(5)css盒子模型(基础上)
CSS 盒子模型概述
***什么是CSS的盒子模型呢?为什么叫它是盒子?先说说我们在网页设计中常听的属性名:内容(content)、边框(border)、内边距(padding)、外边距(margin), CSS盒子模型都具备这些属性。
***属性我们可以把它转移到我们日常生活中的盒子(箱子)来理解,日常生活中所见的盒子也就是能装东西的一种箱子,也具有这些属性,所以叫它盒子模型。
盒子模型是css控制页面是一个很重要的概念。
所有网页的页面中的元素都可以看成是一个盒子,占据着一定的页面空间。
一个页面由很多这样的盒子组成,这些盒子之间会互相影响,因此掌握盒子模型需要从两方面来理解:第一节、理解一个孤立的盒子模型的内部结构;第二节、理解多个盒子模型之间的相互关系。
一、理解一个孤立的盒子的内部结构
1、“盒子”概念
在将要进行学习盒子模型之前,先向大家介绍排列着的四幅画,如下图:

上图的每幅画都有一个“边框”,称为“border(边框)”;在每个画框中,画和框架之间是有一定的距离,这个距离称为“内边距(padding)”;各幅画之间是不会紧贴着,它们之间的距离称为“外边距(margin)”。
2、“模型”概念:对某种事物的本质特性的抽象。
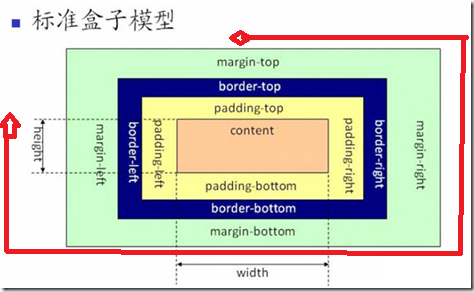
3、在css中,每个盒子模型都是由内容(content)、边框(border)内边距(padding)、外边距(margin)四个部分组成;
###组成盒子模型的四部分也可以这样理解:
**内容(content)就是盒子里装的东西;
**边框(border)就是盒子本身了;
**内边距(padding)就是怕盒子里装的东西(贵重的)损坏而添加的泡沫或者其它抗震的辅料;
**外边距(margin)就是在有很多盒子摆放的时候不能全部堆在一起,要留一定空隙保持通风,同时也为了方便取出。

将按上-右-下-左的顺序作用(顺时针)
**页面中的每个盒子都是需要精确地排版的,有时候1个像素都不能差。
4、盒子模型属性
(1)设置 边框(border)
设置边框的最简单的方法就是使用 border属性。
边框(border):用于分隔不同元素、会占据空间、有4条边框、可无边框(设置为0)。
border边框属性,在CSS中可拆分为border-top(顶部边距)、border-bottom(底部边距)、border-left(左边边距)和border-right(右边边距)。
border 的属性主要有三个: border-width (边框粗细) 、border-style (边框样式)、border-color (边框颜色)
*** border-width 属性值: medium(适中) 、 thin(细) 、thick (粗)、 length(长)。 medium : 默认值。默认宽度
thin : 小于默认宽度
thick : 大于默认宽度
length : 由浮点数字和单位标识符组成的长度值。不可为负值。
***border-style属性值:none(无)、 hidden (隐藏)、dotted (点线)、dashed(虚线)、 solid(实线)、 double(双线)、 groove(凹槽 )、ridge(突脊)、 inset (内陷)、outset(外凸)。其中none和hidden都不显示border,二者效果完全相同。
边框样式案例:
<!doctype html>
<html >
<head>
<title>边框样式</title>
<style type="text/css">
div{
border-width:6px;
border-color:#000;
margin:20px;
padding:5px;
background-color:#FFC;
}
</style>
</head>
<body>
<div style="border-style:dashed">(1)the border-style of dashed.</div>
<div style="border-style:dotted">(2)the border-style of dotted.</div>
<div style="border-style:double">(3)the border-style of double.</div>
<div style="border-style:groove">(4)the border-style of groove.</div>
<div style="border-style:inset">(5)the border-style of inset.</div>
<div style="border-style:outset">(6)the border-style of outset.</div>
<div style="border-style:solid">(7)the border-style of solid.</div> </body>
</html>

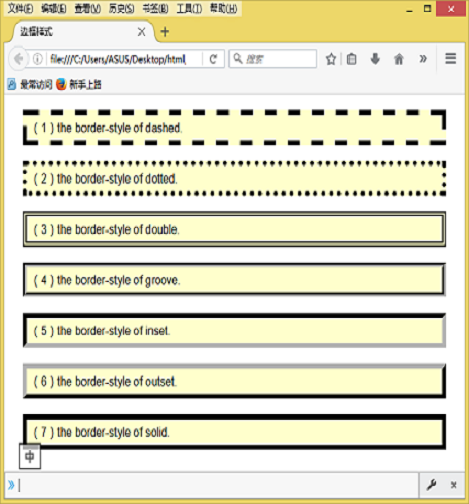
火狐浏览器效果

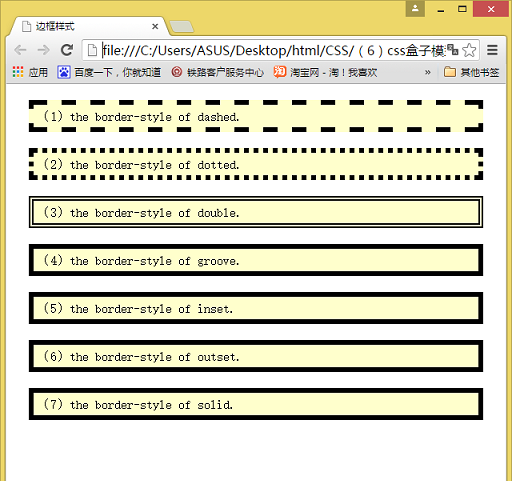
IE浏览器效果
两个浏览器中的效果略有区别,可以看到对于groove(凹槽 )、ridge(突脊)、 inset (内陷)、outset(外凸),IE浏览器支持的不够理想。
border属性值简写形式:
如果只提供一个参数值,将用于全部的四条边。
border-style:solid; /*实线*/
如果提供两个,第一个用于上-下,第二个用于左-右。 border-color:blue red /*上下边框颜色为蓝色,左右边框颜色为红色*/ 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下。 border-width:4px 5px 6px; /*上边框宽度为4px、左右边框宽度为5px 、下边框宽度为6px*/ 如果提供全部四个参数值,将按上-右-下-左的顺序作用于四个边框(顺时针)。 border-style:solid dashed dotted double /*将按上-右-下-左的顺序作用(顺时针),分别为实线、虚线、点线、双线*/
**边框(border)属性简写:
同时设置边框的三个属性:
border: 3px solid blue; /*3个像素的蓝色实线*/
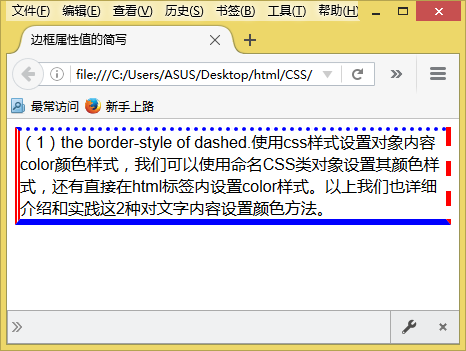
举个例子,看图就明白:
<!doctype html>
<html>
<head>
<title>边框属性值的简写</title>
<style type="text/css">
div{
border-color:blue red;
border-width:4px 5px 6px;
border-style:dotted dashed solid double;
}
</style>
</head>
<body>
<div >(1)the border-style of dashed.使用css样式设置对象内容color颜色样式,我们可以使用命名CSS类对象设置其颜色样式,还有直接在html标签内设置color样式。以上我们也详细介绍和实践这2种对文字内容设置颜色方法。</div>
</body>
</html>

(2)设置内边距(padding)
设置内边距的最简单的方法就是使用 padding属性。
padding又称内边距,用于控制内容与边框之间的距离。在边框和内容之间的空白区域是内边距。
和前面介绍的边框(border)属性值简写形式类似
如果只提供一个参数值,将用于全部的四条边。 padding:15px;
如果提供两个,第一个用于上-下,第二个用于左-右。 padding:15px 15px;
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下。
如果提供全部四个参数值,将按上-右-下-左的顺序作用于四个边框(顺时针)。
内边距(padding)属性,在CSS中可拆分为padding-top(顶部内边距)、padding-bottom(底部内边距)、padding-left(左边内边距)和padding-right(右边内边距)。四条内边距可以同时设置,也可以单独设置。
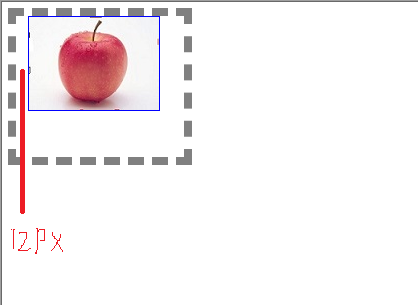
“专门设置某一个方向的内边距”案列:
<style type="text/css">
#box{
width:136px;
height:136px;
padding:0 20px 5px; /*上 左右 下*/
padding-left:12px; /*设置左内边距距离为12像素*/
border:8px gray dashed;
} #box img{
border:1px blue solid;
}
</style>
</head>
<body>
<div id="box"><img src="apple.jpg"></img></div>
</body>
</html>

(3)设置外边距(margin)
设置外边距的最简单的方法就是使用 margin 属性。
外边距(margin)指的是元素(盒子)与元素(盒子)之间的间距。
边框在默认情况下是定位于浏览器窗口的左上角的,但是没紧贴着浏览器窗口的边框,这是因为body本身就是个特殊的盒子。
设置“body中的其他盒子不会紧贴着浏览器的边框”案列:
<title>设置一个方向的内边距padding</title>
<style type="text/css">
#box{
width:136px;
height:136px;
padding:0 20px 5px; /*上 左右 下*/
padding-left:12px;
border:8px gray dashed;
} #box img{
border:1px blue solid;
}
body{
border:1px black solid;
background:#c00;
}
</style>
</head>
<body>
<div id="box"><img src="apple.jpg"></img></div>
</body>
</html>

前面说过body是个特殊的盒子,设置body的背景色会延伸到margin的部分。而设置body里面的盒子的背景色时只会覆盖到“padding+内容”部分。
外边距margin属性,在CSS中可拆分为margin-top(顶部外边距)、margin-bottom(底部外边距)、margin-left(左边外边距)和margin-right(右边外边距),四条外边距可以同时设置,也可以单独设置。
以上内容部分来自http://www.artech.cn。
(5)css盒子模型(基础上)的更多相关文章
- css盒子模型基础,margin-top塌陷,元素溢出
现在布局不用table,一般用盒子模型来布局,也就是通常说的div+css,一个页面就是多个盒子的拼接 一. 初识盒子模型 例子1,测试盒子各属性设置 <head> <s ...
- CSS 盒子模型(一)
CSS 盒子模型(一) 本人在校学生,主学后端,后来发现前端的基础都忘得差不多了才想着写文章回来复习!欢迎留言交流. 什么是盒子呢? 拿下举例,我们可以把每个红框都比作一个盒子,他们可以是任意的 HT ...
- CSS盒子模型之CSS3可伸缩框属性(Flexible Box)
CSS盒子模型(下) 一.CSS3可伸缩框(Flexible Box) 可伸缩框属性(Flexible Box)是css3新添加的盒子模型属性,有人称之为弹性盒模型,它的出现打破了我们经常使用的浮动布 ...
- 前端基础——CSS盒子模型
如今很多网页都是由很多个"盒子"拼接.嵌套而成,所以多少接触过网页设计的朋友一定都对CSS盒子模型有所了解. 为了更好的说明,先举个通俗的样例:在一个仓库中放了10个纸箱,每一个纸 ...
- 每天学点前端——基础篇1:css盒子模型,绝对定位和相对定位
什么是css盒子模型(Box Model)? W3C中解释为:规定了元素框处理元素内容.内边距.边框和外边距的方式: MDN:文档中的每个元素被描绘为矩形盒子.渲染引擎的目的就是判定大小,属性--比如 ...
- <转>HTML+CSS总结/深入理解CSS盒子模型
原文地址:http://www.chinaz.com/design/2010/1229/151993.shtml 前言:前阵子在做一个项目时,在页面布局方面遇到了一点小问题,于是上stackoverf ...
- css 盒子模型理解
盒子模型是html+css中最核心的基础知识,理解了这个重要的概念才能更好的排版,进行页面布局.下面是自己积累和总结的关于css盒子模型的知识^_^,希望对初学者有用. 一.css盒子模型概念 CSS ...
- CSS盒子模型之详解
前言: 盒子模型是css中最核心的基础知识,理解了这个重要的概念才能更好的排版,进行页面布局.一.css盒子模型概念 CSS盒子模型 又称框模型 (Box Model) ,包含了元 ...
- 前端面试必备的css盒子模型
今天同学发给了我一份前端基础的面试题,第一道便是对css盒子模型的理解,我看到的第一眼想到的是div,然后就...懵逼了,知其然不知其所以然.所以打算写一写盒子模型的概念理解啥的,如有写的不当的地方, ...
随机推荐
- 牛客网暑期ACM多校训练营(第九场)D
链接:https://www.nowcoder.com/acm/contest/147/D来源:牛客网 Niuniu likes traveling. Now he will travel on a ...
- Mysql数据库的事物
一 .事物的特性:ACID 数据库的事务必须具备ACID特性,ACID是指 Atomicity(原子性).Consistensy(一致性).Isolation(隔离型)和Durability(持久性) ...
- sql 2005 安装
http://blog.csdn.net/wochuailimin/article/details/6120462 http://www.cnblogs.com/huangcong/archive/2 ...
- Knockout.js用jquery的val设置值不更新
用如下方法,加上change() .val("blah").change()
- [开源]OSharpNS - .net core 快速开发框架 - 简介
什么是OSharp OSharpNS全称OSharp Framework with .NetStandard2.0,是一个基于.NetStandard2.0开发的一个.NetCore快速开发框架.这个 ...
- 【APUE】孤儿进程与僵死进程
基本概念: 在unix/linux中,正常情况下,子进程是通过父进程创建的,子进程在创建新的进程.子进程的结束和父进程的运行是一个异步过程,即父进程永远无法预测子进程 到底什么时候结束. 当一个 进程 ...
- 非计算机专业的伟伯是怎样拿到阿里Offer的。求职励志!!!
写在前面: 2015 年 7 月初.參加阿里巴巴校招内推, 8 月 15 日拿到研发project师 JAVA 的 offer .我的专业并不是计算机,也没有在互联网公司实习过,仅仅有一些学习和面试心 ...
- 24Web前端架构
近来都是接触前端.所以学多点这方面的东西,虽说有实战到项目里面去了,但可能还没走到所谓正确的道路上去.欢迎交流. 转载请说明来着:http://blog.csdn.net/wowkk -------- ...
- 发现个delphi调用vc写的Dll中包括pchar參数报错奇怪现象
发现个delphi调用vc写的Dll中包括pchar參数奇怪现象 procedure中的第一行语句不能直接调用DLL的函数,否则会执行报错,在之前随意加上条语句就不报错了奇怪! vc的DLL源代码地址 ...
- 使用OnScrollListener回调处理自己主动载入很多其它
首先来分析下OnScrollListener的回调. new OnScrollListener() { boolean isLastRow = false; @Override public void ...
