salesforce 零基础学习(四十九)自定义列表分页之使用Pagination实现分页效果 ※※※
上篇内容为Pagination基类的封装,此篇接上篇内容描述如何调用Pagination基类。
首先先创建一个sObject,起名Company info,此object字段信息如下:

为了国际化考虑,setup中输入框输入translate对字段的label进行国际化处理,此处只处理中文。

sobject创建好之后,我们便要进行设计。首先要有一个helper类,对相关查询方法进行封装,然后controller层进行调用以及和page页面交互一个page页面显示。
MyPaginationEnhancement设计:
public without sharing class MyPaginationEnhancement{
public static final Integer DEFAULT_PAGE_SIZE=20;
public MyPaginationEnhancement() {
}
public MyPaginationEnhancement(ApexPages.StandardSetController controller) {
}
public MyPaginationEnhancement(ApexPages.StandardController controller) {
}
private List<sObject> sObjectList;
private String countStr;
private String queryStr;
private String queryCondition;
private String groupBy;
private String orderBy;
private Integer offset=0;
public List<sObject> resultList{
get {
if(sObjectList == null){
return new List<sObject>();
}
return sObjectList;
}
set;
}
public List<sObject> getQueryResult(String countStr,String queryStr,String queryCondition){
setQueryCondition(countStr,queryStr,queryCondition,null,null);
buildAndQuery();
return sObjectList;
}
public List<sObject> getQueryResult(String countStr,String queryStr,String queryCondition,String groupBy,String orderBy){
setQueryCondition(countStr,queryStr,queryCondition,groupBy,orderBy);
buildAndQuery();
return sObjectList;
}
public List<sObject> updateQueryResult(String queryStr,String queryCondition,String groupBy,String orderBy){
String querySql = queryStr;
if(queryCondition!=null){
querySql += queryCondition;
}
if(groupBy!=null){
querySql +=groupBy;
}
if(orderBy!=null){
querySql +=orderBy;
}
sObjectList = Database.query(querySql);
return sObjectList;
}
private void setQueryCondition(String countStr,String queryStr,String queryCondition,String groupBy,String orderBy){
this.countStr=countStr;
this.queryStr=queryStr;
this.queryCondition=queryCondition;
this.groupBy=groupBy;
this.orderBy=orderBy;
}
private void buildAndQuery(){
List<String> queryArgs = new List<String>();
List<String> countArgs= new List<String>();
if(String.isNotBlank(countStr)){
countArgs.add(countStr);
}
if(String.isNotBlank(queryStr)){
queryArgs.add(queryStr);
}
if(String.isNotBlank(queryCondition)){
queryArgs.add(queryCondition);
countArgs.add(queryCondition);
}
if(String.isNotBlank(groupBy)){
queryArgs.add(groupBy);
countArgs.add(groupBy);
}
if(String.isNotBlank(orderBy)){
queryArgs.add(orderBy);
}
initTotalNum(countArgs);
queryResult(queryArgs);
}
private void initTotalNum(List<String> countArgs){
String countqueryStr=String.join(countArgs,' ');
if(String.isNotBlank(countqueryStr)){
totalNumber=Database.countquery(countqueryStr);
} else {
totalNumber=0;
}
if(totalNumber !=0 && pageNumber==0){
pageNumber = 1;
}
}
private List<sObject> queryResult(List<String> queryArgs){
queryStr=String.join(queryArgs,' ');
if(String.isBlank(queryStr)){
sObjectList = new List<sObject>();
}else{
String querySql=queryStr+' limit '+pageSize+' offset '+offset;
sObjectList = Database.query(querySql);
}
return sObjectList;
}
public void changePageSize(Integer pageSize) {
if (pageSize!=null){
this.pageSize=pageSize;
}
}
public Boolean hasNext {
get {
return pageSize*pageNumber<totalNumber;
}
set;
}
public Boolean hasPrevious {
get {
return pageSize*(pageNumber-1)>0;
}
set;
}
public Integer pageNumber {
get {
if(pageNumber==null){
pageNumber=0;
}
return pageNumber;
}
set;
}
public Integer pageSize{
get{
if(pageSize==null){
pageSize=DEFAULT_PAGE_SIZE;
}
return pageSize;
}
set;
}
public Integer totalNumber{
get{
if(totalNumber==null){
totalNumber=0;
}
return totalNumber;
}
set;
}
public Integer totalPage{
get{
if(totalNumber==0 || math.mod(totalNumber,pageSize)!=0){
return totalNumber/pageSize+1;
}else{
return totalNumber/pageSize;
}
}
set;
}
public Boolean hasRecord{
get {
if(totalNumber!=0){
return true;
}else{
return false;
}
}
set;
}
public void first() {
offset=0;
pageNumber=1;
}
public void last() {
offset=(totalPage-1)*pageSize;
pageNumber=totalPage;
}
public void previous() {
pageNumber--;
if(pageNumber<0){
pageNumber=0;
offset=0;
}else{
offset=(pageNumber-1)*pageSize;
}
}
public void next() {
pageNumber++;
if(pageNumber>totalPage){
pageNumber=totalPage;
}
offset=(pageNumber-1)*pageSize;
}
//指定页
public virtual void specifiedPage(Integer pageNumber) {
this.pageNumber = pageNumber;
if(pageNumber < 0) {
pageNumber = 0;
offset = 0;
} else {
offset = (pageNumber - 1) * pageSize;
}
}
public Integer getOffset(){
return offset;
}
public Integer getSize(){
return pageSize;
}
}
MyPaginationEnhancement
CompanyHelper设计:
public without sharing class CompanyHelper {
public static final String BASE_COMPANY_QUERY = 'SELECT Company_Code_Unique__c, Name,' +
' Company_Name__c, Company_Phone__c, Company_Place__c,' +
' Company_Type__c, CreatedById, CreatedDate, IsDeleted,' +
' Employees_Number__c, LastModifiedById, LastModifiedDate,' +
' OwnerId, Id, SystemModstamp FROM Company_Info__c where IsDeleted = false';
public static final String BASE_COMPANY_COUNT_QUERY = 'SELECT count() from Company_Info__c where IsDeleted = false';
public static MyPaginationEnhancement getCompanyList(String companyName,String companyCode,String companyPlace,String companyType,MyPaginationEnhancement pagination) {
String queryCondition= '';
String orderBy ='';
if(companyName != null) {
queryCondition += ' and Company_Name__c like %\'' + companyName + '%\'';
}
if(companyCode != null) {
queryCondition += ' and Company_Code_Unique__c like %\'' + companyCode + '%\'';
}
if(companyPlace != null) {
queryCondition += ' and Company_Place__c like %\'' + companyPlace + '%\'';
}
if(companyType != null) {
queryCondition += ' and Company_Type__c like %\'' + companyType + '%\'';
}
orderBy = ' order by createddate';
pagination.getQueryResult(BASE_COMPANY_COUNT_QUERY,BASE_COMPANY_QUERY,queryCondition,null,orderBy);
// pagination.getQueryResult();
return pagination;
}
}
CompanyHelper
CompanyController设计
public with sharing class CompanyController {
public Map<String,String> parameters;
public CompanyController() {
parameters=ApexPages.currentPage().getParameters();
init();
}
public MyPaginationEnhancement pagination = new MyPaginationEnhancement();
public String companyName{get;set;}
public String companyCode{get;set;}
public String companyPlace{get;set;}
public String companyType{get;set;}
public void init() {
queryByCondition();
}
public void queryByCondition() {
CompanyHelper.getCompanyList(companyName,companyCode,companyPlace,companyType,pagination);
system.debug('====================CurrentPageNumber : ' + pagination.pageNumber);
}
public MyPaginationEnhancement resultPagination{
get{
if(pagination ==null){
pagination =new MyPaginationEnhancement();
}
return pagination;
}
set;
}
public List<Company_Info__c> resultList{
get{
if(pagination==null || pagination.resultList==null){
return new List<Company_Info__c>();
}
return pagination.resultList;
}
set;
}
public void firstPage() {
pagination.first();
queryByCondition();
}
public void lastPage() {
pagination.last();
queryByCondition();
}
public void previousPage() {
pagination.previous();
queryByCondition();
}
public void nextPage() {
pagination.next();
queryByCondition();
}
}
CompanyController
CompanyListPage设计
<apex:page controller="CompanyController">
<apex:form >
<apex:outputPanel layout="block">
<apex:outputPanel layout="block">
<apex:outputPanel layout="block">
<apex:outputPanel layout="block" id="companyList">
<apex:dataTable align="center" value="{!resultList}" var="companyInfo">
<apex:column style="width:180px;">
<apex:facet name="header">{!$ObjectType.Company_Info__c.fields.Company_Code_Unique__c.label}</apex:facet>
<apex:outputText value="{!companyInfo.Company_Code_Unique__c}" />
</apex:column>
<apex:column style="width:180px;">
<apex:facet name="header">{!$ObjectType.Company_Info__c.fields.Company_Name__c.label}</apex:facet>
<apex:outputText value="{!companyInfo.Company_Name__c}" />
</apex:column>
<apex:column style="width:225px;">
<apex:facet name="header">{!$ObjectType.Company_Info__c.fields.Company_Place__c.label}</apex:facet>
<apex:outputText value="{!companyInfo.Company_Place__c}" />
</apex:column>
<apex:column style="width:225px;">
<apex:facet name="header">{!$ObjectType.Company_Info__c.fields.Company_Type__c.label}</apex:facet>
<apex:outputText value="{!companyInfo.Company_Type__c}" />
</apex:column>
<apex:column style="width:225px;">
<apex:facet name="header">{!$ObjectType.Company_Info__c.fields.Employees_Number__c.label}</apex:facet>
<apex:outputText value="{!companyInfo.Employees_Number__c}" />
</apex:column>
<apex:column style="width:500px;">
<apex:facet name="header">操作</apex:facet> </apex:column>
</apex:dataTable> <apex:outputPanel layout="block" styleClass="paginator"
style="padding:0px;">
<apex:panelGrid columns="2" style="width:100%;"
styleClass="az_text_table" rowClasses="paginator,paginator">
<apex:outputText rendered="{!!resultPagination.hasRecord}"
value="第 0 页,共 0 页,每页 {!resultPagination.pageSize} 条" />
<apex:outputText rendered="{!resultPagination.hasRecord}"
value="第 {!resultPagination.pageNumber} 页,共 {!resultPagination.totalPage} 页,每页 {!resultPagination.pageSize} 条" />
<apex:panelGroup >
<apex:outputPanel >
<apex:outputText value="首页"
rendered="{!(!resultPagination.hasRecord)||(!resultPagination.hasPrevious)}"
style="border: solid 1px #ddd;padding:1px 6px;background: #e8e8e9;margin-right:5px;"></apex:outputText>
<apex:commandLink action="{!firstPage}"
rendered="{!resultPagination.hasRecord && resultPagination.hasPrevious}"
immediate="true" reRender="companyList" value="首页"
style="margin-right:5px;" />
</apex:outputPanel>
<apex:outputPanel >
<apex:outputText value="上一页"
rendered="{!!resultPagination.hasRecord || (!resultPagination.hasPrevious)}"
style="border: solid 1px #ddd;padding:1px 6px;background: #e8e8e9;margin-right:5px;"></apex:outputText>
<apex:commandLink action="{!previousPage}"
rendered="{!resultPagination.hasRecord && resultPagination.hasPrevious}"
immediate="true" reRender="companyList" value="上一页"
style="margin-right:5px;" />
</apex:outputPanel>
<apex:outputPanel >
<apex:outputText value="{!resultPagination.pageNumber}"
styleClass="current" />
</apex:outputPanel>
<apex:outputPanel >
<apex:outputText value="下一页"
rendered="{!!resultPagination.hasRecord || !resultPagination.hasNext}"
style="border: solid 1px #ddd;padding:1px 6px;background: #e8e8e9;margin-right:5px;margin-left:5px;"></apex:outputText>
<apex:commandLink action="{!nextPage}"
rendered="{!resultPagination.hasRecord && resultPagination.hasNext}"
immediate="true" reRender="companyList" value="下一页"
style="margin-right:5px;margin-left:5px;" />
</apex:outputPanel>
<apex:outputPanel >
<apex:outputText value="尾页"
rendered="{!!resultPagination.hasRecord || !resultPagination.hasNext}"
style="border: solid 1px #ddd;padding:1px 6px;background: #e8e8e9;margin-right:5px;"></apex:outputText>
<apex:commandLink action="{!lastPage}"
rendered="{!resultPagination.hasRecord && resultPagination.hasNext}"
immediate="true" reRender="companyList" value="尾页"
style="margin-right:5px;" />
</apex:outputPanel>
</apex:panelGroup>
</apex:panelGrid>
</apex:outputPanel>
</apex:outputPanel>
</apex:outputPanel>
</apex:outputPanel>
</apex:outputPanel>
</apex:form>
</apex:page>
CompanyListPage
其中,CompanyListPage中没有对页面进行样式调整,也没有做相关search,new,edit以及view的操作,感兴趣的小伙伴可以自行补充。
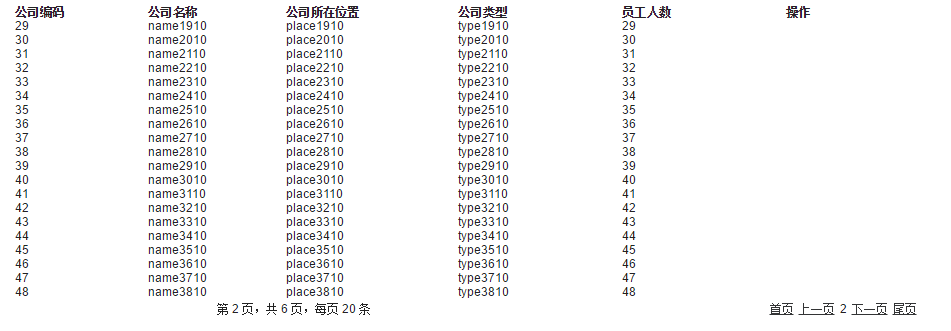
显示效果:
1.语言为英文(我的默认语言)情况下:

2.语言为中文情况下:

3.翻页效果:

4.尾页效果:

总结:此篇结合上篇实现了如果不用标准界面的分页自己创建分页的实例展示,其中有考虑不细致的地方,比如offset超过2000应该有一定提示等,也有没有做完的地方,比如模糊搜索和增删改功能。如果篇中有错误地方欢迎指正,如果有不懂的地方欢迎留言。(ps:效果显示请忽略UI)
salesforce 零基础学习(四十九)自定义列表分页之使用Pagination实现分页效果 ※※※的更多相关文章
- salesforce 零基础学习(十九)Permission sets 讲解及设置
Permission sets以及Profile是常见的设置访问权限的方式. Profile规则为'who see what'.通过Profile可以将一类的用户设置相同的访问权限.对于有着相同Pro ...
- salesforce零基础学习(九十九)Git 在salesforce项目中的应用(vs code篇)
本篇参考: https://code.visualstudio.com/docs/editor/versioncontrol https://git-scm.com/doc https://git-s ...
- salesforce零基础学习(九十九)Salesforce Data Skew(数据倾斜)
本篇参考: https://developer.salesforce.com/blogs/engineering/2013/04/managing-lookup-skew-to-avoid-recor ...
- salesforce 零基础学习(十八)WorkFlow介绍及用法
说起workflow大家肯定都不陌生,这里简单介绍一下salesforce中什么情况下使用workflow. 当你分配许多任务,定期发送电子邮件,记录修改时,可以通过自动配置workflow来完成以上 ...
- salesforce 零基础学习(十六)Validation Rules & Date/time
上一篇介绍的内容为Formula,其中的Date/time部分未指出,此篇主要介绍Date/time部分以及Validation rules. 本篇参考PDF: Date/time:https://r ...
- salesforce零基础学习(八十二)审批邮件获取最终审批人和审批意见
项目中,审批操作无处不在.配置审批流时,我们有时候会用到queue,related user设置当前步骤的审批人,审批人可以一个或者多个.当审批人有多个时,邮件中获取当前记录的审批人和审批意见就不能随 ...
- salesforce零基础学习(八十九)使用 input type=file 以及RemoteAction方式上传附件
在classic环境中,salesforce提供了<apex:inputFile>标签用来实现附件的上传以及内容获取.salesforce 零基础学习(二十四)解析csv格式内容中有类似的 ...
- salesforce 零基础学习(五十二)Trigger使用篇(二)
第十七篇的Trigger用法为通过Handler方式实现Trigger的封装,此种好处是一个Handler对应一个sObject,使本该在Trigger中写的代码分到Handler中,代码更加清晰. ...
- salesforce零基础学习(八十)使用autoComplete 输入内容自动联想结果以及去重实现
项目中,我们有时候会需要实现自动联想功能,比如我们想输入用户或者联系人名称,去联想出系统中有的相关的用户和联系人,当点击以后获取相关的邮箱或者其他信息等等.这种情况下可以使用jquery ui中的au ...
- salesforce 零基础学习(六十八)http callout test class写法
此篇可以参考: https://developer.salesforce.com/docs/atlas.en-us.apexcode.meta/apexcode/apex_classes_restfu ...
随机推荐
- 使用MonkeyTest对Android客户端进展压力测试
Monkey是Android中的一个命令行工具,可以运行在模拟器里或实际设备中.它向系统发送伪随机的用户事件流(如按键输入.触摸屏输入.手势输入等),实现对正在开发的应用程序进行压力测试. 先来看一条 ...
- 【转】npm publish 发布
<h3 class="catListTitle">一.npm包结构(编写)</h3> npm包实际是一个存档文件,即一个目录直接打包为.zip或tar.gz ...
- <转>Unity3D研究院之C#使用Socket与HTTP连接服务器传输数据包
最近项目中需要使用HTTP与Socket,把自己这段时间学习的资料整理一下.有关Socket与HTTP的基础知识MOMO就不赘述拉,不懂得朋友自己谷歌吧.我们项目的需求是在登录的时候使用HTTP请求, ...
- CentOS 6.5 Nginx 配置
1.安装所有 http功能: ./configure --user=www-data --group=www-data --with-http_ssl_module --with-http_reali ...
- 关于php-fpm子进程达到上限并且浏览器访问显示504错误
今天上班遇到一个非常奇怪的事情,公司监控服务器之前都是在正常运行,使用nginx+php-fpm,并且监控服务器上部署这其他部门在使用的几个站点,从早上上班开始发现监控显示页面打不开,各种查找原因,最 ...
- Leetcode Delete Node in a Linked List
Write a function to delete a node (except the tail) in a singly linked list, given only access to th ...
- pyqt 过滤事件
# 过滤鼠标滚轮事件 class stepItem(QWidget): def __init__(self, parent=None): QWidget.__init__(self, parent) ...
- Flask_more1
#DB ``` import os basedir = os.path.abspath(os.path.dirname(__file__)) SQLALCHEMY_DATABASE_URI = ' ...
- 【DFS】POJ 1321
POJ 1321 棋盘问题 题意:中文题不解释. 思路:经典DP,比较取巧的想法是一行行(按照题目意思一行最多只能放一个)来看,标记一列列.注意考虑到有些行可能不放的情况. /** Sample In ...
- iPhone开发基础教程_第二章
1.各个子文件夹的作用 Classes: 编写的大多代码都保存在这里,其中包括所有的Objective-C类,可以在Classes文件夹下创建一些子 ...
