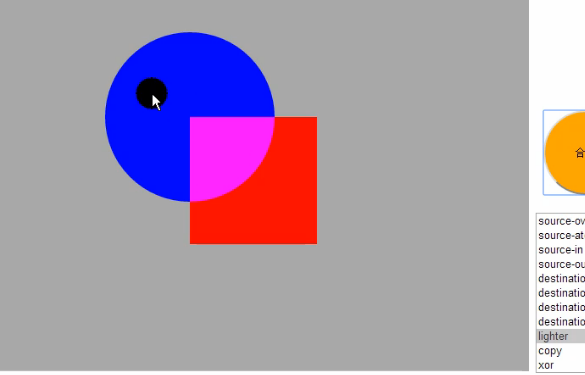
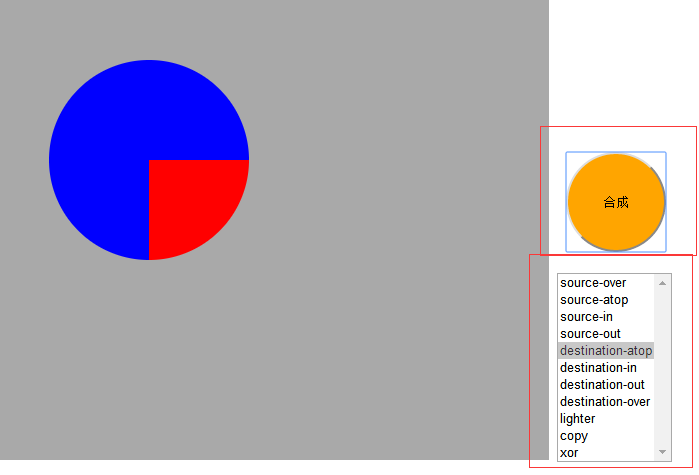
8-15 globalCompositeOperation阶段练习二
8-15 globalCompositeOperation阶段练习二




<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>8-15 课堂演示</title>
</head>
<style type="text/css">
input{
background: orange;
width: 100px;
height: 100px;
border-radius: 100px;
position: absolute;
left: 825px;
top: 200px;
}
</style>
<body>
<canvas id="canvas" width="800" height="500" style="background: #A9A9A9">
很抱歉,您的浏览器暂不支持HTML5的canvas
</canvas>
<input type="button" onclick="gco()" value="合成">
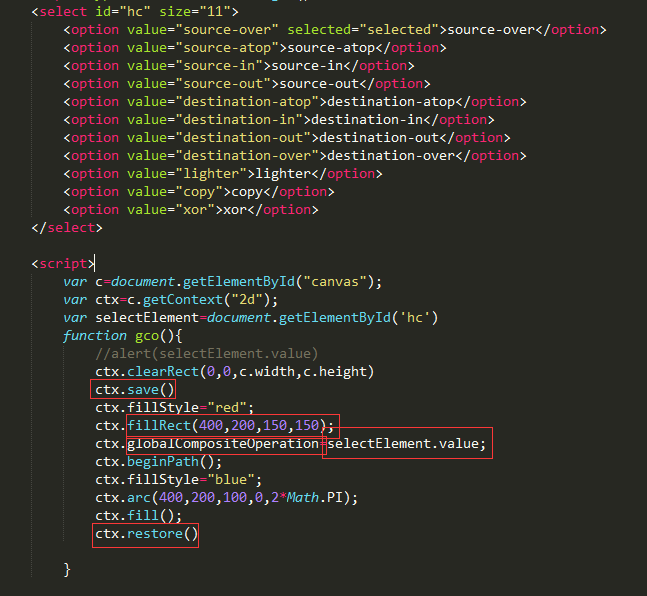
<select id="hc" size="11">
<option value="source-over" selected="selected">source-over</option>
<option value="source-atop">source-atop</option>
<option value="source-in">source-in</option>
<option value="source-out">source-out</option>
<option value="destination-atop">destination-atop</option>
<option value="destination-in">destination-in</option>
<option value="destination-out">destination-out</option>
<option value="destination-over">destination-over</option>
<option value="lighter">lighter</option>
<option value="copy">copy</option>
<option value="xor">xor</option>
</select> <script>
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
var selectElement=document.getElementById('hc')
function gco(){
//alert(selectElement.value)
ctx.clearRect(0,0,c.width,c.height)
ctx.save()
ctx.fillStyle="red";
ctx.fillRect(400,200,150,150);
ctx.globalCompositeOperation=selectElement.value;
ctx.beginPath();
ctx.fillStyle="blue";
ctx.arc(400,200,100,0,2*Math.PI);
ctx.fill();
ctx.restore() } </script>
</body>
</html>
8-15 globalCompositeOperation阶段练习二的更多相关文章
- 8-13 canvas专题-阶段练习二(下)
8-13 canvas专题-阶段练习二(下) <!DOCTYPE html> <html lang="zh-cn"> <head> <me ...
- Element Vue 开箱即用框架如何使用-测试开发【提测平台】阶段小结(二)
微信搜索[大奇测试开],关注这个坚持分享测试开发干货的家伙. 上一篇总结了后端服务接口的开发,这篇我们主要来总结下前后端分离开发中的前端部分,主要是开箱即用的框架介绍和之前章节组件的梳理和部分的扩展内 ...
- [liusy.api-SMJ]-SMJ 介绍 学习阶段(二)
我选择的是 Spring + Mybatis + Jesery 无状态架构方案. JAVA 比较常用的架构 SSH spring struts2 hibernate流行一阶段后, SSM spr ...
- nyoj 15 括号匹配(二)动态规划
当时看到(二)就把(一)做了, 一很容易,这道题纠结了好几天,直到今晚才看懂别人的代码谢,勉强才写出来.................... 不愧是难度6的题. #include <stdio ...
- NYOJ 题目15 括号匹配(二)(区间DP)
点我看题目 题意 : 中文题不详述. 思路 : 本来以为只是个小模拟,没想到是个区间DP,还是对DP不了解. DP[i][j]代表着从字符串 i 位置到 j 位置需要的最小括号匹配. 所以初始化的DP ...
- [NYOJ 15] 括号匹配(二)
括号匹配(二) 时间限制:1000 ms | 内存限制:65535 KB 难度:6 描述 给你一个字符串,里面只包含"(",")","[&qu ...
- Beta阶段冲刺二
Beta冲刺二 1.团队TSP 团队任务 预估时间 实际时间 完成日期 对数据库的最终完善 120 150 12.2 对学生注册功能的完善--新增触发器 150 140 11.29 对教师注册功能的完 ...
- 南阳理工大学oj 题目15 括号匹配(二)
括号匹配(二) 时间限制:1000 ms | 内存限制:65535 KB 难度:6 描述 给你一个字符串,里面只包含"(",")","[&qu ...
- Python学习:15.Python面向对象(二、继承的各种情况)
一.什么是继承 继承是一种创建类的方法,在python中,一个类可以继承来自一个或多个父.原始类称为基类或超类. #创建父类 class Parent1: pass class Parent2: pa ...
随机推荐
- SDOI2015约数个数和
题目描述 题解: 有一个式子: 证明先不说了. 然后倒一波反演: 然后整除分块就好了. 代码: #include<cstdio> #include<cstring> #incl ...
- codevs1288 埃及分数
题目描述: 在古埃及,人们使用单位分数的和(形如1/a的, a是自然数)表示一切有理数. 如:2/3=1/2+1/6,但不允许2/3=1/3+1/3,因为加数中有相同的. 对于一个分数a/b,表示方法 ...
- 笔试算法题(28):删除乱序链表中的重复项 & 找出已经排好序的两个数组中的相同项
出题:给定一个乱序链表,节点值为ASCII字符,但是其中有重复项,要求去除重复项并保证不改变剩余项的原有顺序: 分析:创建一个256(2^8)大小的bool数组,初始化为false,顺序读取链表,将字 ...
- [JOYOI] 1052 没有上司的舞会
/ Joy OI / 题目列表 / 没有上司的舞会 题目限制 时间限制 内存限制 评测方式 题目来源 1000ms 131072KiB 标准比较器 Local 题目描述 Ural大学有N个职员,编号为 ...
- centos下安装redis(记录其中踩坑的过程)
一.先下载到redis-3.0.4.tar.gz包(本文以3.0.4版本为例) 我将这个包放在/opt目录下,在/opt下并解压这个包 tar -zxvf redis-.tar.gz 然后进入redi ...
- Linux htop工具使用详解【转】
原文地址: http://www.cnphp6.com/archives/65078 一.Htop的使用简介 大家可能对top监控软件比较熟悉,今天我为大家介绍另外一个监控软件Htop,姑且称之为to ...
- awk,grep,sed文本格式化处理
一.awk取列 [root@web01 ~]# cat /etc/passwd|awk -F ':' '{print $1"\t\t"$7}' ###-F指定分隔符 root /b ...
- Windows系列原版系统镜像下载
原版系统镜像下载 Windows 10 系统 Windows 10 企业版 1511版 (64位) Windows 10 Enterprise, Version 1511 (x64) – DVD (C ...
- Python之文件处理-批量修改md文档内容
目录 Python之文件处理-批量修改md文档内容 Python之文件处理-批量修改md文档内容 #!/usr/bin/env python # -*- coding:utf-8 -*- import ...
- JqueryValidate 修改 为根据ID验证
<!--修改validate根据ID验证 --> <script type="text/javascript"> if ($.validator) { $. ...
