dva使用及项目搭建
一、简介
本文将简单分析dva脚手架的使用及项目搭建过程。
首先,dva是一个基于redux和redux-saga的数据流方案,然后为了简化开发体验,dva还额外内置了react-router和fetch,所以也可以理解为一个轻量级的应用框架。
二、特性
易用易学、elm概念、插件机制、支持HMR。
三、环境搭建
1、首先安装dva-cli
npm install dva-cli -g
2、初始化项目
dva new dva-quickstart
cd dva-quickstart
npm start
3、引入antd
通过 npm 安装 antd 和 babel-plugin-import 。babel-plugin-import 是用来按需加载 antd 的脚本和样式的.
npm install antd babel-plugin-import --save
4、按需加载,找到根目录下面的.webpackrc文件,并在文件中添加插件配置。
"extraBabelPlugins": [
["import", { "libraryName": "antd", "style": "css" }]
]
5、试引入ant 组件button
import React from 'react';
import { connect } from 'dva';
import styles from './IndexPage.css'; import { Button } from 'antd' function IndexPage() {
return (
<div className={styles.normal}>
<h1 className={styles.title}>Yay! Welcome to dva!</h1>
<Button type="primary">primary</Button>
<div className={styles.welcome} />
<ul className={styles.list}>
<li>Getting Started</li>
</ul>
</div>
);
} IndexPage.propTypes = {
}; export default connect()(IndexPage);
四、项目目录结构介绍
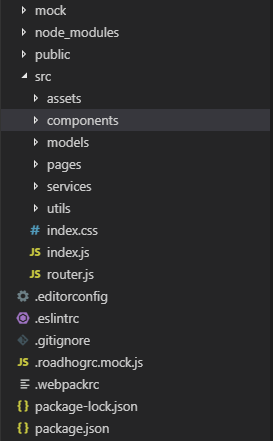
1、目录结构

assets目录:一般作为静态文件存储目录,比如图片或者css;
components:组件目录;
models:应用逻辑层,可存放公共的数据以及逻辑,类似于vuex;
pages(routes):页面路由存放文件夹;
services:页面API请求数据;
utils:公共方法的封装;
index.js:入口文件;
router.js:路由文件
2、具体文件介绍
2.1、index.js 入口文件
import dva from 'dva';
import './index.css'; // 1. Initialize
const app = dva(); // 2. Plugins
// app.use({}); // 3. Model
app.model(require('./models/example').default);
app.model(require('./models/todos').default); // 4. Router
app.router(require('./router').default); // 5. Start
app.start('#root');
2.2 router.js路由文件
import React from 'react';
import { Route, Switch } from 'dva/router'; import dynamic from 'dva/dynamic' // 路由按需加载
import { ConnectedRouter } from 'react-router-redux';
import App from './pages/App' function RouterConfig({ history,app }) {
const IndexPage = dynamic({
app,
component:(()=> import('./pages/IndexPage/IndexPage'))
})
const Users = dynamic({
app,
component:(()=> import('./pages/UserPage/UserPage'))
})
const List = dynamic({
app,
component:(()=> import('./pages/ListPage/ListPage'))
})
return (
<ConnectedRouter history={history}>
<App>
<Switch>
<Route path="/" exact component={IndexPage}/>
<Route path="/users" exact component={Users}></Route>
<Route path="/list" exact component={List}></Route>
</Switch>
</App>
</ConnectedRouter>
);
}
2.3 页面组件IndexPage.js
import React from 'react';
import { connect } from 'dva';
import styles from './IndexPage.css'; import { Button } from 'antd' function IndexPage() {
return (
<div className={styles.normal}>
<h1 className={styles.title}>Yay! Welcome to dva!</h1>
<Button type="primary">primary</Button>
<div className={styles.welcome} />
<ul className={styles.list}>
<li>Getting Started</li>
</ul>
</div>
);
} IndexPage.propTypes = {
}; export default connect()(IndexPage);
五、connect()方法介绍
connect 是一个函数,绑定 State 到 View。
import { connect } from 'dva';
function mapStateToProps(state) {
return { todos: state.todos };
}
connect(mapStateToProps)(App);
connect 方法返回的也是一个 React 组件,通常称为容器组件。因为它是原始 UI 组件的容器,即在外面包了一层 State。
connect 方法传入的第一个参数是 mapStateToProps 函数,mapStateToProps 函数会返回一个对象,用于建立 State 到 Props 的映射关系。
六、dispatch方法
dispatch 是一个函数方法,用来将 Action 发送给 State。
dispatch({
type: 'click-submit-button',
payload: this.form.data
})
type:方法名;
payload:参数
dispatch 方法从哪里来?被 connect 的 Component 会自动在 props 中拥有 dispatch 方法。
七、model层介绍
比较常用的model成如下
{
namespace: 'count',
state: 0,
reducers: {
add(state) { return state + 1 },
},
effects: {
*addAfter1Second(action, { call, put }) {
yield call(delay, 1000);
yield put({ type: 'add' });
},
},
}
1.namespace:命名空间;当前 Model 的名称。整个应用的 State,由多个小的 Model 的 State 以 namespace 为 key 合成
2.state:该 Model 当前的状态。数据保存在这里,直接决定了视图层的输出
3.reducers: Action 处理器,处理同步动作,用来算出最新的 State;
4.effects:Action 处理器,处理异步动作
注:函数名前边带一个*号,是一个生成器(Generator )函数,内部使用 yield 关键字,标识每一步的操作(不管是异步或同步)。
dva 提供多个 effect 函数内部的处理函数,比较常用的是 call 和 put。
call:执行异步函数
put:发出一个 Action,类似于 dispatch
八、demo TODOLIst 实现
1.首先在components下新建一个TodoList.js文件
import React from 'react';
class TodoList extends React.Component{
constructor(props) {
super(props);
this.state={
value:''
}
}
addTodo(e){
if (e.keyCode===13) {
const todo = e.target.value; this.props.dispatch({
type: 'todos/addTodo',
payload: todo
})
this.setState({
value: ''
})
}
}
deleteTodo(index){
this.props.dispatch({
type: 'todos/deleteTodo',
payload: index
})
}
render() {
const todoList = this.props.todoList.map((val, index) => { return <div key={index}>
<span>{val.value}</span>
<button onClick={() => this.deleteTodo(index)}>X</button>
</div>
}); let count = 0; this.props.todoList.map(item => count = !item.finished ? count + 1 : count); return (
<div>
<h3>待办事项有:{count}</h3>
<input placeholder="please input"
value={this.state.value}
onChange={(e) => this.setState({value: e.target.value})}
onKeyDown={(e) => this.addTodo(e)}/>
<div>
{todoList}
</div>
</div>
)
}
} export default TodoList;
代码中:通过dispatch 派送一个action,type为action名称,payload为传递参数
this.props.dispatch({
type: 'todos/addTodo',
payload: todo
})
2.新建路由页面LIstPage.js
import {connect} from 'dva';
import TodoList from '../../components/TodoList';
const mapStateToProps = (state) => {
return {
todoList: state.todos.todoList
}
};
export default connect(mapStateToProps)(TodoList);
通过mapStateToProps 方法将model里的todoList放回到页面组件的props.todoList;
3.新建一个model todos.js
import queryString from 'query-string';
import * as todoService from '../services/todo' export default {
namespace: 'todos',
state: {todoList: []},
reducers: {
save(state, {payload: {todoList}}) {
return {...state, todoList}
}
},
effects: {
* addTodo({payload: value}, {call, put, select}) {
// 模拟网络请求
const data = yield call(todoService.query, value);
let tempList = yield select(state => state.todos.todoList);
let todoList = [];
todoList = todoList.concat(tempList);
const tempObj = {};
tempObj.value = value;
tempObj.id = todoList.length;
todoList.push(tempObj);
yield put({type: 'save', payload: {todoList}})
},
* deleteTodo({payload: index}, {call, put, select}) {
const data = yield call(todoService.query, index);
let tempList = yield select(state => state.todos.todoList);
let todoList = [];
todoList = todoList.concat(tempList);
todoList.splice(index, 1);
yield put({type: 'save', payload: {todoList}})
},
},
subscriptions: {
setup({dispatch, history}) {
// 监听路由的变化,请求页面数据
return history.listen(({pathname, search}) => {
const query = queryString.parse(search);
let todoList = []; if (pathname === 'todos') {
dispatch({type: 'save', payload: {todoList}})
}
})
}
}
}
一般来说,effects做主要的逻辑计算,reducers做数据存储,通过复杂的逻辑计算后,把处理好的数据调用reducers的方法进行数据存储。
4.在index.js进行model以及路由注入
import dva from 'dva';
import './index.css'; // 1. Initialize
const app = dva(); // 2. Plugins
// app.use({}); // 3. Model
app.model(require('./models/example').default);
app.model(require('./models/todos').default); // 4. Router
app.router(require('./router').default); // 5. Start
app.start('#root');

dva使用及项目搭建的更多相关文章
- 002-and design-基于dva的基本项目搭建
一.概述 在真实项目开发中,你可能会需要 Redux 或者 MobX 这样的数据应用框架,Ant Design React 作为一个 UI 库,可以和任何 React 生态圈内的应用框架搭配使用.我们 ...
- Intellij IDEA Java web 项目搭建
Java web 项目搭建 简介 在上一节java web环境搭建中,我们配置了开发java web项目最基本的环境,现在我们将采用Spring MVC+Spring+Hibernate的架构搭建一个 ...
- 项目搭建系列之一:使用Maven搭建SpringMVC项目
约定电脑都安装了eclipse,且已配置好Maven以及eclipse插件. 1.Eclipse 2.maven 3.Eclipse 需要安装maven插件.url:maven - http://do ...
- maven项目搭建
一.Maven简介 Maven是基于Java平台的项目构建(mvn clean install).依赖管理(中央仓库,Nexus)和项目信息管理的项目管理工具. Maven是基于项目对象模型(POM) ...
- maven3常用命令、java项目搭建、web项目搭建详细图解
http://blog.csdn.net/edward0830ly/article/details/8748986 ------------------------------maven3常用命令-- ...
- Java web 项目搭建
Java web 项目搭建 简介 在上一节java web环境搭建中,我们配置了开发java web项目最基本的环境,现在我们将采用Spring MVC+Spring+Hibernate的架构搭建一个 ...
- requirejs + vue 项目搭建2
上篇是年后的项目搭建的,时间比较仓促,感觉有点low 1.gulp-vue 文件对公用js的有依赖,以后别的同事拿去搭其他项目,估计会被喷 2.不支持vue-loader一样写模版语言和es6语法 最 ...
- requirejs + vue 项目搭建
以前都是支持 司徒正美 的,毕竟咱们也是跟着 司徒正美 一起走进了前端的世界.所以一般MVVM都是用avalon的,当然也是考虑到项目需要支持IE6,7,8的考虑.当然在用的时候也有一些小坑和bug, ...
- Spirng+SpringMVC+Maven+Mybatis+MySQL项目搭建(转)
这篇文章主要讲解使用eclipse对Spirng+SpringMVC+Maven+Mybatis+MySQL项目搭建过程,包括里面步骤和里面的配置文件如何配置等等都会详细说明. 如果还没有搭建好环境( ...
随机推荐
- linux mysql 8 安装
http://blog.itpub.net/31015730/viewspace-2152272/ https://blog.csdn.net/HaHa_Sir/article/details/805 ...
- 【BZOJ3309】DZY Loves Math(线性筛)
题目: BZOJ 3309 分析: 首先,经过一番非常套路的莫比乌斯反演(实在懒得写了),我们得到: \[\sum_{T=1}^n \sum_{d|T}f(d)\mu(\frac{T}{d})\lfl ...
- bitset优化背包问题
https://blog.csdn.net/HowardEmily/article/details/77340566 留坑待填
- 题解报告:hdu 2546 饭卡(01背包)
Problem Description 电子科大本部食堂的饭卡有一种很诡异的设计,即在购买之前判断余额.如果购买一个商品之前,卡上的剩余金额大于或等于5元,就一定可以购买成功(即使购买后卡上余额为负) ...
- 【先定一个小目标】dotnet core 命令详解
本篇博客来了解一下dotnet这个神奇的命令.我会依次对dotnet,dotnet new,dotnet restore,dotnet build,dotnet test,dotnet run,dot ...
- .NET框架概述
.NET战略目标: 任何时候(when),任何地方(where),使用任何工具(what)都能通过.NET的服务获得网络上的任何信息. .NET优势: 1.提供了一个面向对象的编程环境,完全支持面向对 ...
- Vue 学习之el、template、replace和vue的生命周期 参考网址:https://segmentfault.com/a/1190000008010666
- 升级 Cocoapods 到1.2.0指定版本,降低版本及卸载
=====================升级版本=================== CocoaPods 1.1.0+ is required to build SnapKit 3.0.0+. 在 ...
- pandas 选择某几列
转自:https://blog.csdn.net/aaa_aaa1sdf/article/details/77414387 col_n = ['名称','收盘价','日期'] a = pd.DataF ...
- 最实用解决tomcat startup.bat 一闪而过
1.直接到tomcat 的解压路径中找到log日志,eg:D:\tomcat\apache-tomcat-7.0.73\logs 查看 catalina 这个日志文件,可以清除的定位错误原因:一般可能 ...
