jQuery笔记之工具方法
jQuery 工具方法
$.trim()消除空格
$.proxy()改变this指向
$.noConflict()防止冲突
$.each()循环 $.map()
$.parseJSON()严格json字符串转换成对象-原生JSON.parse()
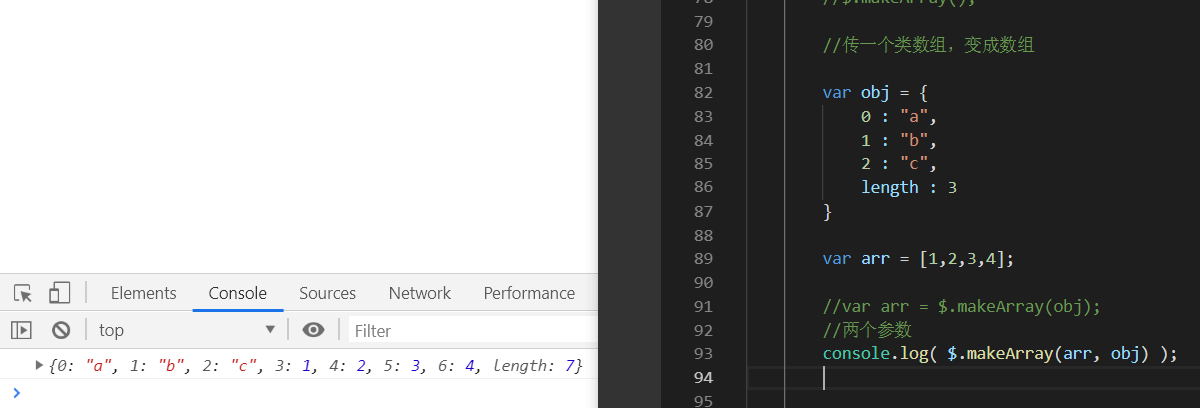
$.makeArray() 类数组转换成数组
-------------------------------------------------------------
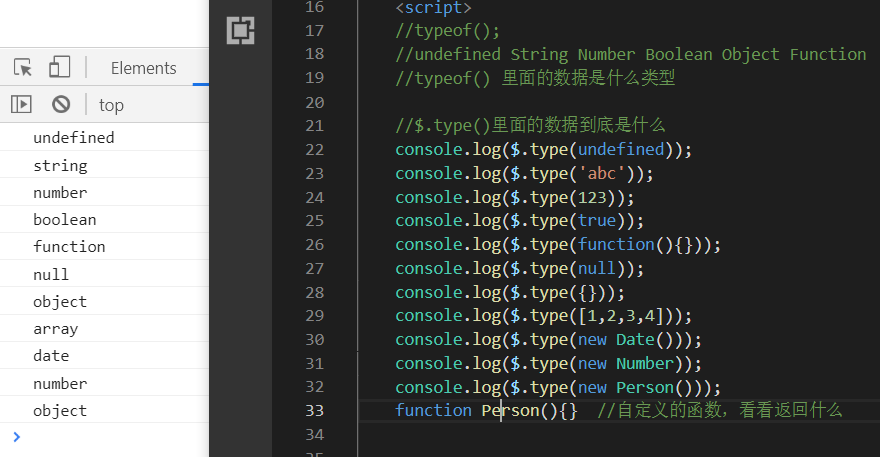
$.type()

$.isArray()
用来判断数组更加精准,节省效率 。
判断是不是数组

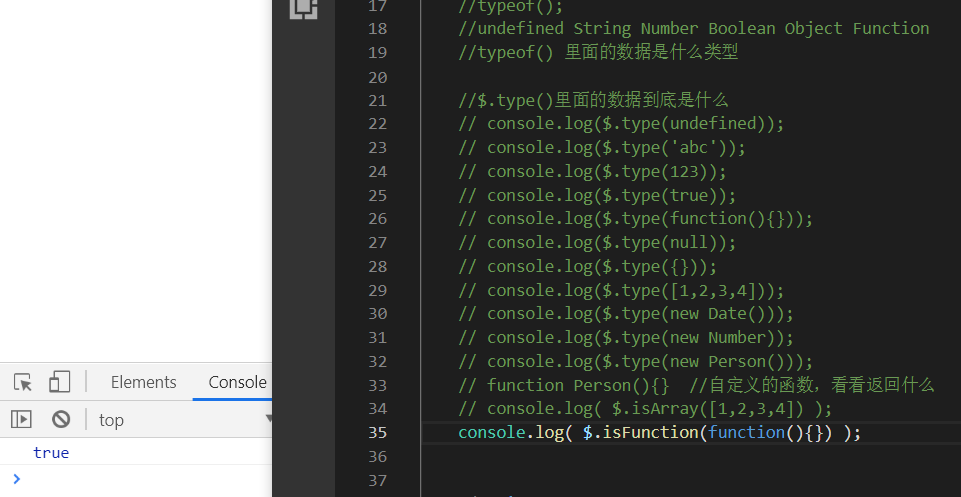
$.isFunction()
判断是不是函数

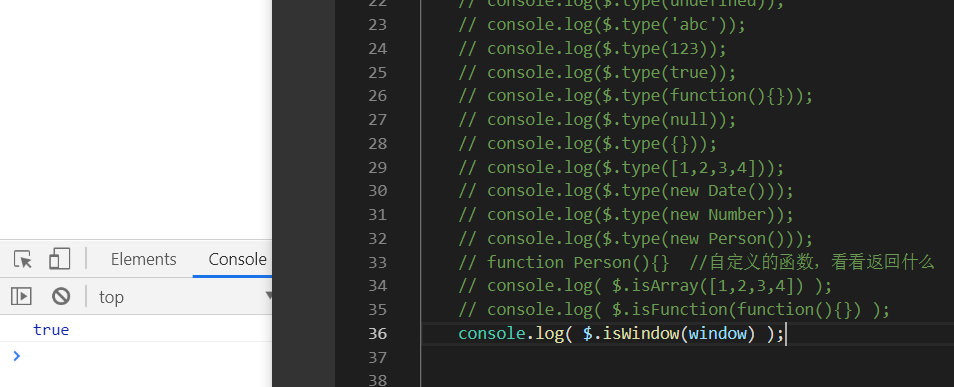
$.isWindow()
判断是不是window

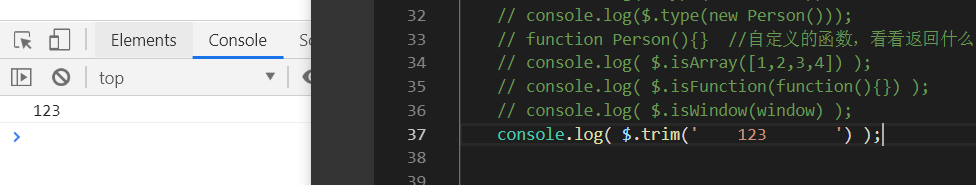
$.trim()
去除两边的空格

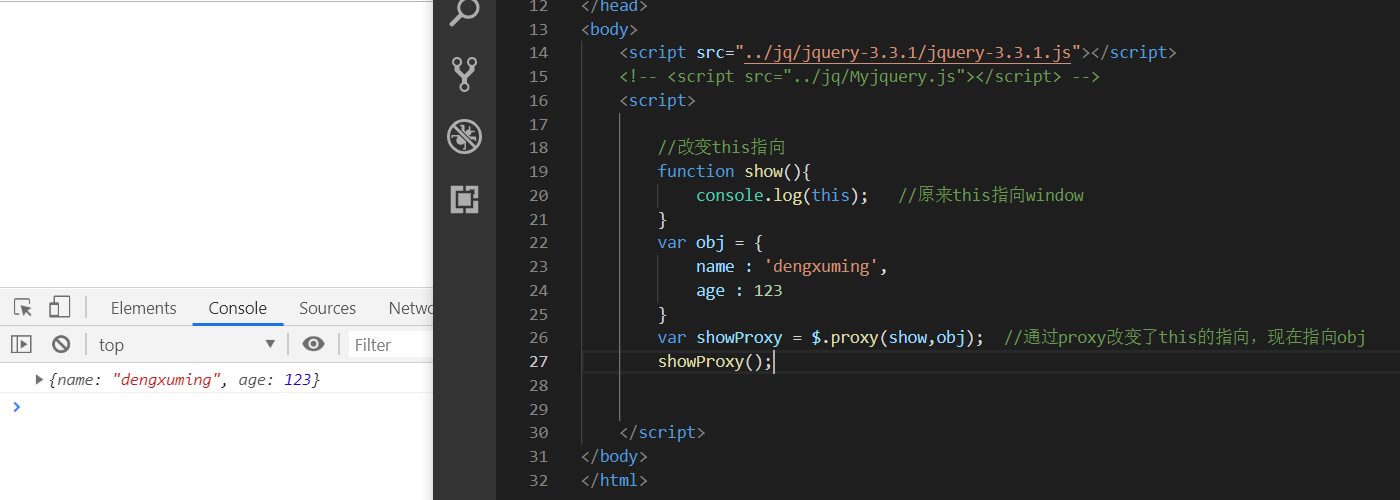
$.proxy()
改变this指向

实例应用---单对象编程

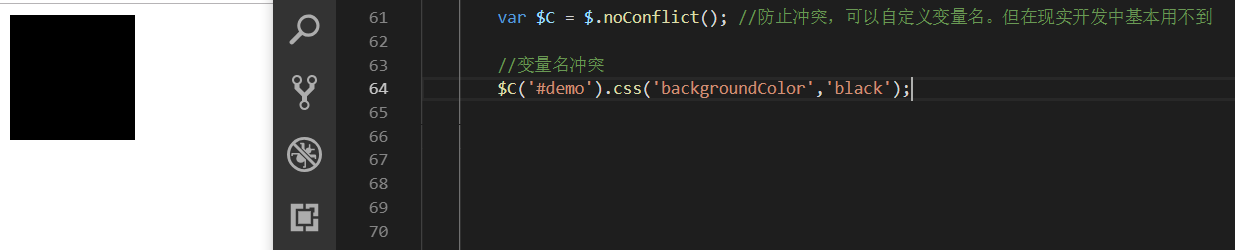
$.noConflict()防止冲突

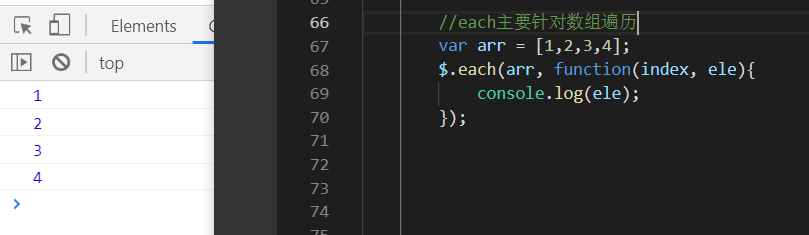
$.each()循环

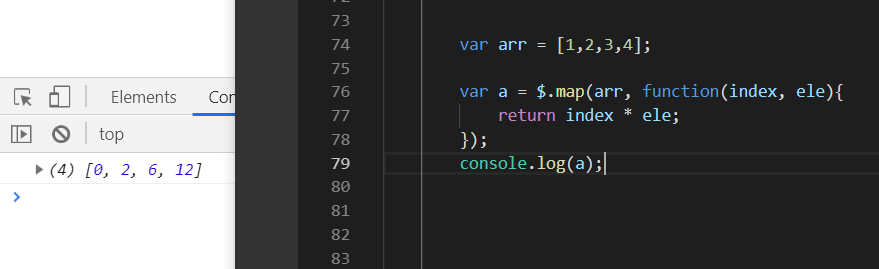
$.map()

$.parseJSON()

$.makeArray()

传入参数数组在前面,类数组在后面,返回的是对象形式

换一种形式传入类数组在前面,数组在前面,返回的是数组形式

jQuery笔记之工具方法的更多相关文章
- jQuery笔记之工具方法extend插件扩展
jQuery工具方法 $.extend()插件扩展(工具方法) $.fn.extend()插件扩展(实例方法) 浅度克隆.深度克隆 两个方法基本是一样的,唯一不同的就是调用方式不一样 -------- ...
- jQuery笔记之工具方法—Ajax 优化回调地狱
在上一篇文我们说到了回调地狱不好的地方,今天我们看看怎么来优化它,让它可以运用到实际开发中. 什么是回调地狱?回调地狱就是一个函数里面嵌套了所有功能函数,然后缩略图形成一个三角形. 这样的代码可复用性 ...
- jQuery笔记之工具方法—高级方法Ajax
$.ajxa() ——基本使用 前提:先了解js的执行机制 $.Callbacks()——回调 $.Deferred()——异步 $.when() 网络服务器链接由<渡一教育>提供 --- ...
- jquery-12 jquery中的工具方法有哪些
jquery-12 jquery中的工具方法有哪些 一.总结 一句话总结:四个较常用方法.1.isArray();2.isFunction();3.isEmptyObejct();4.trim(); ...
- jquery中的工具方法$.isFunction, $.isArray(), $.isWindow()
本文正式地址:http://www.xiabingbao.com/jquery/2015/07/25/jquery-judge-type 在javascript中对变量类型的判断中,我们讲解了了jqu ...
- JQuery extend()与工具方法、实例方法
使用jQuery的时候会发现,jQuery中有的函数是这样使用的: $.get(); $.post(); $.getJSON(); 有些函数是这样使用的: $('div').css(); $('ul' ...
- jQuery 第九章 工具方法之插件扩展 $.extend() 和 $.fn.extend()
$.extend() $.fn.extend() -------------------------------------------------- $.extend() 插件扩展(工具方法) jq ...
- jQuery 第九章 工具方法
$.type() $.isArray() $.isFunction() $.isWindow()... $.trim() $.proxy() $.noConflict() $.each() $.map ...
- jQuery 第十章 工具方法-高级方法 $.ajax() $.Callbacks() .....
$.ajax() $.Callbacks() $.Deferred() .then() $.when() ---------------------------------------------- ...
随机推荐
- ListView 实现带有Filpper效果的左右滑动删除 Item
ListView 实现带有Filpper效果的左右滑动删除 Item 的实现最基本的方法还是 对 Listview 的继承重写 .然后是在删除过程中加入 TranslateAnimation 滑动事 ...
- 理解OpenStack认证:Keystone PKI
原文链接: https://www.mirantis.com/blog/understanding-openstack-authentication-keystone-pki/ The latest ...
- netty5源代码探索(一)----ByteBuf初探
Netty的各种简单介绍,总体架构就不介绍了,假设大家感觉的确须要,给我留言我再追加. 这里再推广一个自己做得netty+spring的集成方案,优化netty配置启动,并提供基础server搭建的配 ...
- Guava Cache在实际项目中的应用
对于Guava Cache本身就不多做介绍了,一个非常好用的本地cache lib,可以完全取代自己手动维护ConcurrentHashMap. 背景 目前需要开发一个接口I,对性能要求有非常高的要求 ...
- 2016/05/27 php上传文件常见问题总结
php上传文件常见问题总结 投稿:hebedich 字体:[增加 减小] 类型:转载 时间:2015-02-03我要评论 这篇文章主要介绍了php上传文件常见问题总结,基本上经常碰到的问题的处理都列了 ...
- VUE 之 组件
组件是为了解决页面布局的. 什么是单页面? 答:整个页面的切换都是在这个页面上进行变化的,没有页面的刷新. 1.全局组件 1.1全局组件流程: 1.创建全局组件======>创建一个Vue ...
- 例子:两个表根据productID合并
- Serialization and deserialization are bottlenecks in parallel and distributed computing, especially in machine learning applications with large objects and large quantities of data.
Serialization and deserialization are bottlenecks in parallel and distributed computing, especially ...
- (最新)各大公司Java后端开发面试题总结
ThreadLocal(线程变量副本) Synchronized实现内存共享,ThreadLocal为每个线程维护一个本地变量. 采用空间换时间,它用于线程间的数据隔离,为每一个使用该变量的线程提供一 ...
- antV G6流程图在Vue中的使用
最近我司项目中需要加入流程图制作功能,于是乎百度各种找可视化绘制拓扑图的轮子,大部分都是国外的,看文档太吃力,不过好在最终让我发现了AntV G6流程图图表库,最新版为2.0,不过编辑器在2.0版本还 ...
