js获取标签的三种方式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
ul li{
color: black;
}
ul li.active{
color: red;
}
</style>
</head>
<body>
<div id="box">MJJ</div>
<ul id="box2">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<script type="text/javascript">
// 1.通过id获取单个节点对象
var box = document.getElementById('box');
console.log(box);
console.dir(box);
// // 2.通过标签名来获取节点对象
// var box2 = document.getElementsByTagName('div');
// console.log(box2);
// var lis = document.getElementsByTagName('li');
// for(var i = 0; i < lis.length; i++){
// // lis[i].className = 'active';
// lis[i].onclick = function(){
// // this指向了绑定onclick的那个对象
// // 排他思想
// for(var j = 0; j < lis.length; j++){
// lis[j].className = '';
// };
// this.className = 'active';
// }
// }
// // 3.通过类名获取
// var lis2 = document.getElementsByClassName('active');
// // console.log(lis2);
// // var box = document.getElementById('box2');
// // console.log(box.children);
</script>
</body>
</html>
1、通过id获取
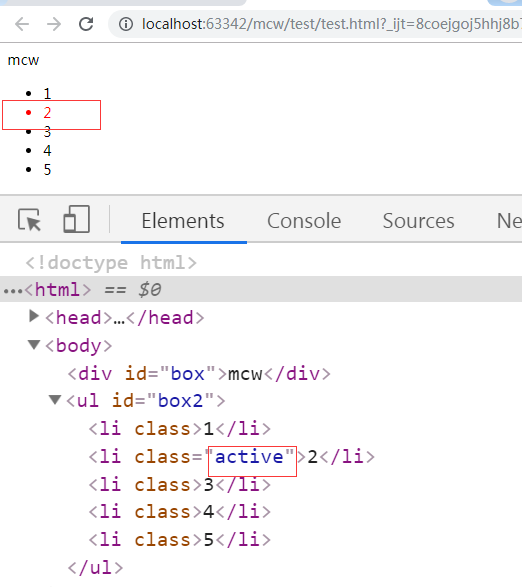
1.1

1.2
var box = document.getElementById('box');
console.log(box);

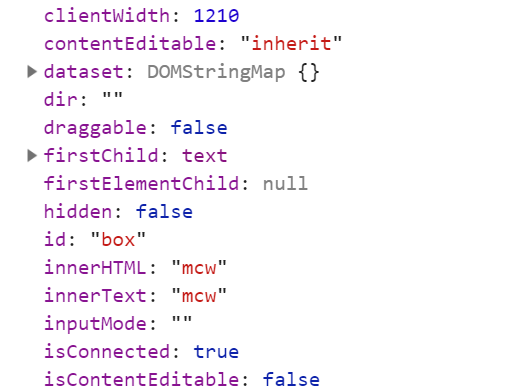
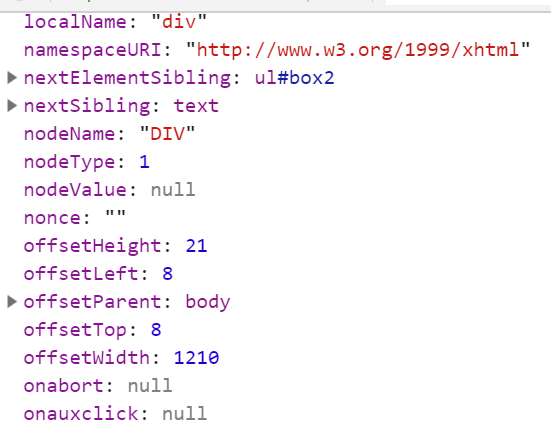
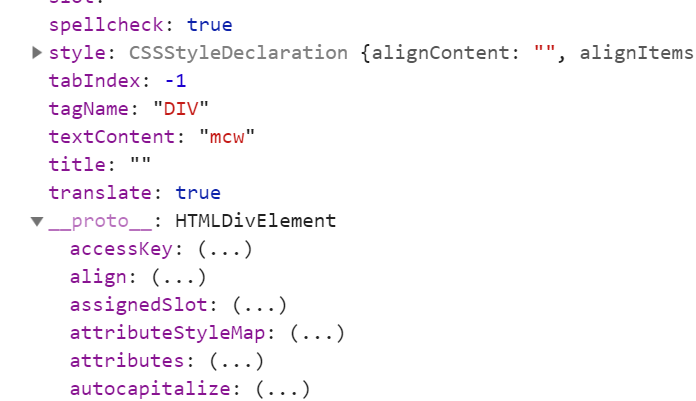
1.3、console.dir(box)






2、通过标签名来获取节点对象
2.1
// // 2.通过标签名来获取节点对象
var box2 = document.getElementsByTagName('div');
console.log(box2);

2.2、实现点击哪个li,哪个li变成红色,其它不红。
var box2 = document.getElementsByTagName('div');
// console.log(box2);
var lis = document.getElementsByTagName('li'); //lis数组
for(var i = ; i < lis.length; i++){
// lis[i].className = 'active';
lis[i].onclick = function(){
// this指向了绑定onclick的那个对象
// 排他思想
for(var j = ; j < lis.length; j++){
lis[j].className = '';
};
this.className = 'active';
}
}
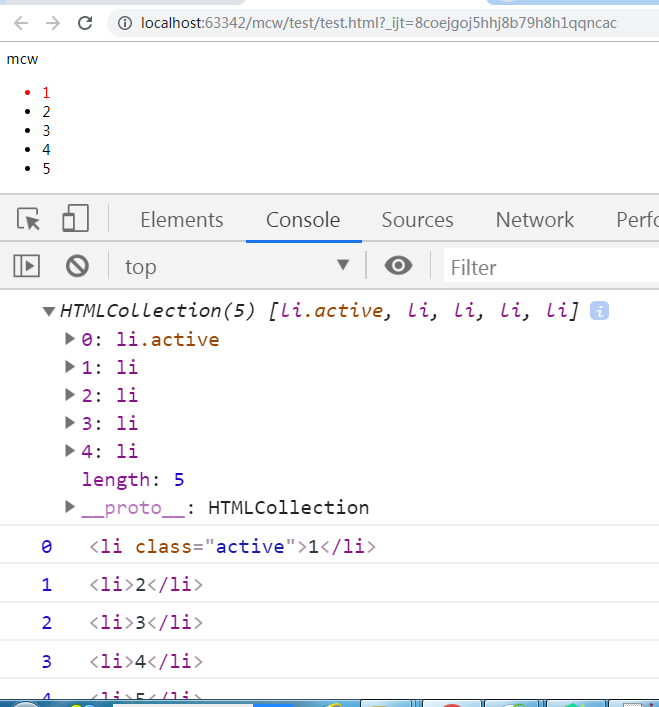
通过获取元素通过tag名字获得是这个标签的数组。
console.log(lis);

实现点击哪个li,哪个li变成红色,其它不红。

for(var i = 0; i < lis.length; i++){
// lis[i].className = 'active';
lis[i].onclick = function(){
// this指向了绑定onclick的那个对象
// 排他思想
for(var j = 0; j < lis.length; j++){
lis[j].className = '';
};
this.className = 'active';
1)获取所有指定标签元素,是个数组(好像是伪数组把??) #document.getElementsByTagName('li')
2)循环数组元素。点击某个标签之后先将所有的标签class设置为空字符串。 # lis[j].className = ''
3)再给点击到的标签添加类名 #this.className = 'active';
4)类名是有设置了css样式的。红色color值
5)点击之后的操作是onclick事件。给循环的每个数组元素绑定事件。 # lis[i].onclick = function(){};
6)给每个数组元素.onclick绑定事件,需要for循环遍历数组。事件是执行=的匿名函数function(){},将所有的这个li标签去掉类名,再加个有红色属性的类名,这样实现点击谁只有谁有这个类,只有这个标签变红。将所有li标签去掉类名就是在函数中再for循环数组对每个元素类名设置为空字符串
7)如果没有第2步,那么选中之后的标签不会变回黑色,标签不会只是单个变红
2.3、
var box2 = document.getElementsByTagName('div');
// console.log(box2);
var lis = document.getElementsByTagName('li');
console.log(lis);
for(var i = ; i < lis.length; i++){
// lis[i].className = 'active';
lis[i].onclick = function(){
// this指向了绑定onclick的那个对象
// 排他思想
for(var j = ; j < lis.length; j++){
lis[j].className = '';
};
this.className = 'active';
console.log(this);
console.log(typeof lis[i]);
console.log(lis[i]);
}
}
点击li 2 2变红,点击3 3变红 。打印this是每个li标签对象,是单个数组元素。 打印数组每个元素lis[i]类型是未定义,元素是未定义。

点击时可查看到对应的class在变化:

3、通过类名获取
3.1、
var lis2 = document.getElementsByClassName('active');
console.log(lis2);

4、获取所有子孩子对象 父对象.children
var box = document.getElementById('box2');
cd=box.children
console.log(cd);
for(var i = ; i < cd.length; i++){
console.log(i,cd[i])
}

#注意 console.log(i,cd[i])可以打印多个元素
js获取标签的三种方式的更多相关文章
- js获取时间戳的三种方式
js获取时间戳的三种方式 CreateTime--2018年5月23日08:44:10 Author:Marydon // 方式一:推荐使用 var timestamp=new Date().ge ...
- js获取标签的几种方式
一:id获取(全部浏览器兼容) document.getElementById(""); <body> <div id="box">&l ...
- js声明变量的三种方式
JS 声明变量的三种方式 (1)使用变量步骤:a.声明-->b.赋值-->3.调用 正确用法: <script type="text/javascript"> ...
- Struts2(四.注册时检查用户名是否存在及Action获取数据的三种方式)
一.功能 1.用户注册页面 <%@ page language="java" contentType="text/html; charset=UTF-8" ...
- 前端js,css文件合并三种方式,bat命令
前端js,css文件合并三种方式,bat命令 前端js文件该如何合并三个方式如下:1. 一个大文件,所有js合并成一个大文件,所有页面都引用它.2. 各个页面大文件,各自页面合并生成自己所需js的大文 ...
- 获取Type的三种方式
using System;using UnityEngine; public class Type_Test : MonoBehaviour{ private void Awake() { ...
- java 获取时间戳的三种方式
java 获取时间戳的三种方式 CreationTime--2018年7月13日16点29分 Author:Marydon 1.实现方式 方式一:推荐使用 System.currentTimeMi ...
- 【Struts2】Struts2获取session的三种方式
1.Map<String,Object> map = ActionContext.getContext().getSession(); 2.HttpSession session = S ...
- java:struts框架2(方法的动态和静态调用,获取Servlet API三种方式(推荐IOC(控制反转)),拦截器,静态代理和动态代理(Spring AOP))
1.方法的静态和动态调用: struts.xml: <?xml version="1.0" encoding="UTF-8"?> <!DOCT ...
随机推荐
- Java面向对象学习-----类的成员变量2
请定义一个交通工具(Vehicle)的类,其中有: 属性:速度(speed),体积(size)等等 方法:移动(move()),设置速度(setSpeed(int speed)),加速speedUp( ...
- 洛谷 P2285 BZOJ 1207 [HNOI2004]打鼹鼠
题目描述 鼹鼠是一种很喜欢挖洞的动物,但每过一定的时间,它还是喜欢把头探出到地面上来透透气的.根据这个特点阿牛编写了一个打鼹鼠的游戏:在一个n*n的网格中,在某些时刻鼹鼠会在某一个网格探出头来透透气. ...
- cdq分治入门--BZOJ3262: 陌上花开
n<=100000个人,每个人三个属性Ai,Bi,Ci,一个人i的等级为Ai>=Aj,Bi>=Bj,Ci>=Cj的人数,求每个等级有多少人. 裸的三维偏序.按照常规思路,一维排 ...
- poj_2524_Ubiquitous Religions_201407211506
Ubiquitous Religions Time Limit: 5000MS Memory Limit: 65536K Total Submissions: 23390 Accepted: ...
- POJ 3680_Intervals
题意: 给定区间和该区间对应的权值,挑选一些区间,求使得每个数都不被K个区间覆盖的最大权值和. 分析: 如果K=1,即为区间图的最大权独立集问题.可以对区间所有端点排序后利用动态规划的方法,设dp[i ...
- Letter Combinations of a Phone Number(带for循环的DFS,组合问题,递归总结)
Given a digit string, return all possible letter combinations that the number could represent. A map ...
- 携程Apollo(阿波罗)配置中心使用Google代码风格文件(在Eclipse使用Google代码风格)(配合阿里巴巴代码规约快速设置)
Apollo默认使用了Google的代码风格,文件放在这里: https://github.com/ctripcorp/apollo/tree/master/apollo-buildtools/sty ...
- 条款十七: 在operator=中检查给自己赋值的情况
在赋值运算符中要特别注意可能出现别名的情况,其理由基于两点.其中之一是效率.如果可以在赋值运算符函数体的首部检测到是给自己赋值,就可以立即返回,从而可以节省大量的工作,否则必须去实现整个赋值操作. 另 ...
- [React] Prevent Unnecessary Rerenders of Compound Components using React Context
Due to the way that React Context Providers work, our current implementation re-renders all our comp ...
- pageContext 获取Session 为null原因
问题:在J2EE应用中.发如今自己定义标签中取不到session: HttpSession session = pageContext.getSession(); 你会发现session的值可能是空的 ...
