JS获取图片的原始宽度和高度
页面中的img元素,想要获取它的原始尺寸,以宽度为例,可能首先想到的是元素的innerWidth属性,或者jQuery中的width()方法。如下:
<img id="img" src="1.jpg">
<script type="text/javascript">
var img = document.getElementById("img");
console.log(img.innerWidth); //
</script>
这样貌似可以拿到图片的尺寸。
但是如果给img元素增加了width属性,比如图片实际宽度是600,设置了width为400。这时候innerWidth为400,而不是600。显然,用innerWidth获取图片原始尺寸是不靠谱的。
这是因为 innerWidth属性获取的是元素盒模型的实际渲染的宽度,而不是图片的原始宽度。
<img id="img" src="1.jpg" width="400">
<script type="text/javascript">
var img = document.getElementById("img");
console.log(img.innerWidth); //
</script>
jQuery的width()方法在底层调用的是innerWidth属性,所以width()方法获取的宽度也不是图片的原始宽度。
那么该怎么获取img元素的原始宽度呢?
naturalWidth / naturalHeight
现代浏览器(包括IE9)为img元素提供了 naturalWidth 和 naturalHeight属性来获取图片的实际宽度与高度 。如下:
var naturalWidth = document.getElementById('img').naturalWidth,
naturalHeight = document.getElementById('img').naturalHeight;
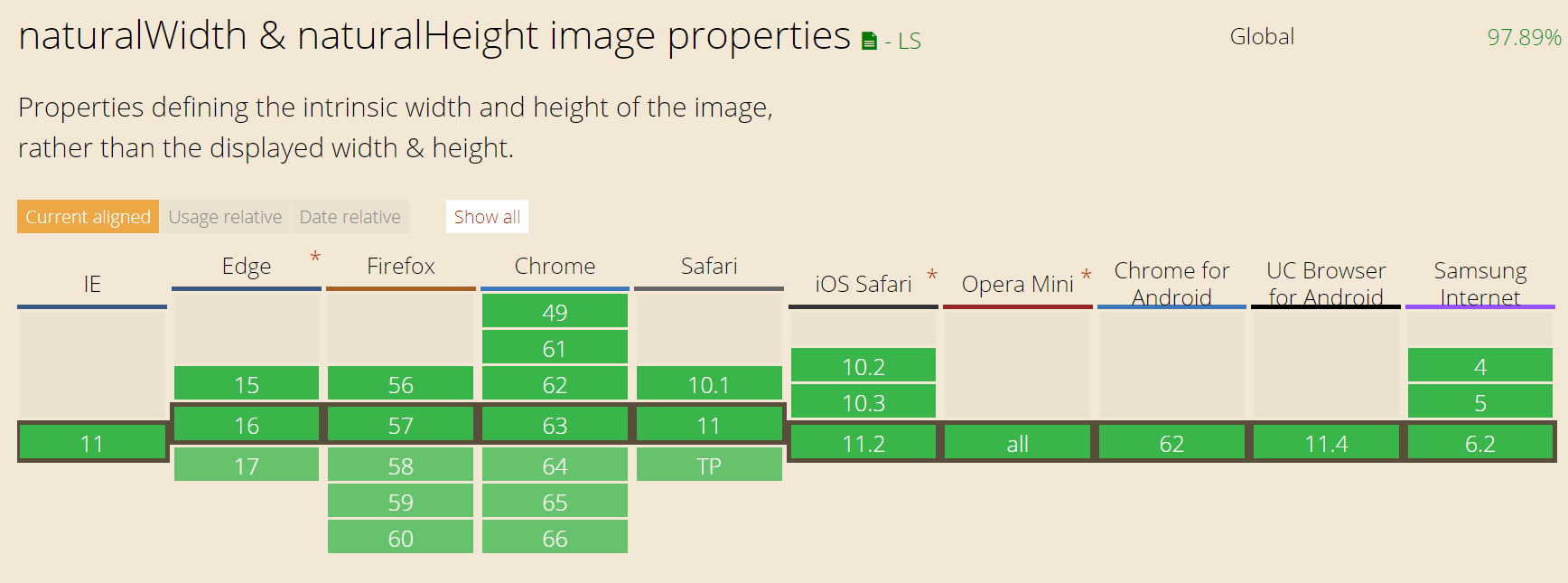
naturalWidth / naturalHeight在各大浏览器中的兼容性如下:
所以,如果不考虑兼容至IE8的,可以放心使用naturalWidth / naturalHeight属性了。
IE7/8中的兼容性实现:
在IE8及以前版本的浏览器并不支持naturalWidth和naturalHeight属性。
在IE7/8中,我们可以采用new Image()的方式来获取图片的原始尺寸,如下:
function getNaturalSize (DomElement) {
var img = new Image();
img.src = DomElement.src;
return {
width: img.width,
height: img.height
};
}
// 使用
var natural = getNaturalSize (document.getElementById('img')),
natureWidth = natural.width,
natureHeight = natural.height;
IE7+浏览器都能兼容的函数封装:
function getNaturalSize (DomElement) {
var natureSize = {};
if(window.naturalWidth && window.naturalHeight) {
natureSize.width = DomElement.naturalWidth;
natureSizeheight = DomElement.naturalHeight;
} else {
var img = new Image();
img.src = DomElement.src;
natureSize.width = img.width;
natureSizeheight = img.height;
}
return natureSize;
}
// 使用
var natural = getNaturalSize (document.getElementById('img')),
natureWidth = natural.width,
natureHeight = natural.height;
JS获取图片的原始宽度和高度的更多相关文章
- JS获取图片的原始宽度和高度,兼容IE7,8
naturalWidth和naturalHeight 可以直接获取img的原始宽高,而innerHight,innerWith只是获取图片所占容器盒子的宽高. // 封装function getNat ...
- js和jquery如何获取图片真实的宽度和高度
按照插入的图片的尺寸来判断图片是横图还是竖图.然后判断过后给予不同的展示方式,下面为大家介绍下js和jquery如何获取图片真实的宽度和高度 1.什么时候需要获取图片真实的宽度和高度 在做pc网页 ...
- js和jquery获取图片真实的宽度和高度
1.什么时候需要获取图片真实的宽度和高度 在做pc网页的时候,有时候会考虑按照插入的图片的尺寸来判断图片是横图还是竖图.然后判断过后给予不同的展示方式! 另外一种就是在手机页面上,在新闻页插入的图片往 ...
- 如何通过js和jquery获取图片真实的宽度和高度
什么时候需要获取图片真实的宽度和高度 在做pc网页的时候,有时候会考虑按照插入的图片的尺寸来判断图片是横图还是竖图.然后判断过后给予不同的展示方式! 另外一种就是在手机页面上,在新闻页插入的图片往往都 ...
- js获取图片的原始尺寸
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> ...
- Javascript获取图片原始宽度和高度的方法详解
前言 网上关于利用Javascript获取图片原始宽度和高度的方法有很多,本文将再次给大家谈谈这个问题,或许会对一些人能有所帮助. 方法详解 页面中的img元素,想要获取它的原始尺寸,以宽度为例,可能 ...
- Js获取图片原始宽高
如果我们页面看到的图片都是缩略图,那就需要做个图片点击放大效果,那么怎样获取图片的原始宽高呢?方法如下: //获取图片原始宽度 function getNaturalWidthAndHeight(im ...
- js获取图片信息(一)-----获取图片的原始尺寸
如何获取图片的原始尺寸大小? 如下,当给 img 设置一个固定的大小时,要怎样获取图片的原始尺寸呢? #oImg{ width: 100px; height: 100px; } <img src ...
- 【记录】JS 获取图片原始尺寸-防止图片溢出
示例代码: <div id="div_content"> <img src="http://static.cnblogs.com/images/logo ...
随机推荐
- HLJU 1188 Matrix (二维树状数组)
Matrix Time Limit: 4 Sec Memory Limit: 128 MB Description 给定一个1000*1000的二维矩阵,初始矩阵中每一个数都为1,然后为矩阵有4种操 ...
- URAL 2031. Overturned Numbers (枚举)
2031. Overturned Numbers Time limit: 1.0 second Memory limit: 64 MB Little Pierre was surfing the In ...
- 纯CSS实现移动端常见布局——高度和宽度挂钩的秘密
纯CSS实现移动端常见布局--高度和宽度挂钩的秘密 不踩坑不回头.之前我在一个项目中大量使用css3的calc计算属性.写代码的时候真心不要太爽啊-可是在项目上线之后,才让我崩溃了,原因非常easy, ...
- CDOJ 1324 卿学姐与公主(分块)
CDOJ 1324 卿学姐与公主(分块) 传送门: UESTC Online Judgehttp://acm.uestc.edu.cn/#/problem/show/1324 某日,百无聊赖的卿学姐打 ...
- 在Docker Hub上你可以很轻松下载到大量已经容器化的应用镜像,即拉即用——daocloud国内镜像加速
Docker之所以这么吸引人,除了它的新颖的技术外,围绕官方Registry(Docker Hub)的生态圈也是相当吸引人眼球的地方. 在Docker Hub上你可以很轻松下载到大量已经容器化的应用镜 ...
- SignalR -- server push 利器
实际上关于SignalR的介绍网上有很多,这里不做过多赘述,我们来看下官方网站的描述. [摘录自http://signalr.net/] What is ASP.NET SignalR ASP.NET ...
- C++11系列-什么是C++11
什么是C++0x? C++0x是C++最新标准标准化过程中的曾用名,在这一系列文章中我们将介绍最新标准添加的一系列新的语言特性.在2011年9月份,C++0x正式由官方发布并命名C++11,现在很多编 ...
- 自动生成Makefile的全过程详解
一.简介 Linux下的程序开发人员,一定都遇到过Makefile,用make命令来编译自己写的程序确实是很方便.一般情况下,大家都是手工写一个简单Makefile,如果要想写出一个符合自由软件惯例的 ...
- MySQL 1045登录失败(转)
http://blog.csdn.net/bbirdsky/article/details/8134528# 当你登录MySQL数据库出现:Error 1045错误时(如下图),就表明你输入的用户名或 ...
- linux命令 - free -m
如下显示free是显示的当前内存的使用,-m的意思是M字节来显示内容.我们来一起看看. [root@zabbix ~]# free -m total used free shared buffers ...
