CSS3 按钮特效(一)
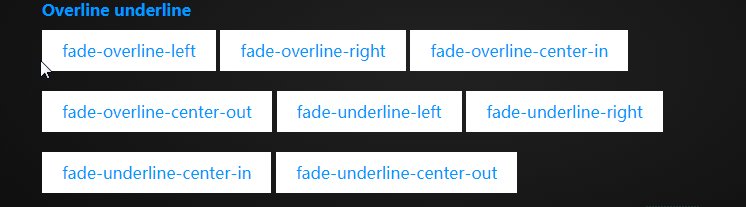
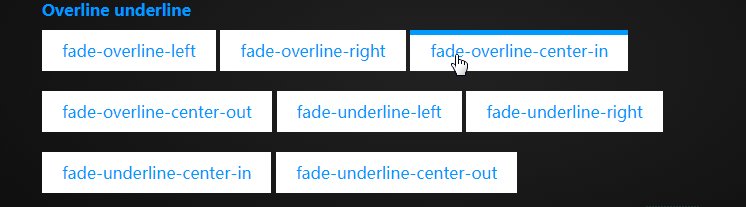
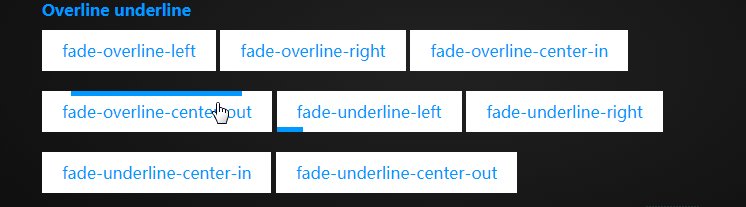
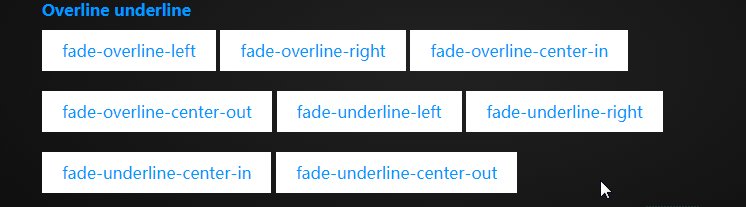
1. 实例

2.HTML 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3-Fade</title>
<link rel="stylesheet" type="text/css" href="./fade.css">
</head>
<body>
<div class="container">
<div class="fade fade-in">
fade-in
</div>
<div class="fade fade-top">
fade-top
</div>
<div class="fade fade-bottom">
fade-bottom
</div>
<div class="fade fade-left">
fade-left
</div>
<div class="fade fade-right">
fade-right
</div>
<div class="fade bounce-top">
bounce-top
</div>
<div class="fade bounce-bottom">
bounce-bottom
</div>
<div class="fade bounce-left">
bounce-left
</div>
<div class="fade bounce-right">
bounce-right
</div>
<div class="fade fade-center-out">
fade-center-out
</div>
<div class="fade fade-center-in">
fade-center-in
</div>
<div class="fade fade-middle-out">
fade-middle-out
</div>
<div class="fade fade-middle-in">
fade-middle-in
</div>
</div>
</body>
</html>
3.CSS 代码
*{
padding:;
margin:;
}
html{
background: -webkit-radial-gradient(#222222, #000000);
background: radial-gradient(#222222, #000000);
height: 100%;
text-align: center;
width:100%;
}
.container{
width: 800px;
margin: 200px auto;
text-align: left;
}
.fade{
cursor: pointer;
box-sizing: border-box;
display: inline-block;
color: #09f;
background: white;
padding: 10px 20px;
text-align: center;
margin: 10px 0;
/* 设置相对定位 */
position: relative;
transition: all 0.3s;
/* 设置层次 会被before after在上面 */
z-index:;
}
.fade:hover{
color: white;
}
/* 其实使用背景颜色变化就可以的 但是这里为了做统一*/
.fade:before,.fade:after
{
display: block;
transition: all 0.3s;
background: #09f;
position: absolute;
content: '';
z-index: -1;
}
.fade-left:before,.fade-right:before,
.fade-center-out:before,.fade-center-out:after,
.fade-center-in:before,.fade-center-in:after,
.bounce-left:before,.bounce-right:before
{
height: 100%;
top:;
width:;
}
.fade-middle-out:before,.fade-middle-out:after,
.fade-middle-in:before,.fade-middle-in:after,
.bounce-bottom:before
{
height:;
width: 100%;
left:;
}
/* 弹跳元素设置时间线 使用三次贝塞尔曲线 */
.bounce-top:before,.bounce-bottom:before,
.bounce-left:before,.bounce-right:before{
transition-timing-function: cubic-bezier(0.52, 1.7, 0.5, 0.4);
}
.fade-in:before{
height: 100%;
width: 100%;
opacity:;
top:;
left:;
}
.fade-bottom:before, .fade-top:before,.bounce-top:before{
height:;
width: 100%;
left:;
}
.fade-top:before,.bounce-top:before,.fade-middle-out:before{
top:;
}
.fade-bottom:before,.fade-middle-out:after,.bounce-bottom:before{
bottom:;
}
.fade-left:before,.fade-center-in:before,.bounce-left:before{
left:;
}
.fade-right:before,.fade-center-in:after,.bounce-right:before{
right:;
}
.fade-center-out:before{
right: 50%
}
.fade-center-out:after{
left: 50%
}
.fade-middle-in:before{
bottom:50%;
}
.fade-middle-in:after{
top:50%;
}
.fade-in:hover:before{
opacity:;
}
.fade-left:hover:before,.fade-right:hover:before,
.bounce-left:hover:before,.bounce-right:hover:before
{
width: 100%;
}
.fade-top:hover:before,.fade-bottom:hover:before,
.bounce-top:hover:before,.bounce-bottom:hover:before{
height: 100%;
}
.fade-center-out:hover:before,.fade-center-out:hover:after,
.fade-center-in:hover:before,.fade-center-in:hover:after{
width:50%;
}
.fade-middle-out:hover:before,.fade-middle-out:hover:after,
.fade-middle-in:hover:before,.fade-middle-in:hover:after
{
height:50%;
}
4. 练习

区别只是 heigth属性所设置的高度大小
CSS3 按钮特效(一)的更多相关文章
- 神奇的CSS3按钮特效
点击这里查看效果 以下是源代码: <!doctype html> <html> <!-- author: @simurai --> <head> < ...
- 10款CSS3按钮 - 程序员再也不用为按钮设计而发愁了...
这次主要给大家分享10款风格各异的CSS3按钮,如果你希望你的页面也能有很炫的样式,那么我相信这10款CSS3按钮就非常适合你,而且每一款都整理了源代码供参考,一起来看看吧. 1.绚丽的CSS3发光按 ...
- 10款CSS3按钮 - 再也不用为按钮设计而发愁了
这次主要给大家分享10款风格各异的CSS3按钮,如果你希望你的页面也能有很炫的样式,那么我相信这10款CSS3按钮就非常适合你,而且每一款都整理了源代码供参考,一起来看看吧. 1.绚丽的CSS3发光按 ...
- 7款外观迷人的HTML5/CSS3 3D按钮特效
1.CSS3超酷3D弹性按钮 按钮实现非常简单 今天我又要向大家分享一款实现超级简单的CSS3 3D弹性按钮,它在鼠标按下时不仅从视觉上感受到3D立体的效果,而且更有弹性的动画特效,非常可爱. 在线演 ...
- 6种炫酷的CSS3按钮边框动画特效
6种炫酷的CSS3按钮边框动画特效Button border animate 用鼠标滑过下面的按钮看看效果! Draw Draw Meet Center Spin Spin Circle Spin T ...
- 一款纯css3实现的鼠标经过按钮特效
今天再给大家带来一款纯css3实现的鼠标经过按钮特效.这款按钮非常简单,但效果很好,非常漂亮.一起看下效果图: 在线预览 源码下载 实现的代码. html代码: <div align=&qu ...
- 7款外观迷人的HTML5/CSS3 3D特效按钮特效
下面我整理了7款外观都十分迷人的HTML5/CSS3 3D按钮特效,有几个还挺实用的,分享给大家. 1.CSS3超酷3D弹性按钮 按钮实现非常简单 之前我们分享过几款不错的CSS3 3D立体按钮,比如 ...
- css3 javascript 实现菜单按钮特效
一个菜单按钮特效案例,简单的实现了动态效果. 代码效果预览地址: http://code.w3ctech.com/detail/2504 <div class="bar" i ...
- 5种漂亮的纯CSS3动画按钮特效
这次我们要来分享一款很不错的CSS3按钮动画,这款CSS3按钮一共有5种动画方式,每一种都是鼠标滑过动画形式,虽然这些动画按钮不是十分华丽,但是小编觉得不像其他按钮那样很难扩展,我们可以修改CSS代码 ...
随机推荐
- 基于FFMPEG SDK流媒体开发1---解码媒体文件流信息
近期项目涉及到流媒体等开发,因为有过开发经验深知其难度所在,没办法仅仅能又一次拾起,最新版的SDK被改的一塌糊涂,只是大体的开发思路都是一样的,看多少书查多少资料都无用,一步一步的编写代码 才是学好的 ...
- BindException 无法指定被请求的地址
Caused by: java.net.BindException: Problem binding to [hadoop3:8096] java.net.BindException: 无法指定被请求 ...
- echo 到 stderr
This question is old, but you could do this, which facilitates reading: >&2 echo "error& ...
- 在 Ubuntu 16.04 中安装支持 CPU 和 GPU 的 Google TensorFlow 神经网络软件
TensorFlow 是用于机器学习任务的开源软件.它的创建者 Google 希望提供一个强大的工具以帮助开发者探索和建立基于机器学习的应用,所以他们在去年作为开源项目发布了它.TensorFlow ...
- 并不对劲的bzoj5020:loj2289:p4546:[THUWC2017]在美妙的数学王国中畅游
题目大意 有一个n(\(n\leq 10^5\))个点的森林,每个点\(u\)上有个函数\(f_u(x)\),是形如\(ax+b\)或\(e^{ax+b}\)或\(sin(ax+b)\)的函数,保证当 ...
- yum: Cannot find a valid baseurl for repo: migsrv解决方法
yum安装程序报错: Loaded plugins: fastestmirror Setting up Update Process Determining fastest mirrors Could ...
- 洛谷P2679 子串——DP
题目:https://www.luogu.org/problemnew/show/P2679 DP水题: 然而被摆了一道,下面加 // 的地方都是一开始没写好的地方...还是不周密: 仔细审题啊... ...
- Gitlab+Gerrit+Jenkins完整对接
近年来,由于开源项目.社区的活跃热度大增,进而引来持续集成(CI)系统的诞生,也越发的听到更多的人在说协同开发.敏捷开发.迭代开发.持续集成和单元测试这些拉风的术语.然而,大都是仅仅听到在说而已,国内 ...
- WebUploader上传大文件时,上传出错问题
上传普通文件没有问题,当文件达到一定大小的时候,上传错误,返回结果是404,我可以肯定的是路径是没有问题的.因为上传小文件等都是可以的. 然后使用webuploader的uploaderror监控错误 ...
- Linq list 排序,Dictionary 排序
C# 对List成员排序的简单方法 http://blog.csdn.net/wanzhuan2010/article/details/6205884 LINQ之路系列博客导航 http://www. ...
