chrome浏览器安装网页测试插件postman的图文介绍
用户在开发或者调试网络程序或者是网页B/S模式的程序的时候是需要一些方法来跟踪网页请求的,用户可以使用一些网络的监视工具比如著名的Firebug等网页调试工具。今天给大家介绍的这款网页调试工具不仅可以调试简单的css、html、脚本等简单的网页基本信息,它还可以发送几乎所有类型的HTTP请求!Postman在发送网络HTTP请求方面可以说是Chrome插件类产品中的代表产品之一。
Postman插件下载与安装
Postman插件哪里可以下载?
1.你可以从chrome应用商店里找到Postman插件的下载地址,
2.http://www.cnplugins.com/devtool/postman/download.html
Postman插件怎么安装?

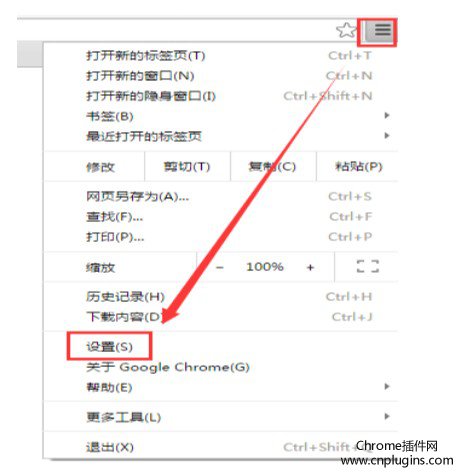
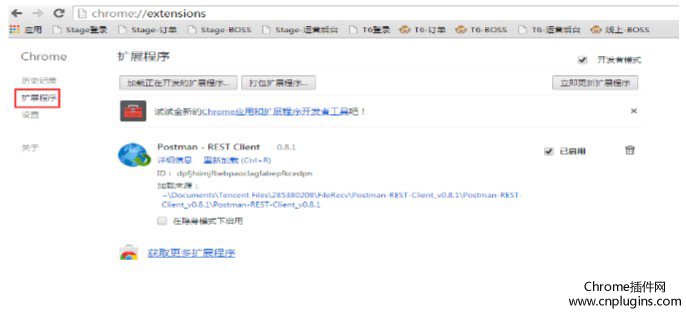
2.或者也可以直接在地址栏中输入:chrome://extensions/,如下图所示
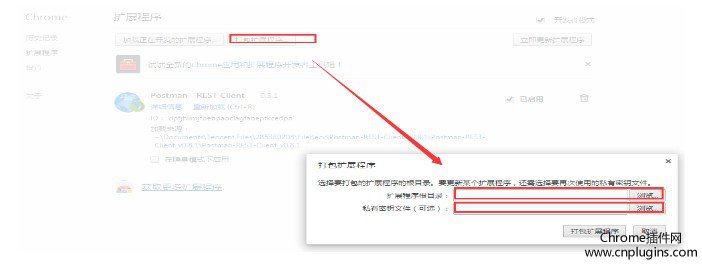
3.打包扩展程序,如图所示
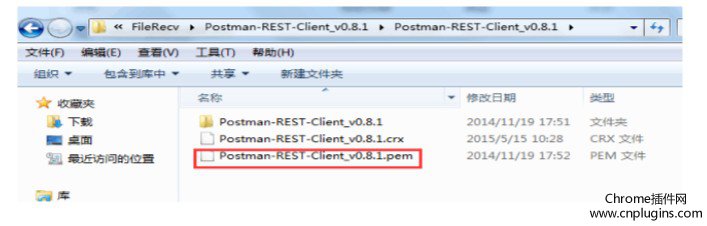
4.选择扩展程序根目录和私有秘钥文件如下图所示:

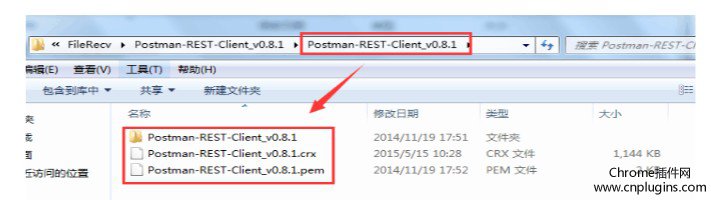
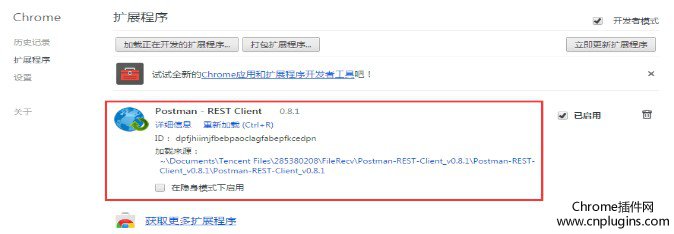
5.点击“打包扩展程序”后,会得到一个路径,找到路径下的文件,拖拽Postman-REST-Client_v0.8.1.crx到Google浏览器中,如显示如下图所示,即安装完成了。

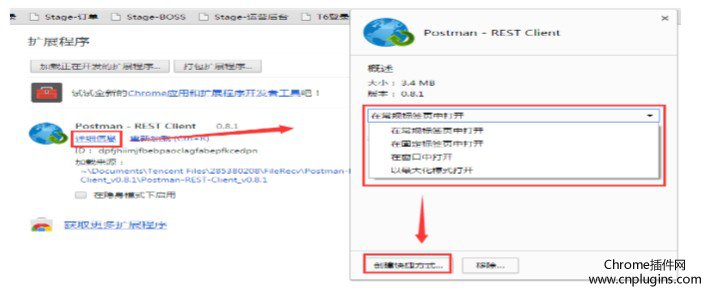
如果此时想创建postman的桌面快捷方式,可以参照下图设置

Postman插件使用教程
Postman插件怎么用?.在chrome中安装好postman插件后,通常会在桌面上生成一个Postman的快捷方式,再次打开它时可以直接通过快捷方式也可以在chrome浏览器中的应用中打开它。用户只需要在调试网站的时候启动Postman插件来进行几项简单的配置就可以实现对该网站的基本信息修改和发送各种类型的HTTP到该网站中,用户在发送HTTP数据的时候可以在编写相关测试数据的时候加入一定量的参数信息让测试数据更加准确,而这一切Postman都会完美地支持。
1.在chrome浏览器中的应用中打开postman后,我们会看到如下界面:
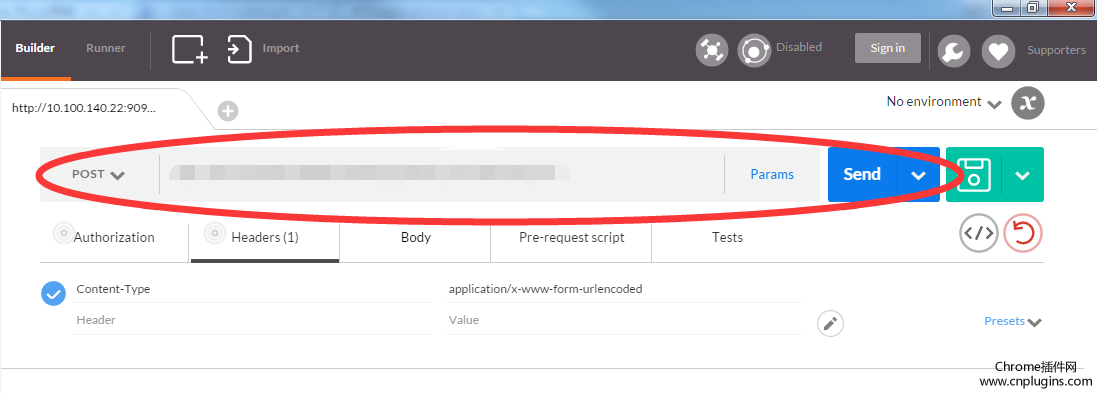
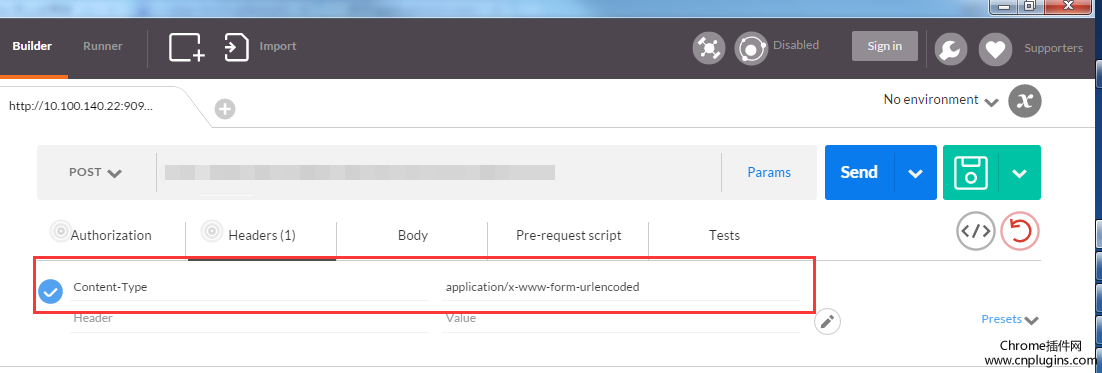
2.【POST请求】打开后,在红圈里面输入需要测试的接口地址,选择post方式,然后在下面的Headers中手动添加一个相应的键值。这个很关键,一定要填写正确。(如:json格式的提交数据需要添加:Content-Type :application/x-www-form-urlencoded,否则会导致请求失败)如图所示:
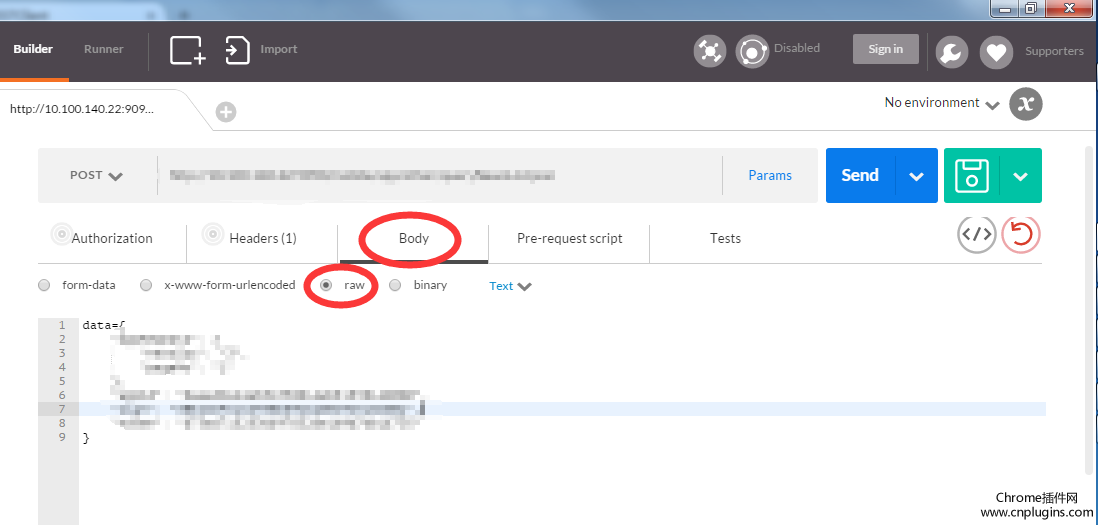
选择Body选项卡,然后选中row,在编辑框中输入你需要提交的参数即可:
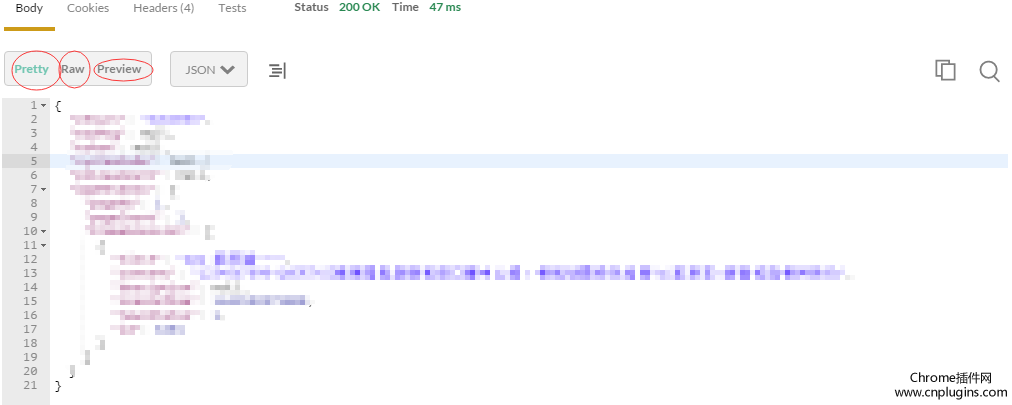
点击Send即可提交请求,然后在下面查看请求结果,并且可以以Pretty、Raw、Preview三种方式查看。如图:
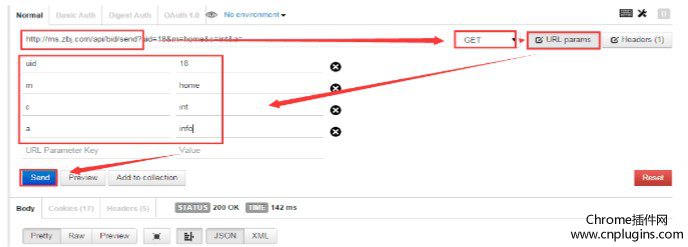
3.【GET请求】流程图如图所示
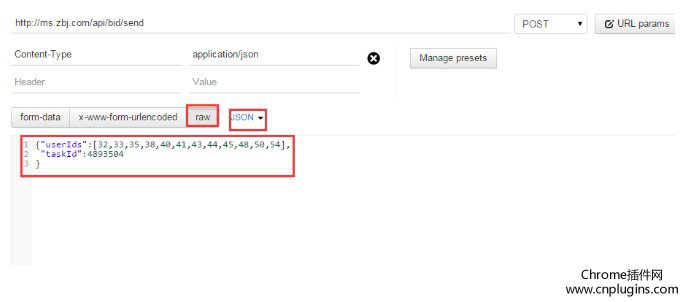
4.【POST-JSON方式提交】流程图如下
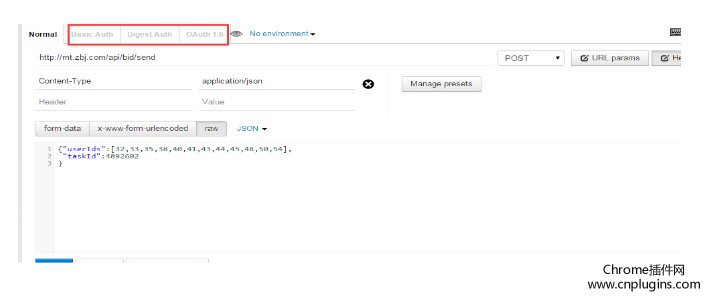
5. 设置需要在tab里配置用户名密码进行身份验证的提交

Postman插件注意事项
postman还能保留我们的访问记录,就是postman左边的history列表,真的是很方便,在实际的web开发中我们可以随时通过这个插件来模拟post或者get请求,还可以看到请求返回的结果,无论是返回的页面还是json,或者请求出错都会成功返回的。
chrome浏览器安装网页测试插件postman的图文介绍的更多相关文章
- Google Chrome浏览器安装xpath helper插件
1. 图中桌面的两个2.0.2_0文件就是xpath helper插件. --------------------------------------------------------------- ...
- Ubuntu 16.04 Chrome浏览器安装flash player插件
1:官网下载插件 flash palyer lash_player_npapi_linux_debug.x86_64.tar.gz 2:解压 提取 libpepflashplayer.so 3:手动 ...
- Postman+Postman interceptor的安装和使用-解决把chrome浏览器登录状态同步到postman进行有依赖的接口测试 Postman 使用方法详解
Postman+Postman interceptor的安装和使用-解决把chrome浏览器登录状态同步到postman进行有依赖的接口测试 问题引入:做接口测试时,有依赖关系的接口往往不好测试( ...
- 手把手教你Chrome浏览器安装Postman(含下载云盘链接)【转载】
转载自:http://www.ljwit.com/archives/php/278.html 说明: Postman不多介绍,是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件.本文主要 ...
- 在chrome浏览器安装各种前端,后台插件
如果想要在chrome安装插件,首先得先有应用chrome的商城,但是默认情况下是没有应用商店: 默认情况下下面这个界面是空白的,没有任何东西,第一步就先安装[谷歌访问助手] 安装步骤 第一步: 下载 ...
- chrome 浏览器安装 postman
chrome 浏览器安装 postman(插件下载见文章末尾) 1.安装方法 将下载的crx插件拖拽到chrome浏览器即可安装成功. 2.特殊情况 问题: chrome73版本后拖拽安装chrome ...
- 关于Chrome浏览器不能使用Java插件的问题
最近测试的“上海电信宽带测速系统”中HTTP测试需要用到java插件,之前装过好多次插件,装好后还是提示java插件未安装,郁闷了N久,最近问题终于得到了解决,故做分享~ 关于Chrome浏览器不能使 ...
- 【原】无脑操作:Chrome浏览器安装Vue.js devtool
学习Vue.js时,Chrome浏览器安装Vue.js devtool能很方便的查看Vue对象.组件.事件等. 本文以Chrome浏览器插件Vue.js devtools_3.1.2_0.crx的安装 ...
- Chrome浏览器录屏扩展插件
Chrome浏览器录屏扩展插件,可以录制网页操作或者桌面操作.生成MP4 Loom https://chrome.google.com/webstore/detail/loom-video-recor ...
随机推荐
- mysql与mongoDB的特点和优劣
首先分析下mysql与mongoDB的特点和优劣 从图中分析: 再来分析下应用场景: a.如果需要将mongodb作为后端db来代替mysql使用,即这里mysql与mongodb 属于平行级别,那么 ...
- luogu 4427 求和
bjoi 2018 求和 唯一一道可能切的题一个数组还没开long long就成0分了 题目大意: 一棵有根树,并且希望多次询问这棵树上一段路径上所有节点深度的k次方和,而且每次的k可能是不同的 此处 ...
- ZOJ 3964 Yet Another Game of Stones Nim游戏变种
ZOJ3964 解题思路 此题的题意比较容易理解,可以简单的看着 Nim 博弈的变种.但问题在于 Alice 对第 i 堆石子的取法必须根据 bi 确定.所以如果这个问题能够归结到正常的 Nim 博弈 ...
- JavaScript 解析读取XML文档 实例代码(转)
JavaScript解析读取XML文件,主要就是加载并解析XML文件,然后就可以测试解析的XML文件的内容,打印输出来. 在线演示:http://demo.jb51.net/js/2012/readx ...
- IDEA中 Spark 读Hbase 报错处理:
SLF4J: Actual binding is of type [org.slf4j.impl.Log4jLoggerFactory] // :: ERROR RecoverableZooKeepe ...
- 9. Ext基础1 -- Ext中 getDom、get、getCmp的区别
转自:https://blog.csdn.net/huobing123456789/article/details/7982061 要学习及应用好Ext框架,必须需要理解Html DOM.Ext El ...
- MogileFS的实现和bug解决
MogileFS的实现 准备三个主机: centos7.1:tracker节点.database节点.storage节点:192.168.213.251 centos7.2.centos7.3:sto ...
- bzoj 1649: [Usaco2006 Dec]Cow Roller Coaster【dp】
DAG上的dp 因为本身升序就是拓扑序,所以建出图来直接从1到ndp即可,设f[i][j]为到i花费了j #include<iostream> #include<cstdio> ...
- bzoj题目大体分类
http://m.blog.csdn.net/article/details?id=51387623
- NOIP前的刷题记录
因为这几天要加油,懒得每篇都来写题解了,就这里记录一下加上一句话题解好了 P4071 [SDOI2016]排列计数 组合数+错排 loj 6217 扑克牌 暴力背包 P2511 [HAOI2008 ...
