清除浮动(float)的影响
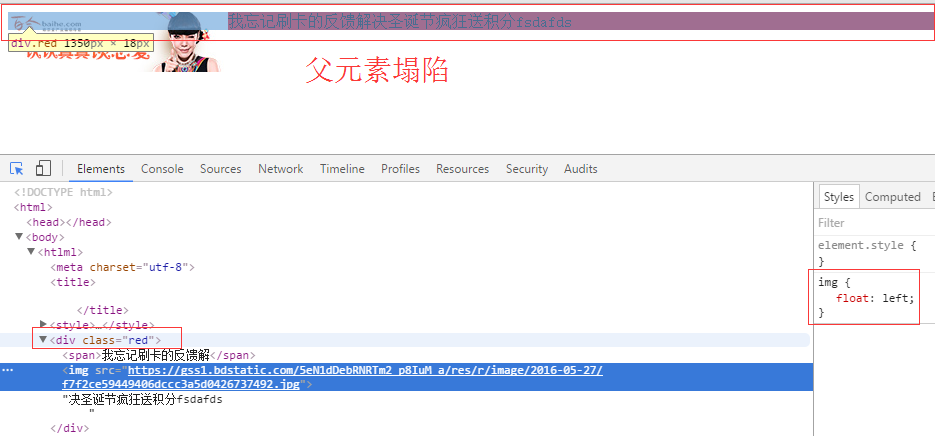
浮动会导致父元素塌陷如图:

解决办法:
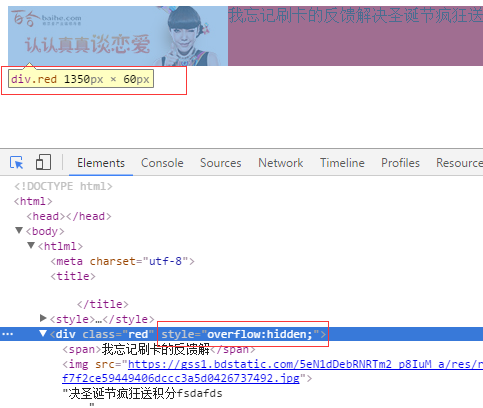
父元素overflow:hidden,如图

末尾插入子元素clear,如图

为甚么,父元素overflow:hidden会解决塌陷问题?
来自知乎貘吃馍香的回答
overflow:hidden 的意思是超出的部分要裁切隐藏掉
那么如果 float 的元素不占普通流位置 普通流的包含块要根据内容高度裁切隐藏
如果高度是默认值auto 那么不计算其内浮动元素高度就裁切
就有可能会裁掉float 这是反布局常识的。
-----------------------------分割线-------------------------------------
如果了解BFC这个问题也就迎刃而解了,看看BFC怎么说的。
BFC布局规范中,计算BFC的高度时,浮动元素也参与计算
overflow:hidden会创建BFC。
为甚么,末尾插入子元素clear会解决塌陷问题?
看一下什么是清楚浮动这问题也可以迎刃而解
来自官方文档:
如果声明为左边或右边清除,会使元素的上外边框边界刚好在该边上浮动元素的下外边距边界之下。
ok,好的基础才会走的更远。
清除浮动(float)的影响的更多相关文章
- CSS中为什么overflow:hidden能清除浮动(float)的影响?原理是什么?
http://www.zhihu.com/question/30938856 父块没有设置指定的高宽,当子块设置为浮动后,原本包裹子块的父块的高度塌陷消失,这时给父块设置overflow:hidden ...
- 【转】css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响?
摘要: css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响? 一.抛一块问题砖(display: block)先看现象: 分析HTML代码结构: <div class ...
- 如何清除浮动(float)所带来的影响
清除浮动(float) 1.定义和用法 在w3c中给了浮动这样的定义. "float 属性定义元素在哪个方向浮动.以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素 ...
- float---浮动带来的影响与清除浮动带来的影响方法----在路上(20)
使用float会带来哪些影响: 脱标:无行级块级之分: 相互贴靠:若想之间有空隙可用margin与padding: 顶边对齐: 文字环绕: 当使用float后,子标签脱离父标签,父标签就会失去高度,此 ...
- css清除浮动float的几种方法
摘要: css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响? 一.抛一块问题砖(display: block)先看现象: 这里我没有给最外层的DIV.outer 设置高度, ...
- 详解为什么设置overflow为hidden可以清除浮动带来的影响
1.问题起源 在平时的业务开发写CSS中,为了满足页面布局,元素的浮动特性我们用的不能再多了.使用浮动的确能够解决一些布局问题,但是也带了一些副作用影响,比如,父元素高度塌陷,我们有好几种可以清除浮动 ...
- css清除浮动float
css清除浮动float 1.分析HTML代码 <div class="outer"> <div class="div1">1</ ...
- 更优雅的清除浮动float方法
上篇文章是利用 :after 方法清除浮动float(作用于浮动元素的父元素上). ; } //为了兼容性,因为ie6/7不能使用伪类,所以加上此行代码. .outer:after {;;visibi ...
- css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响?一起来$('.float')
一.抛一块问题砖(display: block)先看现象: 分析HTML代码结构: <div class="outer"> <div class=&quo ...
随机推荐
- 怎样删除Tomcat下已经部署的项目
lz说的是把web项目部署到tomcat之中,要把它删除..很简单,找到webapps文件(tomcat的根目录)下把它删除即可.. 2.Tomcat 6.0\webapps\项目名 只要在把这个目录 ...
- 【Nginx】负载均衡-加权轮询策略剖析
转自:江南烟雨 本文介绍的是客户端请求在多个后端服务器之间的均衡,注意与客户端请求在多个nginx进程之间的均衡相区别. 如果Nginx是以反向代理的形式配置运行,那么对请求的实际处理需要转发到后端服 ...
- [Java Sprint] Spring XML Configuration : Setter Injection Demo
In CustomerServiceImpl.java, we hardcoded 'HibernateCustomerRepositoryImpl' package com.pluralsight. ...
- UML中的四种关系总结
UML中的关系主要包含四种:关联关系.依赖关系.泛化关系.实现关系.当中关联关系还包含聚合关系和组合关系. 1. 关联关系(Association) 关联关系式一种结构化的关系,是指一种对象和还有一种 ...
- PC_excel完毕一列英文小写变大写
原创作品,出自 "深蓝的blog" 博客.欢迎转载,转载时请务必注明出处.否则追究版权法律责任. 深蓝的blog:http://blog.csdn.net/huangyanlong ...
- C++学习之构造函数中的异常处理
构造函数中可不可以抛出异常?当然可以.从语法上来说,是可以的:从实际情况来看,现在的软件系统日渐庞大和复杂,很难保证 Constructor 在执行过程中完全不发生一点异常. 那么,如果构造函数中抛出 ...
- MongoDb 学习教程
MongoDB教程首页 MongoDB 介绍 MongoDB 优点 MongoDB 安装(Window/Linux) MongoDB 数据模型 MongoDB 创建数据库 MongoDB 删除数据库 ...
- 多个client与一个server端通信的问题
多个client与一个server端通信的问题 上篇博文主要是讲的关于client与server端的通信问题.在上篇博文中当我们仅仅有一个client訪问我们的server时是能够正常执行的,可是当我 ...
- ppt五种经典字体组合
在做ppt中常常为使用哪种字体而头疼,如今将ppt的经典字体附上.希望对大家有帮助 五种经典的字体组合 标题字体 正文字体 使用场合 方正综艺简体 微软雅黑 课题汇报.咨询报告.学术研讨等正式场合 方 ...
- JavaScript基础 -- DOM
一.DOM全称 文档对象模型(Document Object Model) 二.DOM是什么 DOM可以说是制作动态页面的强有力工具.DOM不是JavaScript语言的一部分,而是内置在浏览器中的一 ...
