webpack 之 plugin
loader和plugins的区别是:前者处理单个文件,而后者作用于整个打包过程
内置插件:BannerPlugin
可以在打包后的文件上方添加备注信息,如版权说明等
// webpack.config.js
var webpack = require("webpack");
module.exports = {
entry: [__dirname + "/main.js"],
output: {
path: __dirname + "/dist",
filename: "bundle.js",
},
devtool: 'eval-source-map',
plugins: [
new webpack.BannerPlugin('版权所有,翻版必究')
],
} // main.js
require('./index'); // index.js
alert(123);
打包后的bundle.js头部多了一行字:

HtmlWebpackPlugin
根据一个给定的html,生成另一个html。新的相比旧的,内容一样,只不过多了bundle.js的引入而已,也就是说生成新html的过程就自动引入了打包后的文件,这对于bundle.js文件名不固定的情况下非常有用,因为是webpack帮我们引入的,所以我们根本就不需要去关心这些bundle.js文件的名字
npm install --save-dev html-webpack-plugin
配置文件
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: [__dirname + "/main.js"],
output: {
path: __dirname + "/dist",
filename: "bundle.js",
},
plugins: [
new HtmlWebpackPlugin({
template: __dirname + "/index.html"
})
],
}
生成插件实例的同时指定要处理的html文件,生成新的html文件输出到了ouput.path目录中,默认前后两个文件名是保持相同的
当打包过个文件时,通过插件对象中的chunks属性配置要打包进去的chunk名,打包成多个html就指定多个插件对象即可。可以参考这里:https://github.com/947133297/axk/blob/master/static/web/webpack.config.js
CleanWebpackPlugin
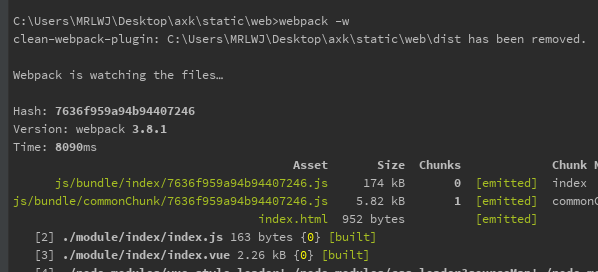
这个插件用于开始打包之前,把匹配的文件删除掉。假如我的输出目录中有如下3个js文件:

我打算把以bundle开头的js文件都删除,可以配置如下:
const CleanWebpackPlugin = require('clean-webpack-plugin')
module.exports = {
entry: [__dirname + "/main.js"],
output: {
path: __dirname + "/dist",
filename: "bundle-[hash].js",
},
plugins: [
new CleanWebpackPlugin(['dist/bundle-*.js'])
],
}
这样重新构建后就只剩下一个bundle-xxx.js文件了(打包前删除了两个,打包后又生成了一个)。
这个插件在开启webpack -w 重新打包的情况下不执行。当执行webpack的时候才执行。
第一次执行的时候执行:

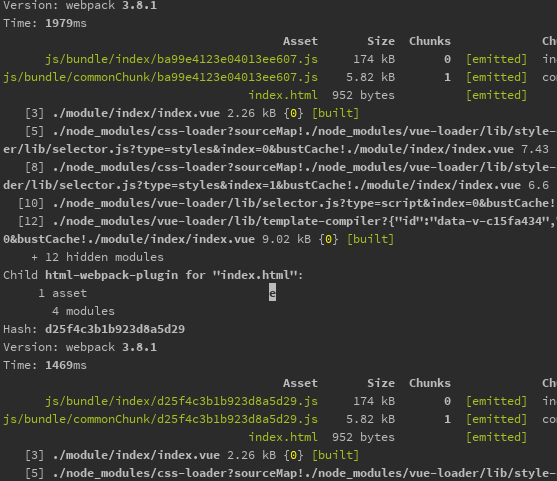
检测到文件发生变化,重新打包不执行(没有删除文件的操作):

UglifyJsPlugin 和 DefinePlugin
这两个插件基本都是配合起来使用的。参考这里的讨论:https://github.com/webpack/webpack/issues/868
DefinePlugin:对被依赖的js源文件内容中的特定标识符进行替换。
UglifyJsPlugin:对js文件进行语法分析,以压缩、移除dead block等。
测试:
// module/myUtils.js
function add(a,b){
if(process.env.NODE_ENV !== "product" &&(a == 0 || b == 0)){
console.log('[myUtil] add by zero')
}
return a + b;
} module.exports = {
add:add
}; // main.js
const util = require("./module/myUtils")
alert(util.add(1,0)); //webpack.config.js
const webpack = require('webpack')
module.exports = {
entry: {
bundle: './main.js'
},
output: {
filename: 'bundle.js'
},
plugins: [
new webpack.DefinePlugin({
'process.env.NODE_ENV': '"'+process.env.NODE_ENV+'"'
})
]
};
执行(注意下面的product和&&之间不能有空格,否则这个空格也会被添加到环境变量中去,对应的值会变成:“product ”)
set NODE_ENV=product&& webpack
打包后的文件有这样一段代码:
function add(a,b){
if(false){
console.log('[myUtil] add by zero')
}
return a + b;
}
显然以上这段代码存在冗余的代码段,除了增加文件大小外没任何用处。使用UglifyJsPlugin来去除,在配置文件中多添加一个插件:
new webpack.optimize.UglifyJsPlugin()
打包后的文件,那段代码直接变成这样了:
function e(n, t) {
return n + t
}
以上过程通过在库文件中检测环境变量(实际上是webpack通过插件进行标识符替换),实现了在生产或者开发环境下的切换
extra-text-webpack-plugin
https://github.com/webpack-contrib/extract-text-webpack-plugin
可以把所有入口文件中的css从js bundle中抽取到一个独立的css文件中,这有利于浏览器缓存,有更高的下载并行数
webpack 之 plugin的更多相关文章
- [转] webpack之plugin内部运行机制
简介 webpack作为当前最为流行的模块打包工具,几乎所有的主流前端开发框架(React.Vue等)都会将其作为默认的模块加载和打包工具.通过简单的配置项,使用各种相关的loader和plugin, ...
- webpack的plugin原理
plugin是webpack生态的重要组成,它为用户提供了一种可以直接访问到webpack编译过程的方式.它可以访问到编译过程触发的所有关键事件. 1. 基本概念 1. 如何实现一个插件 1. plu ...
- webpack之 plugin(插件)
plugin plugin是插件的意思,通常用来对某个现有的架构就行拓展 webpack中的插件,就是对webpack现有功能的各种扩展,比如打包优化,文件压缩等 loader和plugin区别 lo ...
- webpack ---loader,plugin下载命令
css-loader: cnpm install style-loader css-loader url-loader babel-loader sass-loader file-loader -- ...
- webpack之loader和plugin简介
webpack之loader和plugin简介 webpack入门和实战(二):全面理解和运用loader和plugins webpack入门(四)——webpack loader 和plugin w ...
- 初探webpack之编写plugin
初探webpack之编写plugin webpack通过plugin机制让其使用更加灵活,以适应各种应用场景,当然也大大增加了webpack的复杂性,在webpack运行的生命周期中会广播出许多事件, ...
- webpack编译流程漫谈
前言 weback在web构建工具的激烈竞争中逐渐脱引而出. 无论是编译速度.报错提示.可扩展性等都给前端开发者耳目一新的感觉.本篇文章是个人对webpack的一点小研究总结. webpack在开发者 ...
- webpack原理探究 && 打包优化
在做vue项目和react项目时,都用到了webpack.webpack帮助我们很好地提高了工作效率,但是一直以来没有对其原理进行探究,略有遗憾. 因为使用一个工具,能够深入了解其原理才能更好地使用. ...
- webpack学习笔记丁点积累
webpack是什么? https://webpack.js.org/concepts/ https://code.tutsplus.com/tutorials/introduction-to-web ...
随机推荐
- selenium自动化测试实例
11.1使用JavaScripExecutor单击元素 被测试网页:http://www.sogou.com Java代码 public class NewTest { WebDriver ...
- LightOJ 1235 - Coin Change (IV) (折半枚举)
题目链接: http://www.lightoj.com/volume_showproblem.php?problem=1235 题目描述: 给出n个硬币,每种硬币最多使用两次,问能否组成K面值? 解 ...
- UVa 12186 Another Crisis 工人的请愿书
c表示某上司上报的最少请愿下属,k表示总下属c=0.01T*k=kT/100(0.01T*k是整数)c=[0.01T*k]+1=[kT/100]+1(0.01T*k不是整数) kT=100 c=1 k ...
- h5-27-存储/读取JS对象
存储JS对象 <script type="text/javascript"> /*封装人员信息*/ function Person(id,name,age) { thi ...
- Objective-C和 C++ 混编的要点(转)
Using C++ With Objective-C苹果的Objective-C编译器允许用户在同一个源文件里自由地混合使用C++和Objective-C,混编后的语言叫Objective-C++.有 ...
- 利用uiautomator实现Android移动app启动时间的测试
为了减少因手工测试的反应误差,这里介绍下如何利用Android自带的自动化测试工具uiautomator实现app启动时间的测试. 测试基本思路如下: 1.启动前记录当前的时间戳 2.启动app,直至 ...
- laravel 配置站点域名
访问一直报404错误 laravel端: default.conf server { listen 80; server_name api.xxxx.com; ...
- phpcms v9模板制作教程
phpcms v9模板制作教程(转载) 第一节 1.首先下载phpcms v9的集成安装包并安装,这里就不详细说明了. 2.本地调试建议大家使用APMserver,或者wampserver等,可以到P ...
- Vue 2.0入门基础知识之内部指令
1.Vue.js介绍 当前前端三大主流框架:Angular.React.Vue.React前段时间由于许可证风波,使得Vue的热度蹭蹭地上升.另外,Vue友好的API文档更是一大特色.Vue.js是一 ...
- git diff查看修改,出现^M换行问题
通过命令git diff查看修改,出现^M换行问题,如图: 解决: git config --global core.whitespace cr-at-eol 换行符的问题: 提交时转换为LF,检出时 ...
