IIS 配置 FTP 网站 H5 音频标签自定义样式修改以及添加播放控制事件
IIS 配置 FTP 网站
说明:服务器环境是Windows Server 2008 R2,IIS7.5。
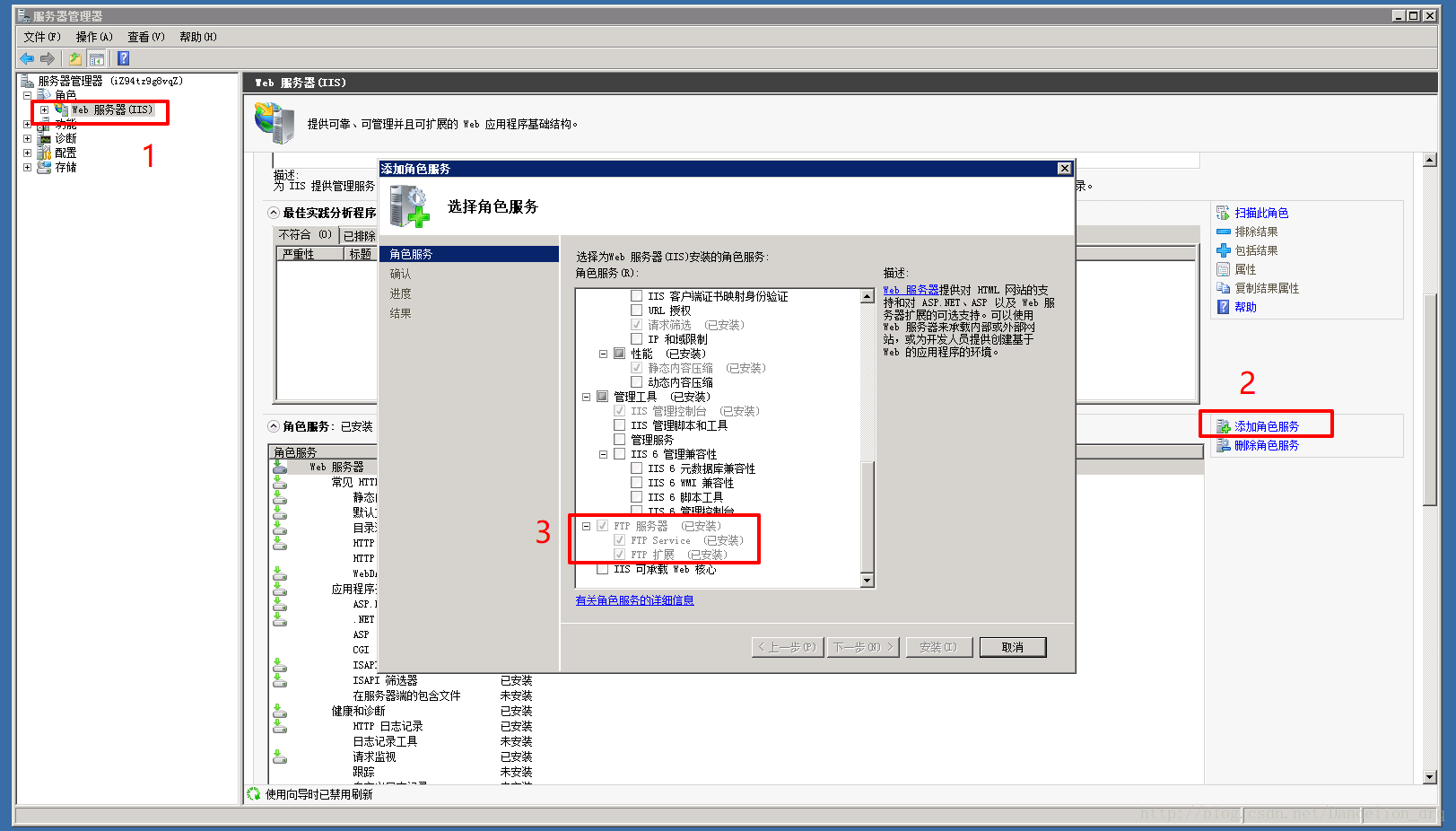
1. 在 服务器管理器 的 Web服务器(IIS) 上安装 FTP 服务

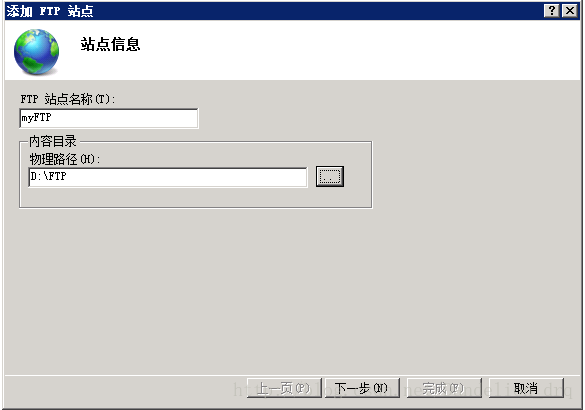
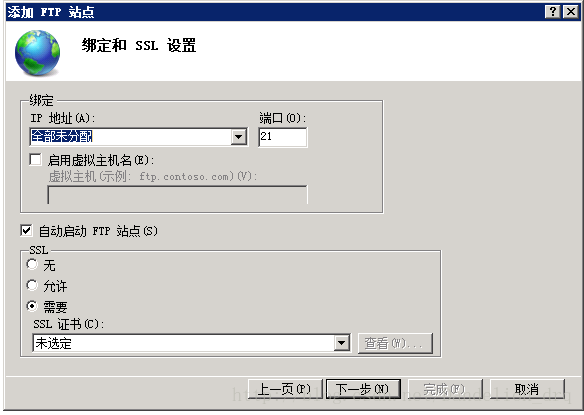
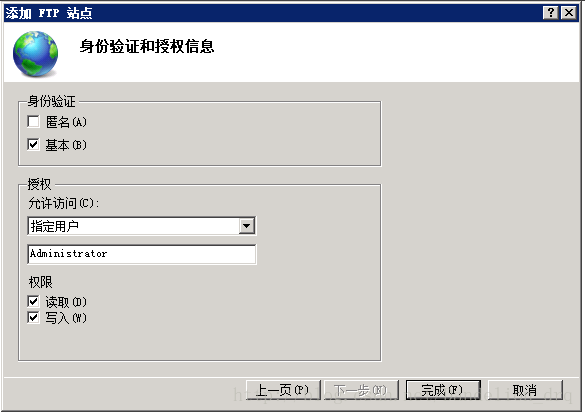
2. 在 IIS管理器 添加FTP网站



端口可以不用默认的,自己设置

身份认证选基本,用户则建议添加一个专门用来登录ftp的用户,然后指定给这个用户授权
3. 配置防火墙规则
新增入站规则 
注意:这里要添加的端口是刚刚添加FTP网站时候填写的那个端口。为一般VPS只会开放少量需要用的端口,所以我们要检查,如果这个端口没有对外开放的话,从外部是访问不了的
理论上到这里是全部设置都配好了。从内部用浏览器输入 ftp://ip:端口 可以直接访问,但是外网一直不行,用FTP客户端软件FileZilla连上去则是无法读取目录。网上找了搜了好久,终于找到了解决办法。
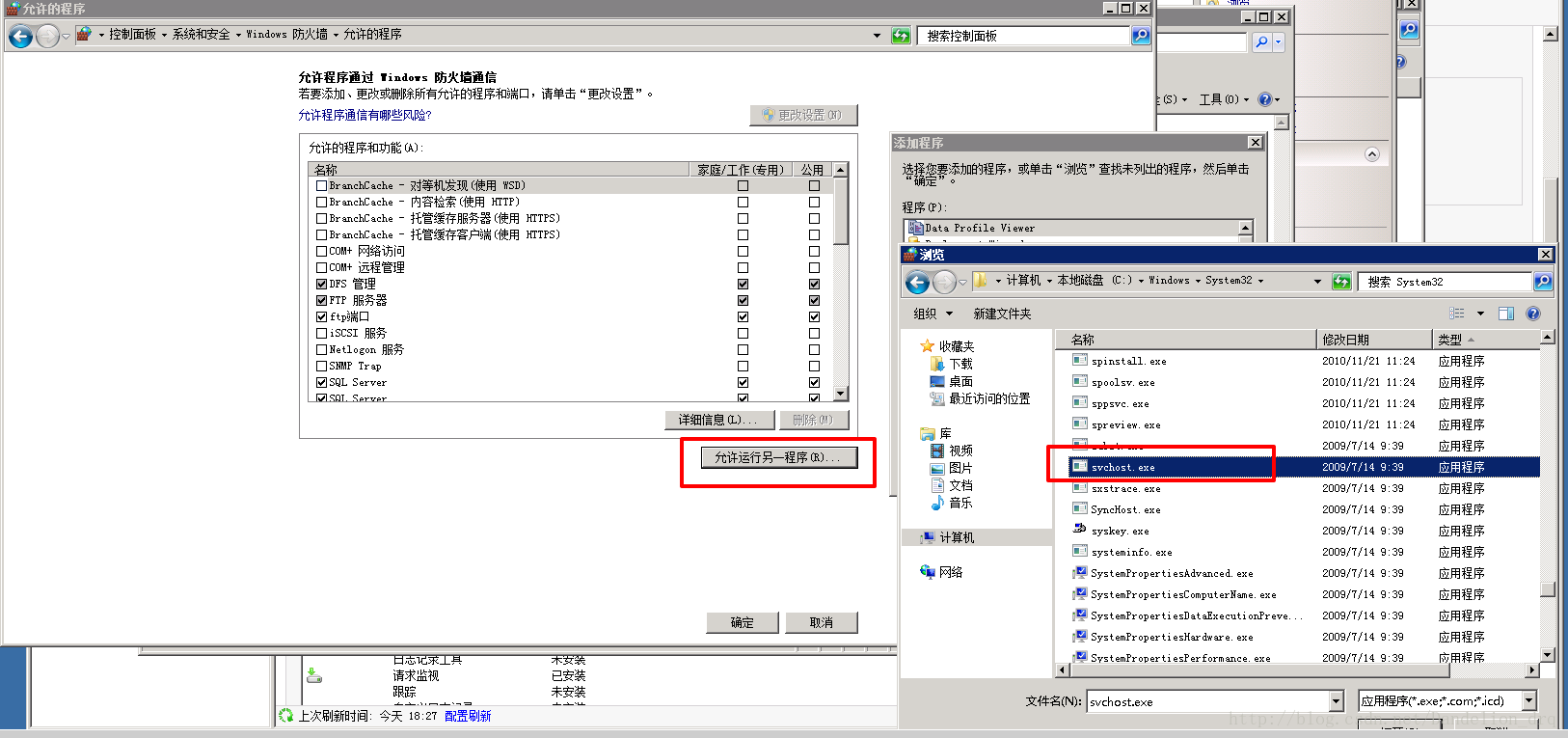
在防火墙界面,点击“允许应用或者功能通过Windows防火墙”—->允许其他应用—->浏览—->选择 C:\Windows\System32\svchost.exe >—-打开 

勾选上“专用”和“公用”
PS:: 如果不添加应用程序,会在连接FTP后看不到目录。
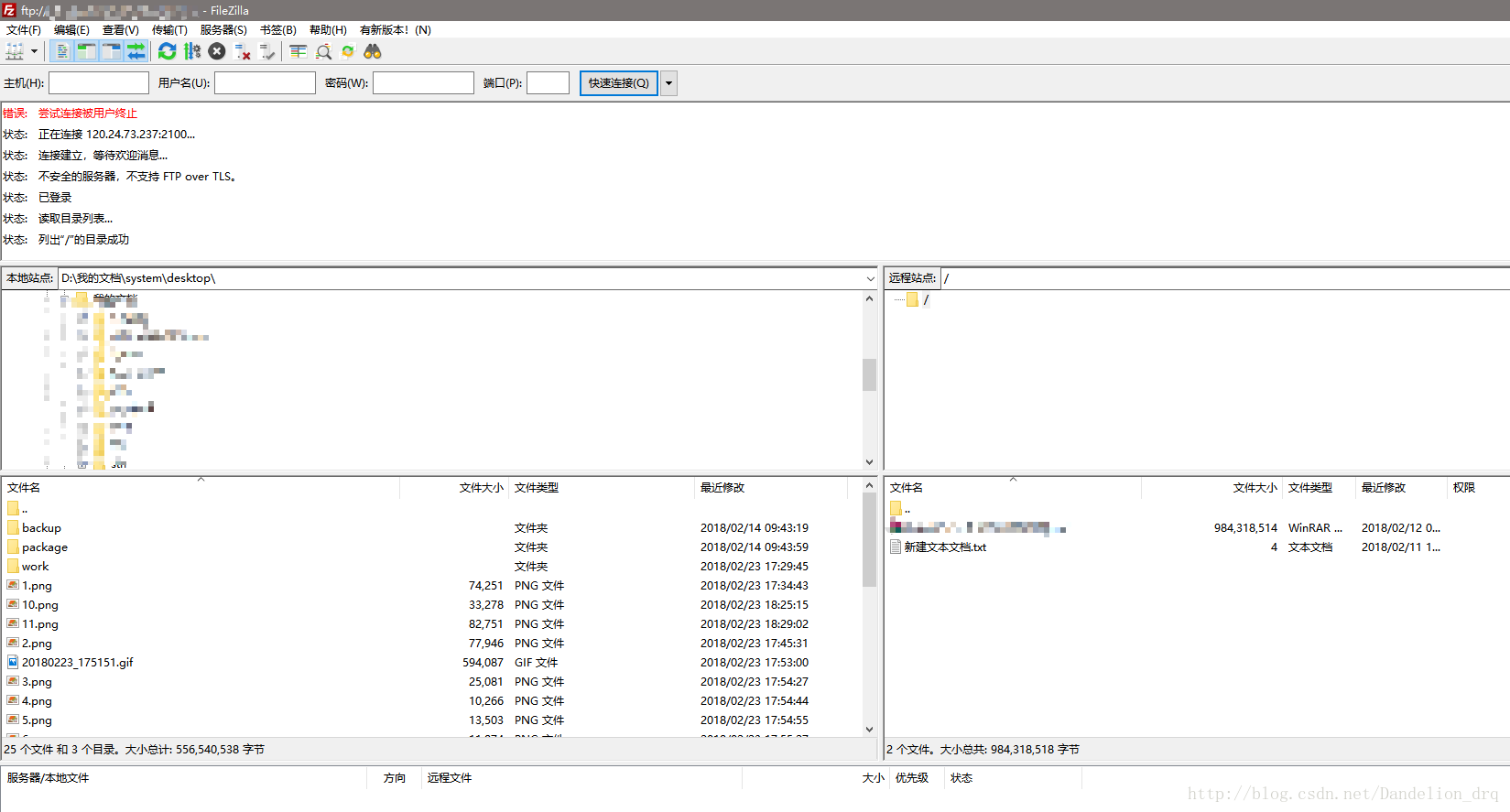
连接成功! 
H5 音频标签自定义样式修改以及添加播放控制事件
说明:
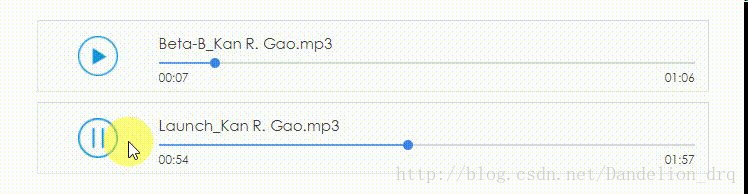
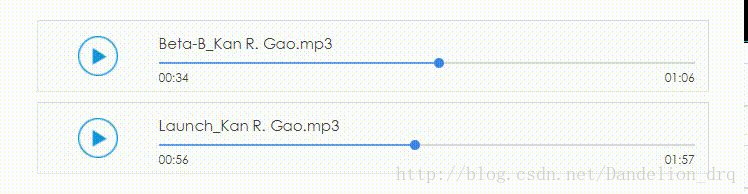
需求要求这个音频标签首先要是可适配移动端浏览器的,音频样式就是参考微信做的。
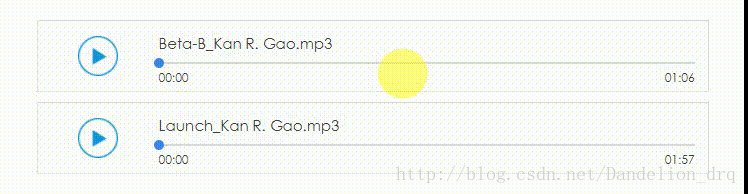
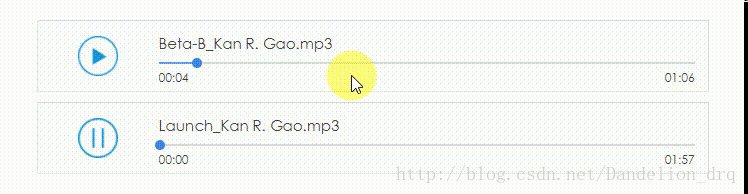
最终效果如下: 
具体实现
思路:
H5 的 <audio> 标签是由浏览器负责实现默认样式的。所以不同的浏览器样式不一样,有些还不太美观。所以我们一般会去掉默认样式,自己重新写。具体操作是定义 <audio> 的时候去掉 controls 属性,这样就可以隐藏原生的 audio, 然后就可以加上自己写的 html + css 代码了。最后用 js 捕获 audio 对象,为它添加各种播放控制事件。
1. 定义标签
这个很简单,就是用H5 <audio> 标签定义音频的方式。
html 代码:
<div class="audio-wrapper">
<audio>
<source src="Files/Audio/2017-08/e259d760-5f1a-4ae0-a838-34d237ea93cc.mp3" type="audio/mp3">
</audio>
<div class="audio-left"><img id="audioPlayer" src="data:image/play.png"></div>
<div class="audio-right">
<p style="max-width: 536px;">Beta-B_Kan R. Gao.mp3</p>
<div class="progress-bar-bg" id="progressBarBg"><span id="progressDot"></span>
<div class="progress-bar" id="progressBar"></div>
</div>
<div class="audio-time"><span class="audio-length-current" id="audioCurTime">00:00</span><span class="audio-length-total">01:06</span></div>
</div>
</div>css 代码:
.audio-wrapper {
background-color: #fcfcfc;
margin: 10px auto;
max-width: 670px;
height: 70px;
border: 1px solid #e0e0e0;
}
.audio-left {
float: left;
text-align: center;
width: 18%;
height: 100%;
}
.audio-left img {
width: 40px;
position: relative;
top: 15px;
margin: 0;
display: initial; /* 解除与app的样式冲突 */
cursor: pointer;
}
.audio-right {
margin-right: 2%;
float: right;
width: 80%;
height: 100%;
}
.audio-right p {
font-size: 15px;
height: 35%;
margin: 8px 0;
/* 歌曲名称只显示在一行,超出部分显示为省略号 */
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
max-width: 243px; /* 要适配小屏幕手机,所以最大宽度先设小一点,后面js根据屏幕大小重新设置 */
}
.progress-bar-bg {
background-color: #d9d9d9;
position: relative;
height: 2px;
cursor: pointer;
}
.progress-bar {
background-color: #649fec;
width: 0;
height: 2px;
}
.progress-bar-bg span {
content: " ";
width: 10px;
height: 10px;
border-radius: 50%;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
background-color: #3e87e8;
position: absolute;
left: 0;
top: 50%;
margin-top: -5px;
margin-left: -5px;
cursor: pointer;
}
.audio-time {
overflow: hidden;
margin-top: -1px;
}
.audio-length-total {
float: right;
font-size: 12px;
}
.audio-length-current {
float: left;
font-size: 12px;
}2. 添加播放控制事件
- 获取音频对象
var audio = $('audio')[0]; - 播放/暂停控制
// 点击播放/暂停图片时,控制音乐的播放与暂停
$('#audioPlayer').click(function () {
if (audio.paused) {
// 开始播放当前点击的音频
audio.play();
$('#audioPlayer').attr('src', 'image/pause.png');
// 暂停其他正在播放的音频
var audios = $('audio');
for (var i = 0; i < audios.length; i++) {
if (i != index && !audios[i].paused) {
audios[i].pause();
$('#audioPlayer' + i).attr('src', 'image/play.png');
}
}
} else {
audio.pause();
$('#audioPlayer').attr('src', 'image/play.png');
}
});- 更新进度条与当前播放时间
// 监听音频播放时间并更新进度条
audio.addEventListener('timeupdate', function () {
updateProgress(audio);
}, false);
/**
* 更新进度条与当前播放时间
* @param {object} audio - audio对象
*/
function updateProgress(audio) {
var value = audio.currentTime / audio.duration;
$('#progressBar').css('width', value * 100 + '%');
$('#progressDot').css('left', value * 100 + '%');
$('#audioCurTime').html(transTime(audio.currentTime));
}
/**
* 音频播放时间换算
* @param {number} value - 音频当前播放时间,单位秒
*/
function transTime(value) {
var time = "";
var h = parseInt(value / 3600);
value %= 3600;
var m = parseInt(value / 60);
var s = parseInt(value % 60);
if (h > 0) {
time = formatTime(h + ":" + m + ":" + s);
} else {
time = formatTime(m + ":" + s);
}
return time;
}
/**
* 格式化时间显示,补零对齐
* eg:2:4 --> 02:04
* @param {string} value - 形如 h:m:s 的字符串
*/
function formatTime(value) {
var time = "";
var s = value.split(':');
var i = 0;
for (; i < s.length - 1; i++) {
time += s[i].length == 1 ? ("0" + s[i]) : s[i];
time += ":";
}
time += s[i].length == 1 ? ("0" + s[i]) : s[i];
return time;
}- 播放完成时把进度调回开始的位置
// 监听播放完成事件
audio.addEventListener('ended', function () {
audioEnded();
}, false);
/**
* 播放完成时把进度调回开始的位置
*/
function audioEnded() {
$('#progressBar').css('width', 0);
$('#progressDot').css('left', 0);
$('#audioPlayer').attr('src', 'image/play.png');
}3. 添加进度调节事件
- 点击进度条跳到指定位置播放
// 点击进度条跳到指定点播放
// PS:此处不要用click,否则下面的拖动进度点事件有可能在此处触发,此时e.offsetX的值非常小,会导致进度条弹回开始处(简直不能忍!!)
// 谢谢 @gaoyanfangcsdn 的指出
$('#progressBarBg' + index).on('mousedown', function (e) {
// 只有音乐开始播放后才可以调节,已经播放过但暂停了的也可以
if (!audio.paused || audio.currentTime != 0) {
var pgsWidth = $('.progress-bar-bg').width();
var rate = e.offsetX / pgsWidth;
audio.currentTime = audio.duration * rate;
updateProgress(audio, index);
}
});- 拖动进度条到指定位置播放
var dot = document.getElementById('progressDot');
// 鼠标拖动进度点时可以调节进度
// 只有音乐开始播放后才可以调节,已经播放过但暂停了的也可以
// 鼠标按下时
dot.onmousedown = function (e) {
if (!audio.paused || audio.currentTime != 0) {
var oriLeft = dot.offsetLeft;
var mouseX = e.clientX;
var maxLeft = oriLeft; // 向左最大可拖动距离
var maxRight = document.getElementById('progressBarBg0').offsetWidth - oriLeft; // 向右最大可拖动距离
// 禁止默认的选中事件(避免鼠标拖拽进度点的时候选中文字)
if (e.preventDefault) {
e.preventDefault();
} else {
e.returnValue = false;
}
// 禁止事件冒泡
if (e && e.stopPropagation) {
e.stopPropagation();
} else {
window.event.cancelBubble = true;
}
// 开始拖动
document.onmousemove = function (e) {
var length = e.clientX - mouseX;
if (length > maxRight) {
length = maxRight;
} else if (length < -maxLeft) {
length = -maxLeft;
}
var pgsWidth = $('.progress-bar-bg').width();
var rate = (oriLeft + length) / pgsWidth;
audio.currentTime = audio.duration * rate;
updateProgress(audio);
};
// 拖动结束
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
};
}
};最后总的 js 代码如下:
$(document).ready(function () {
// 控制音频文件名显示宽度
var maxW = $('.audio-right').width();
$('.audio-right p').css({
"max-width": maxW
});
initAudioEvent();
});
/**
* 初始化音频控制事件
*/
function initAudioEvent() {
var audio = $('audio')[0];
// 点击播放/暂停图片时,控制音乐的播放与暂停
$('#audioPlayer').click(function () {
// 监听音频播放时间并更新进度条
audio.addEventListener('timeupdate', function () {
updateProgress(audio);
}, false);
// 监听播放完成事件
audio.addEventListener('ended', function () {
audioEnded();
}, false);
// 改变播放/暂停图片
if (audio.paused) {
// 开始播放当前点击的音频
audio.play();
$('#audioPlayer').attr('src', 'image/pause.png');
// 暂停其他正在播放的音频
var audios = $('audio');
for (var i = 0; i < audios.length; i++) {
if (i != index && !audios[i].paused) {
audios[i].pause();
$('#audioPlayer' + i).attr('src', 'image/play.png');
}
}
} else {
audio.pause();
$('#audioPlayer').attr('src', 'image/play.png');
}
});
// 点击进度条跳到指定点播放
// PS:此处不要用click,否则下面的拖动进度点事件有可能在此处触发,此时e.offsetX的值非常小,会导致进度条弹回开始处(简直不能忍!!)
$('#progressBarBg' + index).on('mousedown', function (e) {
// 只有音乐开始播放后才可以调节,已经播放过但暂停了的也可以
if (!audio.paused || audio.currentTime != 0) {
var pgsWidth = $('.progress-bar-bg').width();
var rate = e.offsetX / pgsWidth;
audio.currentTime = audio.duration * rate;
updateProgress(audio, index);
}
});
var dot = document.getElementById('progressDot');
// 鼠标拖动进度点时可以调节进度
// 只有音乐开始播放后才可以调节,已经播放过但暂停了的也可以
// 鼠标按下时
dot.onmousedown = function (e) {
if (!audio.paused || audio.currentTime != 0) {
var oriLeft = dot.offsetLeft;
var mouseX = e.clientX;
var maxLeft = oriLeft; // 向左最大可拖动距离
var maxRight = document.getElementById('progressBarBg0').offsetWidth - oriLeft; // 向右最大可拖动距离
// 禁止默认的选中事件(避免鼠标拖拽进度点的时候选中文字)
if (e.preventDefault) {
e.preventDefault();
} else {
e.returnValue = false;
}
// 禁止事件冒泡
if (e && e.stopPropagation) {
e.stopPropagation();
} else {
window.event.cancelBubble = true;
}
// 开始拖动
document.onmousemove = function (e) {
var length = e.clientX - mouseX;
if (length > maxRight) {
length = maxRight;
} else if (length < -maxLeft) {
length = -maxLeft;
}
var pgsWidth = $('.progress-bar-bg').width();
var rate = (oriLeft + length) / pgsWidth;
audio.currentTime = audio.duration * rate;
updateProgress(audio);
};
// 拖动结束
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
};
}
};
}
/**
* 更新进度条与当前播放时间
* @param {object} audio - audio对象
*/
function updateProgress(audio) {
var value = audio.currentTime / audio.duration;
$('#progressBar').css('width', value * 100 + '%');
$('#progressDot').css('left', value * 100 + '%');
$('#audioCurTime').html(transTime(audio.currentTime));
}
/**
* 播放完成时把进度调回开始的位置
*/
function audioEnded() {
$('#progressBar').css('width', 0);
$('#progressDot').css('left', 0);
$('#audioPlayer').attr('src', 'image/play.png');
}
/**
* 音频播放时间换算
* @param {number} value - 音频当前播放时间,单位秒
*/
function transTime(value) {
var time = "";
var h = parseInt(value / 3600);
value %= 3600;
var m = parseInt(value / 60);
var s = parseInt(value % 60);
if (h > 0) {
time = formatTime(h + ":" + m + ":" + s);
} else {
time = formatTime(m + ":" + s);
}
return time;
}
/**
* 格式化时间显示,补零对齐
* eg:2:4 --> 02:04
* @param {string} value - 形如 h:m:s 的字符串
*/
function formatTime(value) {
var time = "";
var s = value.split(':');
var i = 0;
for (; i < s.length - 1; i++) {
time += s[i].length == 1 ? ("0" + s[i]) : s[i];
time += ":";
}
time += s[i].length == 1 ? ("0" + s[i]) : s[i];
return time;
}参考:
音频(audio)自定义样式以及控制操作面板
HTML5中 audio标签的样式修改
完整代码下载
IIS 配置 FTP 网站 H5 音频标签自定义样式修改以及添加播放控制事件的更多相关文章
- H5 音频标签自定义样式修改以及添加播放控制事件
说明: 需求要求这个音频标签首先要是可适配移动端浏览器的,音频样式就是参考微信做的. 最终效果如下: 具体实现 思路: H5 的 <audio> 标签是由浏览器负责实现默认样式的.所以不同 ...
- H5 <audio> 音频标签自定义样式修改以及添加播放控制事件
H5 <audio> 音频标签自定义样式修改以及添加播放控制事件 Dandelion_drq 关注 2017.08.28 14:48* 字数 331 阅读 2902评论 3喜欢 3 说明: ...
- IIS 配置 FTP 网站
在 服务器管理器 的 Web服务器IIS 上安装 FTP 服务 在 IIS管理器 添加FTP网站 配置防火墙规则 说明:服务器环境是Windows Server 2008 R2,IIS7.5. 1. ...
- windows2003通过iis配置ftp服务器
以前习惯于用filezilla作为windows的ftp服务器,但是现在新版本的filezilla已经不支持windows2003了,所以趁机试一下iis配置ftp服务器. 前面都是很常规的配置 参考 ...
- Win7/Win2008下IIS配置Asp网站启用父路径的设置方法(已解决)
Win7/Win2008下IIS配置Asp网站启用父路径的设置方法(已解决) 在Win7/Win2008下IIS配置Asp网站启用父路径的设置方法与win2003下不同,看看下图就知道了.
- Windows2008 IIS配置FTP站点
视频教程:http://vodcdn.video.taobao.com/player/ugc/tb_ugc_pieces_core_player_loader.swf?version=1.0.2015 ...
- win server 2019服务器的iis配置以及网站的简单发布
1.首先远程连接到服务器 2.打开服务器管理器 3添加角色和功能 4.安装类型:选择基于角色或基于功能的安装 →服务器角色:从服务器池中选择服务器 5.服务器角色选择Web服务器(iis) 6.功能 ...
- HTML5中 audio标签的样式修改
由于html5的流行,现在移动端大多数的需求都可以使用audio来播放音频,但您可能只是需要很简单的播放/停止效果,但不同的浏览器上的audio样式却不尽人意,那么要怎么改变这个样式呢,其实它的原理比 ...
- IIS配置MVC网站
我自己随便写了个MVC网站,能够 在vs2010里直接运行.但是加到IIS里之后却显示403.14错误,说是服务器没有启动“目录浏览”或没指定默认的文件. 当然,我没有必要启动“目录浏览”,又因为MV ...
随机推荐
- django authentication
django authentication django session expiry login and logout view.py from django.contrib.auth import ...
- luogu P3353 在你窗外闪耀的星星
问题:天空可以理解为一条数轴,在这条数轴上分布着许多颗星星,对于每颗星星都有它的位置Xi和自身的亮度Bi.而窗户所能看到的范围是一个给出的参数W,我们看到的星星也包括窗户边缘的星星.现在,要你求出调整 ...
- POJ-1190-生日蛋糕(深搜,剪枝)
生日蛋糕 Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 23049 Accepted: 8215 Description 7月1 ...
- LNOI2019划水记
十二省联考命题组温馨提醒您: 数据千万条,清空第一条. 多测不清空,爆零两行泪. NOIp2018差点退役的游记 $Flag$拔了. $LNOI2019$划水记: $Day0$: 早上八点起床,一直颓 ...
- Could not resolve dependencies for project com.shadow:shlang:jar:1.0-SNAPSHOT:
maven打包项目出现缺少jar包错误 如果是将本地引用的jar包放在了lib目录下并通过下面方式引入 解决方案为 <dependency> <groupId>com.o ...
- MySql查询语句的使用实例
一.设计表 1.设计表 查询语句之前先设计四张表:student.teacher.course.score student:sid(学号).sname(姓名).sage(年龄).ssex(性别) te ...
- Python内置函数—bytearray
英文文档: class bytearray([source[, encoding[, errors]]]) Return a new array of bytes. The bytearray cla ...
- Codeforces Round #389 (Div. 2, Rated, Based on Technocup 2017 - Elimination Round 3) 圣诞之夜!
A. Santa Claus and a Place in a Class 模拟题.(0:12) 题意:n列桌子,每列m张桌子,每张桌子一分为2,具体格式看题面描述.给出n,m及k.求编号为k的桌子在 ...
- 什么是Kubernetes?
刚刚进学校实验室,第一次开会导师和小组同学说了n次Kubernetes,从来没听过,一脸懵逼. Kubernetes也有很多人把它叫K8S, 原文链接:http://omerio.com/2015/1 ...
- Spring Boot Reactive Streams
1 响应式编程规范 目标:provide a standard for asynchronous stream processing with non-blocking backpressure ht ...
