微信小程序---宿主环境
(1)宿主环境
我们称微信客户端给小程序所提供的环境为宿主环境。小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能。之前把小程序涉及到的文件类型阐述了一遍,接下来结合demo项目来讲一下这些文件是怎么配合工作的。
(2)渲染层和逻辑层
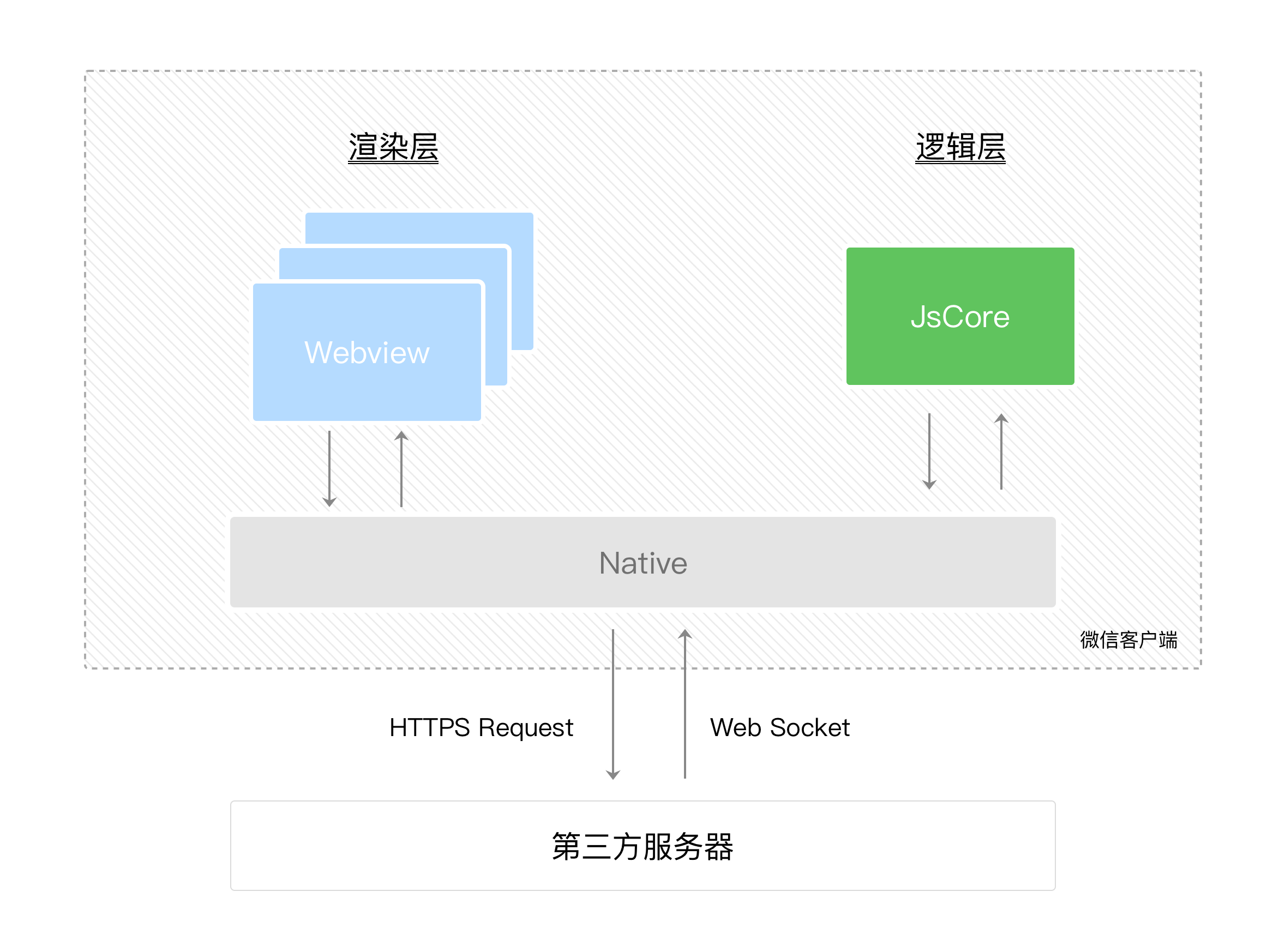
首先,简单了解下小程序的运行环境。小程序的运行环境分成渲染层和逻辑层,其中 WXML 模板和 WXSS 样式工作在渲染层,JS 脚本工作在逻辑层。小程序的渲染层和逻辑层分别由2个线程管理:渲染层的界面使用了WebView 进行渲染;逻辑层采用JsCore线程运行JS脚本。一个小程序存在多个界面,所以渲染层存在多个WebView线程,这两个线程的通信会经由微信客户端(开发里也经常采用Native来代指微信客户端)做中转,逻辑层发送网络请求也经由Native转发,小程序的通信模型下图所示。

(3)程序与页面
【1】程序
微信客户端在打开小程序之前,会把整个小程序的代码包下载到本地。紧接着通过 app.json 的 pages 字段就可以知道当前小程序的所有页面路径:
{
"pages": ["pages/index/index", "pages/logs/logs"]
}
这个配置说明在demo项目定义了两个页面,分别位于 pages/index/index 和 pages/logs/logs。而写在 pages 字段的第一个页面就是这个小程序的首页(打开小程序看到的第一个页面)。于是微信客户端就把首页的代码装载进来,通过小程序底层的一些机制,就可以渲染出这个首页。
小程序启动之后,在 app.js 定义的 App 实例的 onLaunch 回调会被执行:
App({
onLaunch() {
// 小程序启动之后 触发
}
})
整个小程序只有一个 App 实例,是全部页面共享的,更多的事件回调参考文档 注册程序 App 。
【2】页面
接下来简单看看小程序的一个页面是怎么写的。可以观察到 pages/logs/logs 下其实是包括了4种文件的,微信客户端会先根据 logs.json 配置生成一个界面,顶部的颜色和文字都可以在这个 json 文件里边定义好。紧接着客户端就会装载这个页面的 WXML 结构和 WXSS 样式。最后客户端会装载 logs.js, logs.js 的大体内容就是:
Page({
data: { // 参与页面渲染的数据
logs: []
},
onLoad() {
// 页面渲染后 执行
}
})
1、data渲染:Page 是一个页面构造器,这个构造器就生成了一个页面。在生成页面的时候,小程序框架会把 data 数据和 index.wxml 一起渲染出最终的结构,于是就得到了你看到的小程序的样子。
2、onLoad回调逻辑处理:在渲染完界面之后,页面实例就会收到一个 onLoad 的回调,可以在这个回调处理你的逻辑。
(4)组件
小程序提供了丰富的基础组件给开发者,开发者可以像搭积木一样,组合各种组件拼合成自己的小程序。就像 HTML 的 div, p 等标签一样,在小程序里边,你只需要在 WXML 写上对应的组件标签名字就可以把该组件显示在界面上,例如,你需要在界面上显示地图,你只需要这样写即可:
<map></map>
使用组件的时候,还可以通过属性传递值给组件,让组件可以以不同的状态去展现,例如,希望地图一开始的中心的经纬度是广州,需要声明地图的 longitude(中心经度) 和 latitude(中心纬度)两个属性:
<map longitude="广州经度" latitude="广州纬度"></map>
组件的内部行为也会通过事件的形式让开发者可以感知,例如用户点击了地图上的某个标记,你可以在 js 编写 markertap 函数来处理:
<map bindmarkertap="markertap" longitude="广州经度" latitude="广州纬度"></map>
当然你也可以通过 style 或者 class 来控制组件的外层样式,以便适应你的界面宽度高度等等。
(5)API
为了让开发者可以很方便的调起微信提供的能力,例如获取用户信息、微信支付等等,小程序提供了很多 API 给开发者去使用。
【1】要获取用户的地理位置时:
wx.getLocation({
type: 'wgs84',
success: (res) => {
const latitude = res.latitude // 纬度
const longitude = res.longitude // 经度
}
})
此时,需要去app.json中设置permission字段
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
}
这里可以结合<map>将地图位置定位到当前
index.wxml文件:
<map bindmarkertap="markertap" longitude="{{longitude}}" latitude="{{latitudemes}}"></map> index.js文件:
// 位置定位
wx.getLocation({
type: 'wgs84',
success: (res) => {
const latitude = res.latitude // 纬度
const longitude = res.longitude // 经度
console.log('当前位置纬度为'+latitude+',经度为'+longitude);
this.setData({
latitudemes: latitude,
longitude: longitude
})
}
});
【2】调用微信扫一扫功能:
wx.scanCode({
success: (res) => {
console.log(res)
}
})
需要注意的是:多数 API 的回调都是异步,你需要处理好代码逻辑的异步问题。
通过本节已经大概了解了小程序运行的一些基本概念,当开发完一个小程序之后,就需要发布你的小程序。接下来,介绍下发布前需要做的准备。
.
微信小程序---宿主环境的更多相关文章
- 微信小程序开发环境
微信小程序开发环境 不忘初心,方得始终.初心易得,始终难守 小程序开发环境 开发工具下载地址:https://developers.weixin.qq.com/miniprogram/dev/devt ...
- 微信小程序开发环境安装以及相关设置配置
微信小程序开发环境安装以及相关设置配置 一.安装 软件名称:wechat_devtools_1.02.1907232_x64 软件安装地址:https://developers.weixin.qq.c ...
- 关于微信小程序开发环境苹果IOS真机预览报SSL协议错误问题解决方案
微信小程序开发环境苹果IOS真机预览报SSL协议错误问题 原文来自:https://blog.csdn.net/qq_27626333/articl ...
- VSCode 微信小程序 开发环境配置 详细教程
本博客已暂停更新,需要请转新博客http://www.whbwiki.com/231.html 配置 VsCode 微信小程序开发环境并非不用官方的 微信小程序开发者工具 ,而是两者配合适用,可以极大 ...
- 微信小程序Nginx环境配置
环境配置概述 主要内容: SSL免费证书申请步骤 Nginx HTTPS 配置 TLS 1.2 升级过程 微信小程序要求使用 https 发送请求,那么Web服务器就要配置成支持 https,需要先申 ...
- 关于微信小程序生产环境体验版获取不到openId的问题(大坑)
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_119 我们知道openid是微信用户验证的重要标识,支付功能严重依赖这个东西,之前我们做微信支付的时候是通过在微信客户端直接调用官 ...
- 微信小程序开发环境搭建
关注,QQ群,微信应用号社区 511389428 微信小程序可谓是今天最火的一个名词了,一经出现真是轰炸了整个开发人员,当然很多App开发人员有了一个担心,微信小程序的到来会不会给移动端App带来一个 ...
- 搭建微信小程序开发环境
1.下载开发工具 点击进入下载地址选择和自己电脑匹配的安装包,并安装: image.png 安装完成后出现应用icon: image.png 2.创建项目 能够扫码登录的前提是微信号已经注册了小程序, ...
- 快速搭建微信小程序开发环境
1.工具软件: 注:本文介绍的工具软件已分享到百度云盘,直接下载并按照本文介绍安装即可. 开发工具 v0.7 百度云链接: https://pan.baidu.com/s/1jIQ7i8A密码: aq ...
随机推荐
- HTML <legend> 标签
转自:https://www.w3cschool.cn/htmltags/tag-legend.html <!DOCTYPE HTML> <html> <body> ...
- Start Developing Mac Apps -- Design Patterns 设计模式
Design Patterns A design pattern solves a common software engineering problem. Patterns are abstract ...
- (二十七)分类信息的curd-分类信息修改
修改分类步骤分析: 1.在list.jsp页面上点击修改(编辑) /store/adminCategory?method=getById&cid=??? 2.在getById方法中 获取c ...
- bzoj 3926: [Zjoi2015]诸神眷顾的幻想乡【SAM】
有一个显然的性质就是每个串一定在某个叶子为根的树中是一条直的链 然后因为SAM里是不会有相同状态的,所以以每个叶子为根dfs一遍,并且动态构造SAM(这里的节点u的last指向父亲),最后统计答案就是 ...
- nginx部署h5项目
1. nginx部署h5项目 此为windows部署,liunx也类似的 1.1. 前言 部署h5项目还是很简单的,不过对小白来讲一开始可能也是一脸懵逼,这个简单教程针对的是从未部署过前后端分离前端项 ...
- C#递归拷贝文件夹下文件以及文件夹
public bool CopyOldLabFilesToNewLab(string sourcePath, string savePath) { if (!Directory.Exists(save ...
- Educational Codeforces Round 24 B
n children are standing in a circle and playing a game. Children's numbers in clockwise order form a ...
- 那些坑爹的python面试题
python基础知识思维导图 MyProcessOn Python基础: 说说你眼中的python( 2 ) 谈谈你对python和其他语言的区别 1. python 中,变量是以内容为基准而不是像 ...
- curry柯里化函数实现
curry柯里化函数实现 参考文章: 一行写出javascript函数式编程中的curry 感谢作者分享 第一步: 缓存原始函数的参数个数 function curry(fn) { var limit ...
- 1-9方法的重写(override)
什么是重写? 重写,也叫做覆盖,当父类中的方法无法满足子类需求时,子类可以将父类的方法进行重写编写来满足需求.比如孩子继承了父亲的房子,可以将房子重新装修. 方法重写的条件: 两个类必须是继承关系 必 ...
