渲染操作,通过调整参数来设置和控制模型。
3、渲染效果依赖美术经验:3D建模师逐渐成为紧俏的行业人才,也说明了3D模型制作需要技术和经验老道的从业者,伴随着模型及场景的多样化以及制作的精细化,美术经验直接关系成品质量水准。
传统作业方式确实细活慢工,但逆袭繁琐步骤的材质生成能力已经出现啦!今天给大家带来的材质生成能力,简单易用,渲染高质量材质效果,只需3步!
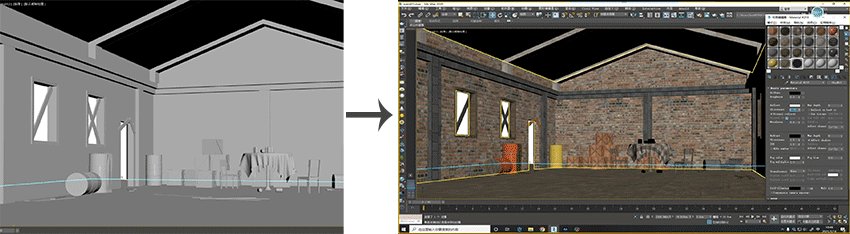
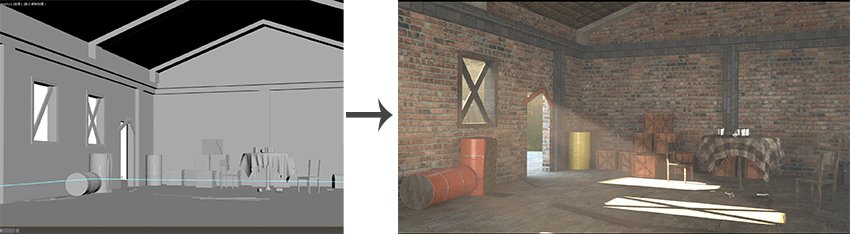
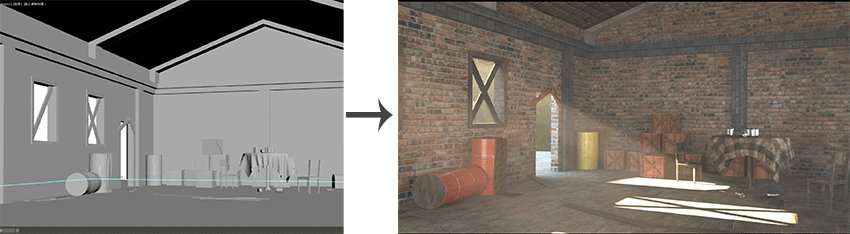
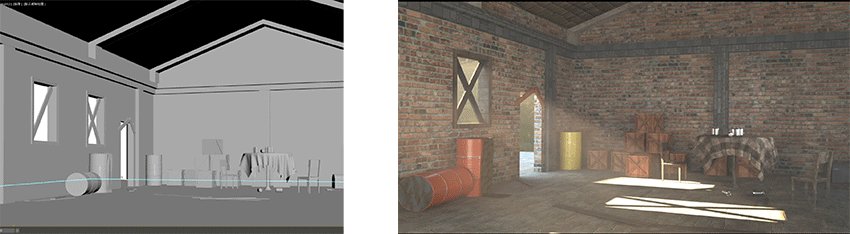
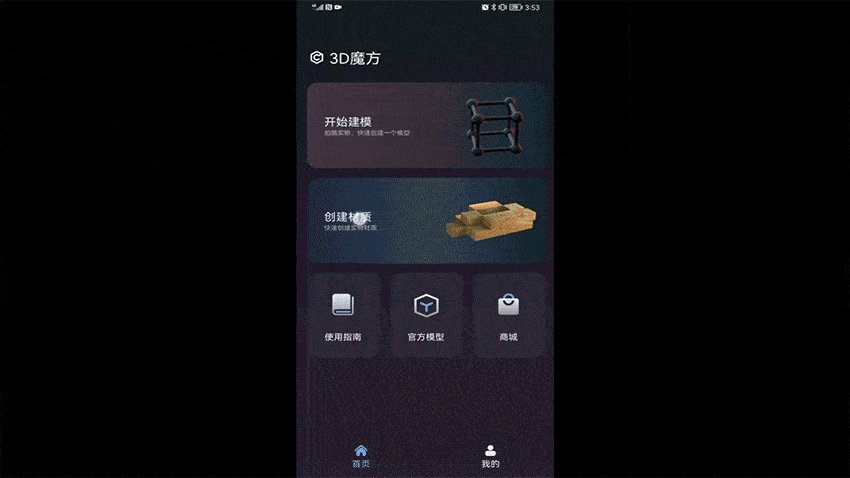
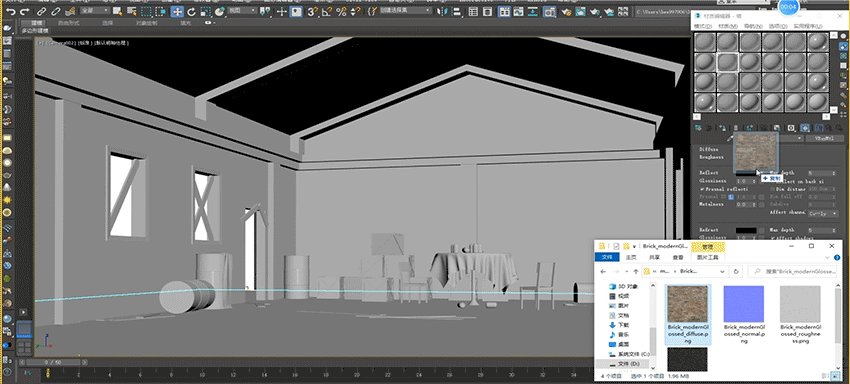
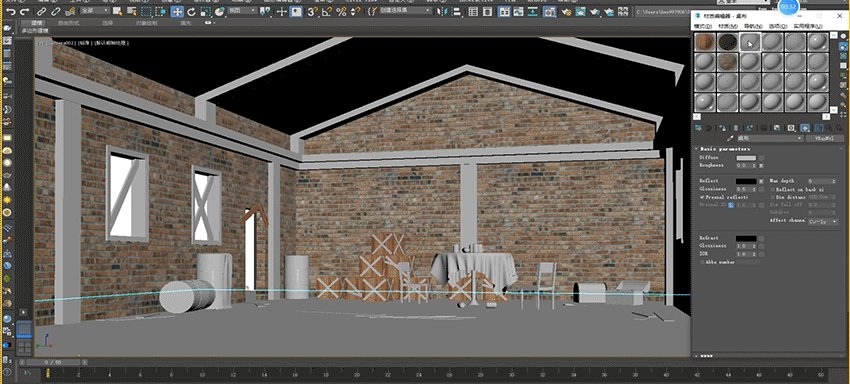
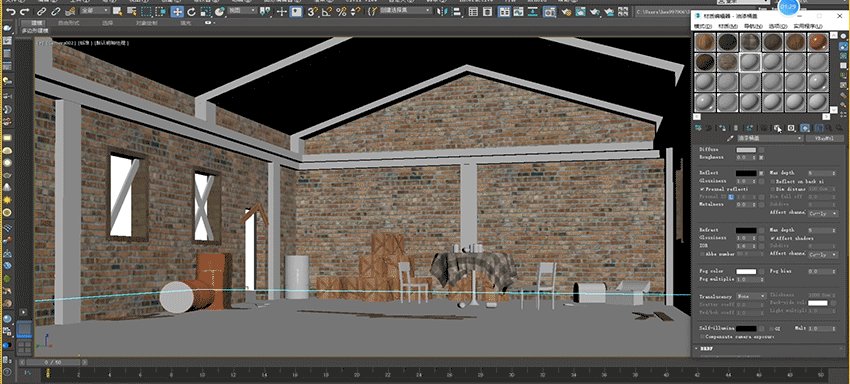
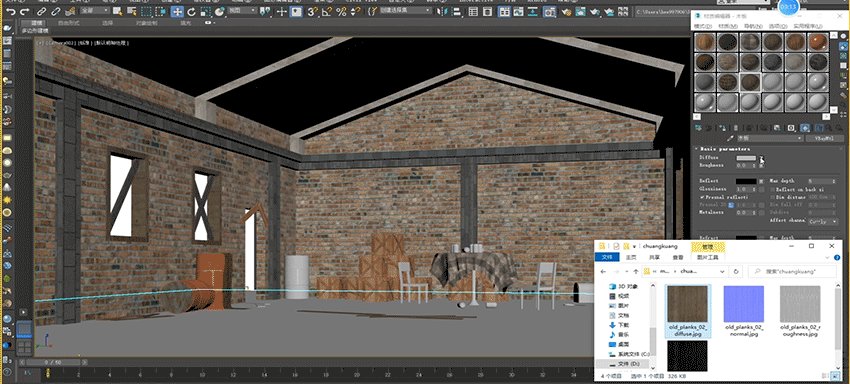
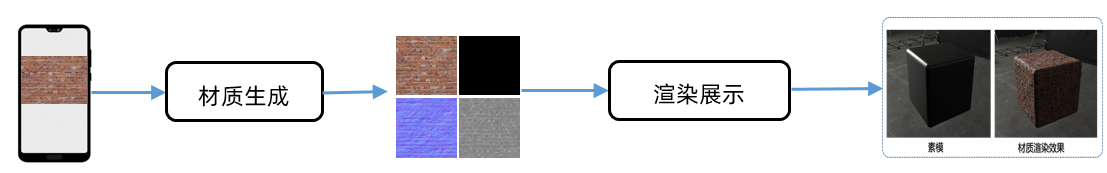
以较为常见的3D游戏所需的复杂场景举例,给一个多物体组合的复杂场景渲染材质,只需如下的简单操作:

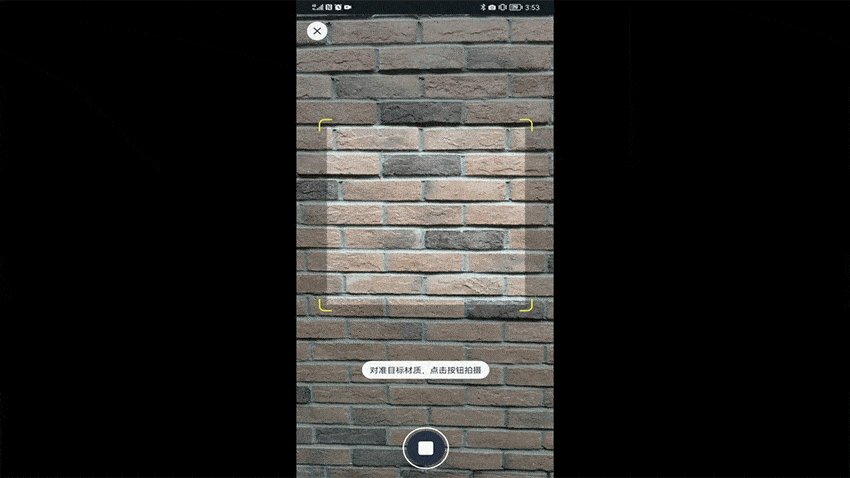
1、使用RGB相机拍摄所需材质实物照片。

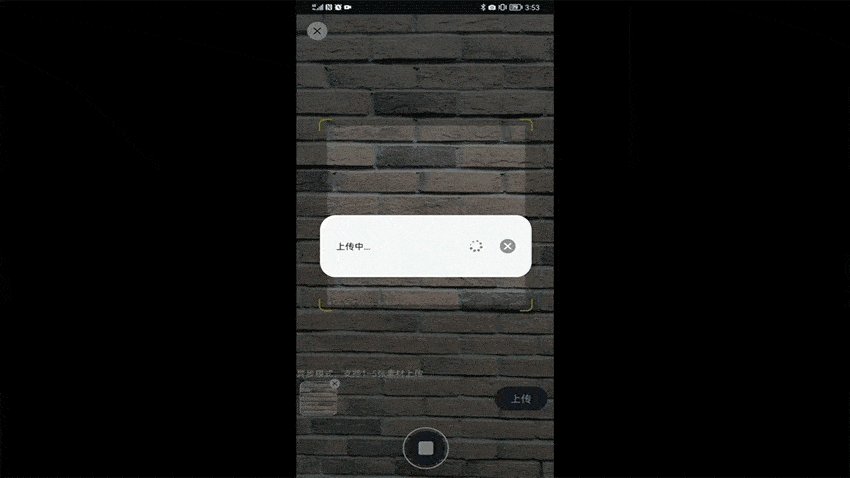
2、将RGB照片自动生成材质素材。

3、材质贴图,完成渲染。

华为3D建模服务提供的材质生成能力,将操作繁琐的材质生成及渲染过程简化提速,基于AI辅助材质生成,提升三维模型外观创作效率,将技术美术的经验和制作规范,固化为材质预设实例,复用有价值的经验与规范,提升内容制作效率,降低材质制作成本。
材质生成能力
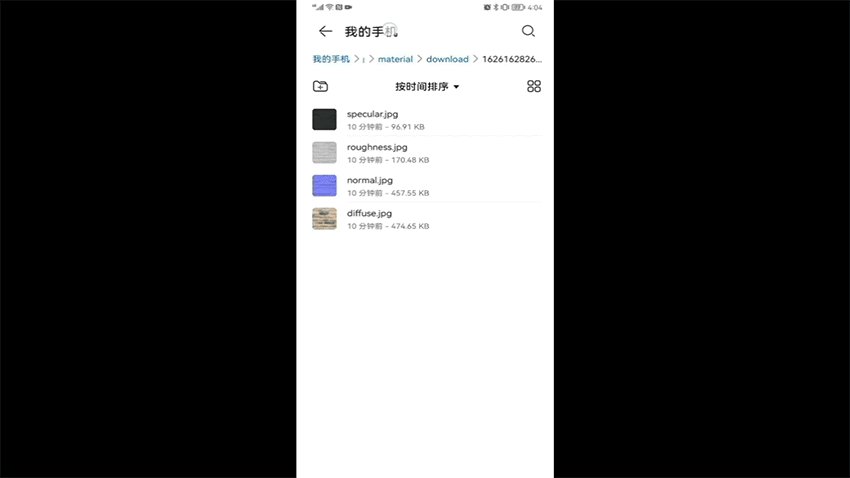
提供将RGB图像转换为PBR材质的能力,用户通过集成SDK,仅需拍摄一张或多张RGB图片,便可一键生成4种材质贴图,包括diffuse map /normal map/specular map/roughness map。AI辅助PBR素材生成,从照片生成材质,解放人力操作成本,满足消费级3D材质应用。

输入图片文件规格
- 软硬件要求: 普通RGB手机,不要求RGB-D\LiDAR, 全Android机型
- 支持类型:混凝土、大理石、岩石、碎石、砖、石膏、黏土、金属、木材、树皮、皮革、织物、漆面、塑料、合成材料、碎石、大地(草地、沙滩等)
- 输入图像的要求:输入图像分辨率达到1~4K,输入图像中无接缝、无亮斑、阴影、倒影
- 输出贴图分辨率:1k(10241024px) 2k(20482048px)
- SDK包大小:88KB
- 准确率:渲染后SSIM>0.9
应用场景
3D建模的材质生成能力一键实现现实中各色纹理的木材转化为PBR材质,具有高还原度,极大提高场景的构建效率。简单易用,效果佳,广泛应用于3D内容制作领域。
- 电商行业:使用3D模型展示商品,为用户提供逼近真实的线上购物体验。
- 展览行业:高价值的展品及文物,以3D模型形式展示,方便用户细致观览展品细节。
- 游戏行业:如室内场景里地板、桌子、墙面等所需的木材,打造身临其境的游戏体验。
开发准备
1、集成HMS Core SDK
1.1、添加当前应用的AppGallery Connect配置文件
如果在AppGallery Connect中开通了相关服务则需要将“agconnect-services.json”文件添加到您的App中。
步骤 1:登录AppGallery Connect网站,点击“我的项目”。
步骤 2:在项目列表中找到您的项目,在项目中点击需要集成HMS Core SDK的应用。
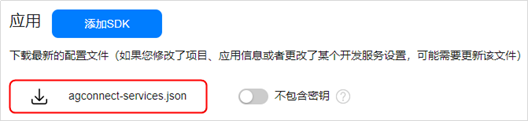
步骤 3:在“项目设置 > 常规”页面的“应用”区域,点击“agconnect-services.json”下载配置文件。

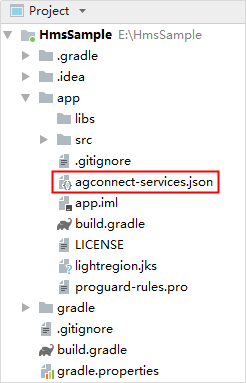
步骤 4:将“agconnect-services.json”文件拷贝到应用级根目录下。

1.2、配置HMS Core SDK的Maven仓地址
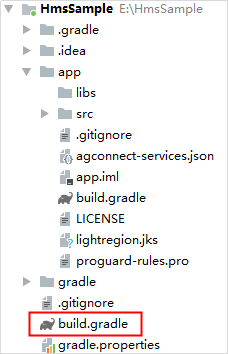
步骤 1:打开Android Studio项目级“build.gradle”文件。

步骤 2:添加HUAWEI agcp插件以及Maven代码库。
- 在“buildscript > repositories”中配置HMS Core SDK的Maven仓地址。
- 在“allprojects > repositories”中配置HMS Core SDK的Maven仓地址。
- 如果App中添加了“agconnect-services.json”文件则需要在“buildscript > dependencies”中增加agcp插件配置。
buildscript {
repositories {
google()
jcenter()
// 配置HMS Core SDK的Maven仓地址。
maven {url 'https://developer.huawei.com/repo/'}
}
dependencies {
...
// 增加agcp插件配置。
classpath 'com.huawei.agconnect:agcp:1.4.2.300'
}
}
allprojects {
repositories {
google()
jcenter()
// 配置HMS Core SDK的Maven仓地址。
maven {url 'https://developer.huawei.com/repo/'}
}
}
注:Maven仓地址无法直接在浏览器中打开访问,只能在IDE中配置。如需添加多个Maven代码库,请将华为公司的Maven仓地址配置在最后。
1.3、添加编译依赖
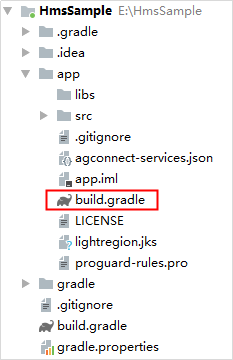
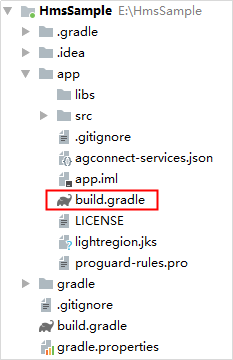
步骤 1:打开应用级的“build.gradle”文件。

步骤 2:在“dependencies”中添加如下编译依赖。
- 材质生成
dependencies {
implementation 'com.huawei.hms:modeling3d-material-generate:{version}'
}
- 3D物体建模
dependencies {
implementation 'com.huawei.hms:modeling3d-object-reconstruct:{version}'
}
注:{version}替换为实际的Kit依赖版本,版本号索引请参见2 版本更新说明。例如:implementation 'com.huawei.hms:modeling3d-material-generate:1.0.0.300'和implementation 'com.huawei.hms:modeling3d-object-reconstruct:1.0.0.300'。
步骤 3:添加agcp插件配置。请根据实际情况选择:
- 方式一:在文件头部声明下一行添加如下配置。
apply plugin: 'com.huawei.agconnect'
- 方式二:在plugins中添加如下配置。
plugins {
id 'com.android.application'
// 添加如下配置
id 'com.huawei.agconnect'
}
2、多语言设置
- 如果您的应用不需要设置只支持某些特定语言,则请忽略本步骤。应用将默认支持所有HMS Core SDK支持的语言。
- 如果您的应用需要设置只支持某些特定语言,则可通过本步骤配置。
a. 打开应用级的“build.gradle”文件。

b.在“android > defaultConfig”中新增“resConfigs”,配置需要支持的语种,配置格式如下:
android {
defaultConfig {
...
resConfigs "en", "zh-rCN", "需要支持的其他语言"
}
}
HMS Core SDK支持的语言列表请参见HMS Core SDK支持的语言。
3、同步工程
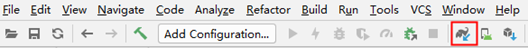
在完成以上的配置后,点击工具栏中的gradle同步图标,完成“build.gradle”文件的同步,将相关依赖下载到本地。

注:如果出现错误,请检查网络连接是否正常,以及检查“build.gradle”文件是否正确。
4、配置混淆脚本
您编译APK前需要配置混淆配置文件,避免混淆HMS Core SDK导致功能异常。
步骤 1:在应用级根目录下打开混淆配置文件“proguard-rules.pro”,加入排除HMS Core SDK的混淆配置脚本。
-ignorewarnings
-keepattributes *Annotation*
-keepattributes Exceptions
-keepattributes InnerClasses
-keepattributes Signature
-keepattributes SourceFile,LineNumberTable
-keep class com.huawei.hianalytics.**{*;}
-keep class com.huawei.updatesdk.**{*;}
-keep class com.huawei.hms.**{*;}
步骤 2:如果您使用了AndResGuard,需要在应用级的“build.gradle”文件中加入AndResGuard允许清单。
"R.string.hms*",
"R.string.connect_server_fail_prompt_toast",
"R.string.getting_message_fail_prompt_toast",
"R.string.no_available_network_prompt_toast",
"R.string.third_app_*",
"R.string.upsdk_*",
"R.layout.hms*",
"R.layout.upsdk_*",
"R.drawable.upsdk*",
"R.color.upsdk*",
"R.dimen.upsdk*",
"R.style.upsdk*",
"R.string.agc*"
5、添加权限
在调用材质生成能力时,开发者需要在AndroidManifest.xml文件中申请如下权限:
<!-- 允许程序写入材质贴图文件和读取需要处理的数据 -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<!-- 网络权限 数据上传和材质贴图下载使用 -->
<uses-permission android:name="android.permission.INTERNET" />
在调用3D物体建模能力时,开发者需要在AndroidManifest.xml文件中申请如下权限:
<!-- 允许程序写入模型文件和读取需要处理的数据 -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<!-- 网络权限 数据上传和模型下载使用 -->
<uses-permission android:name="android.permission.INTERNET" />
开发步骤
在开始API开发工作之前,完成开发准备工作同时请确保工程中已经配置配置HMS Core SDK的Maven仓地址,并且完成了本服务的SDK集成。
- 使用云侧服务的能力,需要使用“agconnect-services.json”里的api_key值,在应用初始化时通过api_key或者AccessToken来设置应用鉴权信息,AccessToken的优先级较高。
- (推荐)通过setAccessToken方法设置AccessToken,在应用启动时初始化设置一次即可,无需多次设置。
MaterialGenApplication.getInstance().setAccessToken("your AccessToken");
从“ageonnect-services.json”中的api_key获取Access Token可参见基于OAuth 2.0开放鉴权客户端模式。
- 通过setApiKey方法设置api_key,在应用启动时初始化设置一次即可,无需多次设置。
MaterialGenApplication.getInstance().setApiKey("your api_key");
在AppGallery Connect上注册应用时,会给你的应用分配api_key。
- 新建材质生成引擎和材质生成配置器并初始化材质生成引擎。
// 新建材质生成引擎,传入当前context。
Modeling3dTextureEngine engine = Modeling3dTextureEngine.getInstance(context);
// 新建材质生成配置器。
Modeling3dTextureSetting setting = new Modeling3dTextureSetting.Factory()
// 设置工作模式为AI模式。
.setTextureMode(Modeling3dTextureConstants.AlgorithmMode.AI)
.create();
- 新建侦听器回调,用于处理材质生成上传结果。
Modeling3dTextureUploadListener uploadListener = new Modeling3dTextureUploadListener() {
public void onResult(String taskId, Modeling3dTextureUploadResult result, Object ext) {
// 获取材质生成上传图片结果。
if (result.isComplete()) {
// 上传结果处理。
}
}
@Override
public void onError(String taskId, int errorCode, String message) {
// 上传错误回调函数。
}
@Override
public void onUploadProgress(String taskId, double progress, Object ext) {
// 预留接口。
}
};
- 上传采集图片至云侧。
// 获取材质生成任务ID,传入配置器。
Modeling3dTextureInitResult modeling3dTextureInitResult = engine.initTask(setting);
String taskId = modeling3dTextureInitResult.getTaskId();
if (taskId == null || taskId.equals("")) {
Log.e("", "get taskId error " + modeling3dTextureInitResult.getRetMsg());
} else {
// 设置上传监听器。
engine.setTextureUploadListener(uploadListener);
// 异步上传,传入任务id和图片文件所在文件夹路径。
engine.asyncUploadFile(taskId, filePath);
}
- 查询云侧材质生成进度。
// 新建材质生成任务处理实例,传入当前context。
Modeling3dTextureTaskUtils taskUtils = Modeling3dTextureTaskUtils.getInstance(context);
// 查询材质生成进度。
Modeling3dTextureQueryResult queryResult = taskUtils.queryTask(taskId);
- 新建侦听器回调,用于处理材质生成下载结果。
Modeling3dTextureDownloadListener downloadListener = new Modeling3dTextureDownloadListener() {
public void onResult(String taskId, Modeling3dTextureDownloadResult result, Object ext) {
// 获取材质生成下载贴图结果通知。
if (result.isComplete()) {
// 下载结果处理。
}
}
@Override
public void onError(String taskId, int errorCode, String message) {
// 下载错误回调函数。
}
@Override
public void onDownloadProgress(String taskId, double progress, Object ext) {
// 预留接口。
}
};
- 下载材质生成贴图。
// 设置下载监听器。
engine.setTextureDownloadListener(downloadListener);
// 下载材质贴图,传入任务id和保存路径。
engine.asyncDownloadTexture(taskId, savePath);
- 调用材质生成同步接口,可以实时获取生成贴图。
// 同步接口,传入图片文件路径、保存贴图路径、配置器。
int result = engine.syncGenerateTexture(filePath, downloadPath, setting);
- 删除材质生成任务。
int ret = taskUtils.deleteTask(taskId);
了解更多内容>>
解决集成问题请到Stack Overflow
关注我们,第一时间了解 HMS Core 最新技术资讯~
我只用了3步,实现了一个逼真的3D场景渲染的更多相关文章
- Python>>>创建一个简单的3D场景
首先安装PyOpengl pip install PyOpenGL PyOpenGL_accelerate
- Django入门第一步:构建一个简单的Django项目
Django入门第一步:构建一个简单的Django项目 1.简介 Django是一个功能完备的Python Web框架,可用于构建复杂的Web应用程序.在本文中,将通过示例跳入并学习Django.您将 ...
- 一个H5的3D滑动组件实现(兼容2D模式)
起由 原始需求来源于一个项目的某个功能,要求实现3D图片轮播效果,而已有的组件大多是普通的2D图片轮播,于是重新造了一个轮子,实现了一个既支持2D,又支持3D的滑动.轮播组件. 实现思路 刚一开始肯定 ...
- [ZZ] 景深效果(Depth of Field) , Pass1 将场景渲染到一个RenderTarget,做为清晰版, Pass2: BluredRT , Pass3: WDepth = Depth / Far_Z_Clip
http://blog.csdn.net/xoyojank/article/details/1883520 什么是景深效果? 景深效果,简称DOF,在人眼跟光学摄像设备上很常见.如下图: 简单地来 ...
- 谁会拒绝一个开源的 3D 博客呢?
说到博客大家一定都不陌生,不管你是深耕职场多年的老鸟,还是在学校努力学习的小鸟,应该都有过一段"装扮"博客的经历,比如:放上喜欢的图片.添加炫酷的交互.换上 DIY 的博客主题等等 ...
- CSharpGL(35)用ViewPort实现类似3DMax那样的把一个场景渲染到4个视口
CSharpGL(35)用ViewPort实现类似3DMax那样的把一个场景渲染到4个视口 开始 像下面这样的四个视口的功能是很常用的,所以我花了几天时间在CSharpGL中集成了这个功能. 在CSh ...
- CSharpGL(25)一个用raycast实现体渲染VolumeRender的例子
CSharpGL(25)一个用raycast实现体渲染VolumeRender的例子 本文涉及的VolumeRendering相关的C#代码是从(https://github.com/toolchai ...
- Three.js 第一篇:绘制一个静态的3D球体
第一篇就画一个球体吧 首先我们知道Three.js其实是一个3D的JS引擎,其中的强大之处就在于这个JS框架并不是依托于JQUERY来写的.那么,我们在写这一篇绘制3D球体的文章的时候,应该注意哪些地 ...
- 第一章 用three.js创建你的第一个3D场景
第一章 用three.js创建你的第一个3D场景 到官网下载three.js的源码和示例. 创建HTML框架界面 第一个示例的代码如下: 01-basic-skeleton.html 位于 Learn ...
- Three-js 创建第一个3D场景
1.一个场景至少需要的三种类型组件 相机/决定哪些东西将在屏幕上渲染 光源/他们会对材质如何显示,以及生成阴影时材质如何使用产生影响 物体/他们是在相机透视图里主要的渲染队形:方块.球体等 ...
随机推荐
- 使用矩池云 Docker 虚拟机安装VNC、Conda、Python及CUDA
矩池云虚拟机支持 Docker 使用,但是由于虚拟机目前不支持启动时传递环境变量来设置VNC.Jupyterlab 连接密码,所以我们没有创建相关基础镜像(设置固定密码容易泄漏),下面给大家介绍手动安 ...
- Linux Cheat Sheet
- 【Azure API 管理】APIM不能连接到 App Service (APIM cannot connect to APP service)
问题描述 APIM 无法正确连接到App Service,返回500错误: { "statusCode": 500, "message": "Inte ...
- Java 交换两个变量的值
1 //交换两个变量的值 2 // 1 3 int nu1 = 10; 4 int nu2 = 20; 5 6 System.out.println("nu1 = "+nu1+&q ...
- .vscode/extensions.json 是项目用到的 插件 推荐列表,项目应该将此配置 写入用到的插件
.vscode/extensions.json 是项目用到的 插件 推荐列表,项目应该将此配置 写入用到的插件 .vscode/extensions.json { "recommendati ...
- 软件推荐: Sourcetree git软件
注意事项: 破解的时候,json文件目录不是软件exe所在目录,是数据目录 %LocalAppData%\Atlassian\SourceTree 还有就是第一次运行弹出个 有个插件要不要用,选第3个 ...
- C++学习笔记之高级语法
目录 高级语法 面向对象--类 对象的属性 运算符重载 拷贝构造函数 IO缓存 头文件的重复包含问题 深拷贝与浅拷贝 面向对象三大特性 高级语法 面向对象--类 C++使用struct.class来定 ...
- Review Book for GEE(Graduate Entrance Examination)
English is made up of phrases and idioms, in the case of both written and spoken usage. When learnin ...
- Java/Kotlin Double保留小数点后几位
下面以保留2位小数,且按照四舍五入规则的例子 方法 1.BigDecimal.setScale() 此方法得到的还是个double数值 double one = 5.864; BigDecimal t ...
- Spring Boot学习日记4
学会pom.xml 分析 打开pom.xml,看看Spring Boot项目的依赖: <?xml version="1.0" encoding="UTF-8&quo ...
