Vue如何使用vue-area-linkage实现地址三级联动效果
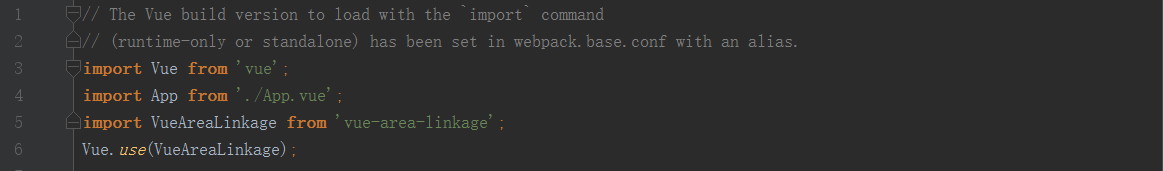
很多时候我们需要使用地址三级联动,即省市区三级联动。网上有很多插件,在此介绍Vue的一款地区联动插件:vue-area-linkage,下面介绍如何使用这个插件实现地址联动效果:



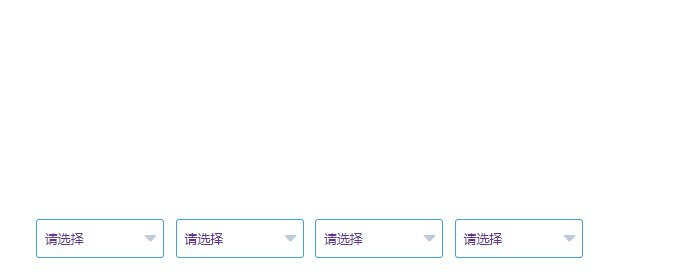
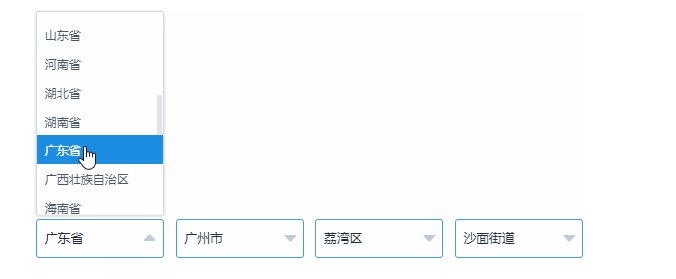
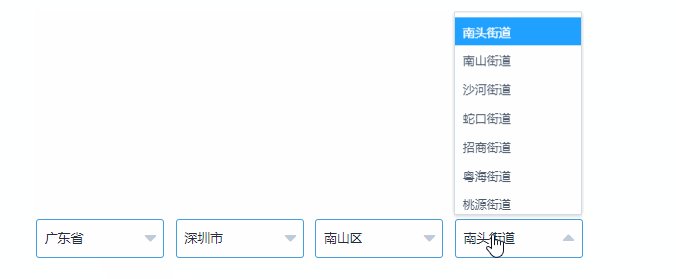
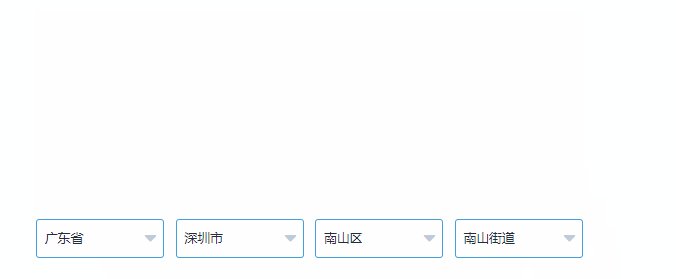
此时效果已经基本实现,如下图所示:

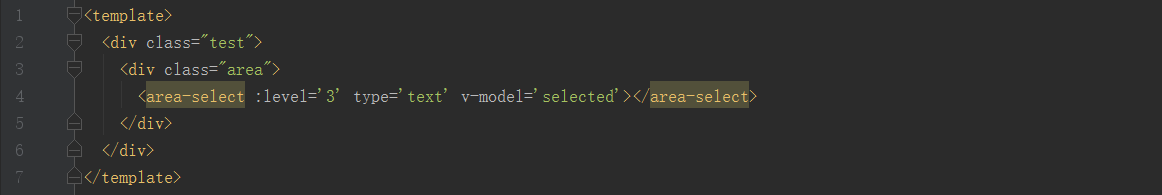
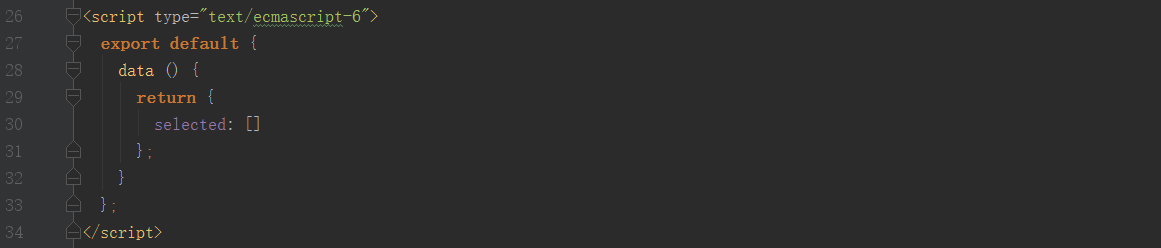
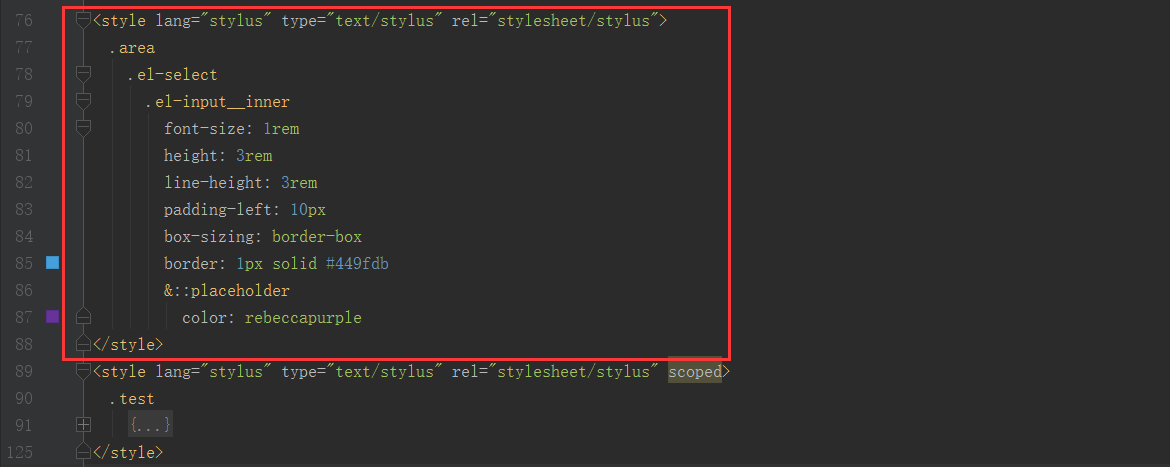
注意:该插件有多种联动效果,我这里做的是省市区街四级联动,所以 :level='3'。需要其他效果可去网上查询其他效果代码,点击查看。


Vue如何使用vue-area-linkage实现地址三级联动效果的更多相关文章
- 中国省市区地址三级联动jQuery插件 案例下载
中国省市区地址三级联动jQuery插件 案例下载 distpicker 是一款可以实现中国省市区地址三级联动jQuery插件.它使用简单,简单设置即可完成中国省市区地址联动效果. 安装 可以通过npm ...
- 中国省市区地址三级联动插件---jQuery Distpicker
插件描述:distpicker是一款可以实现中国省市区地址三级联动jQuery插件.它使用简单,简单设置即可完成中国省市区地址联动效果. [官网]https://fengyuanchen.github ...
- vue移动端地址三级联动组件(一)
vue移动端地区三级联动 省,市,县.用的vue+mintUi 因为多级联动以及地区的规则比较多.正好有时间自己写了一个.有问题以及建议欢迎指出.涉及到dom移动,所以依赖vue+jquery.这边数 ...
- vue移动端地址三级联动组件(二)
继续上一篇: 子组件css: <style scoped lang="less"> #city { width: 100%; height: 100%; positio ...
- 省市区地址三级联动jQuery插件Distpicker使用
插件下载地址 http://www.jq22.com/jquery-info8054 效果如下: 使用: 1.引入js <script src="http://www.jq22.com ...
- jquery_ajax 地址三级联动
jquery 的三级地址联动,原理与javascript类似,只是在触发请求的时候,使用封装好的 $.get ,$post,$.ajax 方法去执行,其余的都是一样的,后台服务器请求文件是一样的,前台 ...
- javascript_ajax 地址三级联动
1.三级地址联动思路如下: 2.建立数据库.这里直接使用网上的地址数库,最后一个字段无用,先不去管它 3.建立一个server.php 文件 <?php // 数据库连接 mysql_conne ...
- vue仿京东省市区三级联动选择组件
工作中需要一个盒京东购物车地址选择相似的一个省市区三级联动选择组件,google查了下都是下拉框形式的,于是自己写了一个,希望对使用vue开发项目的朋友有帮助,显示效果如下:使用vue2.0开发 ht ...
- vue省市区三级联动(高仿京东)
该栗子是我直接从公司的项目单独拉出来的(懒得重新写一次了),所以代码会有些冗余,下面直接看效果: 接着上代码: html: <template> <div> <div c ...
随机推荐
- cxf CXF搭建webService服务器
http://observer.blog.51cto.com/4267416/1231205 手动发布: public class ServerMain { public static void ma ...
- 【BZOJ3309】DZY Loves Math(线性筛)
题目: BZOJ 3309 分析: 首先,经过一番非常套路的莫比乌斯反演(实在懒得写了),我们得到: \[\sum_{T=1}^n \sum_{d|T}f(d)\mu(\frac{T}{d})\lfl ...
- 题解报告:hdu 1075 What Are You Talking About
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1075 Problem Description Ignatius is so lucky that he ...
- poj2661Factstone Benchmark
链接 利用log函数来求解 n!<=2^k k会达到400+W 暴力就不要想了,不过可以利用log函数来做 log2(n!) = log2(1)+log2(2)+..log2(n)<=k ...
- WPF学习10:基于MVVM Light 制作图形编辑工具(1)
图形编辑器的功能如下图所示: 除了MVVM Light 框架是一个新东西之外,本文所涉及内容之前的WPF学习0-9基本都有相关介绍. 本节中,将搭建编辑器的界面,搭建MVVM Light 框架的使用环 ...
- SQL快速备份
ALTER PROCEDURE [dbo].[usp_Backup_DataBase] ( @BackupDataBaseName VARCHAR(128) )AS BE ...
- CF919D Substring
思路: 拓扑排序过程中dp.若图有环,返回-1. 实现: #include <bits/stdc++.h> using namespace std; ; vector<int> ...
- OpenGl之旅-—初识opengl
昨天学习了如何使用codeblocks来编译运行一个opengl的项目.在创建一个新的opengl项目时他默认已经写了一个示例,今天我们就上面的例子进行下代码的剖析,以此来敲开opengl的神秘大门. ...
- 关于Farseer.net轻量级ORM开源框架 V1.0 概念版本开发的消息
V0.2版的开源距离今天(05年03月)已有近3年的时间.可以说这个版本已经有点落伍的感觉了,呵呵. V0.2版至今一直处于BUG的修复及一些细小功能的增加,所以版本号上一直没有变化. 其实在这1.2 ...
- java规范与标准?
所谓规范,即指由很多人同时遵守的行为或理论. java的规范并不是指其中一种,而是有很多种,比如java编码规范,java命名规范,java虚拟机规范等等,甚至于一个编码规范都有很多种,不同的公司.组 ...
