vue学习笔记(六)— 关于Vuex可以这样简单理解
关于Vuex可以这样简单理解
作者:狐狸家的鱼
本文链接:关于Vuex
GitHub:sueRimn
概念理解
和大多数文章都一样,从概念解释到引出问题再举例解决问题。
官网中,Vuex是状态管理模式,将所有组件的状态集中式存储管理,并在相应的规则中发生变化。
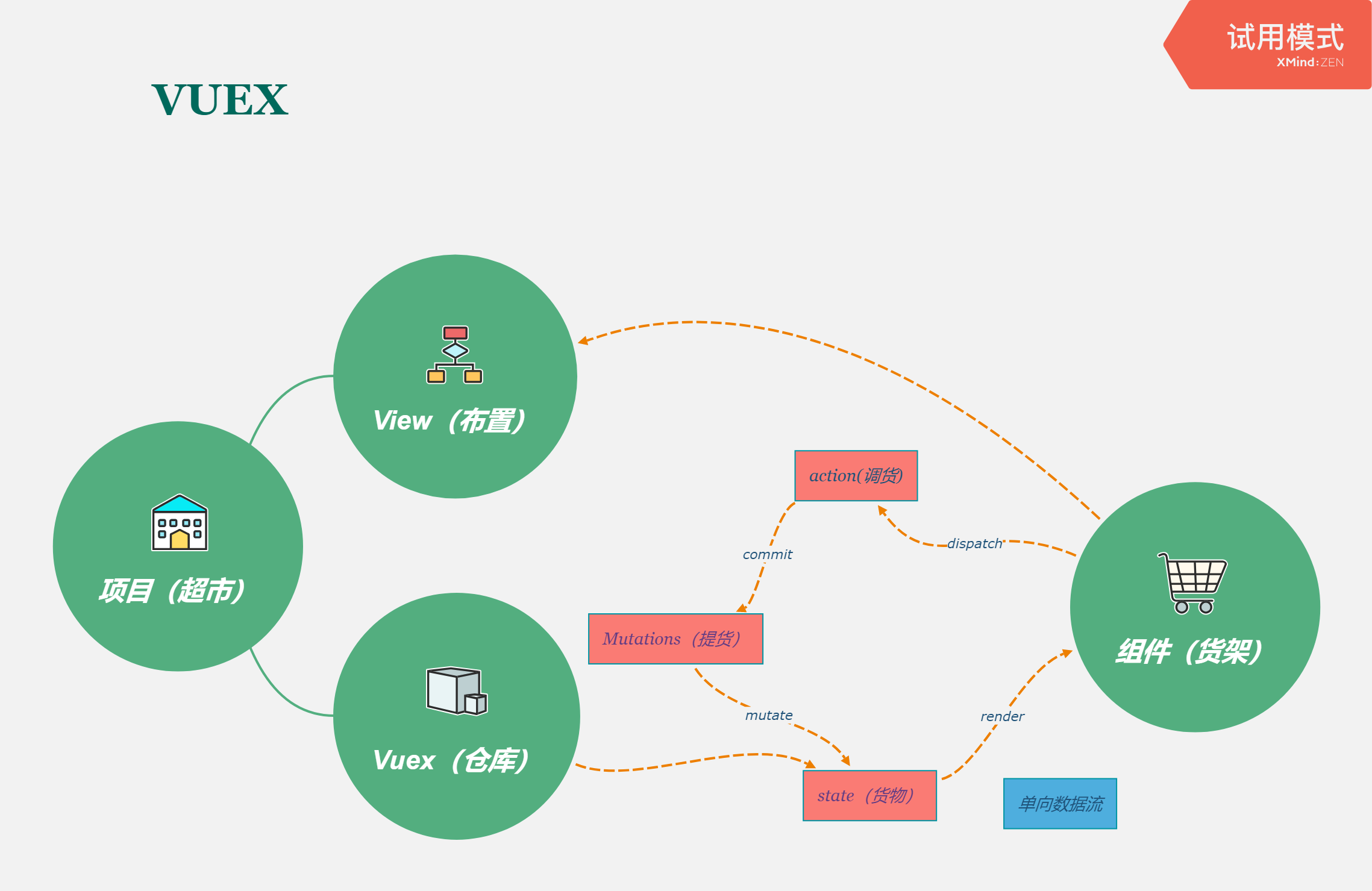
在我的理解中,组件的状态就是数据,Vuex就是一个集中存储管理所有组件的数据的仓库,当组件需要数据时,从仓库中获取对应数据。
如果Vuex是一个仓库,那将整个项目比作超市,每个组件比作超市里不同的货架,货架上要摆放的货物就是状态(数据),货物从仓库获取。


整个流程可以这样理解:
1、超市(项目)建好后,需要在店内(View)布置多个货架(components),仓库(Vuex)存储货物(State),仓库清点货物后(声明全局变量),提取筛选后(getter)的货物,然后摆放在货架(components)上;
2、如果有人买走了货物,就会挪动货架已有的货物重新摆放(mutation),如果缺货了就会重新补货,通知调货(action)
应用场景
当多个组件拥有共享状态时,可以将它们存储在仓库中,而不用单独每个组件内声明获取。
核心概念
1、State
字面上来理解,State就是状态,可以理解为数据,数据都在计算属性中获取得到。
数据在State中声明存储,组件通过this.$store.state.数据名获取相应数据。
如果获取多个数据,可以使用辅助函数mapState
state: {
list: {
tableData: [],
total: 0,
currentPage: 1,
pageSize: 20,
listLoading: false,
id: 1
}
}
组件中获取数据:
import { mapState } form 'vuex'
computed: {// 计算属性中获取数据
...mapState(['list'])
}
<el-table
:data="list.tableData"
highlight-current-row
style="width: 100%;margin-bottom: 20px;"
height="800px"
v-loading="list.listLoading"
size="medium"
class="planListTable el-table__column-filter-trigger"
@cell-dblclick="rowDbClick"
>
2、Getter
有时候需要对State中的状态进行派生,就是进行一些额外的筛选操作,就需要在getter里定义。
getter接受state作为第一个参数:
getters: {
list: state => state.list
}
直接返回state的list数据
可以直接在组件中使用this.$store.getters.list进行获取,也可以使用mapGetter辅助函数。
computed: {
...mapGetters(['list'])
},
3、Mutation
更改Vuex的store中状态的唯一方法式提交mutation,在 Vuex 中,mutation 都是同步事务。类似于事件,每个mutation都有一个字符串的类型事件(type)和一个回调函数(handler)。这个回调函数就是对状态进行更改的地方,接受state作为第一个参数。
mutations: {
INCREMENT: state => state.list.id++
}
methods: {
add () {
this.$store.commit('INCREMENT')
}
}
也可以使用辅助函数mapMutations
methods: {
...mapMutations(['INCREMENT'])
// 或者
add: 'INCREMENT'
}
如果在组件中调用时有额外传入的参数,就是mutation的载荷(payLoad)。
mutations: {
INCREMENT: (state, payload) => {
state.list.id += payload
}
}
methods: {
...mapMutations(['INCREMENT'], 3)
}
4、Action
Action类似mutation,不同在于:
Action提交的是mutation,而不能直接变更状态可以包含任何异步操作
mutations: {
INCREMENT: (state, payload) => {
state.list.id += payload.amount
}
},
actions: {
incrementAsync: context => {
context.commit('INCREMENT')
}
}
Action函数接受context对象,即上下文,包含store实例具有的相同方法和属性,但不是store本身,可以使用context.commit提交mutation。
Action通过store.dispatch分发,Actions 支持同样的载荷方式和对象方式进行分发:
// 以载荷形式分发
store.dispatch('incrementAsync', {
amount: 10
})
// 以对象形式分发
store.dispatch({
type: 'incrementAsync',
amount: 10
})
在组件中使用 this.$store.dispatch('xxx') 分发 action,或者使用 mapActions 辅助函数将组件的 methods 映射为 store.dispatch 调用
methods: {
...mapActions(['incrementAsync'])
}
5、Module
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。
可以将store分割为好几个模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割。
const moduleA = {
state: { ... },
mutations: { ... },
actions: { ... },
getters: { ... }
}
const moduleB = {
state: { ... },
mutations: { ... },
actions: { ... }
}
const store = new Vuex.Store({
modules: {
a: moduleA,
b: moduleB
}
})
store.state.a // -> moduleA 的状态
store.state.b // -> moduleB 的状态
对于模块内部的 mutation 和 getter,接收的第一个参数是模块的局部状态对象
默认情况下,模块内部的 action、mutation 和getter 是注册在全局命名空间的——这样使得多个模块能够对同一 mutation或 action作出响应。
如果希望你的模块具有更高的封装度和复用性,你可以通过添加 namespaced: true 的方式使其成为带命名空间的模块。当模块被注册后,它的所有 getter、action 及 mutation 都会自动根据模块注册的路径调整命名。
// module1.js
export default {
namespaced: true,
state: { },
getters: {
},
mutations: { },
actions: {
}
}
// store.js
import Vue from 'vue'
import Vuex from 'vuex'
import module1 from './module/module1'
// const strict = process.env.NODE_ENV !== 'production'
const strict = false
Vue.use(Vuex)
export default new Vuex.Store({
modules:{
module1
},
strict: strict
})
// 组件调用
computed: {
...mapGetters('module1', ['list'])
},
vue学习笔记(六)— 关于Vuex可以这样简单理解的更多相关文章
- vue学习笔记(六)表单输入绑定
前言 在上一章vue学习笔记(四)事件处理器这一篇博客的内容中,我们已经了解vue是如何绑定事件的,而本篇博客主要讲解的是vue中表单输入的绑定,通常我们自己提交信息的时候都是通过表单将信息到服务器的 ...
- Vue学习笔记六:v-model 数据双向绑定
目录 v-model简介和适用范围 新建HTML 所见即所得 v-model模拟简易计算器 v-model简介和适用范围 Vue的一大特点之一就是数据的双向绑定,v-model就是实现这个功能的指令, ...
- LearnOpenGL学习笔记(二)——着色器简单理解
着色器在OpenGL中发挥着重要作用,它就像一个画笔,将输入的数据流,转为数学坐标,再将三维坐标变成二维坐标(针对我们现在用的二维显示器,全息显示器肯是三维的),再把二维坐标实际的像素点位置(这里面肯 ...
- Vue学习笔记-Vue.js-2.X 学习(六)===>脚手架Vue-CLI(项目说明-Babel)
五 Vue学习-vue-cli脚手架学习(创建只选一个选项:Babel) 1. 项目目录说明 node_modules : 包管理文件夹 public : 静态资源 src : 源代码 gitign ...
- Vue学习笔记-Vue.js-2.X 学习(四)===>脚手架Vue-CLI(基本工作和创建)
(五) 脚手架Vue-CLI 一 Vue-CLI前提(nodejs和webpack) 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nod ...
- vue学习笔记(九)vue-cli中的组件通信
前言 在上一篇博客vue学习笔记(八)组件校验&通信中,我们学会了vue中组件的校验和父组件向子组件传递信息以及子组件通知父组件(父子组件通信),上一篇博客也提到那是对组件内容的刚刚开始,而本 ...
- Vue学习笔记-Vue.js-2.X 学习(五)===>脚手架Vue-CLI(PyCharm)
Vue项目在pycharm中配置 退出运行: ctrl+c Vue学习笔记-Vue.js-2.X 学习(六)===>脚手架Vue-CLI(项目说明)
- Vue学习笔记-2
前言 本文非vue教程,仅为学习vue过程中的个人理解与笔记,有说的不正确的地方欢迎指正讨论 1.computed计算属性函数中不能使用vm变量 在计算属性的函数中,不能使用Vue构造函数返回的vm变 ...
- Vue学习笔记-1
前言 本文不是Vue.js的教程,只是一边看官网Vue的教程文档一边记录并总结学习过程中遇到的一些问题和思考的笔记. 1.vue和avalon一样,都不支持VM初始时不存在的属性 而在Angular里 ...
随机推荐
- android 请求网络异步载入
/** * 封装ProecssDialog对话框 * */ public class LoadDialog extends ProgressDialog { private String title ...
- 还原对于server失败 备份集中的数据库备份与现有数据库不同
还原对于server失败 备份集中的数据库备份与现有数据库不同 今天在SQL Server 2008 R2中还原一个数据库备份,遇到错误.还原对于server失败 备份集中的数据库备份 ...
- SNMP安全配置的两种方法(也可同一时候兼顾配置两种方法)
方法一(最简单安装): 安装 Net-SNMP CentOS及其他RedHat系列产品提供了net-snmp的二进制包.我们能够直接从源里安装. shell> yum install net-s ...
- Android开发之策略模式初探
策略模式主要定义一系列的算法,学过数据结构的朋友肯定知道,对于数组从大到小进行排序有着非常多的算法.比方冒泡.交换.高速插入等等,策略模式就是把这些算法封装成一个个独立的类.方便使用时 ...
- Android之仿今日头条顶部导航栏效果
随着时间的推移现在的软件要求显示的内容越来越多,所以要在小的屏幕上能够更好的显示更多的内容,首先我们会想到底部菜单栏,但是有时候像今日头条新闻客户端要显示的内容太多,而且又想在主界面全部显示出来,所以 ...
- 在word中doc与docx的区别是什么(整理)
在word中doc与docx的区别是什么(整理) docx 是Office2007使用的,是用新的基于XML的压缩文件格式取代了其目前专有的默认文件格式,在传统的文件名扩展名后面添加了字母x(即.do ...
- Rails 拉数据初始数据库
rails c [1] pry(main)> Scraping.exec
- Instantaneous Transference(强连通分量及其缩点)
http://poj.org/problem?id=3592 题意:给出一个n*m的矩阵,左上角代表起始点,每个格子都有一定价值的金矿,其中‘#’代表岩石不可达,‘*’代表时空门可以到达指定格子,求出 ...
- IT架构师介绍-软件架构设计学习第一天(非原创)
文章大纲 一.架构师定义二.架构师分类与具备能力三.研发人员发展的技术路线四.架构师知识体系五.参考文章 一.架构师定义 什么是架构师,这个聊架构话题时永恒的问题.每个公司对架构师的定位也有所 ...
- HDU 5279 分治NTT 图的计数
思路: 显然每个子图内都是森林 去掉所有子图1和n都连通且每条大边都存在的情况 直接DP上 NTT优化一波 注意前两项的值.. //By SiriusRen #include <bits/std ...
